一、弹出组件简介
B端指的是企业级应用,悬浮层、弹窗、吐司、抽屉是常见的界面元素或交互方式。
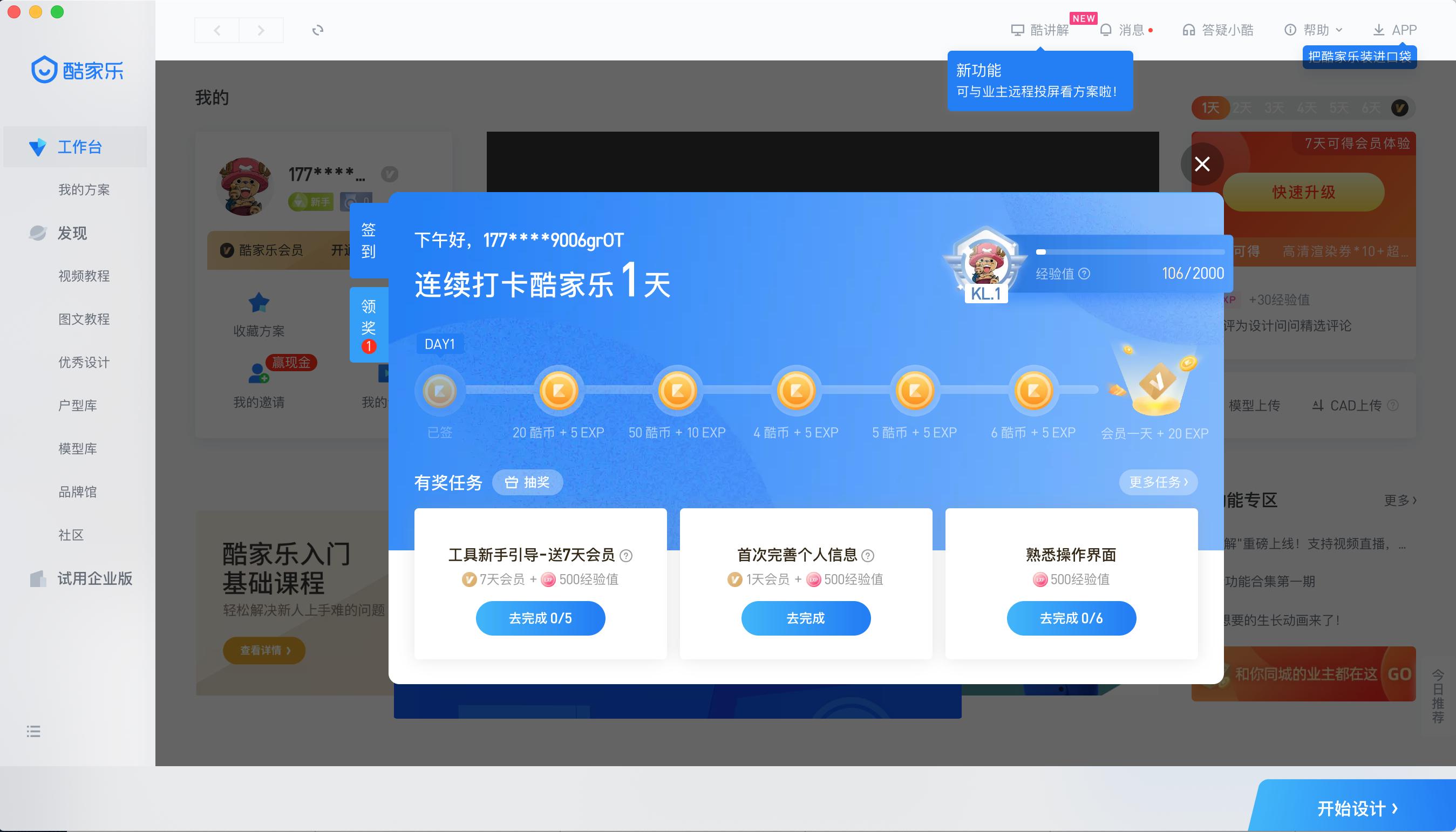
1. 悬浮层(Floating Layer):悬浮层是一种浮动在页面上方的窗口,通常用于显示一些重要的信息或提供某些功能。它可以覆盖页面的一部分或整个页面,并且可以通过关闭按钮或其他操作来关闭。

