1.简介
前边的两篇文章中,宏哥分别对input控件上传文件和非input控件上传文件进行了从理论到实践地讲解和介绍,但是后来又有人提出疑问,前边讲解和介绍的都是上传一个文件,如果上传多个文件,Playwright是如何实现的呢?宏哥看了一下官方的API也有上传多个文件的API,那么今天就来讲解和介绍一下这个知识点。
2.上传多文件的API(非input控件)
上传多文件介绍官方API的文档地址:Locator | Playwright Python
可以使用locator.set_input_files()方法选择要上传的输入文件。
它期望第一个参数指向类型为 的输入元素"file"。数组中可以传递多个文件。
如果某些文件路径是相对的,则它们将相对于当前工作目录进行解析。空数组清除所选文件。
2.1上传文件语法
# Select one file 选择一个文件 page.get_by_label("Upload file").set_input_files('myfile.pdf')# Select multiple files 选择多个文件 page.get_by_label("Upload files").set_input_files(['file1.txt', 'file2.txt'])# Remove all the selected files 移除所有文件 page.get_by_label("Upload file").set_input_files([])# Upload buffer from memory 从缓存中上传 page.get_by_label("Upload file").set_input_files(files=[{"name": "test.txt", "mimeType": "text/plain", "buffer": b"this is a test"}], )
3.input控件上传多文件
宏哥找了一个线上的input上传多文件的例子,然后用代码实现一下。
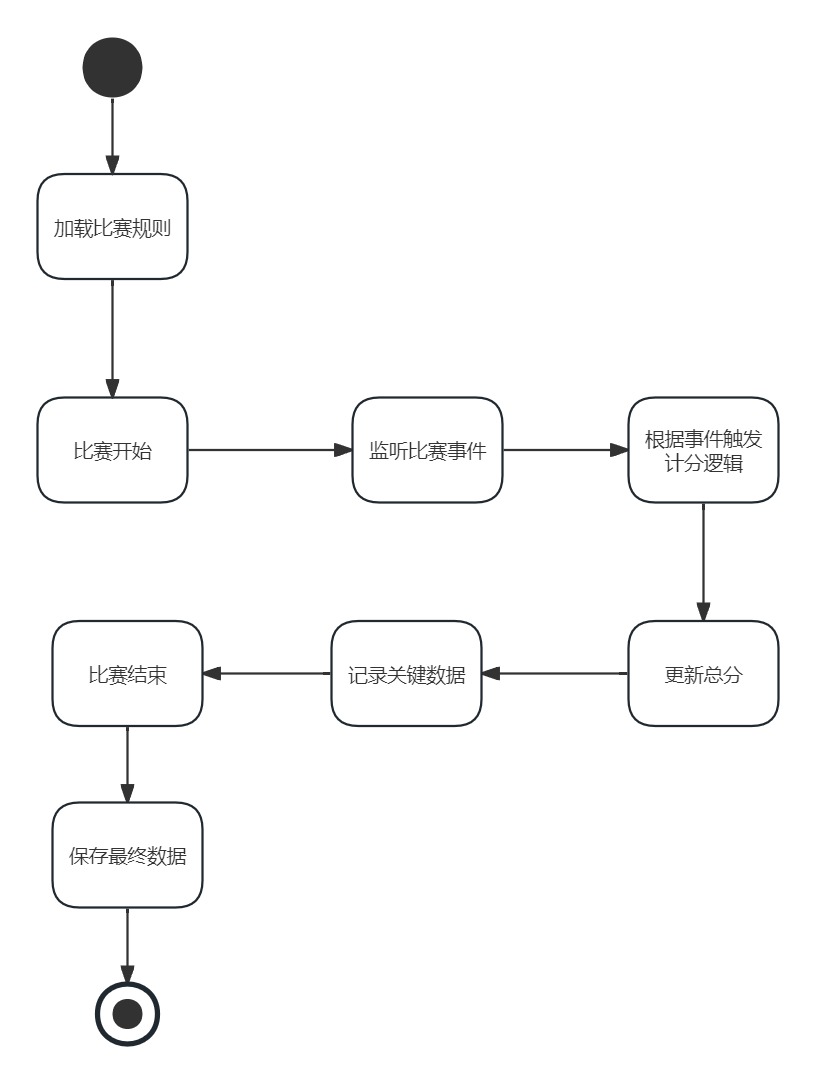
3.1代码设计

