vue3 常用的几种组件通讯方式,大致如下
- Props/Emit
- Pinia
- 事件总线(mitt)
- Provide/Inject
- 浏览器本地存储
1. Props / Emit
注释:prop属性名称 / 方法名称的格式,采用 camelCase 与 kebab-case。
1.1 props
(1)上游组件设置 prop 值(通过 v-bind 或 冒号)

或者

![]()
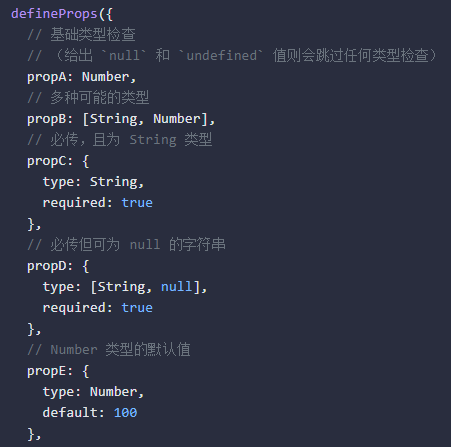
(2)下游组件接收 prop 值 (通过 defineProps 方法)
import { defineProps } from 'vue'

更多详见:https://cn.vuejs.org/guide/components/props.html
1.2 Emit
(1)上游组件:接收来自下游组件的方法触发

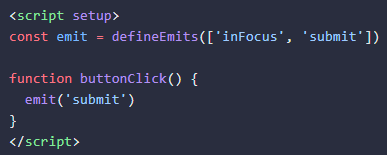
(2)下游组件:主动触发上游组件的方法

或者
import { defineEmits } from 'vue'

2. Pinia
详见 vue3的 状态管理库
3. 事件总线(第三方库mitt)
第一步:安装 mitt npm install mitt -save
第二步:初始化 mitt,即 新建一个 mitt.js 文件,然后写入如下内容
const emitter = new mitt()
export default emitter
第三步:触发 mitt
import emitter from '@/utils/mitt'
function handleClick() {
emitter.emit('on-button-click', true);
}
第四步:接收 mitt
import { onMounted, onUnmounted } from 'vue';
import emitter from '@/utils/mitt'
function onFoo(e) { console.log(' 触发了!'); }
// 监听
onMounted(() => {
emitter.on('on-button-click', onFoo);
});
// 移除
onUnmounted(() => {
emitter.off('on-button-click', onFoo);
});
4. Provide/Inject
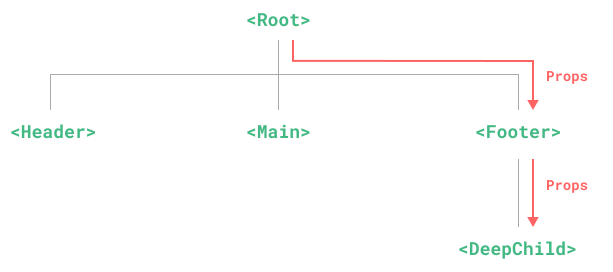
跨组件通讯的情况中,有时不需要临近组件的数据,而是想要直接获取更远的祖级或孙级组件的数据。
采用 props 的逐级数据传递显然比较麻烦,还需要注意中间组件的传递问题,如下图:

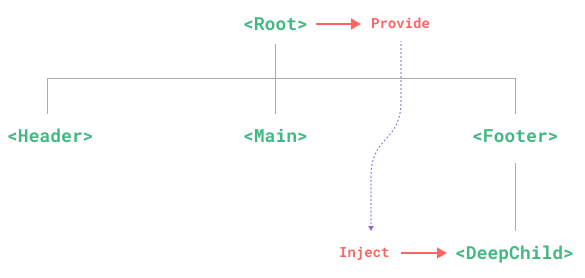
provide-inject 的依赖注入方式,(就是在希望尽量避免 props逐级传递 可能出现问题的情况下而产生的),它无论层级有多深,都可以注入由祖组件提供给整条链路的依赖。

以下是 provide-inject 的使用方式:
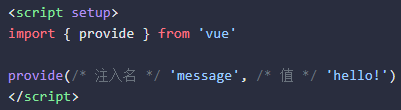
(1)提供数据 provide()

注释:一个组件可以多次调用 provide(), provide() 函数接收两个参数。
-
-
- 第一个参数是注入名,可以是一个字符串或是一个
Symbol - 第二个参数是提供的值,值可以是任意类型,包括响应式的状态
- 第一个参数是注入名,可以是一个字符串或是一个
-
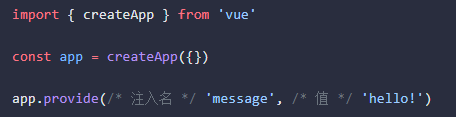
特殊情况下,还可以在整个应用层面提供依赖,如下

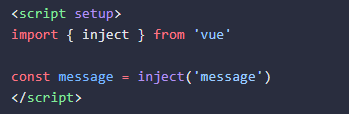
(2)注入数据 inject()

注释:inject() 函数有三个参数
-
-
- 第一个参数是注入的 key,与provide()函数的第一个参数对应
- 第二个参数是可选的默认值,即在没有匹配到 key 时使用的默认值
- 第三个参数是可选的 boolean 值,表示第二个参数是否被当作一个工厂函数,如果是,则第二个参数必须是工厂函数
-

5. 浏览器本地存储
采用 localstorage/sessionstorage 等存储在浏览器本地,然后通过 pinia 或 侦听器 来进一步处理,实现实时更新