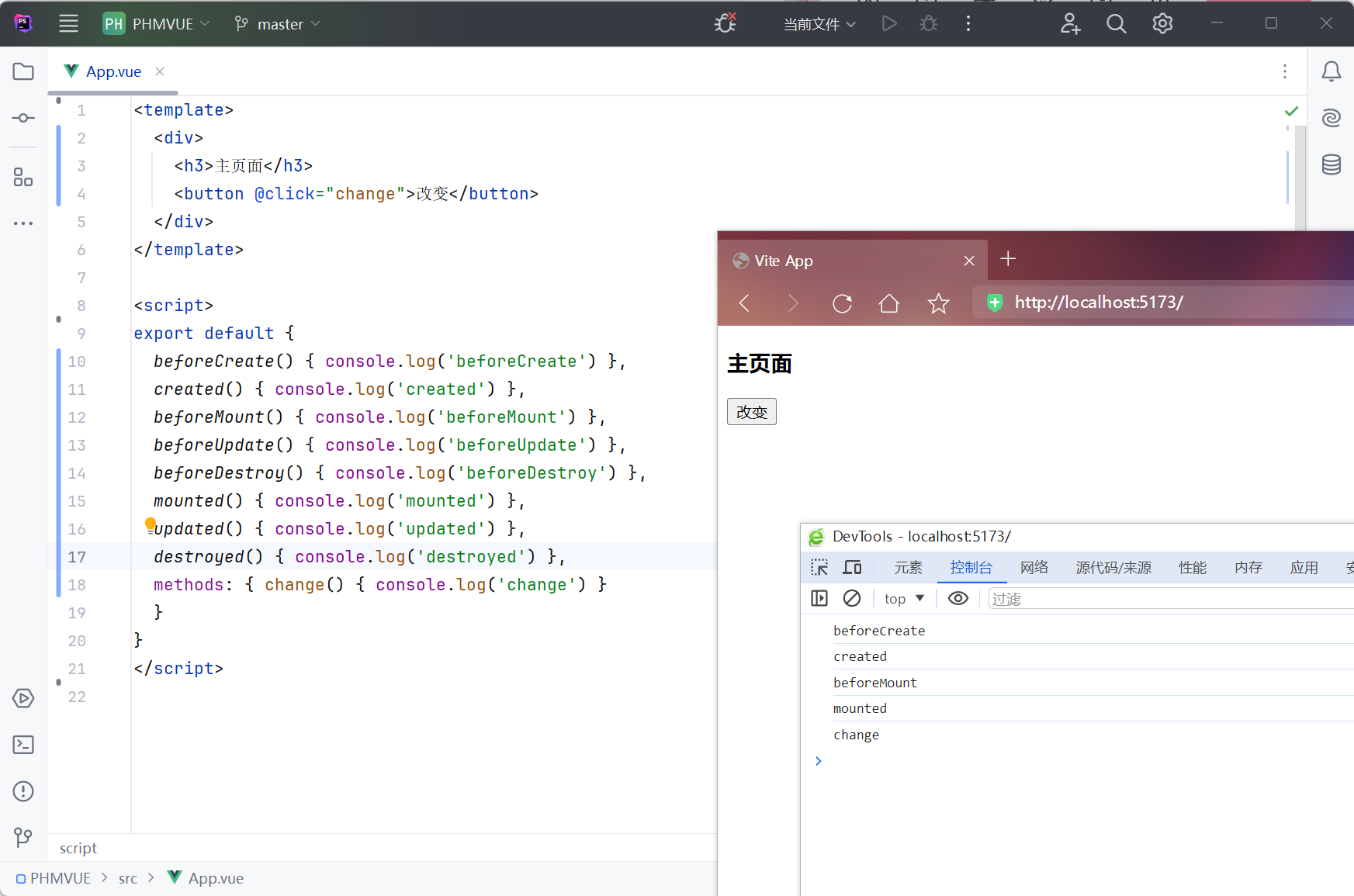
1、App.vue代码如下:
<template><div><h3>主页面</h3><button @click="change">改变</button></div> </template><script> export default {beforeCreate() { console.log('beforeCreate') },created() { console.log('created') },beforeMount() { console.log('beforeMount') },beforeUpdate() { console.log('beforeUpdate') },beforeDestroy() { console.log('beforeDestroy') },mounted() { console.log('mounted') },updated() { console.log('updated') },destroyed() { console.log('destroyed') },methods: { change() { console.log('change') }} } </script>
2、效果如下: