title: Nuxt3 的生命周期和钩子函数(二)
date: 2024/6/26
updated: 2024/6/26
author: cmdragon
excerpt:
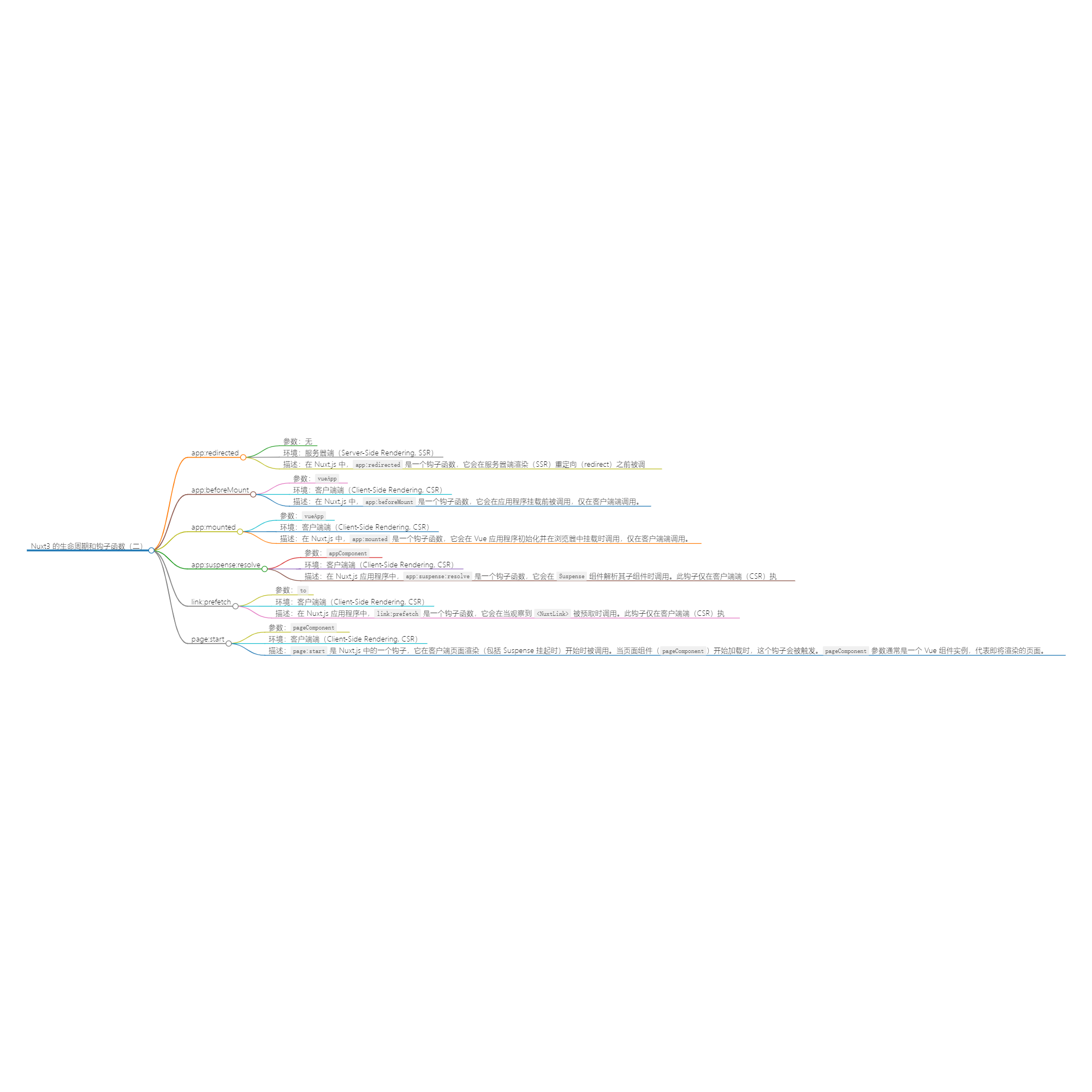
摘要:本文深入介绍了Nuxt.js框架中几个关键的生命周期钩子函数,包括app:redirected(SSR环境下重定向前触发)、app:beforeMount(CSR下应用挂载前)、app:mounted(CSR下Vue应用在浏览器挂载时)、app:suspense:resolve(CSR中Suspense组件解析子组件完成时)以及link:prefetch(CSR中NuxtLink预取链接时)和page:start(CSR页面渲染启动时)。通过代码示例展示了如何利用defineNuxtPlugin定义插件并借助nuxtApp.hook监听这些钩子以执行特定任务,强调了各钩子的应用场景及在客户端和服务器端的不同行为。
categories:
- 前端开发
tags:
- Nuxt3
- SSR
- CSR
- 钩子函数
- 生命周期
- Vue.js
- 页面渲染


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
app:redirected
参数:无
环境:服务器端(Server-Side Rendering, SSR)
描述:
在 Nuxt.js 中,app:redirected 是一个钩子函数,它会在服务器端渲染(SSR)重定向(redirect)之前被调用。
详细解释:
在 Nuxt.js 应用程序中,可以使用钩子函数来在特定的生命周期事件中执行自定义的 JavaScript 代码。app:redirected 钩子函数在服务器端渲染(SSR)期间,在重定向(redirect)发生前被调用。
使用示例:
可以使用 export default defineNuxtPlugin() 的方式来使用此钩子函数,如下所示:
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hook('app:redirected', () => {// 在这里编写重定向前需要执行的代码console.log('重定向前执行的代码...')})
})在上面的示例中,我们使用 defineNuxtPlugin() 函数来注册一个插件,并在插件函数中使用 nuxtApp.hook() 函数来注册 app:redirected 钩子函数。在钩子函数中,我们可以编写重定向前需要执行的代码。
需要注意的是,app:redirected 钩子函数只会在服务器端渲染(SSR)期间被调用,因此在客户端渲染(Client-Side Rendering, CSR)期间是不会被调用的。
app:beforeMount
参数:vueApp
环境:客户端端(Client-Side Rendering, CSR)
描述:
在 Nuxt.js 中,app:beforeMount 是一个钩子函数,它会在应用程序挂载之前被调用,仅在客户端端调用。
详细解释:
在 Nuxt.js 应用程序中,可以使用钩子函数来在特定的生命周期事件中执行自定义的 JavaScript 代码。app:beforeMount 钩子函数会在应用程序挂载之前被调用,且仅在客户端端(Client-Side Rendering, CSR)调用。
使用示例:
可以使用 export default defineNuxtPlugin() 的方式来使用此钩子函数,如下所示:
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hook('app:beforeMount', (vueApp) => {// 在这里编写应用程序挂载前需要执行的代码console.log('应用程序挂载前执行的代码...')console.log(vueApp)})
})在上面的示例中,我们使用 defineNuxtPlugin() 函数来注册一个插件,并在插件函数中使用 nuxtApp.hook() 函数来注册 app:beforeMount 钩子函数。在钩子函数中,我们可以编写应用程序挂载前需要执行的代码,并可以通过 vueApp 参数获取 Vue.js 应用程序实例。
需要注意的是,app:beforeMount 钩子函数仅在客户端端渲染(Client-Side Rendering, CSR)期间被调用,因此在服务器端渲染(Server-Side Rendering, SSR)期间是不会被调用的。
app:mounted
参数:vueApp
环境:客户端端(Client-Side Rendering, CSR)
描述:
在 Nuxt.js 中,app:mounted 是一个钩子函数,它会在 Vue 应用程序初始化并在浏览器中挂载时调用,仅在客户端端调用。
详细解释:
在 Nuxt.js 应用程序中,可以使用钩子函数来在特定的生命周期事件中执行自定义的 JavaScript 代码。app:mounted 钩子函数会在 Vue 应用程序初始化并在浏览器中挂载时被调用,且仅在客户端端(Client-Side Rendering, CSR)调用。
使用示例:
可以使用 export default defineNuxtPlugin() 的方式来使用此钩子函数,如下所示:
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hook('app:mounted', (vueApp) => {// 在这里编写 Vue 应用程序初始化并在浏览器中挂载时需要执行的代码console.log('Vue 应用程序初始化并在浏览器中挂载时执行的代码...')console.log(vueApp)})
})在上面的示例中,我们使用 defineNuxtPlugin() 函数来注册一个插件,并在插件函数中使用 nuxtApp.hook() 函数来注册 app:mounted 钩子函数。在钩子函数中,我们可以编写 Vue 应用程序初始化并在浏览器中挂载时需要执行的代码,并可以通过 vueApp 参数获取 Vue.js 应用程序实例。
需要注意的是,app:mounted 钩子函数仅在客户端端渲染(Client-Side Rendering, CSR)期间被调用,因此在服务器端渲染(Server-Side Rendering, SSR)期间是不会被调用的。
app:suspense:resolve
参数:appComponent
环境:客户端端(Client-Side Rendering, CSR)
描述:
在 Nuxt.js 应用程序中,app:suspense:resolve 是一个钩子函数,它会在 Suspense 组件解析其子组件时调用。此钩子仅在客户端端(CSR)执行。
详细解释:
Suspense 是 Vue 3 引入的一个用于处理异步组件和异步依赖的组件。在 Nuxt.js 中,你可以使用 app:suspense:resolve 钩子来监听 Suspense 组件解析其子组件的事件。当 Suspense 组件的子组件全部解析完成时,此钩子会被触发。
使用示例:
以下是如何使用 export default defineNuxtPlugin() 方式注册 app:suspense:resolve 钩子的示例代码:
