题目
输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
示例 1:
输入:matrix = [[1,2,3],[4,5,6],[7,8,9]] 输出:[1,2,3,6,9,8,7,4,5]
示例 2:
输入:matrix = [[1,2,3,4],[5,6,7,8],[9,10,11,12]] 输出:[1,2,3,4,8,12,11,10,9,5,6,7]
剑指 Offer 29. 顺时针打印矩阵 - 力扣(LeetCode)
与 力扣54题相同
54. 螺旋矩阵
思路
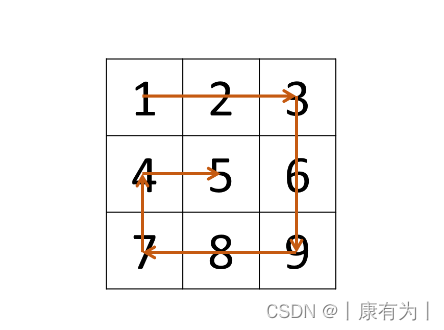
二维数组顺时针从外往里走
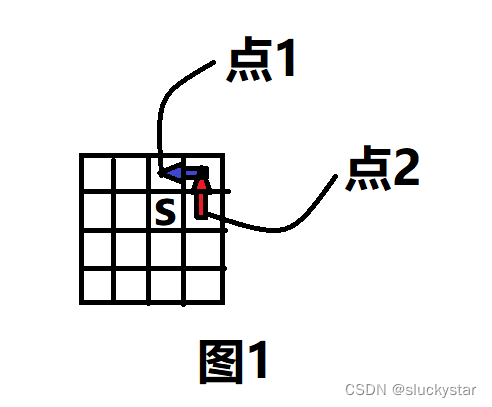
可以想象成:按照 右-》下-》左 -》上 的顺序一直走,走过的地方不要走即可。

1. 每走过一个地方,就标记一下,这样下次就不会再走这里了
2. 循环往右走,直到不能走为止(不能走:既不超出数组边界,并且下一个地方没有走过的标记)
3. 循环往下走,直到不能走为止
4. 循环往左走,直到不能走为止
5. 循环往上走,直到不能走为止
6. 重复2345这四步,直到四面八方没有一个地方可以走
代码
class Solution {public int[] spiralOrder(int[][] matrix) {int i = 0;int j = 0;int m = matrix.length;if (m == 0)return new int[0];int n = matrix[0].length;int passingFlag = Integer.MIN_VALUE;int res [] = new int[m * n];int p = 0;res[p] = matrix[i][j];matrix[i][j] = passingFlag;//上下左右有一个地方能走就行while ((j+1< n && matrix[i][j+1] != passingFlag)|| (i+1< m && matrix[i+1][j] != passingFlag) || (j - 1 >= 0 && matrix[i][j - 1] != passingFlag) || (i - 1 >= 0 && matrix[i-1][j] != passingFlag)){//往右走while (j+1< n && matrix[i][j+1] != passingFlag){j = j + 1;p++;res[p] = matrix[i][j];matrix[i][j] = passingFlag;}//往下走while (i+1< m && matrix[i+1][j] != passingFlag){i = i + 1 ;p++;res[p] = matrix[i][j];matrix[i][j] = passingFlag;}//往左走while (j - 1 >= 0 && matrix[i][j - 1] != passingFlag){j = j - 1;p++;res[p] = matrix[i][j];matrix[i][j] = passingFlag;}//往上走while (i - 1 >= 0 && matrix[i-1][j] != passingFlag){i = i - 1;p++;res[p] = matrix[i][j];matrix[i][j] = passingFlag;}}return res;}
}效果

可以优化的地方:
1.走过标记
走过的标记,这里我使用的是:走过一个地方就让那里变成最小值Integer.MIN_VALUE,但是这么做不严谨,因为测试例子里没有走过最小值,所以我通过了。
官方的做法是:用一个辅助矩阵,也就是再做一个二维数组,走过原数组,就在辅助数组上标记一下,这么做才合情合理。
2.结束条件
判断外层大循环结束,我的条件是只要四面八方都不能走了,就停止。
官方的结束条件是,只要结果数组满了,就结束。
这样看来 官方的解法要比我少判断一些东西。
也就是将
while ((j+1< n && matrix[i][j+1] != passingFlag)|| (i+1< m && matrix[i+1][j] != passingFlag) || (j - 1 >= 0 && matrix[i][j - 1] != passingFlag) || (i - 1 >= 0 && matrix[i-1][j] != passingFlag)){
替换成
while (p+1 < m*n){代码会简洁很多