
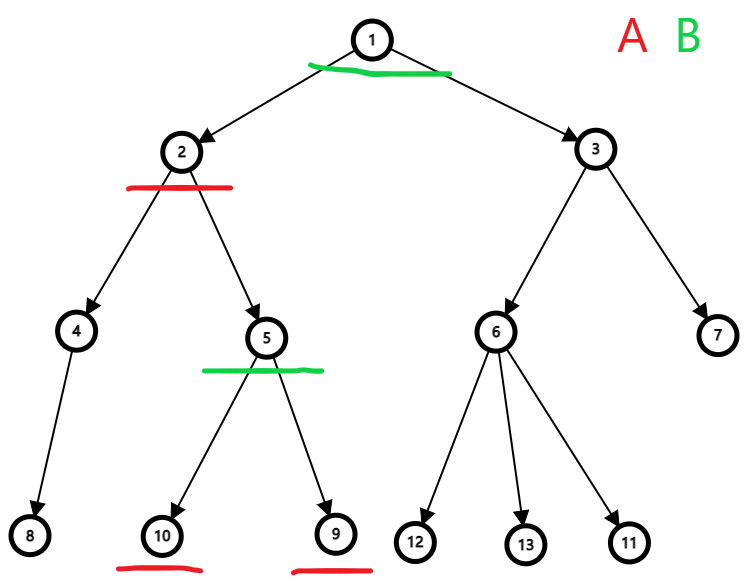
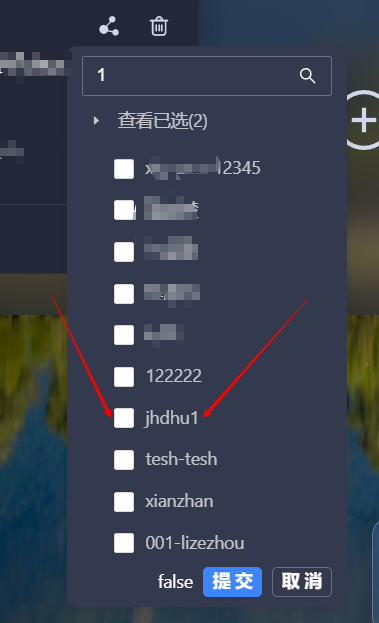
无论是点击勾选框还是点击树中的title名称 选中逻辑同步
<a-treecheckableselectablev-model:tree-data="treeData"v-model:selectedKeys="selectedKeys"v-model:checkedKeys="checkedKeys"@select="handleTreeSelect"></a-tree>const handleTreeSelect = (selectedKeys, e) => {const {node: {dataRef: {key}}} = eif(isEmpty(key)) returnif(e.selected) {checkedKeys.value = [...checkedKeys.value,key]} else {checkedKeys.value = checkedKeys.value.filter(checkKey => checkKey !== key)}
}

![DFJX[2024] 游记](https://img2024.cnblogs.com/blog/3481178/202408/3481178-20240805151934575-2048908335.png)


![[WACV2022]Addressing out-of-distribution label noise in webly-labelled data](https://img2023.cnblogs.com/blog/3039442/202408/3039442-20240806194717685-1403539735.png)