2. 弹窗(Popup):弹窗是在当前页面上弹出的一个小窗口,通常用于显示一些提示、警告、确认信息或者进行某些操作。弹窗可以是模态的(阻止用户与页面其他部分的交互)或非模态的(允许用户与页面其他部分进行交互)。

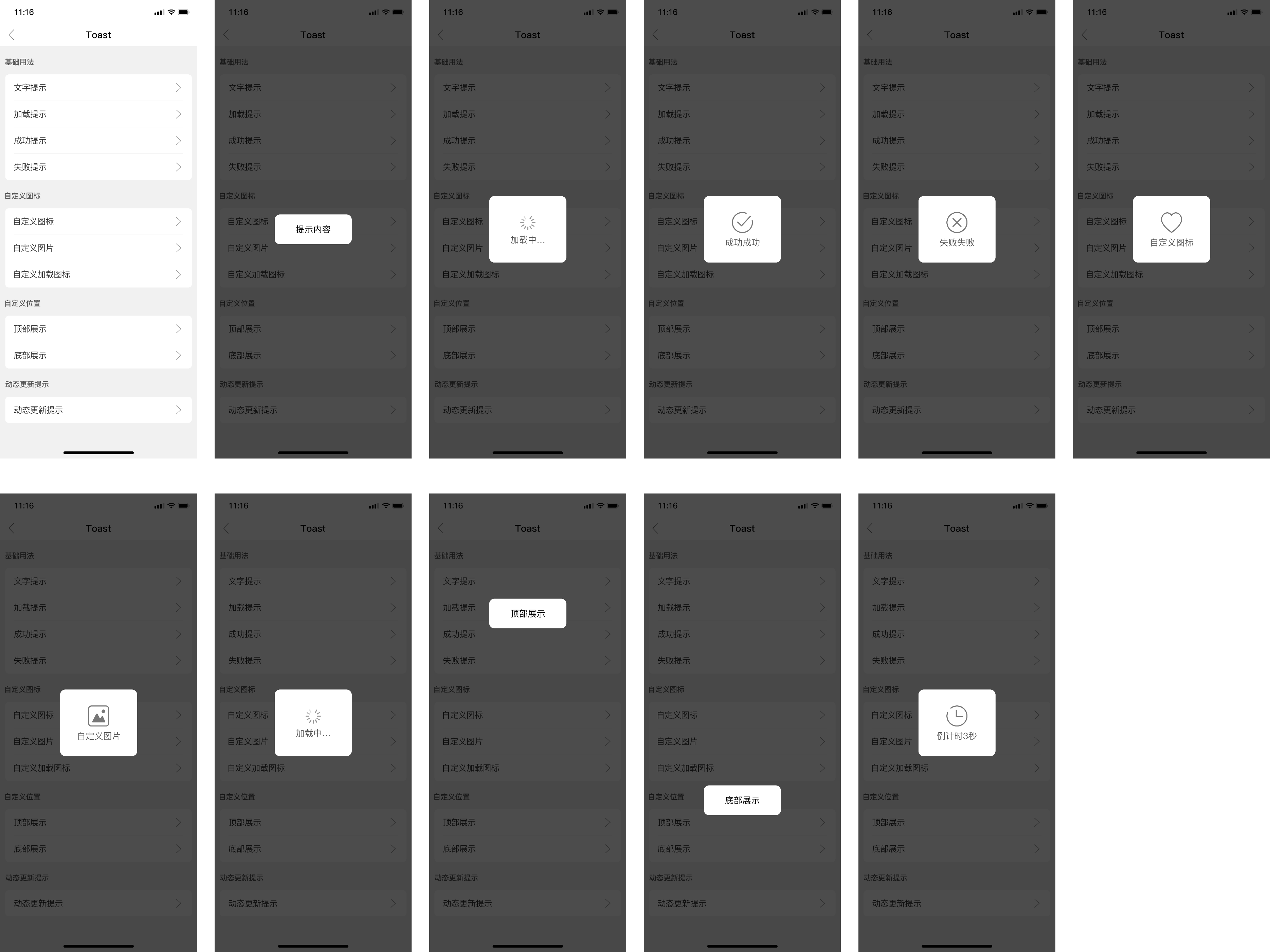
3. 吐司(Toast):吐司是一种在屏幕上短暂显示的通知信息,通常以半透明的气泡形式出现在屏幕的某个位置。吐司通常用于显示一些简短的提示信息,如操作成功、操作失败等。

