前言
Chrome作为主力浏览器,支持相当丰富的第三方扩展,其实浏览器本身也内置了大量实用的命令。许多实用的功能并没有直接显示在Chrome的菜单上。在这篇文章中,我们将介绍几个实用的chrome:// commands。

通过下面整理的 Chrome 命令,将会让用户实现快速查询信息的目的,比如:查询浏览器的用户配置文件存储位置,甚至是集中显示浏览器支持的所有的命令的详细列表。下面,我们甄选了几个实用的 Chrome 命令:
一、显示当前版本
浏览器地址栏输入并打开 chrome://version,页面显示了当前浏览器版本的详细信息(比如我安装的 124.0.6367.119 (正式版本) (64 位)),本地操作系统类型,JavaScript、Flash 软件的具体版本和文件存放位置。
个人资料路径,这个文件路径就是大家经常说的用户配置文件。下面截图显示的路径为 C:\Users\XX\AppData\Local\Google\Chrome\User Data\Default,Default 文件夹就是默认的 Chrome 配置文件夹,如果用户创建了多个 Chrome 用户,会有以 Profile N (N 代表从 1 开始的数字)为方式命名的文件夹。在重装电脑之前将个人资料路径的文件拷贝一份,下次重装电脑间接实现快速备份 Chrome 浏览器的个人配置信息。
二、设置页面

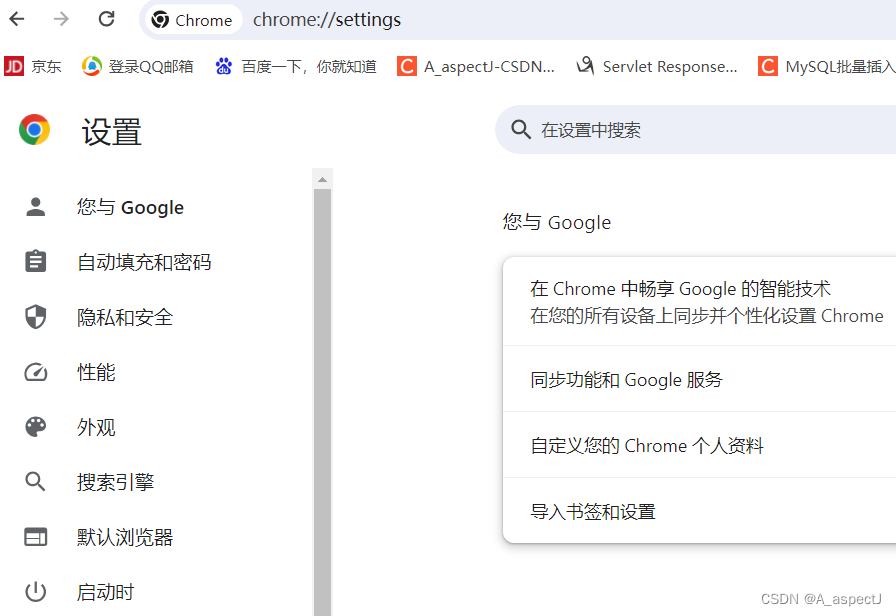
输入 chrome://settings 将快速打开 Chrome 浏览器的设置页面,页面的内容分类划分为基础和高级设置选项,基础项细分为其他人、外观、搜索引擎、默认浏览器、启动时,高级项有隐私设置和安全性、密码和表单、语言、下载内容、打印、无障碍、系统、重置并清理,最后一个就是「关于 Chrome」的选项。
三、扩展程序页面

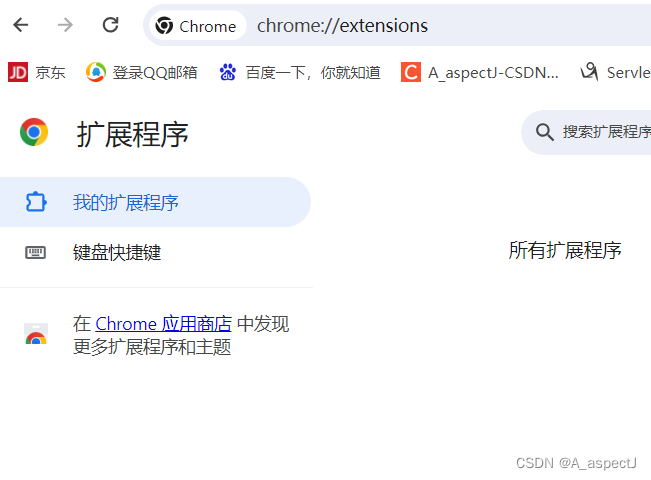
输入 chrome://extensions,这个命令方便取代以往进入两三级菜单才能打开浏览器已安装的扩展程序页面(需打开「菜单 - 更多工具 - 扩展程序」),扩展页面的常规功能包括了打开/关闭开发者模式、手动加载/更新扩展、搜索安装的扩展程序、手动关闭/打开/删除某个扩展。另外,页面侧边栏还隐藏了键盘快捷键的页面,用户同样可在地址栏输入 chrome://extensions/shortcuts 快速打开,集中管理用户为每个扩展设置的键盘快捷键组合,以及设置是否在全局或者只在 Chrome 本身激活快捷键。
四、查看组件信息
输入 chrome://components,这个命令显示 Chrome 浏览器所有用到的组件,在这里可以查看常用的 Flash 组件的版本,并检查是否有更新。

五、退出和重启浏览器
注意,首先这个不要着急输入这两条命令 chrome://quit、chrome://restart,它们分别可以实现退出和重启浏览器,其中重启命令间接实现了一键重启浏览器的目的。
六、查看所有的命令列表
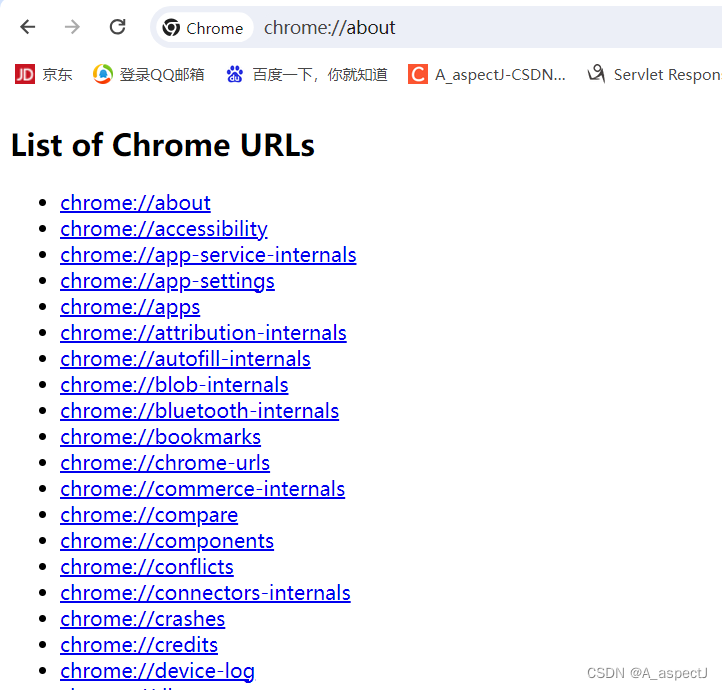
用户如果还对如何找到这些浏览器命令感到困惑的话,输入 chrome://about 命令,将集中列出 Chrome 浏览器支持的所有的命令,分为了 Chrome URLs 以及 Debug 用途的命令。

其他常用的 Chrome 命令:
通过命令chrome://bookmarks查询书签:

