语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端nodejs+vue+elementui,
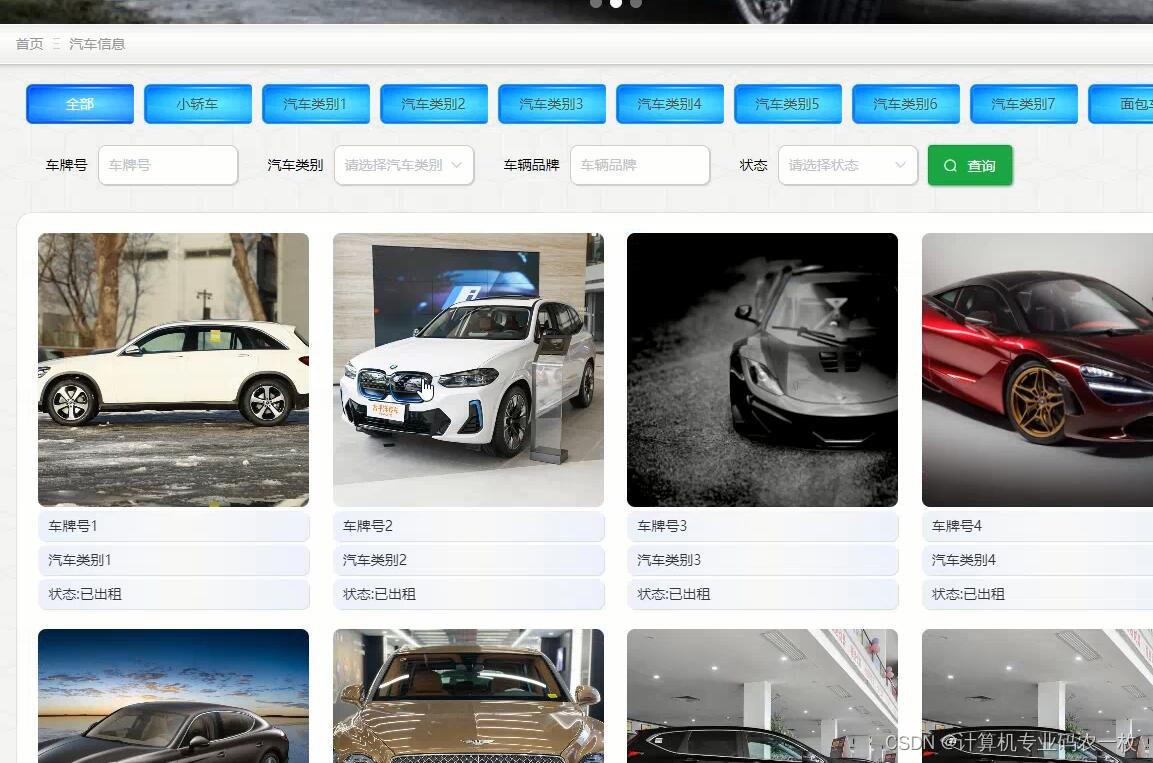
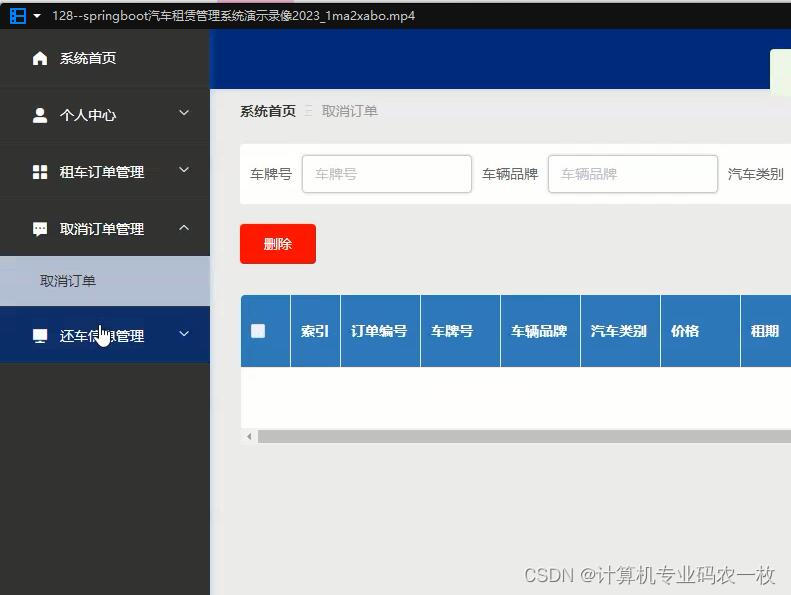
课题主要分为三大模块:即管理员模块、用户模块和普通管理员模块,主要功能包括:个人信息修改,用户管理、普通管理员管理、汽车类别管理、汽车信息管理、租车订单管理、取消订单管理、还车信息管理、汽车资讯管理、汽车论坛、留言板管理、系统管理等;快速发展的社会中,人们的生活水平都在提高,生活节奏也在逐渐加快。为了节省时间和提高工作效率,越来越多的人选择利用互联网进行线上打理各种事务,通过线上管理汽车租赁的方式出现。与此同时,人们开始接受方便的生活方式。他们不仅希望页面简单大方,还希望操作方便,可以快速锁定他们需要的汽车租赁管理方式。基于这种情况,我们需要这样一个界面简单大方、功能齐全的系统来解决用户问题,满足用户需求。vue的文件结构其实就是一个index.html




中间的内容,用的是vue,但最终都会转译为html内容html、css、js
|- node_modules: node的一些基础依赖包,可能还有拓展的安装的别的插件(npm install下载的依赖包,主要是根据package.json获取对应的依赖包)
|- public: 存放一些主要的打包文件,如index.html等等,可以放置一些需要在index.html配置的文件
|- src: 项目的主文件夹(vue是SPA单页面应用,可以看做是一个主页面的应用里面的内容组件详情可看vue 代码格式解析)
