我主要将两个好理解的:
1这个代码是直接写在html里的,这个是不安全的。还有这个是在<head>标签下的。
<style type="text/css"> body{background-image: url('images/background2.jpeg');background-size: cover;line-height: 2; }.center-text {text-align: center; }.floating-text {display: inline-block;position: relative;animation: float 10s infinite; }.no-underline{text-decoration: none; }@keyframes float {0% {transform: translate(0, 0);}25% {transform: translate(200px, 0); /* 左右移动的距离 */}75%{transform: translate(-200px, 0);}100% {transform: translate(0, 0);} }</style>
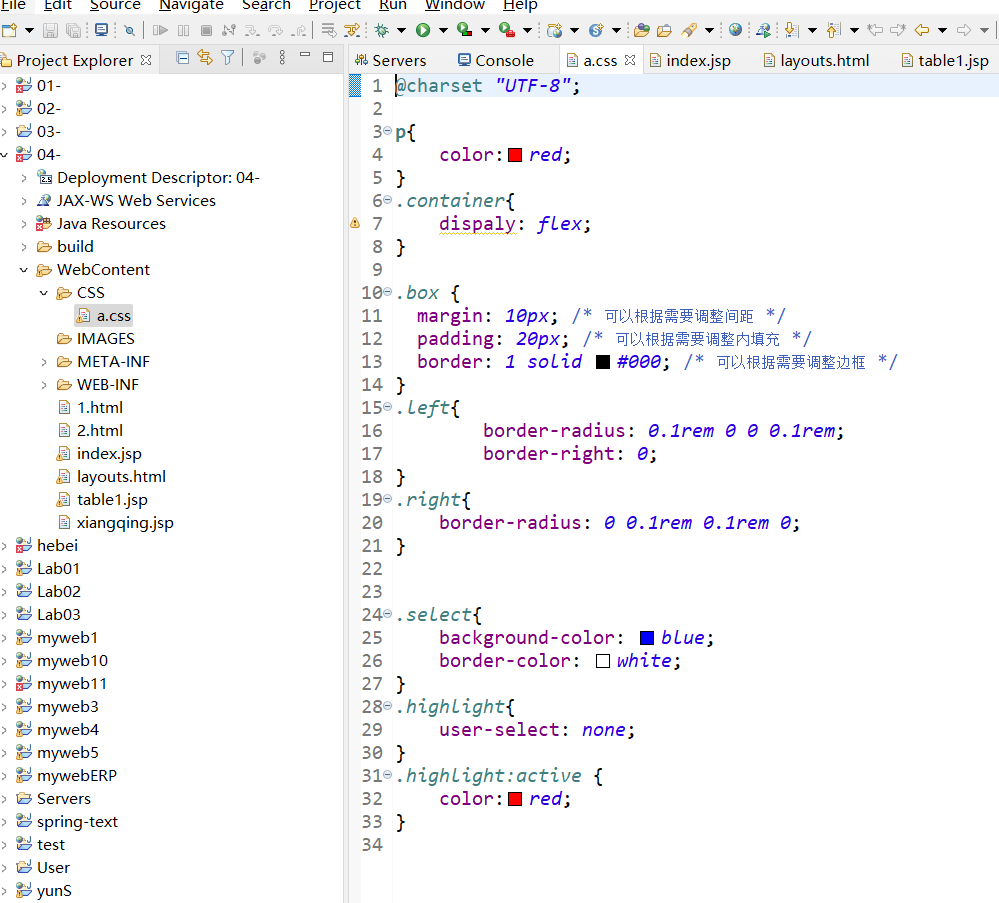
2外部调用

这里要创建css后缀的文件,这里点开没有的,点击other搜索。

然后调用的话:<link rel="stylesheet" href="CSS/a.css">
<div class="highlight">dianji</div>
效果自己去试试吧。

![[ABAP]翻译文本传输SLXT](https://img2024.cnblogs.com/blog/523199/202406/523199-20240605231153719-610332506.png)