1、App.vue代码如下:
<template><component :is="tabComponent"></component><button @click="change">切换组件</button> </template><script> import Child1 from "./view/Child1.vue" import Child2 from "./view/Child2.vue"export default {data() {return {tabComponent: "Child1"}},components: {Child1,Child2},methods: {change() {console.log('change', this.tabComponent == "Child1")this.tabComponent = this.tabComponent == "Child1" ? "Child2" : "Child1";}} } </script>
2、Child1.vue代码如下;
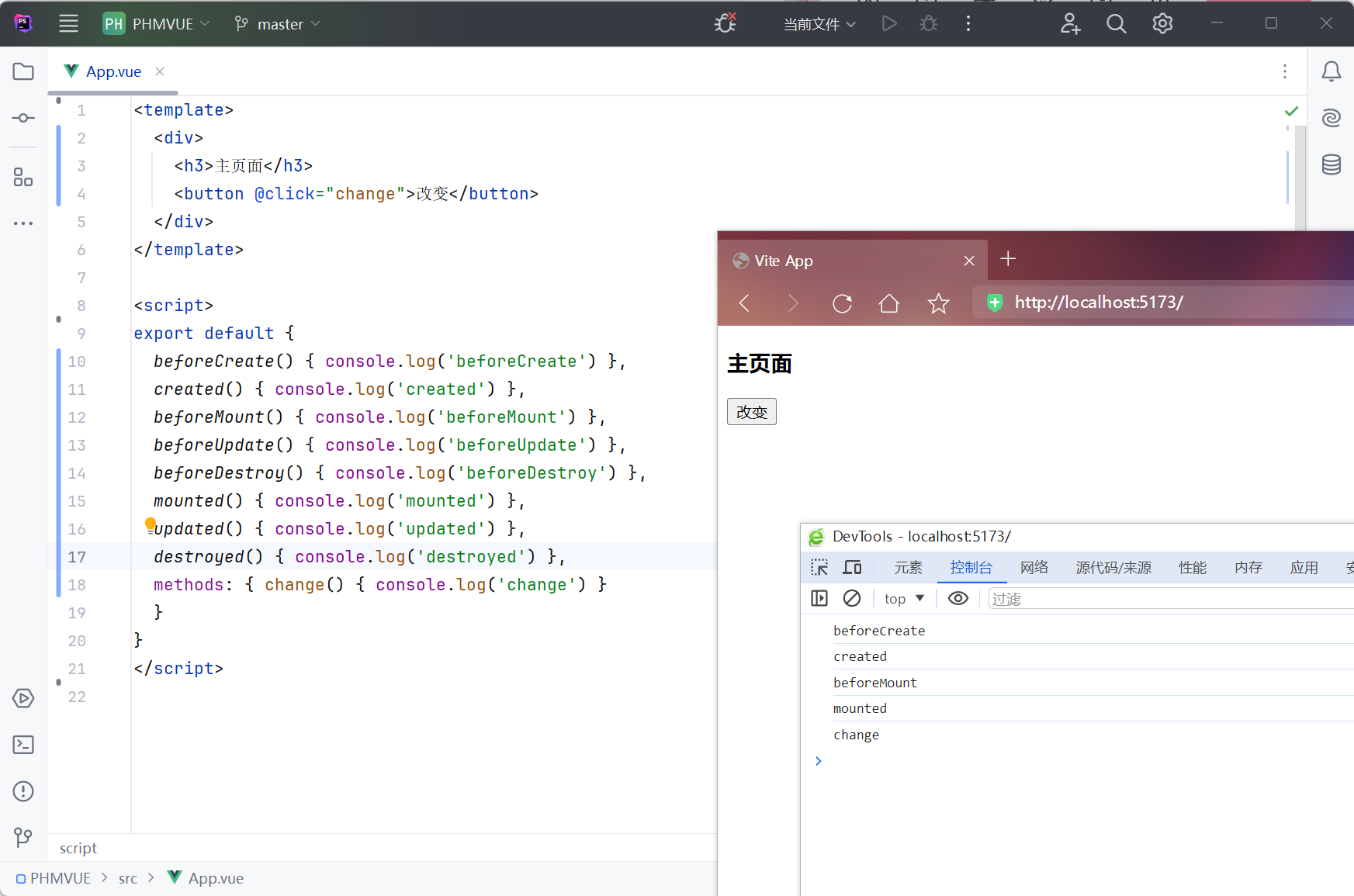
<template><div>我是子页面1</div> </template><script> export default {beforeCreate() { console.log('beforeCreate') },created() { console.log('created') },beforeMount() { console.log('beforeMount') },beforeUpdate() { console.log('beforeUpdate') },beforeDestroy() { console.log('beforeDestroy') },mounted() { console.log('mounted') },updated() { console.log('updated') },destroyed() { console.log('destroyed') },methods: { change() { console.log('change') }} } </script>
3、Child.vue代码如下:
<template><div>我是子页面2</div> </template><script> export default {beforeCreate() { console.log('beforeCreate') },created() { console.log('created') },beforeMount() { console.log('beforeMount') },beforeUpdate() { console.log('beforeUpdate') },beforeDestroy() { console.log('beforeDestroy') },mounted() { console.log('mounted') },updated() { console.log('updated') },destroyed() { console.log('destroyed') },methods: { change() { console.log('change') }} } </script>
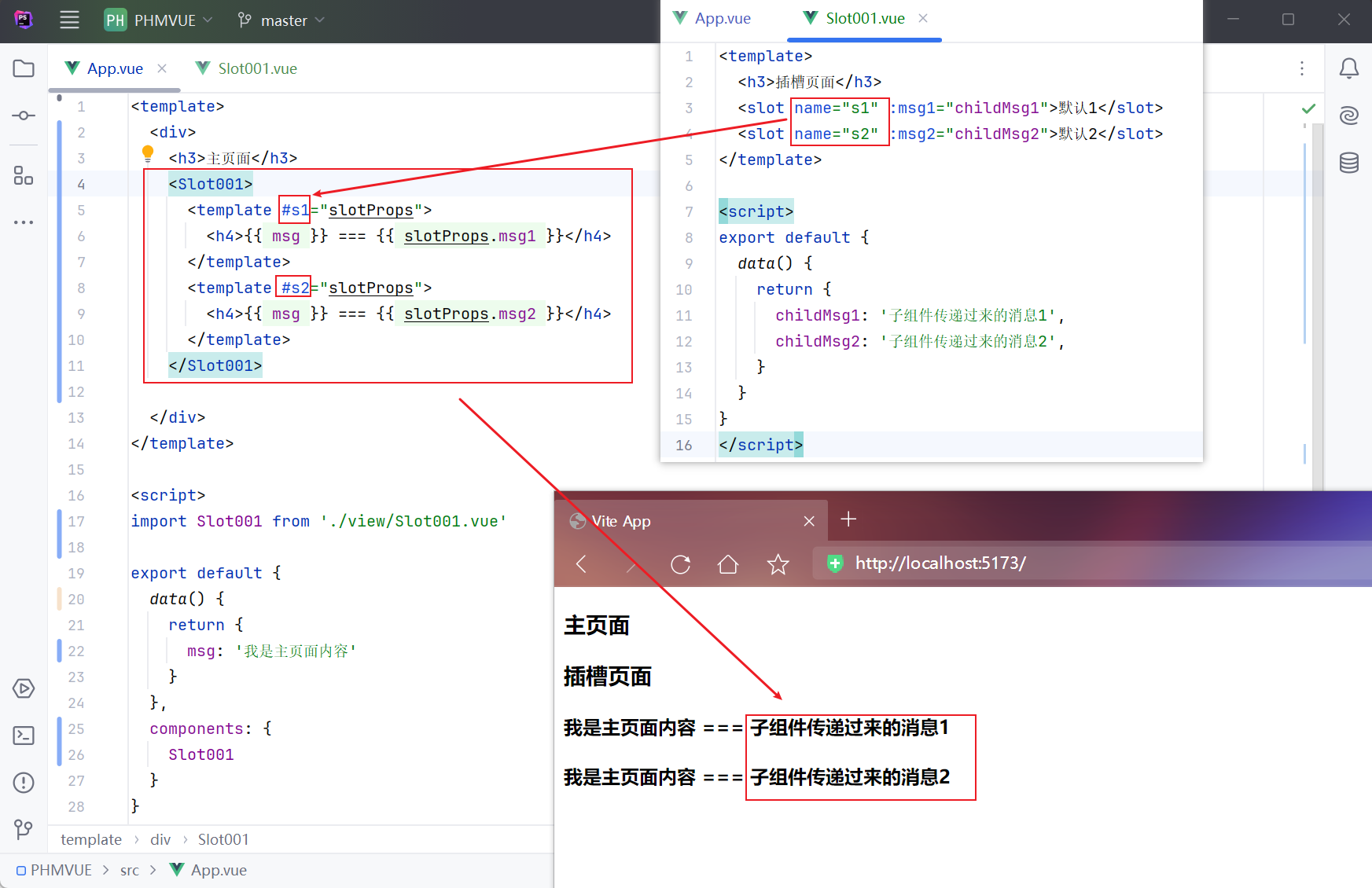
4、效果如下: