前言
文件上传是自动化中很常见的一个功能,那么对于文件上传你又有多少了解呢?请往下看
1、被测产品中文件上传的功能非常普遍,一般情况下需要将准备好的文件放在预定的路径下,然后在自动化测试的脚本中,去预置的路径下获取文件即可。
2、selenium UI自动化中文件上传的两种方式:
①被测产品的UI界面中存在可输入文件路径的input输入框(该input框元素可能是可见元素,也有可能是隐藏元素),可以通过 send_keys('文件路径') 函数。
②被测产品是采用调用本地Windows文件系统窗口的方式进行文件上传。(该方式进行文件上传时,selenium工具无能为力。selenium工具是通过发送js脚本来驱动浏览器,而Windows系统窗口就完全不在Selenium的能力范围内),调用windows操作系统的UI自动化框架。
3、当被测产品与Windows系统进行交互时,就需要使用C端自动化的相关框架,这类框架有很多选择,此次选择的是PyAutoGUI。
详解
一、通过send_keys方法(该方法只适用于input标签)
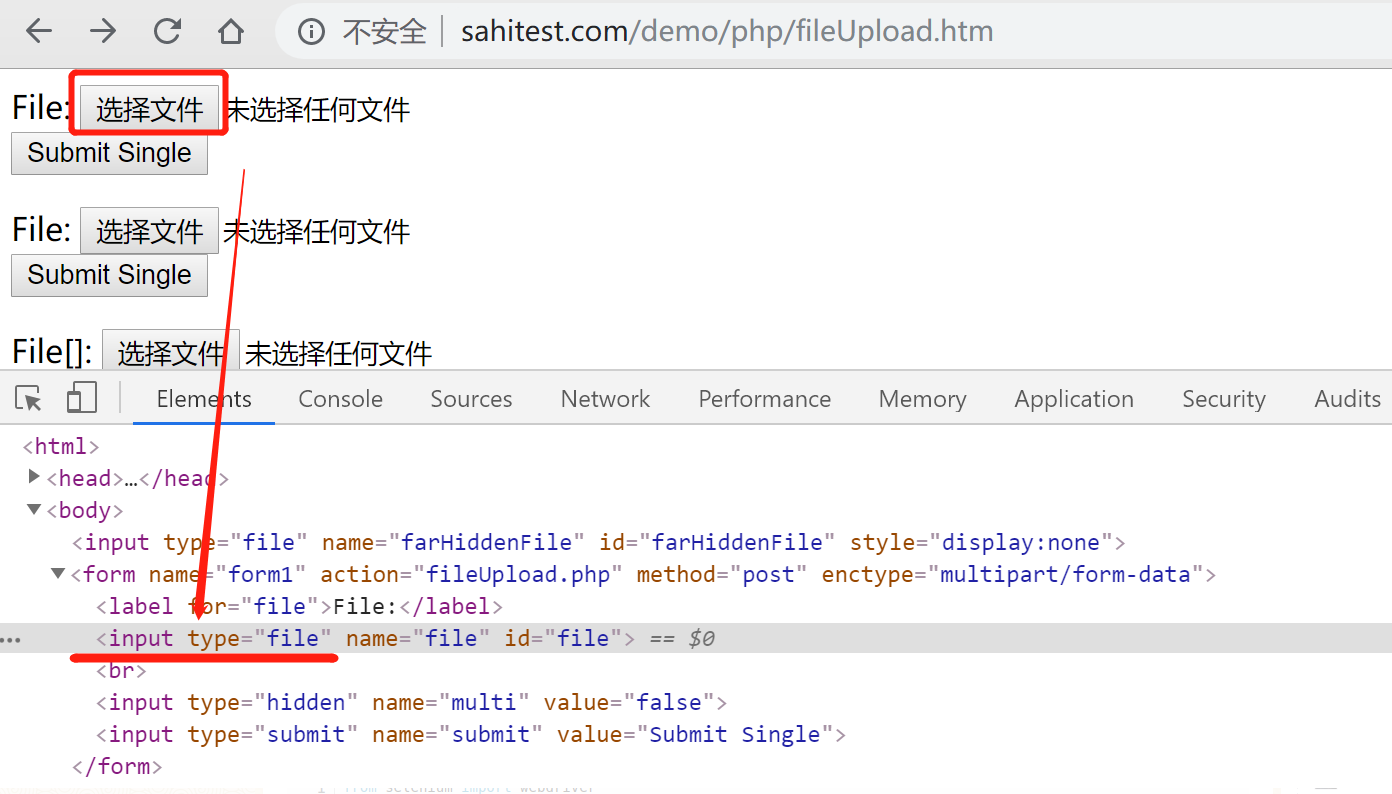
1、查看上传按钮的元素标签为input标签,调用 send_keys() 方法传入文件路径即可,无需模拟弹出windows选择框且选择文件的过程。
2、通过该方法可以简单、高效的实现选择文件的目的,避免将处理思路卡在如何选择文件这个问题上。
3、文件上传的input框实现方式如下:

4、selenium UI自动化代码如下:
-
from selenium import webdriver -
import time -
driver = webdriver.Chrome() -
driver.get('http://sahitest.com/demo/php/fileUpload.htm') -
driver.implicitly_wait(10) -
driver.find_element_by_css_selector('form>#file').send_keys(r'C:\Users\Administrator\Desktop\1.txt') -