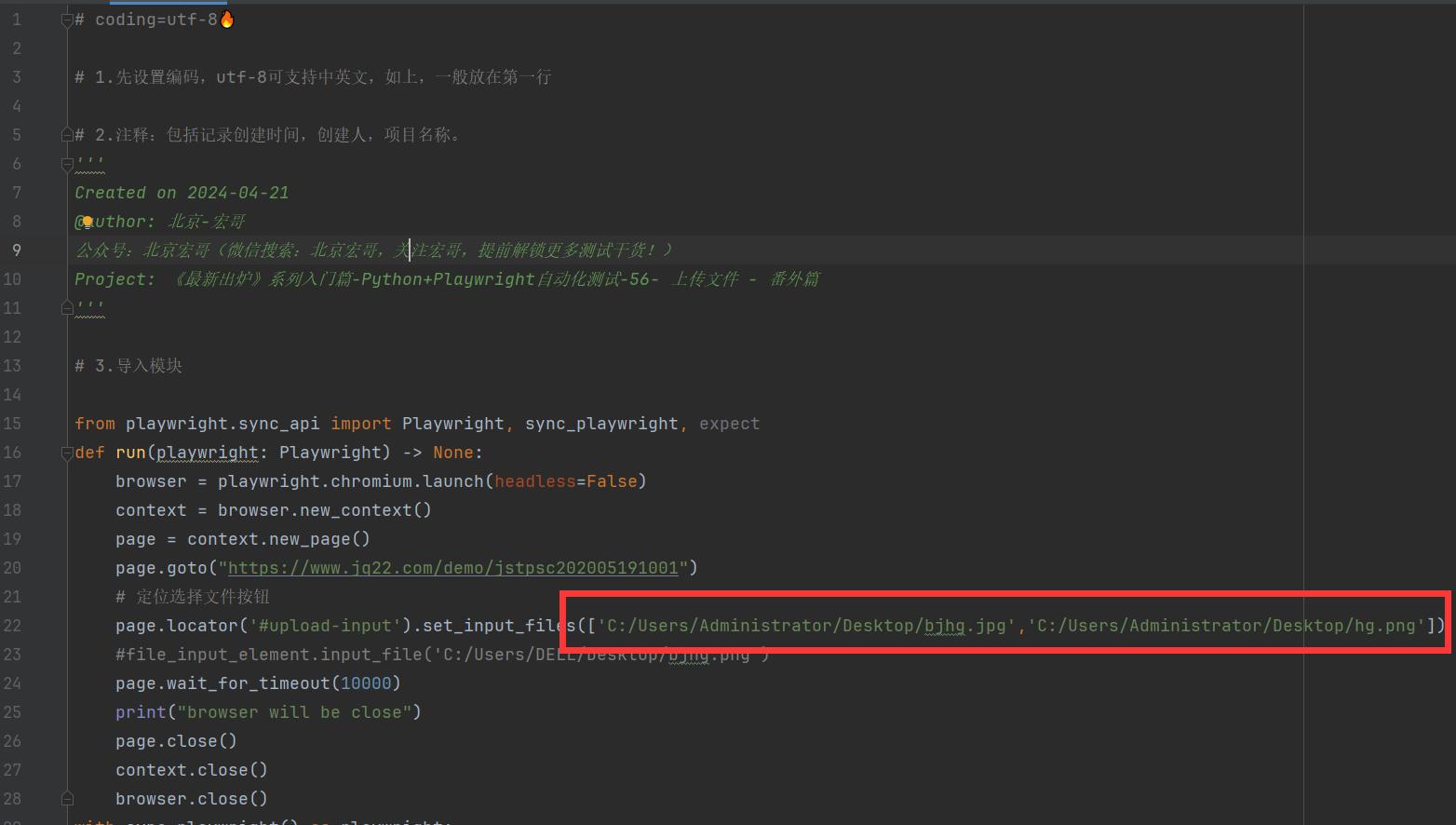
3.2参考代码
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-04-21 @author: 北京-宏哥 公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!) Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-56- 上传文件 - 番外篇 '''# 3.导入模块from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None:browser = playwright.chromium.launch(headless=False)context = browser.new_context()page = context.new_page()page.goto("https://www.jq22.com/demo/jstpsc202005191001")# 定位选择文件按钮page.locator('#upload-input').set_input_files(['C:/Users/Administrator/Desktop/bjhg.jpg','C:/Users/Administrator/Desktop/hg.png'])#file_input_element.input_file('C:/Users/DELL/Desktop/bjhg.png')page.wait_for_timeout(10000)print("browser will be close")page.close()context.close()browser.close() with sync_playwright() as playwright:run(playwright)
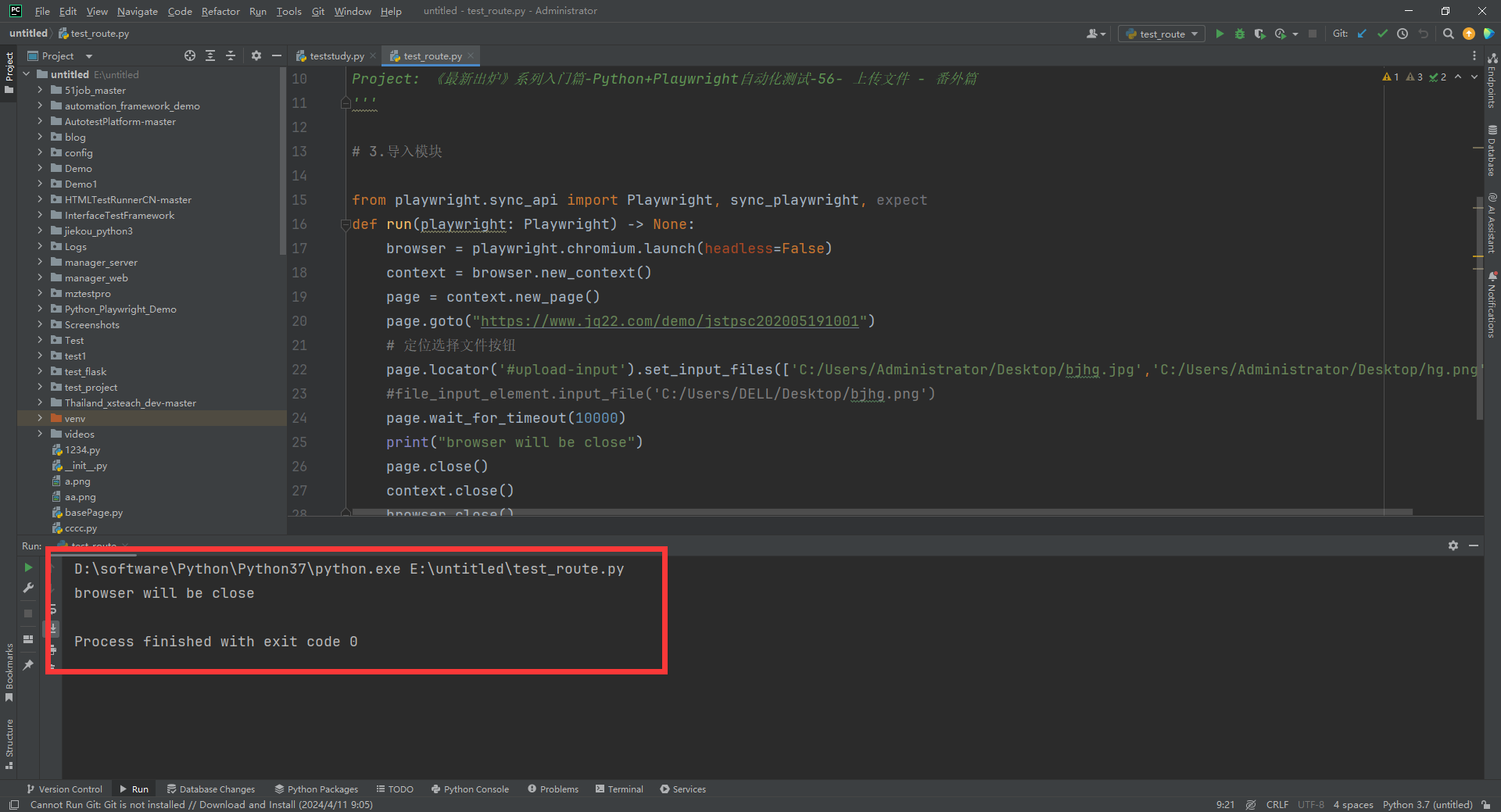
3.3运行代码
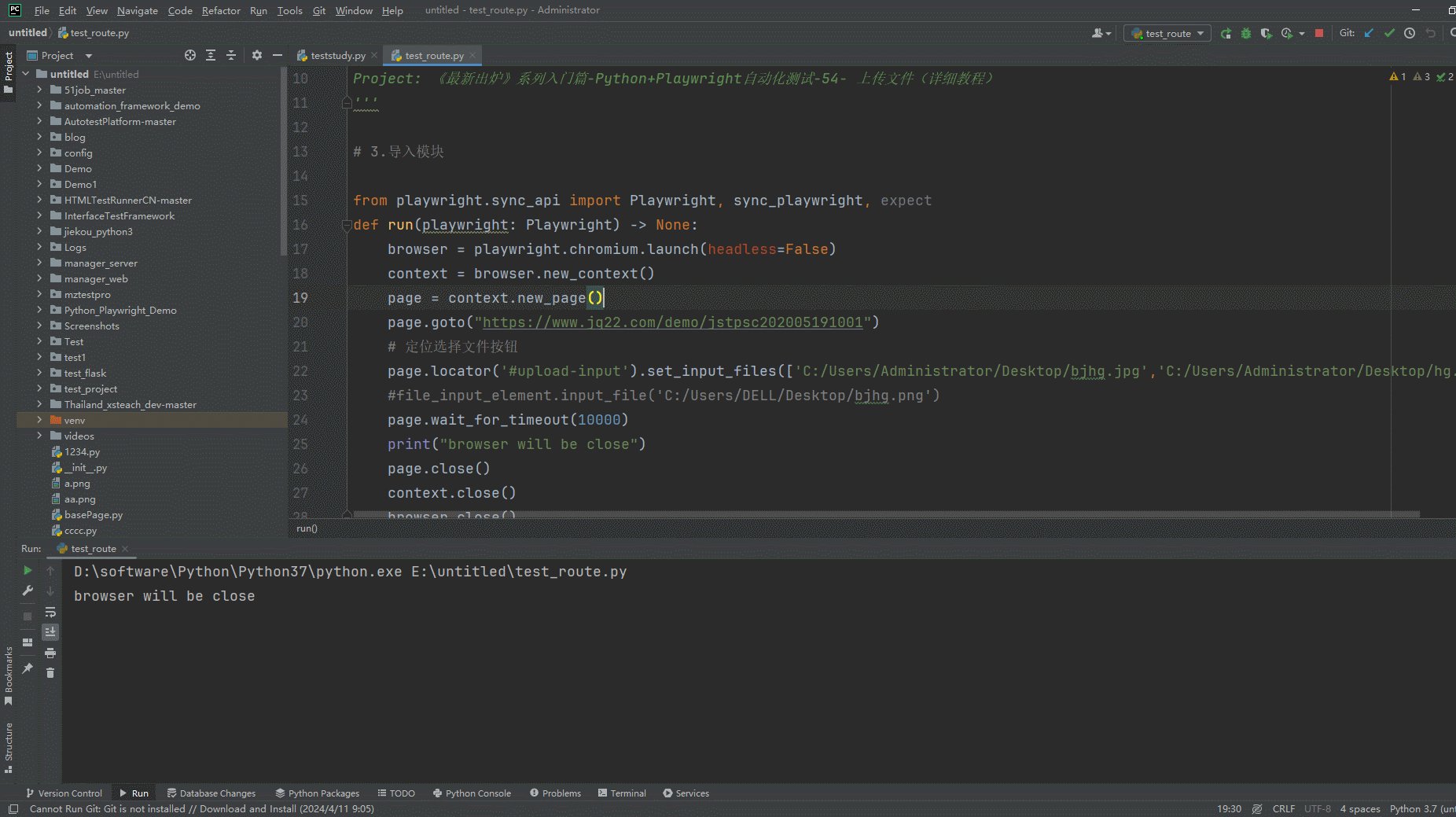