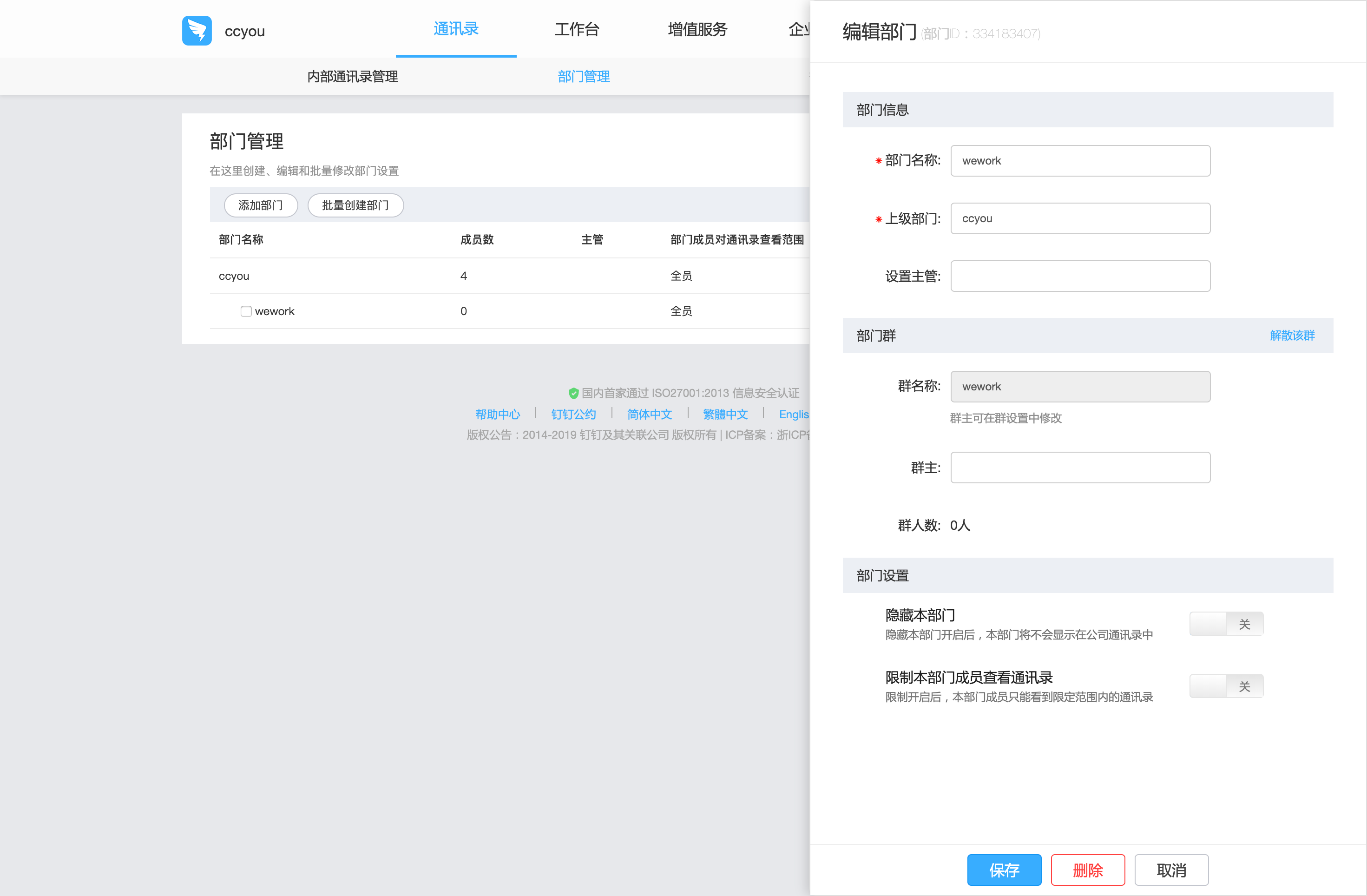
4. 抽屉(Drawer):抽屉是一种从屏幕边缘滑出的面板,通常用于显示导航菜单、设置选项或其他功能。抽屉可以从屏幕的左侧、右侧、顶部或底部滑出,用户可以通过手势或按钮来打开或关闭抽屉。