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hook('app:suspense:resolve', (appComponent) => {// 在这里编写当 Suspense 解析事件发生时需要执行的代码console.log('Suspense 组件解析完成,子组件已准备就绪...')console.log(appComponent)})
})在上面的代码中,我们注册了一个插件并在插件内部使用 nuxtApp.hook() 方法来监听 app:suspense:resolve 事件。当 Suspense 组件解析其子组件时,会调用这个钩子函数,并传入 appComponent 参数,该参数是解析完成的组件实例。
案例 Demo:
link:prefetch
page:start
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(二) | cmdragon's Blog
往期文章推荐:
往期文章归档:
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon's Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon's Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon's Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon's Blog
- Nuxt 3组件开发与管理 | cmdragon's Blog
- Nuxt3页面开发实战探索 | cmdragon's Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon's Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon's Blog
- 探索Web Components | cmdragon's Blog
- Vue微前端架构与Qiankun实践理论指南 | cmdragon's Blog
- Vue 3深度探索:自定义渲染器与服务端渲染 | cmdragon's Blog
 摘要:本文深入介绍了Nuxt.js框架中几个关键的生命周期钩子函数,包括app:redirected(SSR环境下重定向前触发)、app:beforeMount(CSR下应用挂载前)、app:mounted(CSR下Vue应用在浏览器挂载时)、app:suspense:resolve(CSR中Suspense组件解析子组件完成时)以及link:prefetch(CSR中NuxtLink预取链接时)和page:start(CSR页面渲染启动时)。通过代码示例展示了如何利用defineNuxtPlugin定义插件并借助nuxtApp.hook监听这些钩子以执行特定任务,强调了各钩子的应用场景及在客户端和服务器端的不同行为。
摘要:本文深入介绍了Nuxt.js框架中几个关键的生命周期钩子函数,包括app:redirected(SSR环境下重定向前触发)、app:beforeMount(CSR下应用挂载前)、app:mounted(CSR下Vue应用在浏览器挂载时)、app:suspense:resolve(CSR中Suspense组件解析子组件完成时)以及link:prefetch(CSR中NuxtLink预取链接时)和page:start(CSR页面渲染启动时)。通过代码示例展示了如何利用defineNuxtPlugin定义插件并借助nuxtApp.hook监听这些钩子以执行特定任务,强调了各钩子的应用场景及在客户端和服务器端的不同行为。