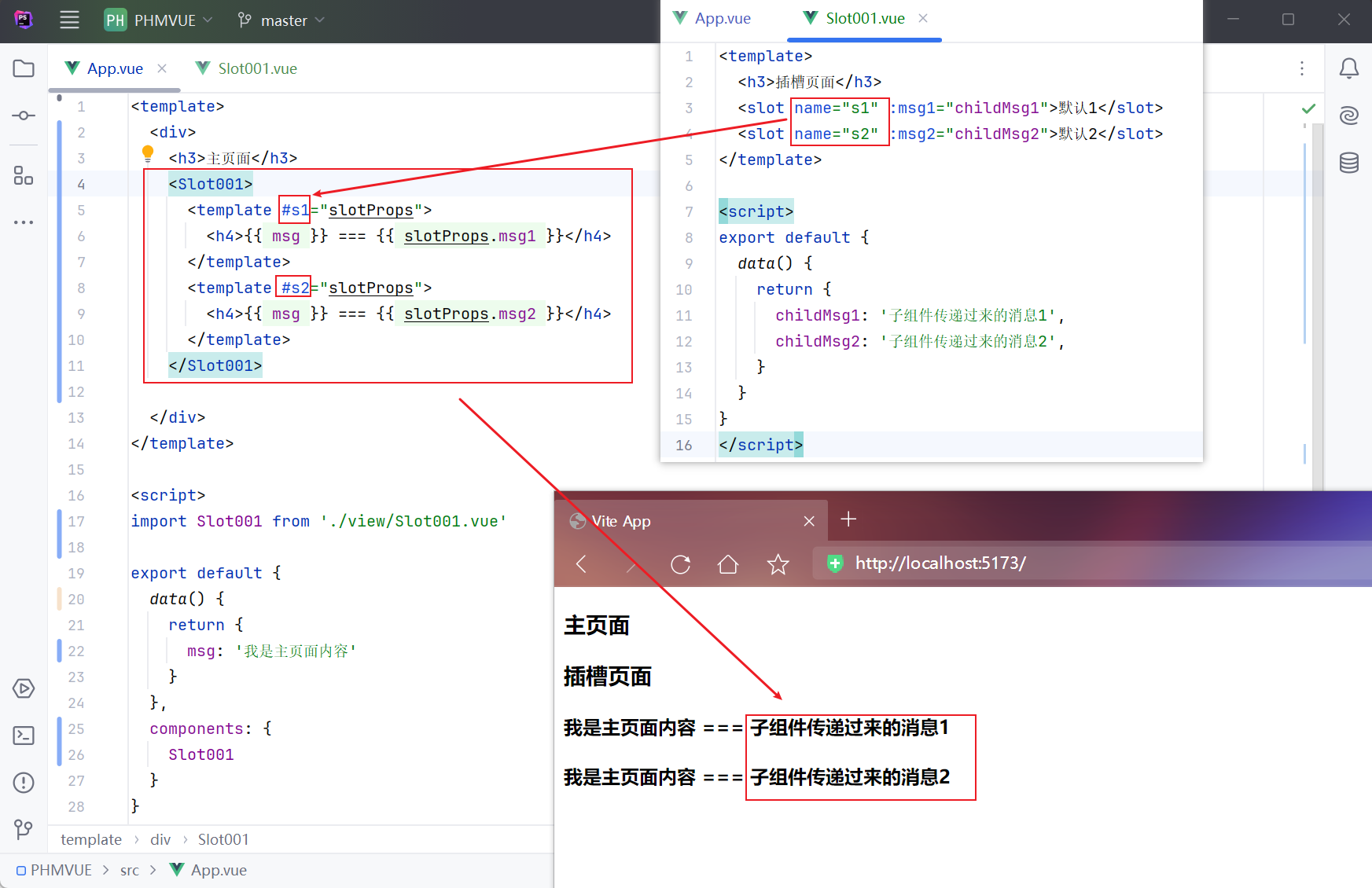
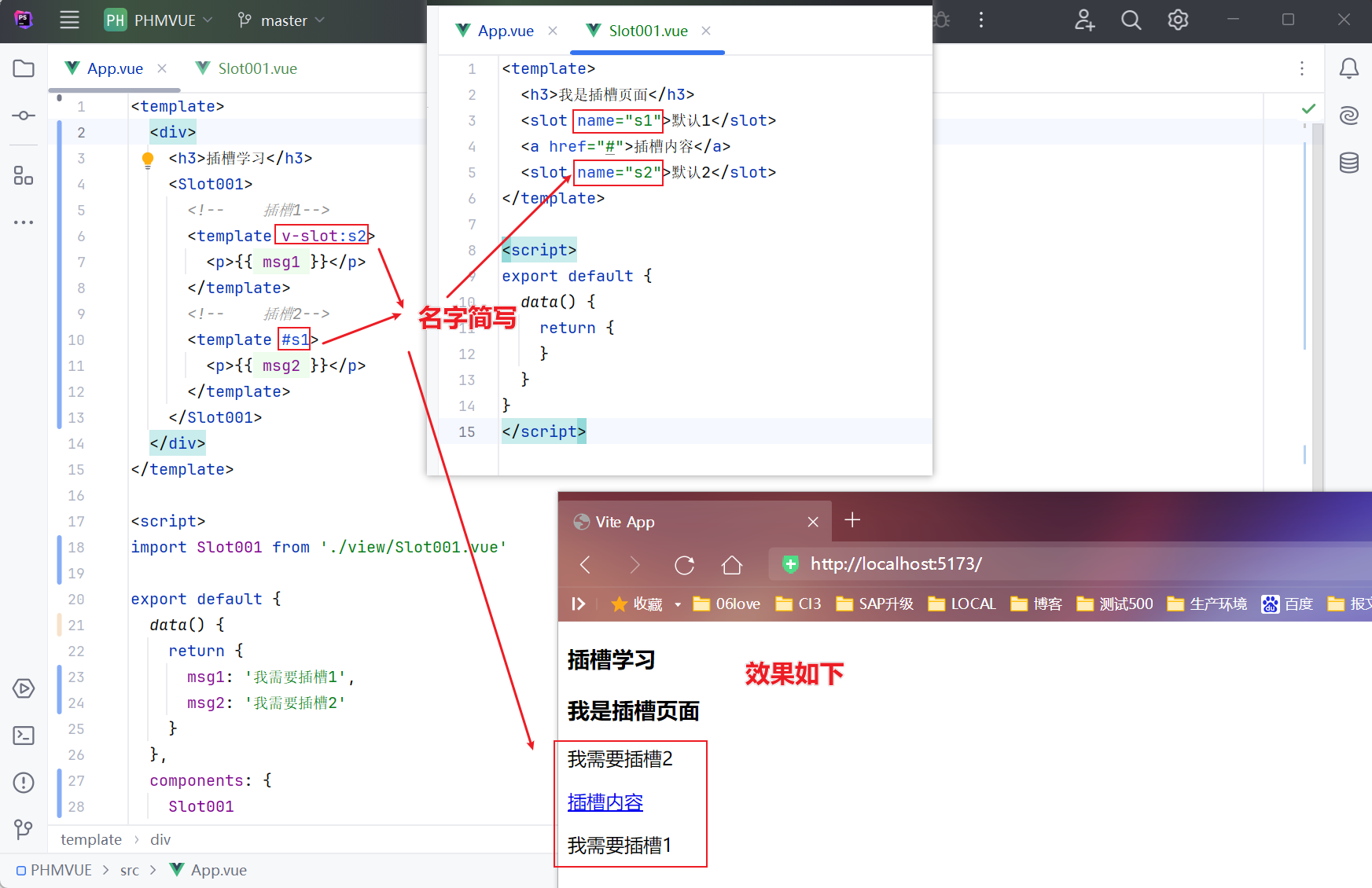
1、App.vue代码如下:
<template><div><h3>主页面</h3><Slot001><template #s1="slotProps"><h4>{{ msg }} === {{ slotProps.msg1 }}</h4></template><template #s2="slotProps"><h4>{{ msg }} === {{ slotProps.msg2 }}</h4></template></Slot001></div> </template><script> import Slot001 from './view/Slot001.vue'export default {data() {return {msg: '我是主页面内容'}},components: {Slot001} } </script>
2、Slot001.vue代码如下:
<template><h3>插槽页面</h3><slot name="s1" :msg1="childMsg1">默认1</slot><slot name="s2" :msg2="childMsg2">默认2</slot> </template><script> export default {data() {return {childMsg1: '子组件传递过来的消息1',childMsg2: '子组件传递过来的消息2',}} } </script>
3、效果如下: