玩转SAM(Segment Anything)
官网链接:
Segment Anything | Meta AI (segment-anything.com)
github链接:
facebookresearch/segment-anything: The repository provides code for running inference with the SegmentAnything Model (SAM), links for downloading the trained model checkpoints, and example notebooks that show how to use the model. (github.com)
论文链接:
[2304.02643] Segment Anything (arxiv.org)
数据集链接:
Segment Anything | Meta AI (segment-anything.com)
在线试玩链接:
Segment Anything | Meta AI (segment-anything.com)
SAM的出现是否示意着传统CV行业的落寞?随着Chatgpt、扩散模型等产品出现,prompt engineering提示工程、AIGC等成为了如今超级火热的话题。分割一切,Facebook利用超大数据集训练出来的SAM模型给CV界带来了巨大冲击,使得prompt engineering提示工程在CV领域同样得到发展应用,这也给我们众多计算机视觉研究者带来启发,基于大数据实现各类型场景视觉任务的可prompt模型,甚至统一视觉范式的终极大模型离我们越来越近。同样,也为我们带来担忧,人工智能好像在利用大数据进行固定范式的监督学习中越走越远,越发脱离人工智能的真正未来——自发式无监督式学习。不过在此我们就不谈了这些了,好好感受一下美味的SAM吧!


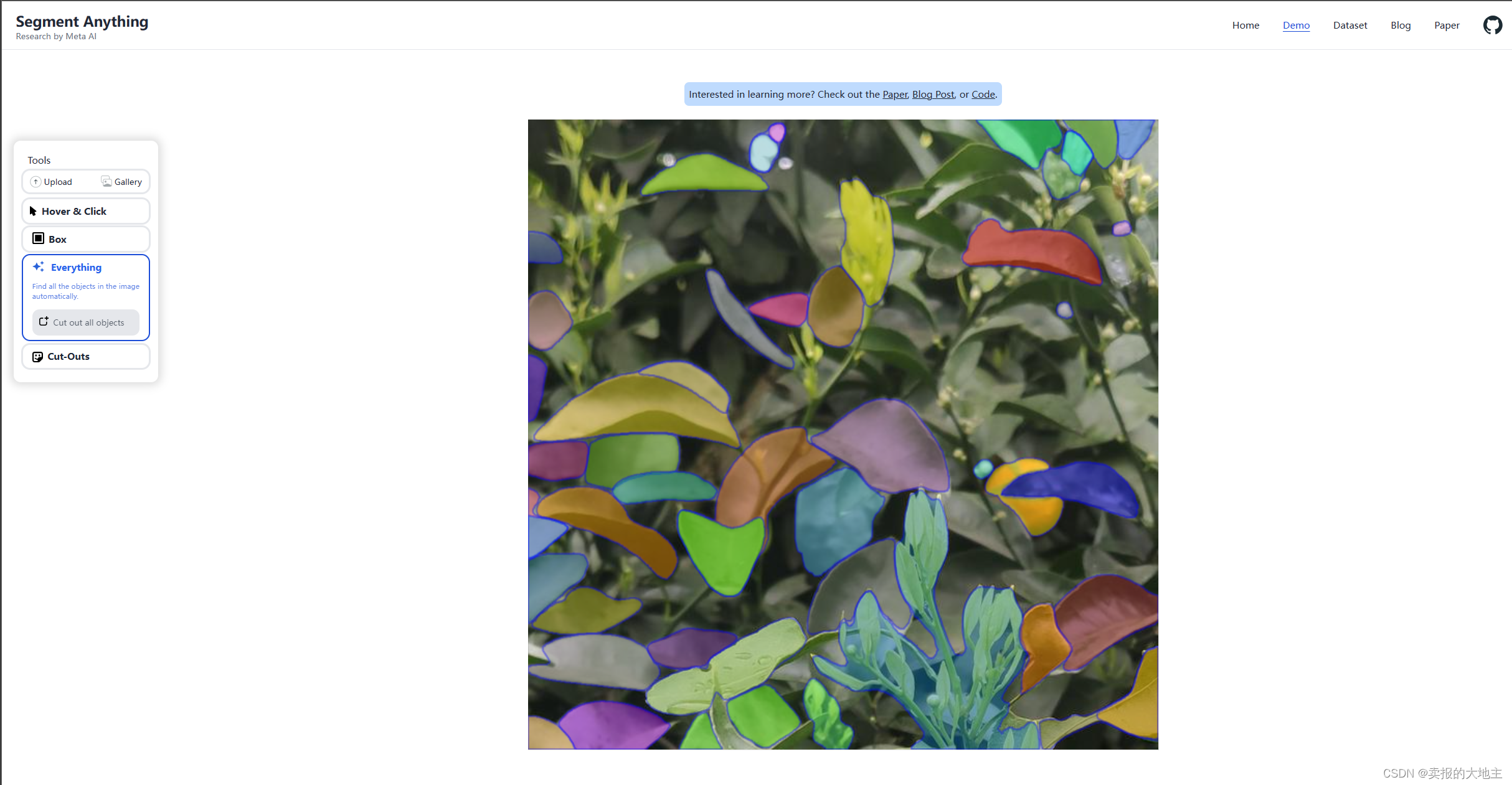
1、在线试玩
如果只想试玩两下,大家可以点击上述的在线试玩链接,开始冲浪吧!
