一、可视化的设计原则1.1 可视化设计流程1.2 交互式设计原则1.3 场景化设计二、可视化前端实现的关键技术2.1 图表库的选择2.2 Canvas2.3 WebGL三、通用数据可视化平台的搭建四、新华三态势感知的可视化实现4.1 3D 整网威胁态势呈现4.2 资产态势呈现4.3 脆弱性态势结束语
可视化技术是当前最流行的技术之一,在信息安全领域,数据可视化能够最直观地展现当前信息安全的诸多信息,为管理、决策、趋势预测等提供了重要的科学依据。因此,数据可视化技术在安全态势感知领域得到了广泛的应用。
一、可视化的设计原则
做可视化设计之前,首先思考如下问题:
为什么要做可视化❓
想给用户呈现的信息是什么❓
希望从中了解什么❓
比如某企业用户,想了解其内部各个区域漏洞的分布概况,以及哪个组织、哪个地区的漏洞数量最多;又如企业想了解内部的访问情况,是否存在恶意行为,或者资产情况怎么样。总之,要弄清楚进行可视化设计的目的是什么,想呈现什么样的信息,以及打算呈现给谁。
1.1 可视化设计流程
可视化的设计流程一般分为4步:
需求确认 --> 产品设计 --> 视觉设计 --> 开发调整及设计验证
-
需求确认首先确认三要素:用户、场景和需求。包括展示终端类型:PC端、移动端、大屏;大屏还需要确认屏类型、物理尺寸和视频输出分辨率等。
-
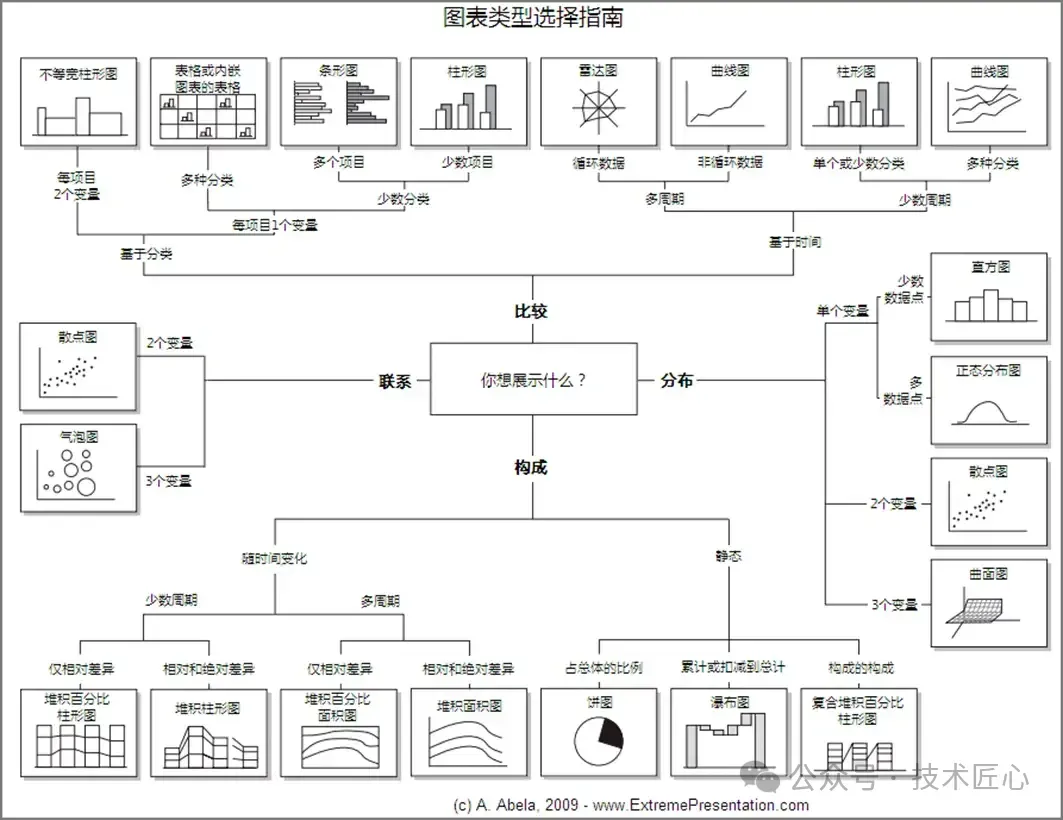
产品设计部分包括:设计尺寸、布局、模块划分、数据内容、图表选择(如图1)。这也是可视化设计效果的决定环节。
-
视觉设计部分包括:风格主题、颜色设计、视觉交互(特效、筛选、钻取、联动)、图表细节调整(标题、轴、图形、图例、标签、提示信息),一般会由专业的设计师来做,由产品经理给出建议。
-
开发调整及设计验证阶段:开发包括前端开发、后台开发、数据开发;调整包括颜色适配、数据是否满足、有无异常值需要处理、真实数据用预想图形展示是否合适等;系统测试阶段进行设计验证,验收测试阶段收集用户、测试人员的反馈,根据可行性建议进行设计完善。

图1 国外专家Andrew Abela整理的图表类型选择指南
1.2 交互式设计原则
数据可视化设计在需要用户交互操作时,要保证操作的引导性与预见性,做到交互之前有引导,交互之后有反馈,使整个可视化故事自然、连贯。此外还要保证交互操作的直观性、易理解性和易记忆性,降低用户的使用门槛,进而提升用户使用体验。
互联网行业的交互设计,指的主要是界面的设计即可视化设计。交互式设计的主要原则:
a)可视性:功能可视性越好,越方便用户发现和了解使用方法。
b)反馈:反馈与活动相关的信息,以便用户能够继续下一步操作。
c)限制:在特定时刻显示用户操作,以防误操作。
d)映射:准确表达控制及其效果之间的关系。
e)一致性:保证同一系统的同一功能的表现及操作一致。
f)启发性:给出充分准确的操作提示。
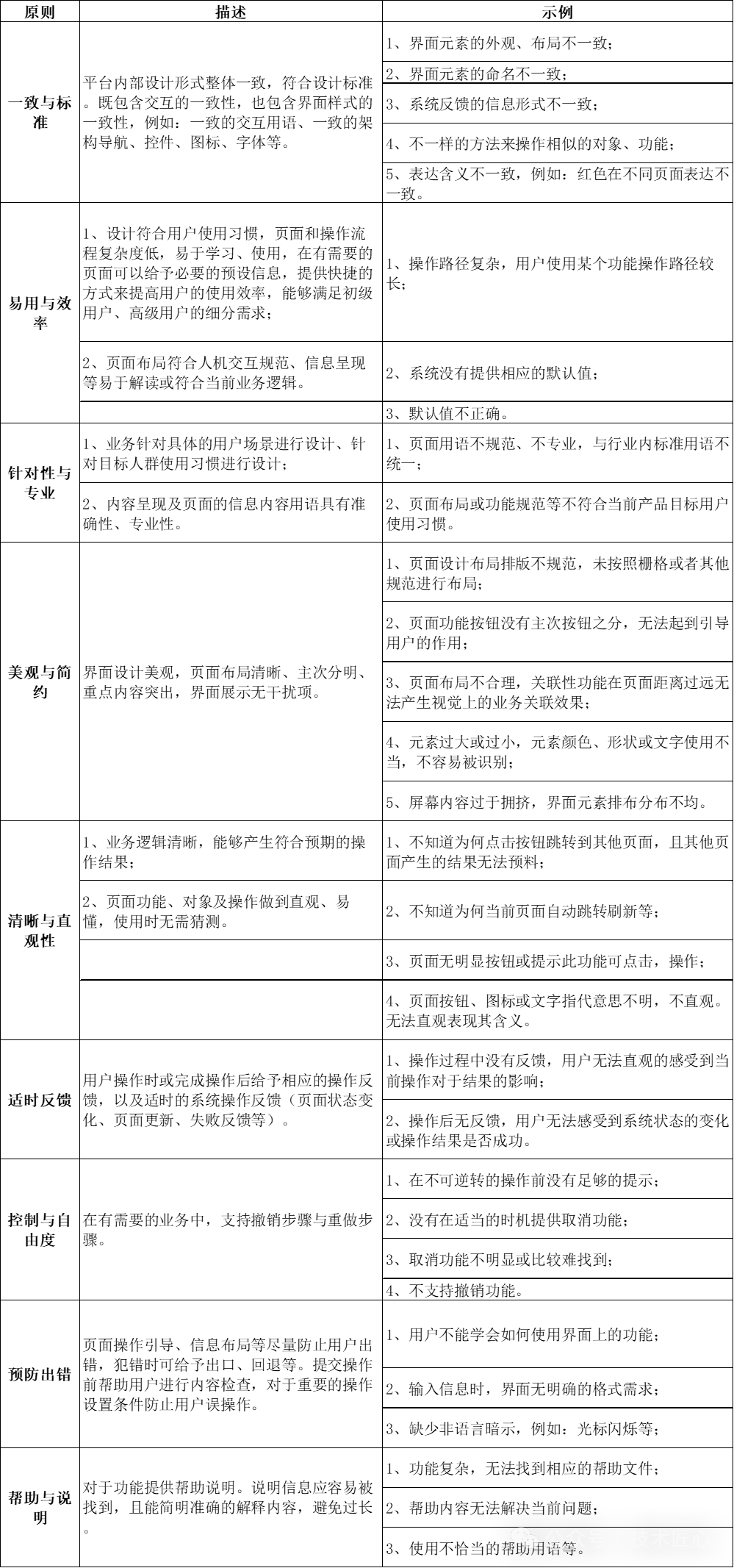
具体原则见表1:

表1 新华三态势感知界面交互设计原则
1.3 场景化设计
用户体验的核心和本质就是研究人在特定场景下的思维模式和行为模式,然后顺应和利用,实际使用场景中有太多细节值得我们去发现和思考。场景化设计指基于对场景的分析,得出用户痛点与需求,结合场景预判用户目标,通过设计提高用户效率,解决用户的实际问题。
场景化设计可以概括为以下四步:
-
根据用户使用流程和行为路径穷尽场景,通过对关键场景的详细描述,结合用户调研帮助我们发现用户真正的痛点和需求,洞察设计机会点;
-
根据场景挖掘机会点,并对用户下一步目标的预判寻找机会点;
-
将机会点转化为落地的设计方案,该环节有两个可作为依据的设计原则,分别为高效和情感化。其中对于情感化,唐纳德·诺曼在《情感化设计》中提到情感化设计是能打动人的,它能传递感情,给人惊喜,情感化设计帮助产品与用户之间建立情感的纽带,能强化用户对品牌的认知,培养对品牌的忠诚度。
-
最后一步就是设计方案的验证。设计方案能否帮助用户缩短操作流程、降低用户使用成本、帮助用户高效的完成任务;通过可用性测试及上线后的数据反馈,帮助我们更好的优化设计方案。
二、可视化前端实现的关键技术
可视化的实现是利用计算机图形学和图像处理技术,将数据转换成图形或图像在屏幕上显示出来,再进行交互处理的理论、方法和技术。当前可视化技术如雨后春笋般出现,内容更是涵盖各个模块,丰富的内容给开发者提供了足够的选择空间。
2.1 图表库的选择
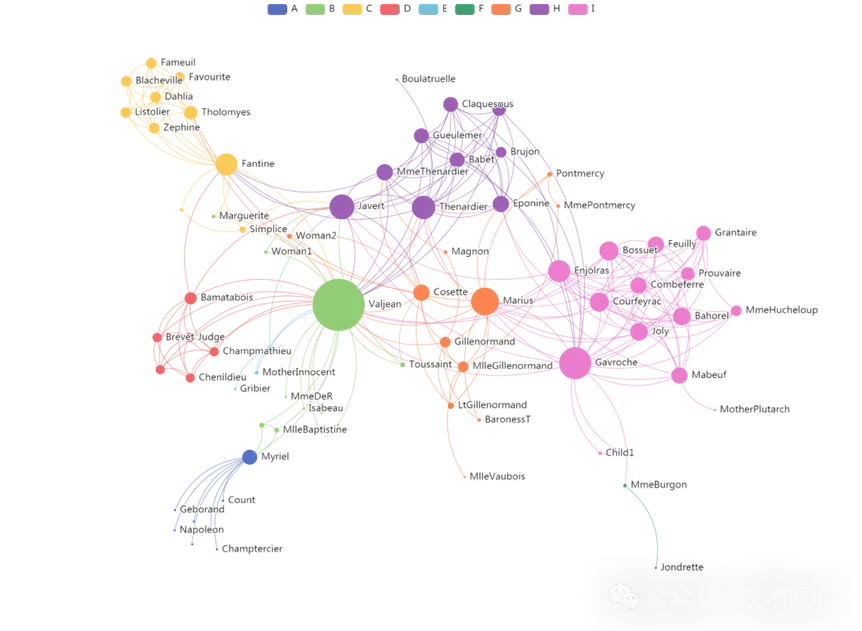
图表是数据呈现的载体,是可视化技术最重要的组成部分之一,友好的界面,丰富的信息,成为可视化开发者的首选技术。ECharts是百度的一个开源数据可视化工具,一个纯 Javascript 的图表库,能够在 PC 端和移动设备上流畅运行,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的 Canvas 库 ZRender。ECharts 提供直观、生动、可交互、可高度个性化定制的数据可视化图表,创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。

图2 Echarts用于展示节点间关系数据的关系图(图源网络)
2.2 Canvas
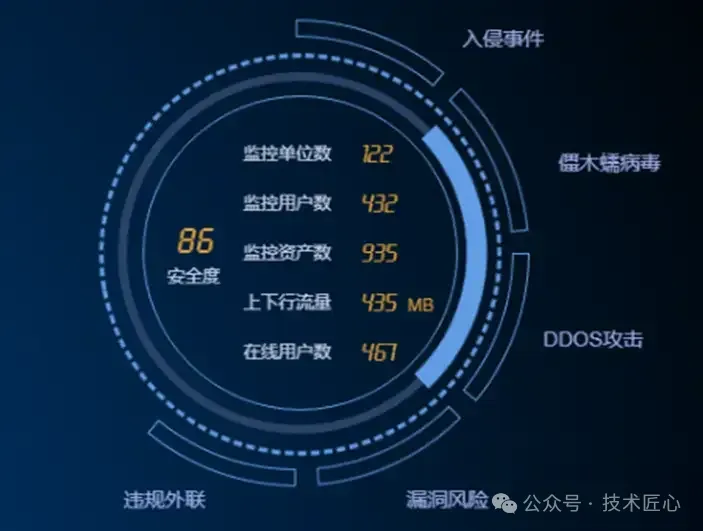
Canvas API 提供了一个通过JavaScript和HTML的元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等领域。Canvas绘制的图形不会出现在DOM结构中,一般小画布、大数据量的场景适合用Canvas,性能更好。
Canvas元素是HTML5的一部分,允许脚本语言动态渲染位图像,由一个可绘制区域HTML代码中的属性定义决定高度和宽度。JavaScript代码可以访问该区域,通过一套完整的绘图功能类似于其他通过二维的或三维API,从而生成动态的图形。

图3 新华三态势感知大屏使用Canvas技术绘制的图表
2.3 WebGL
WebGL是在网页浏览器呈现3D画面的技术,使用于支持HTML的Canvas标签的浏览器中,不需要安装任何插件,便可以使用基于OpenGL ES2.0的API在Canvas中进行2D和3D渲染。如果您有一些3D绘制的需求,可以采用webGL方案,尤其是3D地图、3D地球等绘制都需要用到webGL技术。
WebGL是基于Canvas的绘图技术。要使用WebGL进行3D渲染,首先得在页面中创建一个canvas元素,通过这个canvas元素来初始化WebGL上下文。
其中Three.js 是JavaScript编写的WebGL第三方库,是一款运行在浏览器中的 3D 引擎,可以用它创建各种三维场景。Three.js完成3D绘图的三大要素:场景(scene)、相机(camera)、渲染器(renderer)。利用这三大要素,我们就可以绘制出想要的3D图像。
三、通用数据可视化平台的搭建
随着研发项目越来越多,在开发资源有限的情况下,各项目之间定制化开发组件互通性差,各项目组研发的定制化开发组件往往都只限项目组内传播,这导致很多制作精良的组件无法被更多人使用,而当有类似的需求出现时,由于信息不互通,很多项目组就会做重复的工作。因此亟需一个平台,让所有用户都能互通有无,各项目组新增的组件都能与其他的使用者共享,提高自定义组件的复用率,减少重复开发造成的时间和人力成本。
为实现各产品间框架和组件的复用,提升前端开发效果,我们通过搭建可视化研发基础框架:
统一框架 + 统一组件 + 典型页面
前端开发人员只需拉取代码、安装依赖、运行项目就可以快速搭建中后台项目。
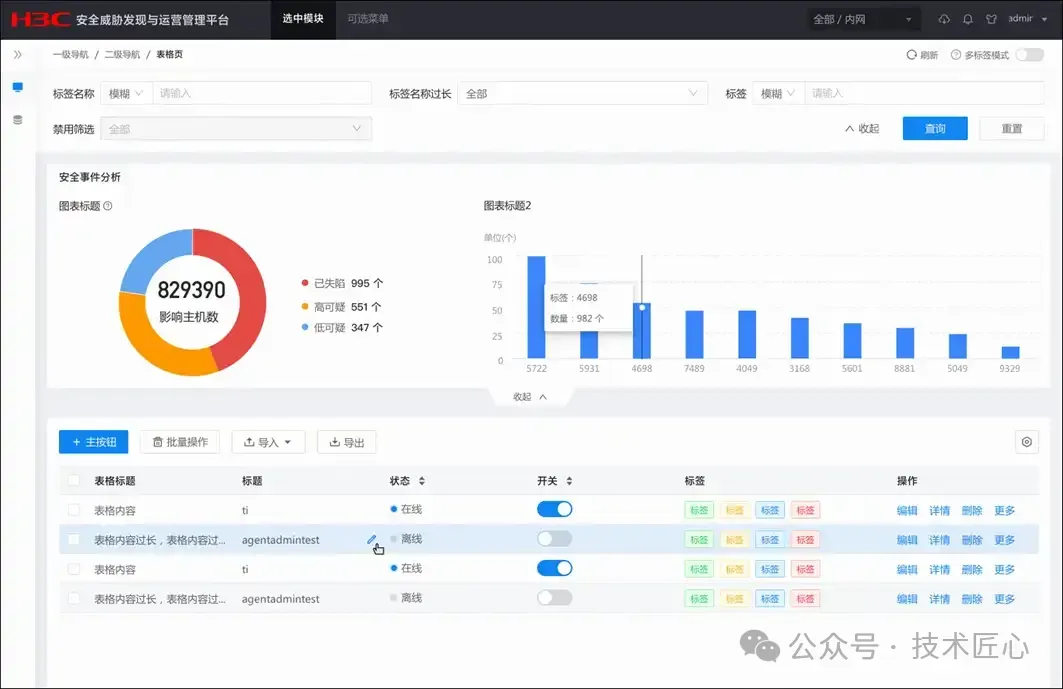
该平台是基于Vue3.0、Element UI+、TypeScript等最新的前端技术栈来搭建前后端分离的web服务,提炼典型页面,包括常用组件、动态菜单、权限控制、主题切换、国际化等功能。平台目前包括67个常用基础组件和31张典型页面模板,涵盖各类常见页面(如图5所示)。界面上提供框架效果展示、平台框架代码、框架安装指引和简单使用手册。框架搭建完成后部署到固定环境并在产品内部发布公告,告知前端开发者,并定期更新组件库和典型页面 。

图4 新华三典型页面示例
不断丰富、多变的业务场景带来数据可视化的新挑战,传统定制化开发耗费大量人力和时间成本,为了满足大屏系统的更新迭代,灵活适应不同参观场景,需配置大屏可视化编辑产品,当有临时大屏展示需求时,可通过大屏可视化编辑工具快速搭建新版大屏模板。
为解决客户对于大屏和报表的定制化需求,我们以图表组件库、地理信息组件库、资源素材库、动画特效库为基础,专业数据可视化模板设计为视觉框架,依托开源前端框架搭建web服务。通过拖拽已有组件实现业务需求,通过对组件进行多种数据源的绑定和最终的可视化配置调整系统完成所见即所得的视觉调试,最终产出大屏、报表及页面。
平台目前内置了三大模板库供选择:
典型页面模板库:表单、查询、表格、图表、配置页等。
大屏模板库:以地图为主图、3D效果、2D效果、各行业模板等。
报表模板库:封面、目录、排版、各场景模板等。
同时配置界面中内置三大资源库:
基础组件库:常规图表(柱形、折线、饼图、散点)、地图、文字、指标、表格、交互等;
资源素材库:背景框(大小标题、内容背景框、页面背景框)、标牌、图标。
动画特效库:3D动画效果包括视差效果、粒子、拖尾、电流、物理碰撞等。
配置页面还包括如下功能:
样式设置:支持设置屏幕分辨率、背景色、背景图、封面。
数据源设置:选中组件拖到页面上,点击组件进行数据源配置,支持的数据库包含静态数据、主流数据库、API接口等。
交互设置:下钻、联动、图表放大等,同时可以设置是否自动更新。

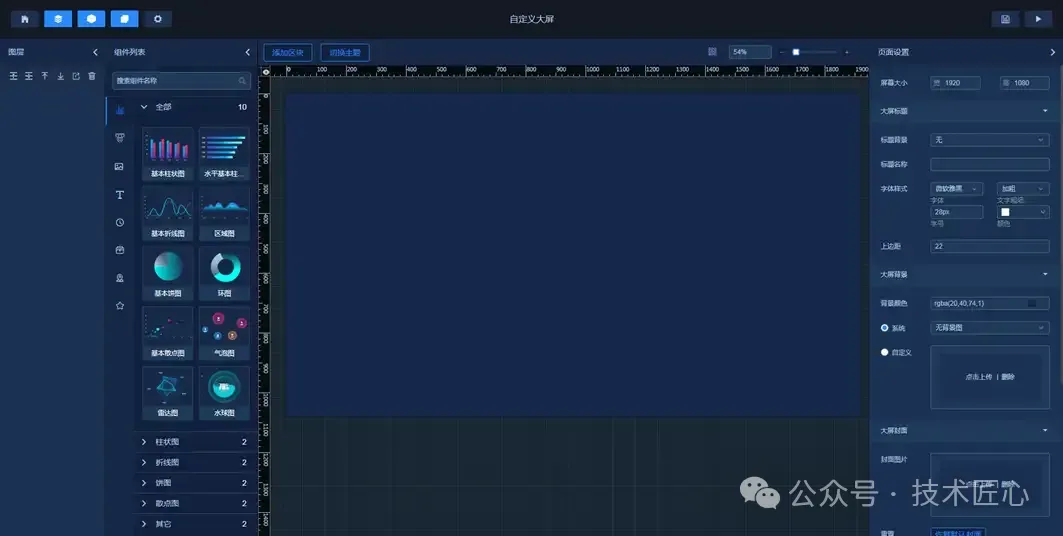
图5 新华三数据可视化平台配置界面示例
四、新华三态势感知的可视化实现
新华三安全态势感知的可视化重点围绕着攻击、资产、漏洞,从整网威胁态势、资产态势、脆弱性态势等几个方面进行,具体的设计内容如下:
4.1 3D 整网威胁态势呈现
