企业在线产品手册是为了方便用户了解和使用企业产品而设计的一种在线文档。它的目标是提供清晰、简洁、易于理解的产品信息,使用户能够轻松上手,并最大限度地发挥产品的功能和优势。

如何设计企业在线产品手册的建议和步骤:
目标用户分析:
首先要确定目标用户是谁,他们的背景、能力和需求是什么。这有助于确定手册的内容和语言风格,以便让用户能够轻松理解和应用。
结构和布局设计:
手册应该有清晰的结构和良好的布局。可以采用目录、章节、子章节等层次结构,使用户能够快速找到所需信息。同时,合理的排版和配色方案也有助于提高手册的可读性。
简洁明了的语言:
手册的语言应该简洁明了,避免使用过于专业或复杂的术语。可以使用图表、示意图等可视化元素来帮助用户理解产品的功能和操作步骤。
提供详细的使用说明:
手册应该提供详细的使用说明,包括产品的安装、设置、操作等步骤。可以提供文字说明、图文结合、视频教程等多种形式,以满足不同用户的需求。
常见问题解答:
在手册中可以列出一些常见问题和解答,以帮助用户解决常见的疑问和问题。这有助于提高用户的满意度和使用体验。
更新和反馈机制:
手册应该定期更新,以反映产品的最新功能和改进。同时,也要提供用户反馈的渠道,以便用户提出问题和建议。
推荐Baklib:
Baklib是一款强大的在线文档管理工具,可以帮助企业更好地创建、管理和分享产品手册。它提供了丰富的模板和设计工具,可以帮助用户快速创建专业的产品手册。同时,Baklib还支持团队协作和版本控制,方便团队成员共同编辑和更新手册。如果您正在寻找一个易于使用且功能强大的在线产品手册工具,我推荐您试试Baklib。
Baklib产品手册:
作为一款文档创建工具Baklib较VuePress和GitBook 来说更为简单,适用人群更广。使用Baklib你不需要掌握任何的代码基础不需要知道任何建站的知识,能更快更轻松的做出一个产品说明手册出来。
站点创建:输入站点名称、选择模版和颜色。
站点设置:进入站点后台设置站点logo、banner、模版、颜色、二级域名.....
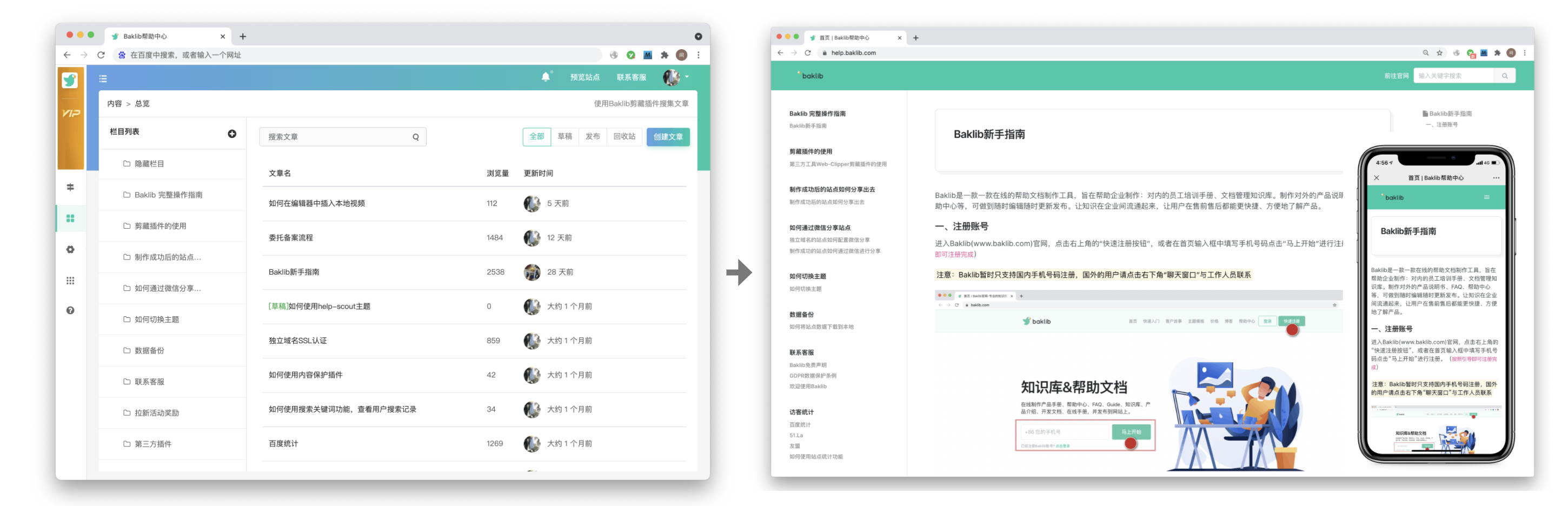
站点预览:经过内容添加和栏目分类后,一个清爽好看的产品说明手册就出来了。
经过内容添加和栏目分类后,一个清爽好看的产品说明手册就出来了。Baklib除了能够快速搭建清爽的产品说明手册外,还具备以下实用功能:
内容梳理、多栏目划分:

栏目分类对于一个文档工具至关重要,一旦内容多了之后如果没有有效的划分界面将变得十分杂乱;Baklib使用多级栏目将内容进行区分,提供了可视化编排界面,让产品说明手册内容仅仅有条。
独立域名:使用Baklib制作的产品说明手册,支持独立域名的功能瞬间增强页面权威性!
团队协同:Baklib支持团队协同的功能,让你的团队成员都可在线写作编辑内容,方便内部的协同办公!
支持SEO收录: 使用Baklib制作的页面都是支持搜索引擎收录的,在优化用户体验的同时,提高了网络知名度!注意:此功能仅限绑定独立域名的站点!
站点访客统计:使用Baklib制作的产品说明手册,支持接入第三方网站流量分析工具。企业可通过网站流量分析工具了解到整个页面的访问情况,关键词访客画像等等,从而做到科学的页面内容调整!
制作产品说明手册的目的是为了让用户更好的上手使用产品,并且能够找到相应的功能点,知道怎么操作,提高用户使用平台的操作性,服务于用户,并且能够适当的减少运营人员解答不必要问题的时间,提高工作效率,所以对于企业来说,它还是很有必要制作的,并且制作的方法也很简单,赶快动手制作吧。