|- assets: 资源文件,用于存放一些静态文件,如字体、图片、css样式之类的
|- components: vue主要内容的公共组件,可以进行复用
|- router: 设置路由,指定路由对应的组件
目录
1绪论 1
1.1 研究背景 1
1.1.1国内研究现状 1
1.1.2国外研究现状 1
1.2 研究的目的和意义 2
1.2.1研究目的 2
1.2.2 研究意义 2
1.3 论文的内容和结构 2
2系统相关技术概述 3
2.1 Java技术简介 3
2.2 SpringBoot框架 3
2.3 MySQL数据库技术简介 3
2.4 B/S结构 4
3系统需求分析 5
3.1需求分析概述 5
3.2可行性分析 5
3.2.1技术可行性 5
3.2.2经济可行性 5
3.2.3运营可行性 6
3.2.4法律可行性 6
3.3系统用例分析 6
3.3.1 管理员用例图 6
3.3.2 用户用例图 7
3.3.3 普通管理员用例图 7
3.4系统其他需求分析 8
3.4.1性能要求 8
3.4.2安全要求 8
3.4.3作业环境要求 8
3.5系统流程分析 9
3.6本章概述 11
4 系统设计 12
4.1系统结构图 12
4.2数据库设计 12
4.2.1数据库设计原则 12
4.2.2数据库的概念设计 13
4.2.3数据库表设计 15
5系统的实现 25
5.1系统功能实现 25
5.2后台模块实现 27
5.2.1管理员模块实现 28
5.2.2用户模块实现 32
5.2.3普通管理员模块实现 33
6系统测试 34
6.1系统测试的重要性 34
6.2性能测试 34
6.3系统登录测试 34
6.4汽车类别测试 35
6.5公告信息测试 35
6.6本章小结 35
结 论 36
参考文献 37
致 谢 38