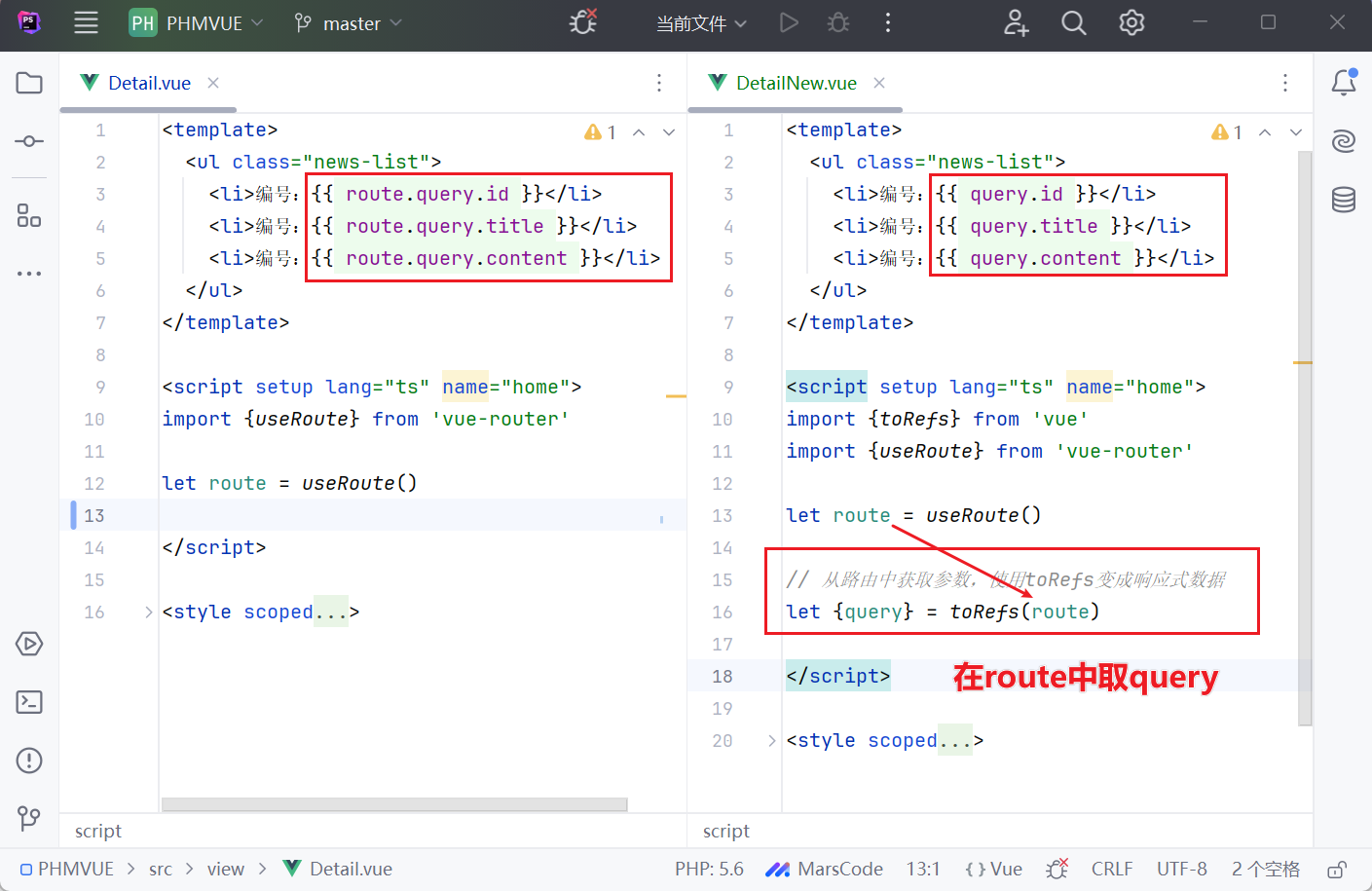
01、Datail.vue代码如下:
<template><ul class="news-list"><li>编号:{{ route.query.id }}</li><li>编号:{{ route.query.title }}</li><li>编号:{{ route.query.content }}</li></ul> </template><script setup lang="ts" name="home"> import {useRoute} from 'vue-router'let route = useRoute()</script><style scoped> .news-list {/* 添加边框样式 */border: 2px solid #000; /* 边框宽度、样式和颜色 */border-radius: 5px; /* 可选:添加边框圆角 */padding: 20px; /* 可选:给内部内容添加一些内边距 */margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
02、DetailNew.vue代码如下:
<template><ul class="news-list"><li>编号:{{ query.id }}</li><li>编号:{{ query.title }}</li><li>编号:{{ query.content }}</li></ul> </template><script setup lang="ts" name="home"> import {toRefs} from 'vue' import {useRoute} from 'vue-router'let route = useRoute()// 从路由中获取参数,使用toRefs变成响应式数据 let {query} = toRefs(route)</script><style scoped> .news-list {/* 添加边框样式 */border: 2px solid #000; /* 边框宽度、样式和颜色 */border-radius: 5px; /* 可选:添加边框圆角 */padding: 20px; /* 可选:给内部内容添加一些内边距 */margin: 20px; /* 可选:给元素添加一些外边距,以便与其他元素隔开 */ } </style>
03、效果如下:








![NSSCTF [SWPUCTF 2021 新生赛]pop](https://img2024.cnblogs.com/blog/3502837/202408/3502837-20240819195227923-2039370944.png)