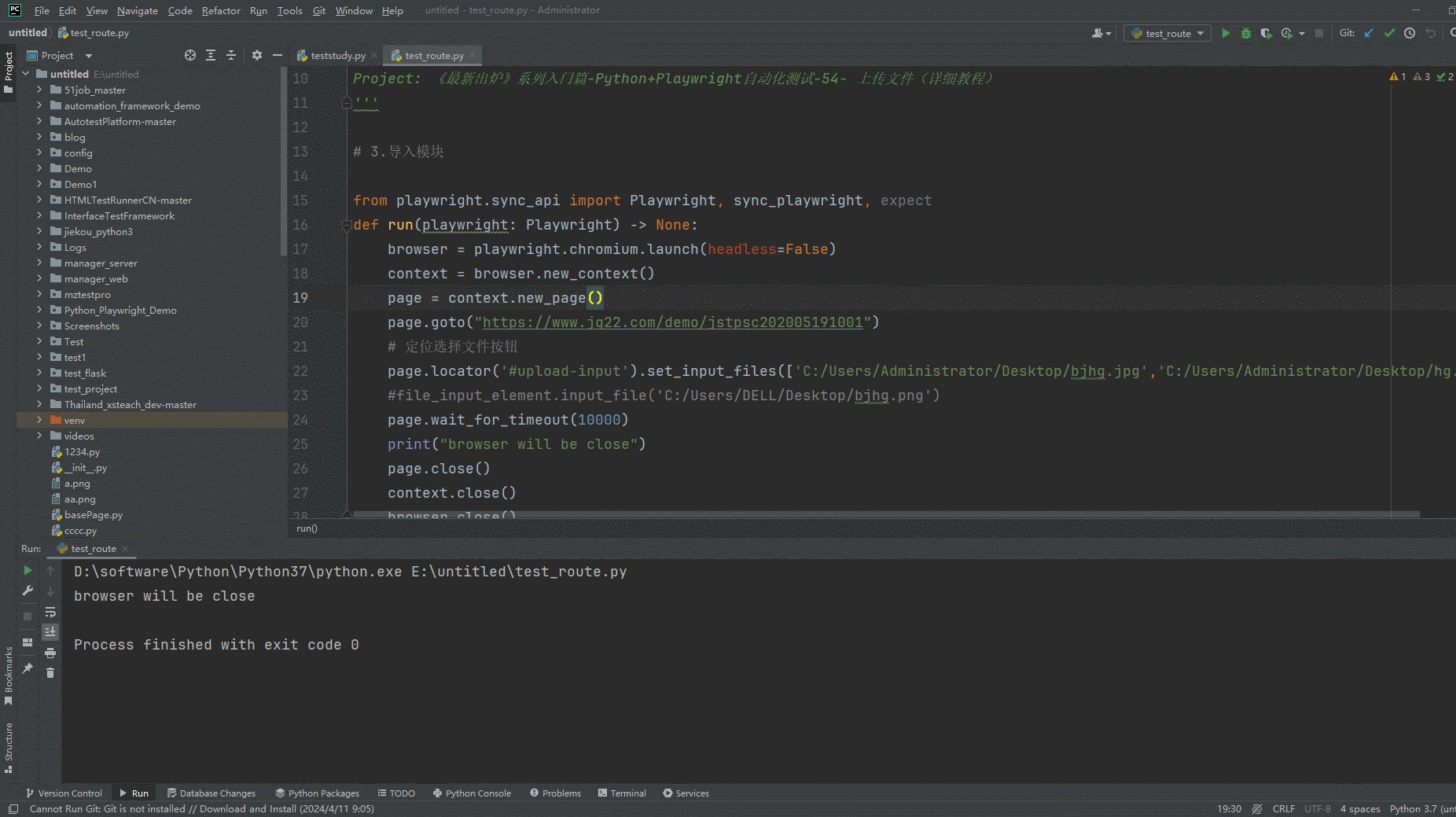
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(看可以看到宏哥上传的两张图片)。如下图所示:

4.非input控件上传多文件
4.1代码设计

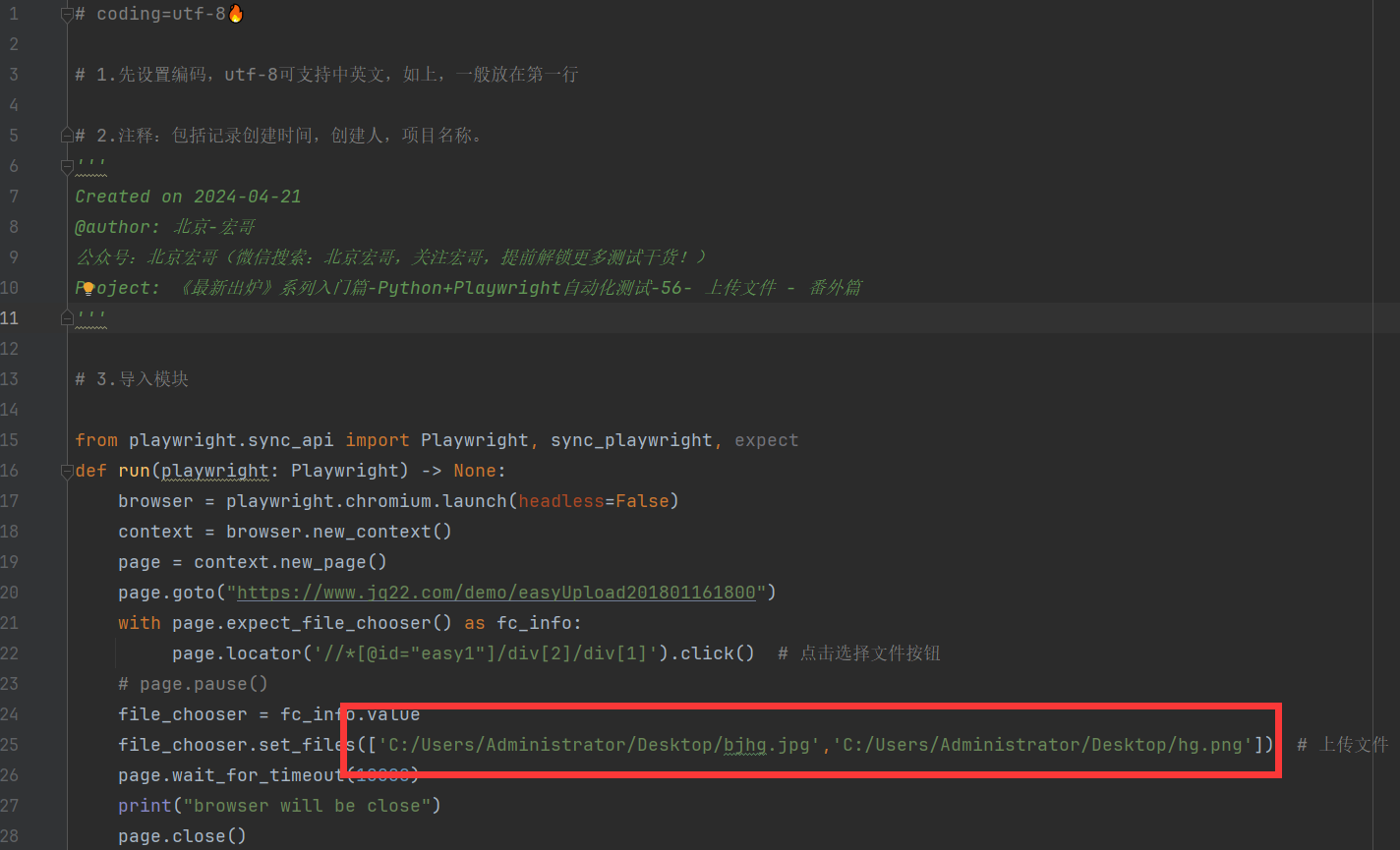
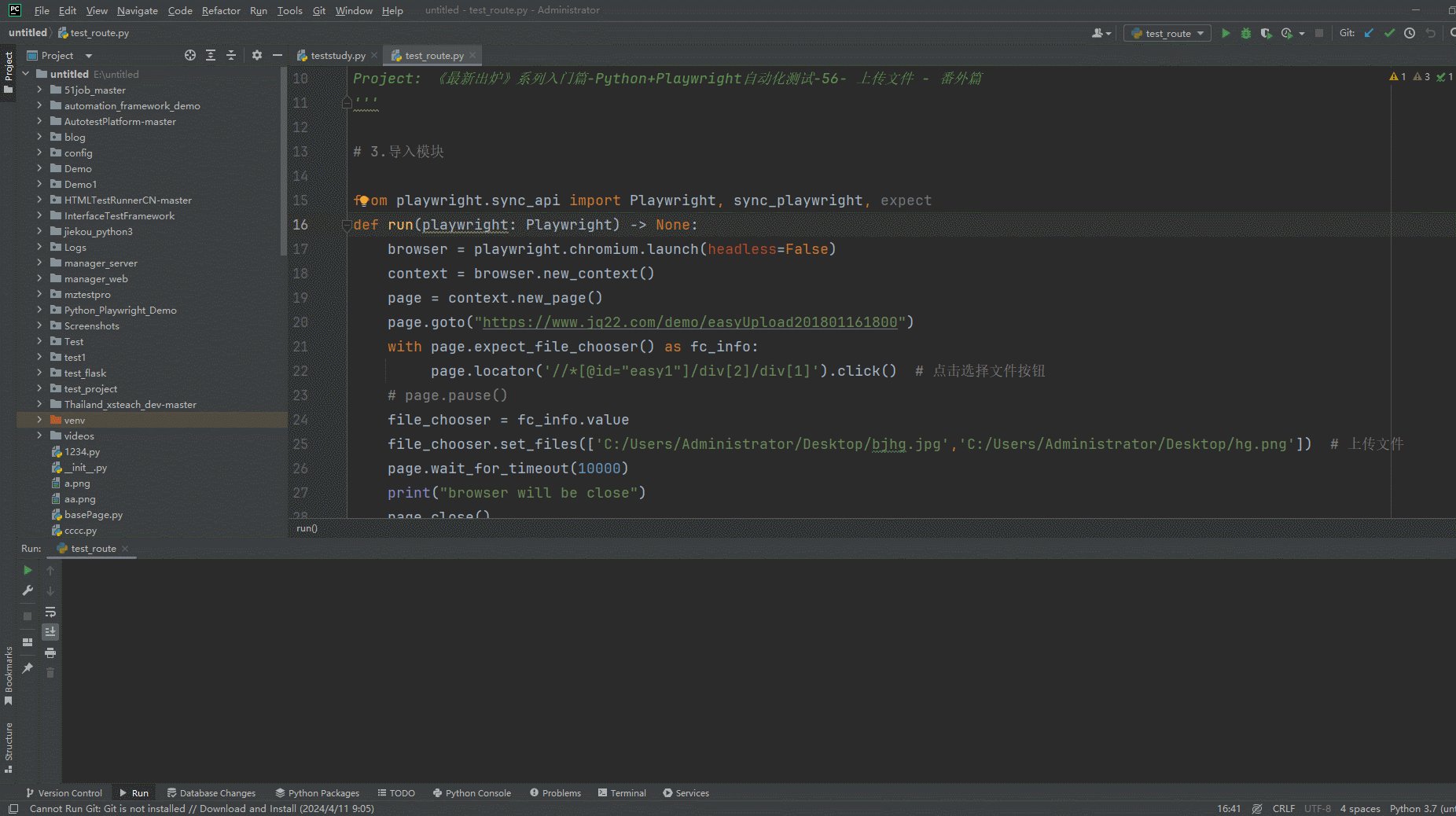
4.2参考代码
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-04-21 @author: 北京-宏哥 公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!) Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-56- 上传文件 - 番外篇 '''# 3.