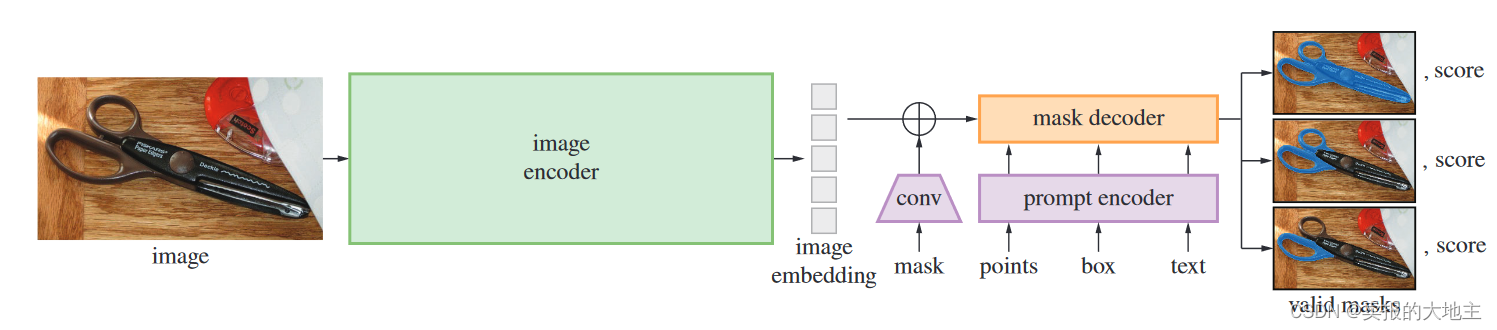
官网demo链接给出了三种提示方法:点、框以及完全分割。




2、API调用
如果大家不想局限于在线试玩,想调用SAM的api接口实现自己的各种想法和需求,进行二次开发等,按我们就开始吧!
2.1 安装配置SAM环境
# 安装相关依赖
pip install opencv-python pycocotools matplotlib onnxruntime onnx安装SAM
方法一:
pip install git+https://github.com/facebookresearch/segment-anything.git方法二:
git clone git@github.com:facebookresearch/segment-anything.git
cd segment-anything; pip install -e .
2.2 操作说明
首先下载一个模型检查点。然后可以使用只需几行代码从给定的提示获取掩码:
from segment_anything import SamPredictor, sam_model_registry
sam = sam_model_registry["<model_type>"](checkpoint="<path/to/checkpoint>")
predictor = SamPredictor(sam)
predictor.set_image(<your_image>)
masks, _, _ = predictor.predict(<input_prompts>)
或者为整个图像生成掩码:
from segment_anything import SamAutomaticMaskGenerator, sam_model_registry
sam = sam_model_registry["<model_type>"](checkpoint="<path/to/checkpoint>")
mask_generator = SamAutomaticMaskGenerator(sam)
masks = mask_generator.generate(<your_image>)
此外,还可以利用命令行生成图像的掩码:
python scripts/amg.py --checkpoint <path/to/checkpoint> --model-type <model_type> --input <image_or_folder> --output <path/to/output>
注意:后续文章我们会更加详细地对SAM接口操作进行说明讲解!