这些界面元素或交互方式在B端应用中常常用于提供用户友好的界面和交互体验,使用户能够方便地进行操作和获取信息。
二、它们之间的异同点
这四者的共同点是它们都是在B端应用中常见的界面元素或交互方式,用于提供用户友好的界面和交互体验。
然而,它们也有一些区别:
1. 悬浮层和弹窗:悬浮层和弹窗都是用于在当前页面上展示信息或提供功能的窗口,但它们的展示形式和交互方式略有不同。悬浮层通常是浮动在页面上方的窗口,可以覆盖页面的一部分或整个页面,而弹窗则是在当前页面上弹出的一个小窗口。悬浮层通常用于显示一些重要的信息或提供某些功能,而弹窗通常用于显示提示、警告、确认信息或进行某些操作。
2. 吐司和抽屉:吐司和抽屉都是用于展示信息或提供功能的界面元素,但它们的展示方式和交互方式有所不同。吐司是一种短暂显示的通知信息,通常以半透明的气泡形式出现在屏幕的某个位置,用于显示简短的提示信息。抽屉则是一种从屏幕边缘滑出的面板,通常用于显示导航菜单、设置选项或其他功能。吐司通常以简洁的方式展示信息,而抽屉可以提供更多的功能和选项。

总的来说,悬浮层、弹窗、吐司和抽屉都是为了提供更好的用户界面和交互体验而设计的界面元素或交互方式,它们在展示形式、交互方式和使用场景上有所差异。
三、各自的应用场景
这四者在B端应用中有各自的应用场景:
1. 悬浮层:悬浮层通常用于展示重要的信息或提供某些功能,常见的应用场景包括:
- 提示用户重要的通知或更新信息。
- 引导用户进行某些操作或完成某些任务。
- 展示广告或促销信息。
2. 弹窗:弹窗通常用于显示提示、警告、确认信息或进行某些操作,常见的应用场景包括:
- 提示用户操作的结果或错误信息。
- 要求用户确认某些敏感操作,如删除操作。
- 引导用户进行必要的选择或填写表单。

3. 吐司:吐司通常用于显示简短的提示信息,常见的应用场景包括:
- 提示用户操作成功或失败。
- 显示系统状态或进程信息。
- 提示用户操作的进度或状态。
4. 抽屉:抽屉通常用于显示导航菜单、设置选项或其他功能,常见的应用场景包括:
- 提供应用的主要导航菜单,让用户可以方便地切换不同的页面或功能。
- 提供应用的设置选项,让用户可以自定义应用的行为或外观。
- 提供其他功能或工具,如历史记录、书签等。

这些应用场景只是一些常见的示例,实际上,悬浮层、弹窗、吐司和抽屉的使用场景还取决于具体的应用需求和设计。