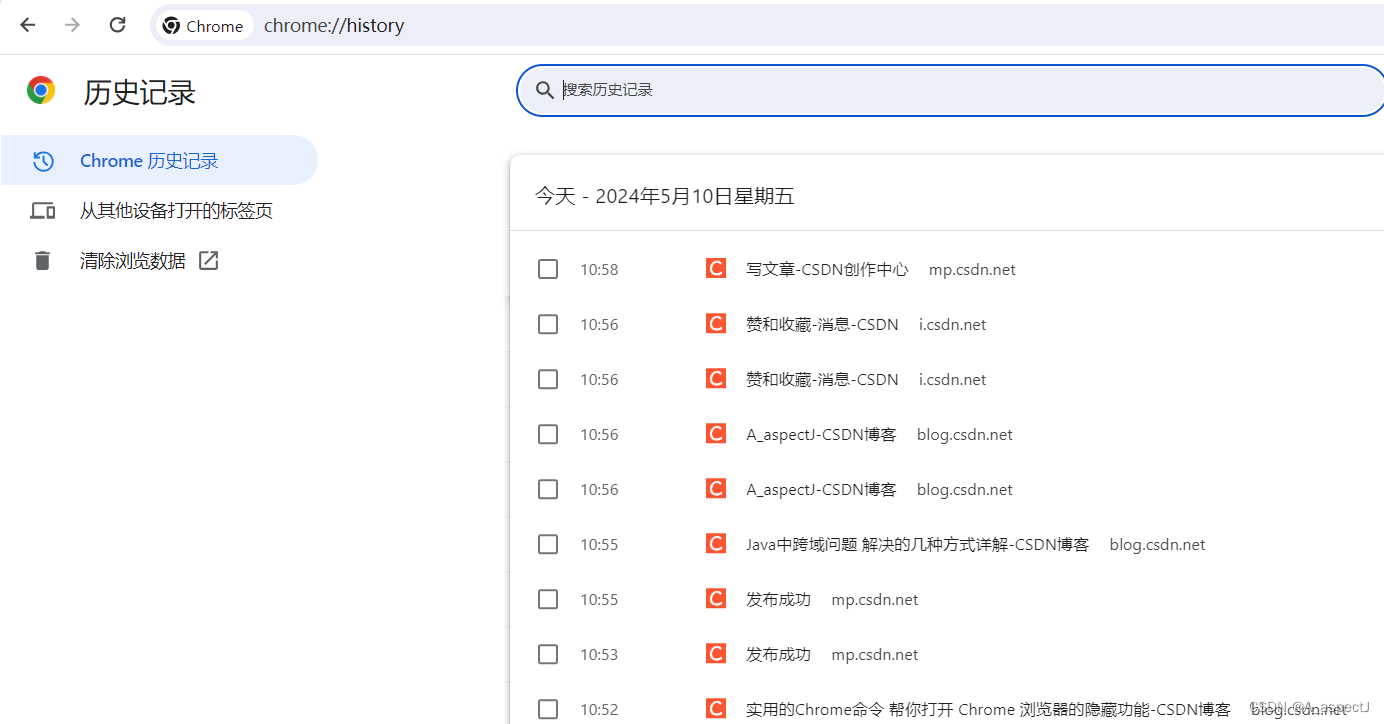
通过命令chrome://history查询历史记录:

chrome://downloads:直接访问 Chrome 浏览器网页下载的文件。下载管理界面,可以从菜单访问。其快捷键是Ctrl+J。
chrome://history:直接访问 Chrome 浏览器访问的历史记录。其快捷键是 Ctrl+H
chrome://apps:访问 Chrome 浏览器中安装的应用的界面,可以对应用进行删除管理。
chrome://bookmarks:直接访问 Chrome 浏览器中我们收藏的标签。其快捷键是Ctrl+Shift+O
chrome://dns:显示浏览器预抓取的主机名列表,让用户随时了解 DNS 状态。
chrome://devices:查看连接电脑的设备,比如传统打印机中,可设置添加打印机到 Google 云打印的入口。
chrome://quota-internals:这个命令将浏览器的硬盘空间使用状态。
chrome://flags:它可以用来打开或关闭一些chrome特性。