一、背景
年、月、周、日的时间范围类型,选择对应的日期类型,会传参给后端一个dateType参数,用于后端判断,进行数据抽稀。
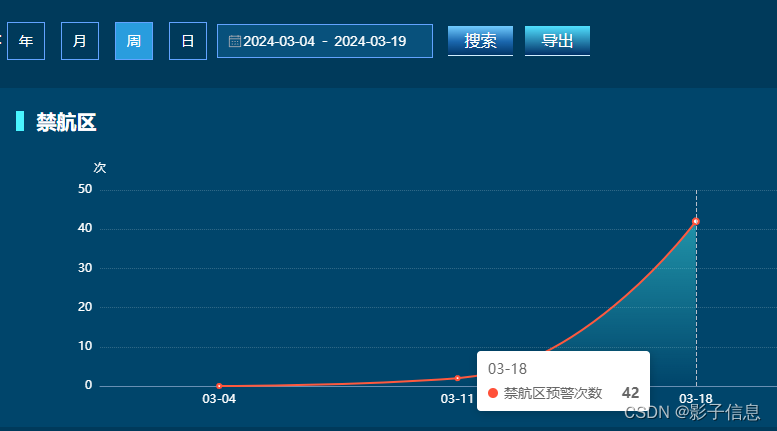
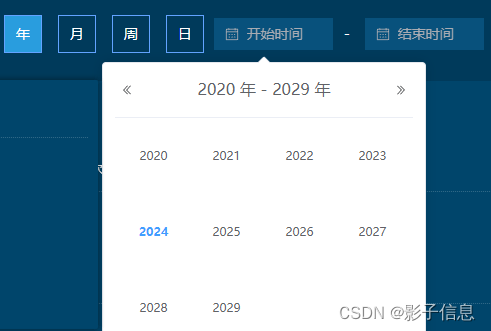
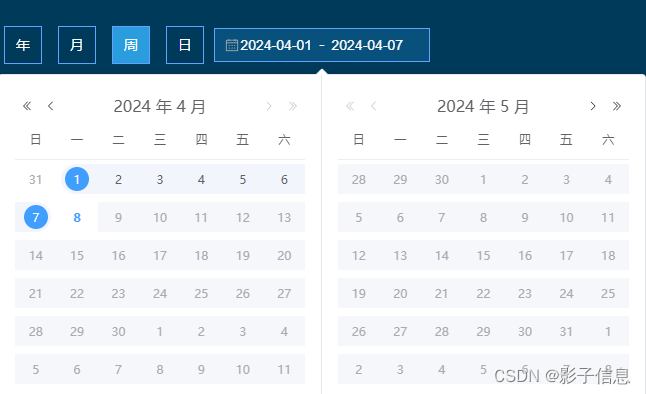
二、实现效果