攻击从哪里开始?目的是哪里?哪些地方遭受的攻击最频繁?……通过3D地图,我们可以让用户实时看到当前时间发生了什么,在几秒钟内回答这些问题,这就是可视化带给我们的效率。将全部安全信息在网格地图上做动态展示(如图7所示),包括攻击源、攻击目的、端口和地理信息等,同时还可以进行友好的交互,自定义查看攻击力度、范围、类别;可实时显示威胁事件类型或攻击目标的排名,还可以按不同的颜色区块呈现总体安全态势视图。
4.2 资产态势呈现
用户想了解全网的资产风险情况,我们可以在资产态势大屏(如图8所示)上通过风险区域、脆弱性区域和资产总数统计三个维度显示全网各个区域的资产概览。右侧展示TOP5资产类型分布、TOP5资产价值分布和TOP10资产端口分布;页面底部分布展示风险资产统计、脆弱性资产统计和资产来源分布等。整张页面默认展示全网的资产概览,通过点击具体某一区域,可以展示该区域的资产风险情况。

图6 新华三资产态势
4.3 脆弱性态势
脆弱性态势(如图9所示)是从资产本身的漏洞、配置风险和弱口令角度来展示资产的风险情况,通过对扫描到的脆弱性资产进行修复,以达到事前防护的目的。中间部分以旋转动效的方式来传达实时扫描监测的效果,搭配展示当前整网存在的漏洞个数、配置风险个数和弱口令个数;左上角从维护处理状态的角度展示当前未处理、处理中、已处理及忽略的风险个数,依次展示TOP5脆弱性资产、脆弱性资产趋势、TOP5漏洞列表;右侧展示TOP5漏洞类型、TOP5弱口令类型和近一周的脆弱性风险趋势。

图7 新华三脆弱性态势
基于以上原则设计的整网威胁态势、资产态势和脆弱性的可视化大屏,用户可以非常直观地看到被攻击最频繁的区域、攻击类型分布情况、攻击源/目的、实时的攻击事件等,实时了解全网资产的风险分布、资产本身的脆弱性分布等。同时所有大屏中增加使用3D和动态UI,可以增加界面对用户的吸引力,更有效的传递关键信息。在某些时刻动效还能唤醒用户情绪,比如一些炫酷动效或者触发式动效等。
结束语
安全可视化的设计实现使得用户能够直观的看到安全风险、明确当前的安全态势,及时做出应急响应和安全防范,从而更好的提升用户的安全体验,为后续的决策支撑提供简单直观的操作依据。当然,安全可视化的应用不局限于此,本文只是起到抛砖引玉的作用。
原创 技术匠心