SSD与HDD的区别
SSD和HDD之间的主要区别在于它们如何存储和传输数据。HDD有一个旋转盘片或磁盘,用于读取和写入数据。HDD的每GB初始价格通常低于SSD,这使其成为大型机构(如金融机构、政府数据存储设施、高性能计算中心(HPC)和处理大量数据的AI公司)经济实惠的选择。
另一方面,SSD将数据存储在可立即访问的闪存芯片上。SSD不会振动或旋转,因为它们没有活动部件。SSD重量更轻、功耗更低,并且能够以比HDD快得多的速度读取和写入数据。随着时间的推移,它们也更加可靠。
SSD在存储备份方面的优势
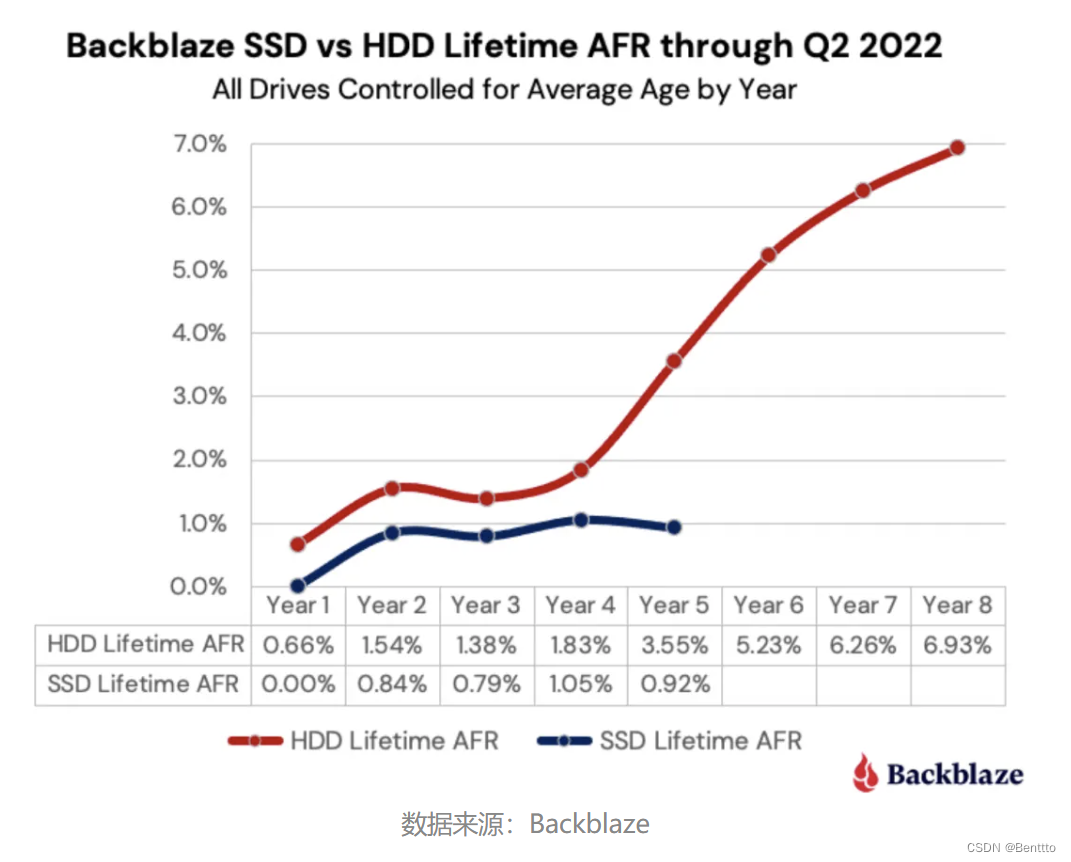
看图, 对于AFR,HDD逐年提升地厉害

● 第1年向我们展示了有史以来最低的故障率,HDD为0.66%,SSD没有故障率可记录。
● 第2年、第3年和第4年都显示出相似的故障率曲线,但值得注意的是,SSD 在第4年之前一直保持在1%的故障率阈值以下,而HDD在第2年的故障率为1.54%。
● 第4年,HDD故障率也大幅飙升,第5年故障率从惊人的1.83%增长到 3.55%。
● 相比之下,第5年的SSD故障率低于1%的阈值,这意味着SSD的可靠性是HDD的3倍。
虽然初始购置成本更高,但对于总拥有成本:SSD比HDD更具优势
那么,用SSD替换HDD在经济上有意义吗?当我们开始研究总拥有成本TCO(Total Cost of Ownership) 时,我们发现从长远来看,SSD可能更经济。
在存储方面,与其将简单的初始购置成本作为唯一的衡量标准,不如从长远考虑。对于服务器提供商来说,一个更好的衡量标准是总拥有成本(TCO)。Solidigm提供了TCO计算器,可通过如下链接访问:
TCO 不仅仅是购置成本,所以让我们也看看其他因素:
1. 性能
由于SSD以更小的占用空间存储更多数据,因此与使用HDD相比,使用SSD可以从更少的驱动器和更短的时间内获得相同的结果。它们的初始购置成本通常高于HDD,但读/写速度更快,您仅需要更少的SSD来完成相同的工作量。考虑到SSD与HDD的容量,SSD提供高达60TB的选项,您将能够在更小的空间中存储相同数量的数据,从而增加规模经济。
2.功耗
由于SSD没有HDD的旋转介质、执行器或旋转电机等移动部件,因此读取和写入它们所需的功率更少。更引人注目的是降低冷却成本。SSD 的运行温度低于旋转的HDD同类产品,可为您节省高达80%的服务器设施冷却成本。(2)
3. 可靠性
与HDD相比,SSD需要更换的频率更低,因此其生命周期内的价值是在更长的时间范围内衡量的。(3)正如我们在上面的研究中讨论的数据所证明的那样,与HDD相比,SSD更可靠。
大多数SSD还配备了掉电保护(power loss imminent,PLI)技术。采用PLI技术的SSD包含储能电容器,可在电源故障时充当备份。而且,由于SSD没有任何活动部件,因此它们不容易受到HDD所承受的磨损。要了解有关PLI的更多信息,请查看英特尔的技术简报。可通过如下链接查看:
https://www.intel.com/content/dam/www/public/us/en/documents/technology-briefs/ssd-power-loss-imminent-technology-brief.pdf
4. 维护成本
劳动力成本高昂,技术人员更换故障驱动器的成本会随着时间的推移而增加。在五年之后,这一点尤其重要,因为HDD的故障率是SSD的三倍。
5. 客户停机时间
这是一个更难量化的指标,但在评估数据存储提供商的声誉时,对各种规模的企业都至关重要。客户希望他们的数据是安全的。SSD的故障率较低,可提高客户满意度,并允许存储服务器满足其服务水平保证。
SSD 是云存储最可靠的选择
Solidigm数据中心固态硬盘产品营销总监Tahmid Rahman表示:“Solidigm固态硬盘继续提供性能和可靠性,对云和企业部署产生影响。数据完整性是我们跨不同产品线选择SSD设计的核心,从高性能PCIe SSD到超值SSD。如果数据备份是您的客户群的基本要求,那么改用Solidigm数据中心SSD将为您的存储带来更高的可靠性和更低的拥有成本。
本文作为学习记录。
参考:庆祝世界备份日 | 面向云备份提供商的 Solidigm 固态硬盘