三、代码
完整代码:
//年月周日,组件封装
//vue3 setup
<script setup lang="ts">
const data = reactive({currentSwitch: "day",dateType: "day",valueTwoTimer: [],
});
let myType = [{label: "年",value: "year",},{label: "月",value: "month",},{label: "周",value: "week",},{label: "日",value: "day",},
];
const setTimeRange = (time) => {return time.getTime() >= Date.now() - 8.64e6;
};
const handleClickBtn = (_index, _value) => {data.currentSwitch = myType[_index];data.dateType = _value; //传参dateTypedata.valueTwoTimer = [];
};
const handleClickLook = () => {console.log("点了查看按钮");
};
</script><template><div class="myTimeRager_home"><div class="switchBox"><div class="typeChange-box"><span> </span></div><div class="leftBox"><!-- 简写 --><divclass="yearBtn"v-for="(item, index) in myType":class="data.currentIndex == index ? 'isActive' : 'yearBtn'":key="index"@click="handleClickBtn(index, item.value)">{{ item.label }}</div><!-- 完整 --><divclass="yearBtn":class="data.currentSwitch == 'year' ? 'isActive' : 'yearBtn'"@click="handleClickBtn(0)">年</div><divclass="yearBtn":class="data.currentSwitch == 'month' ? 'isActive' : 'yearBtn'"@click="handleClickBtn(1)">月</div><divclass="yearBtn":class="data.currentSwitch == 'week' ? 'isActive' : 'yearBtn'"@click="handleClickBtn(0)">周</div><divclass="yearBtn":class="data.currentSwitch == 'other' ? 'isActive' : 'yearBtn'"@click="handleClickBtn(1)">日</div></div><div class="search_right"><template v-if="data.currentSwitch == 'year'"><el-date-pickerv-model="data.valueTwoTimer[0]"type="year"format="YYYY"value-format="YYYY-MM-DD HH:mm:ss"placeholder="开始时间"style="width: 100px"></el-date-picker><div style="margin: 0px 15px 0px 30px">-</div><el-date-pickerv-model="data.valueTwoTimer[1]"format="YYYY"type="year"value-format="YYYY-MM-DD HH:mm:ss"placeholder="结束时间"style="width: 100px; margin-right: 20px"></el-date-picker></template><template v-if="data.currentSwitch == 'month'"><el-date-pickerv-model="data.valueTwoTimer"type="monthrange"start-placeholder="开始时间"end-placeholder="结束时间"value-format="YYYY-MM-DD HH:mm:ss"/></template><template v-if="data.currentSwitch == 'week'"><el-date-pickerv-model="data.valueTwoTimer"type="daterange"start-placeholder="开始时间"range-separator="-"end-placeholder="结束时间"value-format="YYYY-MM-DD HH:mm:ss":disabledDate="setTimeRange"/></template><templatev-if="data.formInline.dateType !== 'year' &&data.formInline.dateType !== 'month' &&data.formInline.dateType !== 'week'">><el-date-picker:disabledDate="setTimeRange"start-placeholder="开始时间"end-placeholder="结束时间"v-model="data.valueTwoTimer"type="daterange"range-separator="-"value-format="YYYY-MM-DD HH:mm:ss"unlink-panels/></template></div><div class="rightBox"><el-button class="hdtbutton look" @click="handleClickLook">查询</el-button></div></div></div>
</template><style lang="less" scoped>
.myTimeRager_home {width: 100%;height: 100%;.switchBox {width: 60%;height: 4.8%;margin-bottom: 10px;font-size: calc(100vw * 16 / 1920);display: flex;align-items: center;.isActive {font-weight: bold;color: #fff !important;background: #4279ca !important;}.switchBox1 {width: 110px;height: 90%;font-size: calc(100vw * 18 / 1920);color: rgba(93, 100, 110, 1);background: #f9fafc;// outline: 2px solid #fff;border-left: 4px solid rgba(93, 100, 110, 0.29);border-right: 4px solid rgba(93, 100, 110, 0.29);box-sizing: border-box;display: flex;justify-content: center;align-items: center;margin-right: 20px;}.leftBox {width: 24%;height: 100%;display: flex;.yearBtn {width: 36px;height: 100%;padding: 0px 10px;margin-right: 7px;color: #4279ca;background-color: #ebf0f5;border: 1px solid #fff;border-radius: 4px;display: flex;justify-content: center;align-items: center;&:hover {cursor: pointer;}}.yearBtn2 {.yearBtn;width: 70px;}}.search_right {width: 53%;height: 100%;display: flex;align-items: center;border-radius: 6px;border: 1px solid rgba(234, 243, 253, 1);background-color: rgba(247, 248, 250, 1);flex: 1;:deep(.el-date-editor) {--el-date-editor-datetimerange-width: 290px;.el-input__inner {text-align: center;}}:deep(.el-date-editor) {--el-date-editor-datetimerange-width: 290px;width: 400px !important;// height: 40px;--el-input-bg-color: rgba(247, 248, 250, 1);--el-input-border-color: rgba(247, 248, 250, 1);--el-input-focus-border-color: rgba(247, 248, 250, 1);--el-input-hover-border-color: rgba(247, 248, 250, 1);}.titleBox {width: 120px;height: 100%;text-align: center;background-color: #dae5f2;color: #5586cf;font-size: calc(100vw * 18 / 1920);display: flex;justify-content: center;align-items: center;overflow: hidden;}}.rightBox {.hdtbutton {width: 104px;height: 39px;border-radius: 6px 6px 6px 6px;padding: 0;display: inline-block;line-height: 39px;text-align: center;margin-left: 10px;font-size: calc(100vw * 20 / 1920);color: #ffffff;}.look {background-color: #4279ca;}.import {background-color: #3686bf;}}}
}
</style>以上就是实现效果。。。
以下是分别实现的思路
四、其它
分别实现思路:
1.选择年。实现思路:需要使用两个年的日期选择组件进行拼接,v-model 绑定对应的值。

2.选择月。element组件有现成的

3.选择周。和选择日一样,选择开始日期和结束日期。

实现效果:
根据传参dateType,后端返回不同的数据。