导入模块from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None:browser = playwright.chromium.launch(headless=False)context = browser.new_context()page = context.new_page()page.goto("https://www.jq22.com/demo/easyUpload201801161800")with page.expect_file_chooser() as fc_info:page.locator('//*[@id="easy1"]/div[2]/div[1]').click() # 点击选择文件按钮# page.pause()file_chooser = fc_info.valuefile_chooser.set_files(['C:/Users/Administrator/Desktop/bjhg.jpg','C:/Users/Administrator/Desktop/hg.png']) # 上传文件page.wait_for_timeout(10000)print("browser will be close")page.close()context.close()browser.close() with sync_playwright() as playwright:run(playwright)
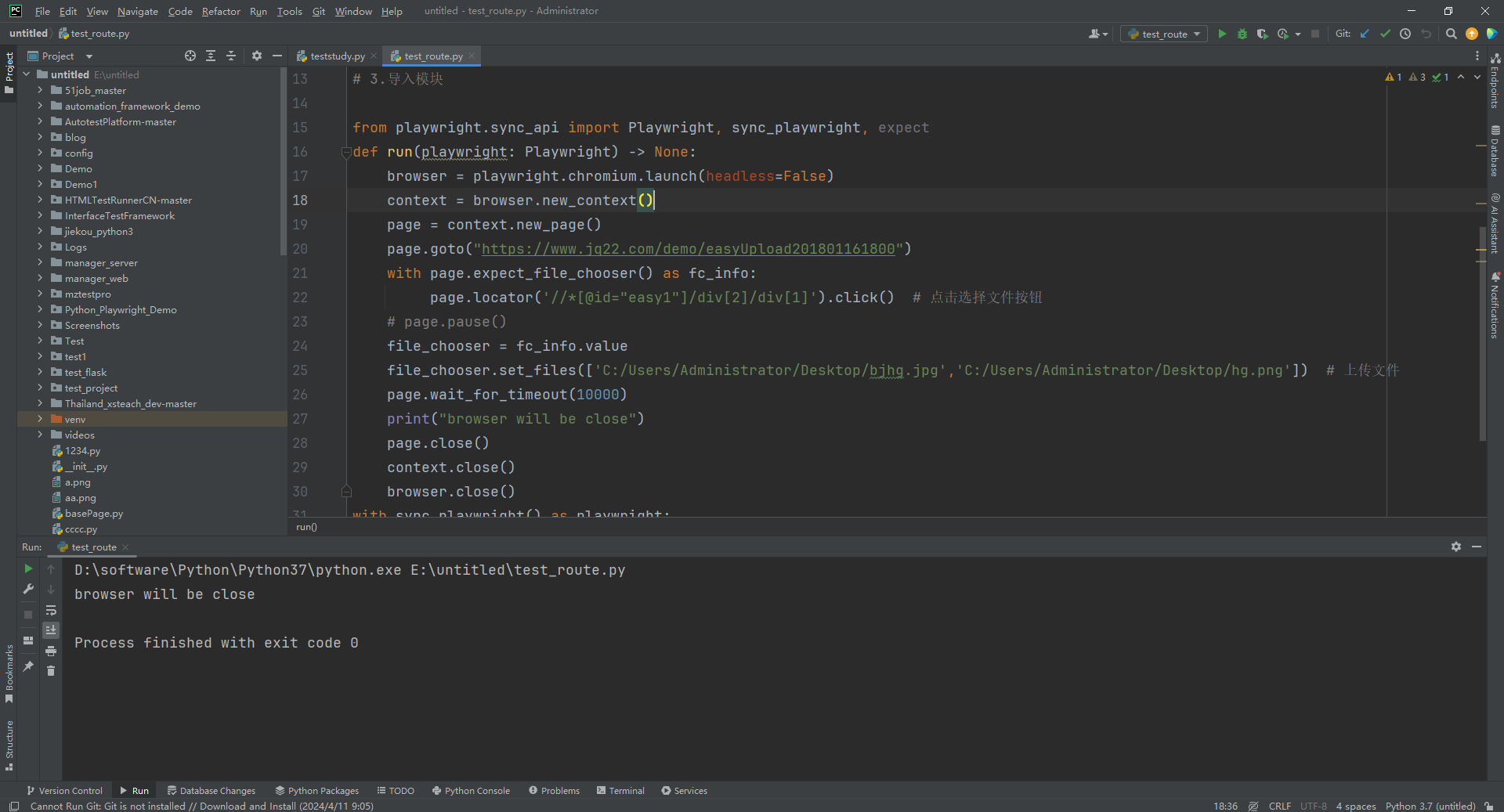
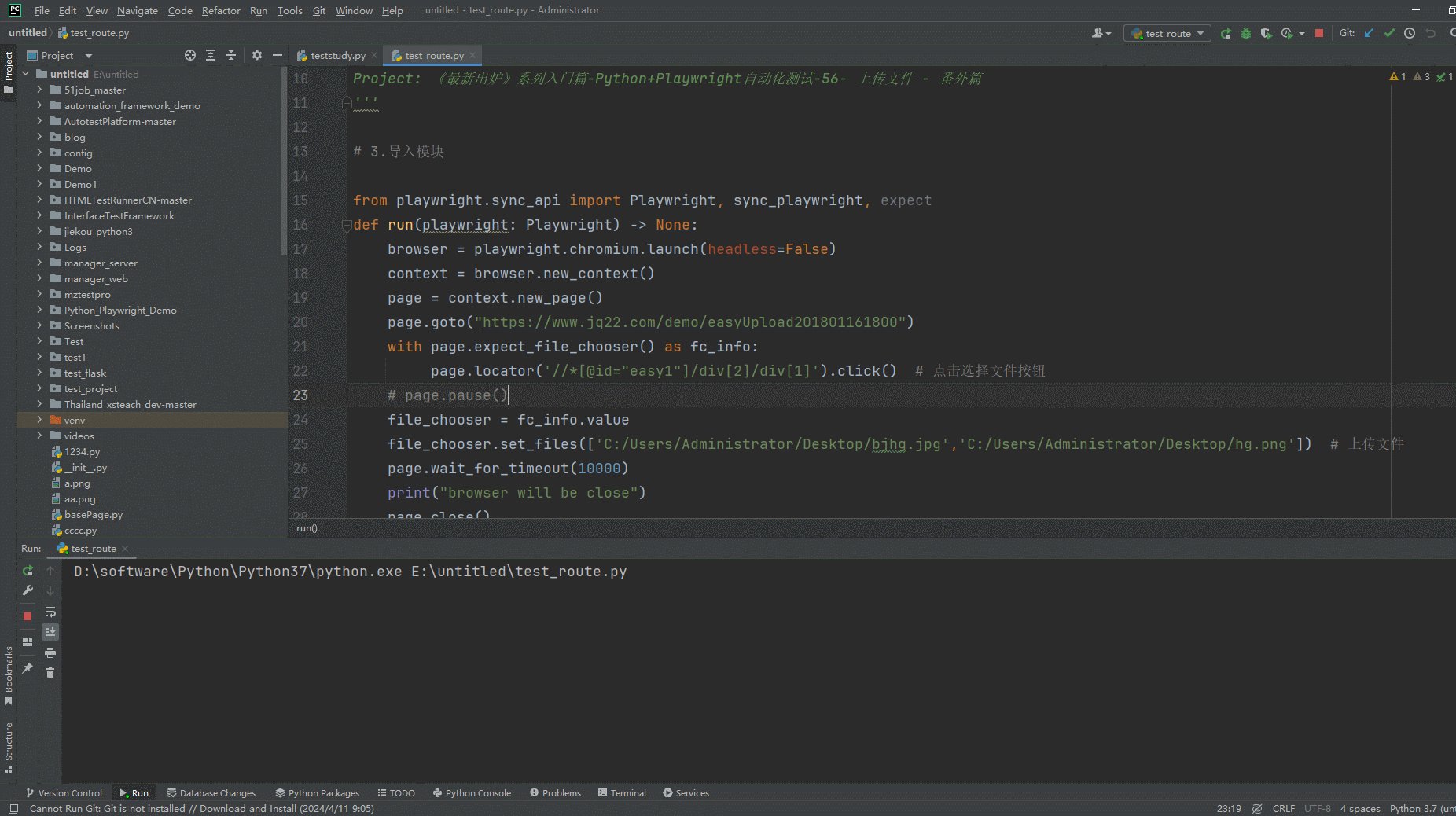
4.3运行代码
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(看可以看到宏哥上传的两张图片)。如下图所示:

5.小结
5.1可能遇到的问题
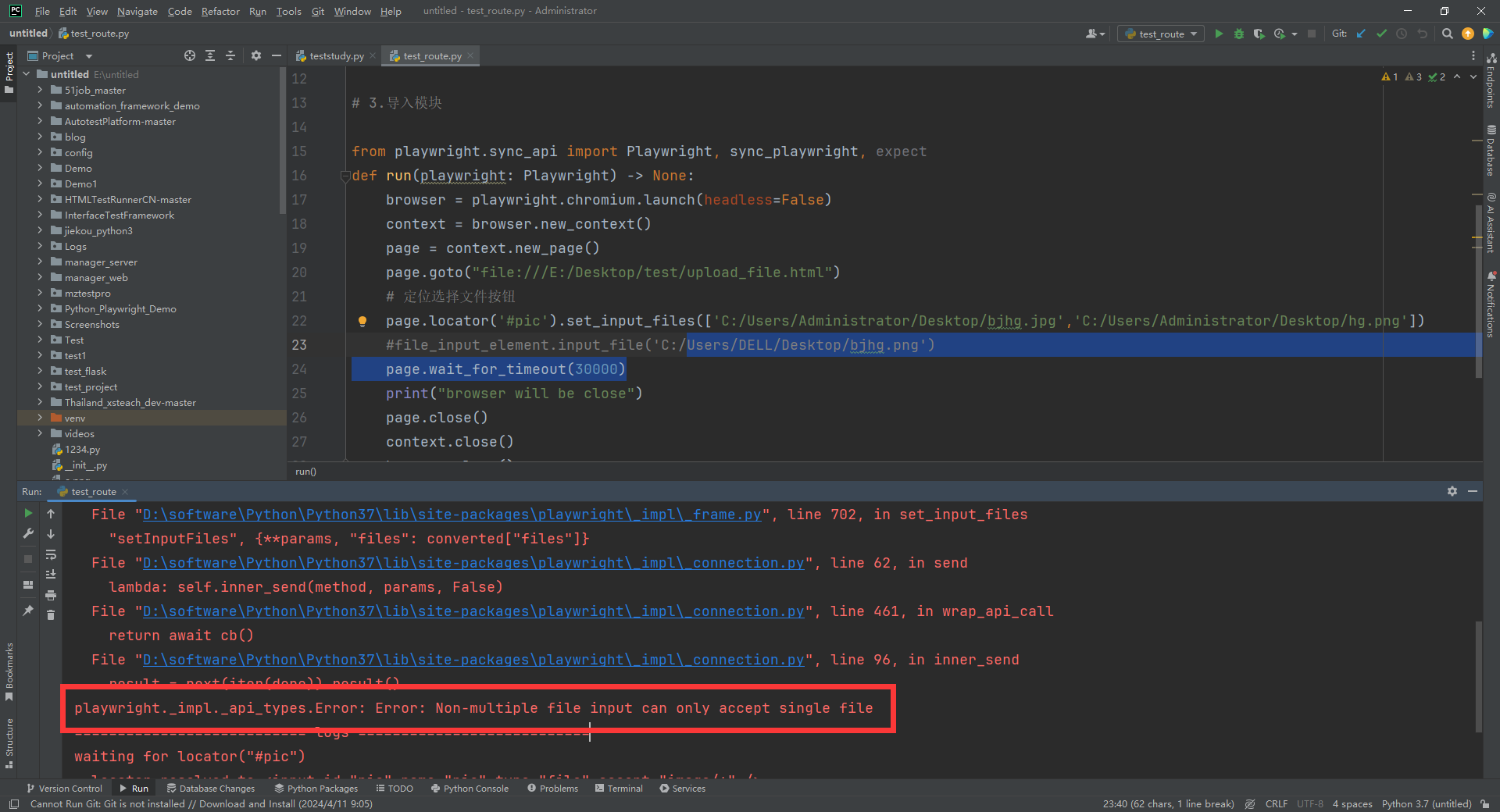
1.上传多文件时,报错playwright._impl._api_types.Error: Error: Non-multiple file input can only accept single file ,如下图所示:

报错原因:错误提示表明在尝试为一个不支持多文件上传的输入元素提供多个文件时发生了错误。通常,HTML的<input>元素如果type属性为file,并且没有设置multiple属性,那么它只能接受单个文件。这个涉及到前端的知识,宏哥在这里简单提一些,就不详细赘述了,有兴趣的小伙伴或者童鞋们可以自己查资料了解学习一下。
解决方法:
-
如果你的代码中确实需要上传多个文件,那么你需要确保输入元素能够接受多个文件。这通常意味着在HTML中设置
multiple属性:<input type="file" multiple>
上传文件是我们经常需要面对的场景,如果我们使用的是selenium,那我们的操作会比较复杂,因为有的文件上传是input控件,有些是需要我们直接传文件地址,一旦弹出文件选择框的话,selenium就无能为力了,而playwright能很好地帮我们解决这个问题。
好了,今天时间也不是很早了,宏哥今天就讲解和分享到这里,感谢您耐心的阅读。