文章目录
-
- 概要
- 整体架构流程
- 技术名词解释
- 技术细节
- 小结
概要
今天遇到了一个技术点.前端的excel的纯导出功能,不和后端交互,只用前端导出数据
整体架构流程
vue2 + element-ui
技术名词解释
在网上看了很多帖子,最后我选择了xlsx , file-saver , xlsx-style 这个三个插件完成项目需求
技术细节
第一步: 下载插件
npm i xlsx xlsx-style file-saver 第二步: 因为很多地方要用到excel导出,属性就封装一个js文件
在src目录下新建 utils文件夹,然后再新建一个download.js
import FileSaver from "file-saver";
import XLSX from "xlsx";
import XLSXSTYLE from "xlsx-style"function outputXLSX(filename, tableDataId, rowValue, column, width) {let table = document.getElementById(tableDataId);let clonedTable = table.cloneNode(true);if (clonedTable.querySelector(".el-table__fixed")) {clonedTable.removeChild(clonedTable.querySelector(".el-tanle__fixed"));}let headerRows = clonedTable.querySelectorAll(".el-table__header-wrapper > table > thead > tr");Array.from(headerRows).forEach((headerRows) => {let columns = headerRows.querySelectorAll(".el-table__cell");Array.from(columns).forEach((column) => {if (column.classList.contains("gutter")) {column.remove();}});});let ws = XLSX.utils.table_to_sheet(clonedTable);let wb2 = XLSX.utils.book_new();XLSX.utils.book_append_sheet(wb2, ws, filename);setExlStyle(wb2["Sheets"][filename], width);let wb_out = XLSXSTYLE.write(wb2, { type: "buffer", bookSST: true });try {FileSaver.saveAs(new Blob([wb_out], { type: "application/octet-stream" }),filename + ".et");} catch (e) {console.log(e, wb_out);}return wb_out;
}function setExlStyle(data, px) {px = px ? px : 120;let borderAll = {top: { style: "thin" },bottom: { style: "thin" },left: { style: "thin" },right: { style: "thin" },};data["!cols"] = [];for (let key in data) {let col = "000000";if (data[key] instanceof Object) {if (data[key].v < 0) {col = "ff0000";} else {col = "000000";}data[key].s = {border: borderAll,alignment: {horizontal: "center",vertical: "center",},font: {color: {rgb: col,},sz: 11,},bold: true,numFmt: 0,};data["!cols"].push({wpx: px,});}}return data;
}export default {outputXLSX,
};
然后保存调用即可
bug解决-在使用这个东西的时候出现了2个bug
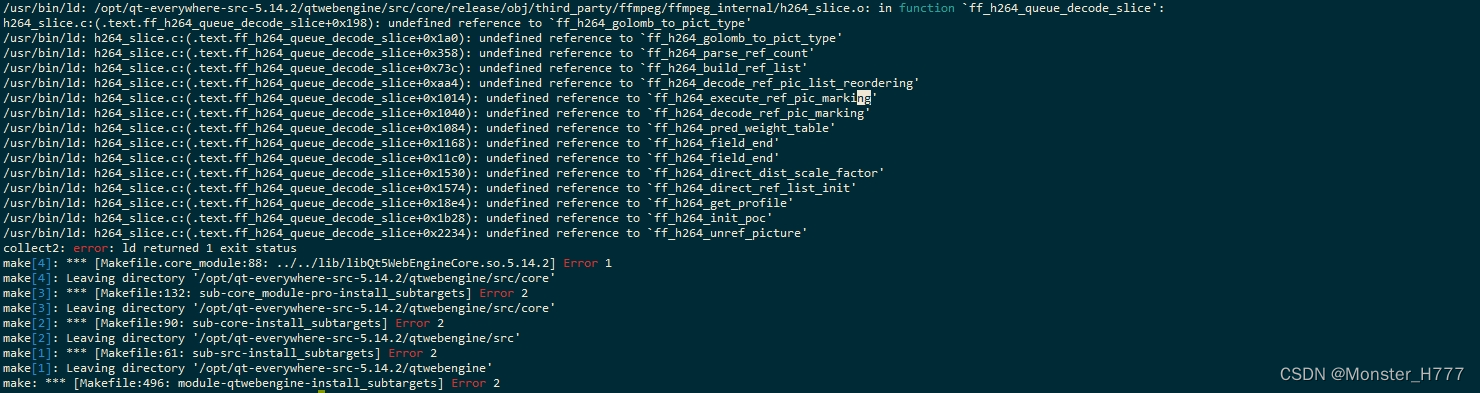
第一个bug, 运行问题: * ./cptable in ./node_modules/xlsx-style/dist/cpexcel.js
解决方案就是,在 项目的vue.config.js中编写一下代码:
module.exports = {
configureWebpack: {
externals: { './cptable': 'var cptable' }
}
}
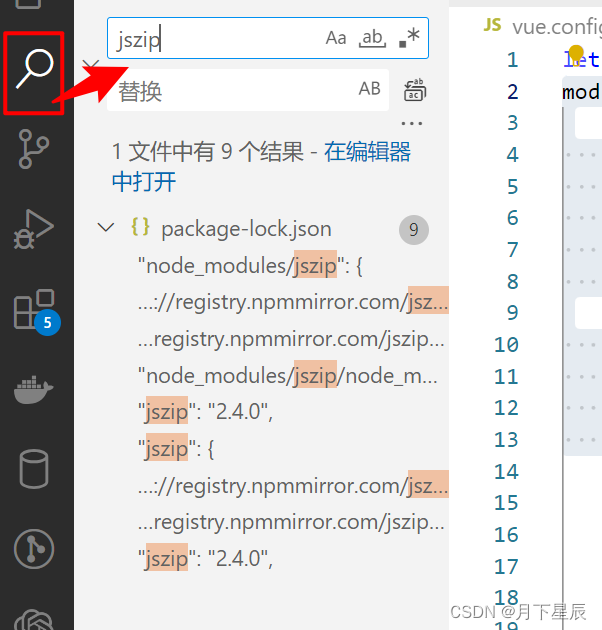
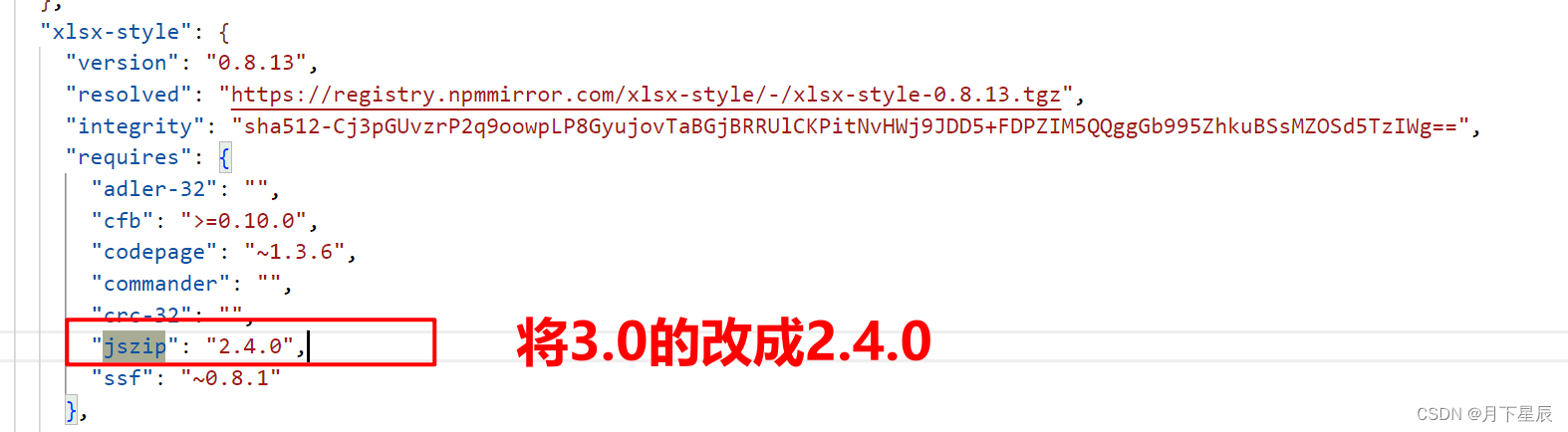
第二个bug, 运行问题: the method has been removed in JSZip 3.0,please check the upgrade guide
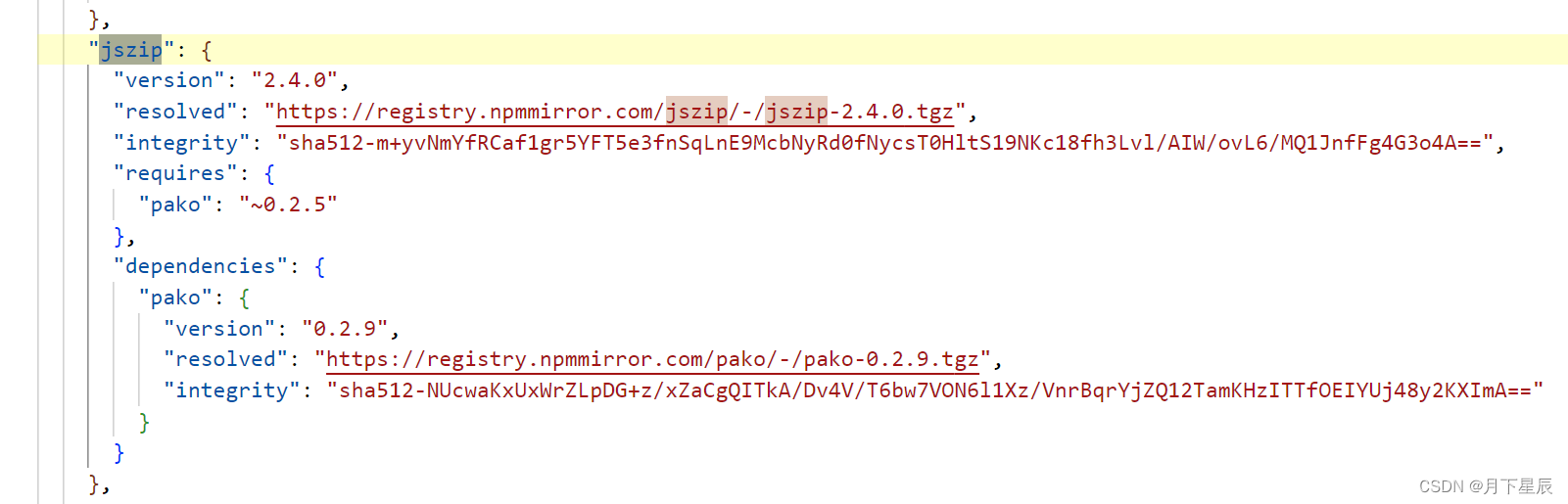
解决方案: 这个问题是因为jszip这个插件版本过高, 全局搜索jszip



然后下载对应的版本就可以使用了
小结
其实不难,就是遇到问题要细心看英文翻译,然后找到问题即可完成效果