driver.find_element_by_css_selector('form>input[type="submit"]').click() -
time.sleep(3) -
driver.quit()
二、PyAutoGUI上传文件方式
pyautogui为第三方包,需要 pip install pyautogui 进行安装后,在脚本中 import 导入即可使用。
实例如下:
-
import time,pyautogui -
def uploadWinFile(self,filepath): -
''' -
通过Windows系统上传文件 -
''' -
try: -
pyautogui.write(filepath) # 输入文件绝对路径 -
time.sleep(2) -
pyautogui.press('enter',2) # 按2次回车键(按2次是为了防止出错) -
except Exception as e: -
loggerHandler.logger.error(e) -
e.args = ('上传文件操作异常',) -
raise e -
else: -
return filepath
三、AutoIt方式处理上传文件
https://blog.csdn.net/hwijew/article/details/122689835
四、pywin32库,识别对话框句柄,进而操作
五、SendKeys库,不稳定,不推荐
六、keybd_event,跟2类似,不过是模拟按键,ctrl+a,ctrl+c, ctrl+v…
多文件上传
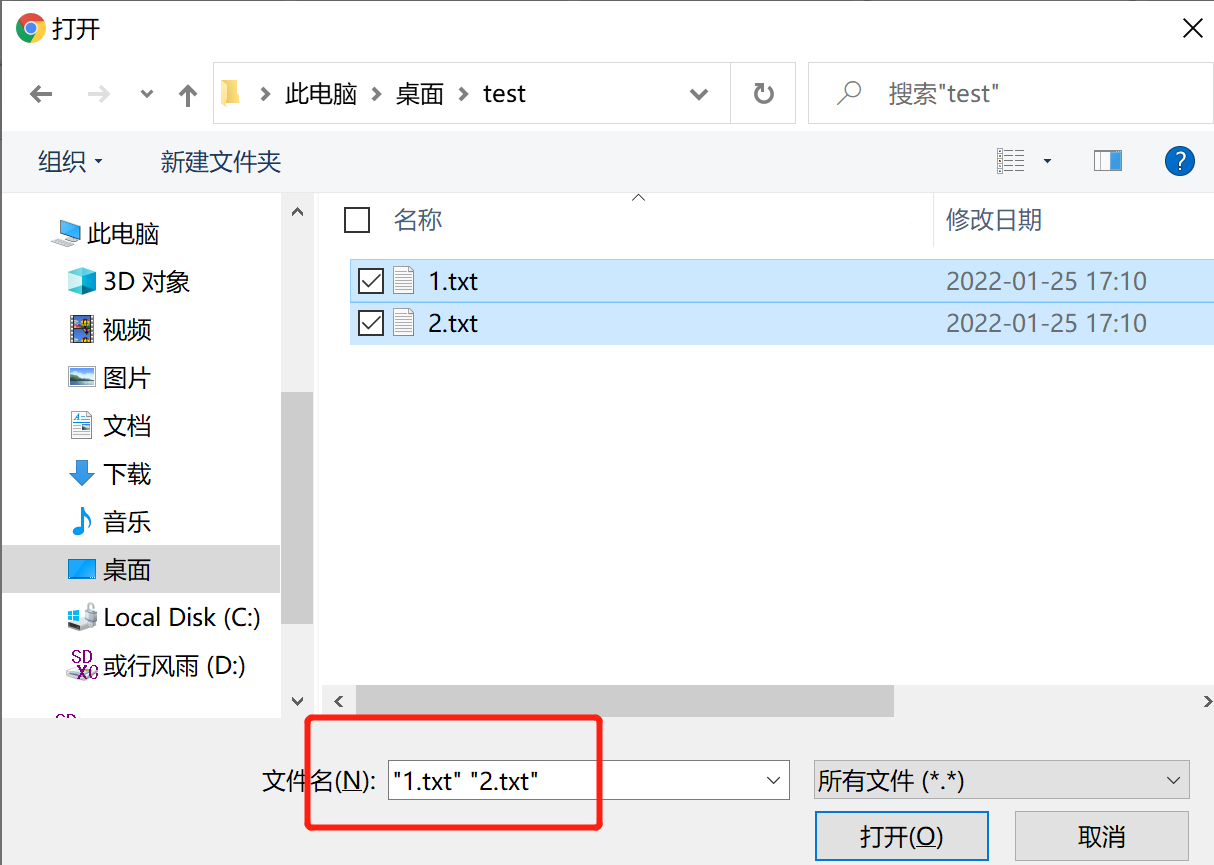
1、多文件上传就是在文件路径框里用引号括起单个路径,然后用空格隔开多个路径。例如: “D:\a.txt” “D:\b.txt”
注意:在多文件上传时,只有多个文件在同一路径下,才可以这样使用。例如: “C:\a.txt” “D:\b.txt” 该格式不对,不能实现多文件上传。
2、多文件上传原理

总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。