题目链接
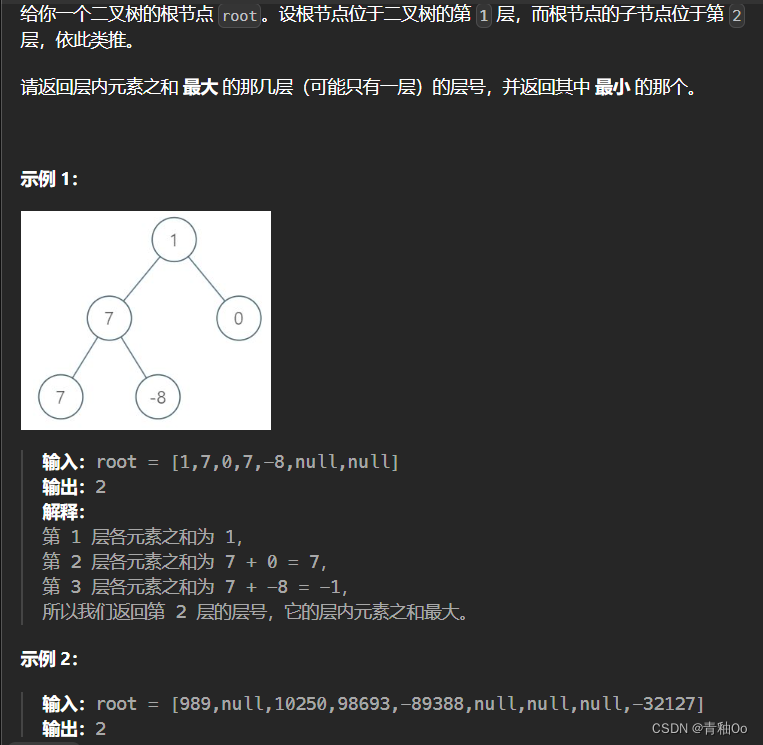
最大层内元素和
题目描述
注意点
- 返回层内元素之和 最大 的那几层(可能只有一层)的层号,并返回其中 最小 的那个
- 树中的节点数在 [1, 10000]范围内
- -10^5 <= Node.val <= 10^5
解答思路
- 广度优先遍历树,使用队列存储每一层的节点,遍历一层时,计算该层元素之和的同时将下一层的节点写入到队列中,如果某一层元素和大于此时的最大层内元素和,则将结果更新为该层,同时将最大层内元素和更新为该层元素和
代码
/*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val = val; }* TreeNode(int val, TreeNode left, TreeNode right) {* this.val = val;* this.left = left;* this.right = right;* }* }*/
class Solution {public int maxLevelSum(TreeNode root) {int res = 0;int maxVal = Integer.MIN_VALUE;int depth = 0;Deque<TreeNode> deque = new ArrayDeque<>();deque.offerLast(root);while (!deque.isEmpty()) {depth++;int size = deque.size();int sum = 0;for (int i = 0; i < size; i++) {TreeNode node = deque.pollFirst();sum += node.val;if (node.left != null) {deque.offerLast(node.left);}if (node.right != null) {deque.offerLast(node.right);}}if (sum > maxVal) {res = depth;maxVal = sum;}}return res;}
}
关键点
- 广度优先遍历的思想