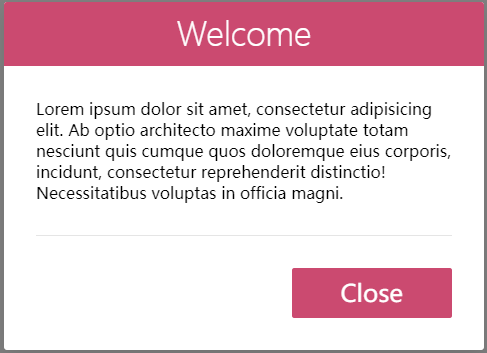
jquery-awesomodals是一款JQUERY和CSS3超酷3D翻转式模态对话框插件。该对话框特效通过jquery和CSS3 transitions和transforms来在对话框打开时制作3D翻转的效果,效果非常的酷。
在线演示 下载
安装
可以通过bower来安装jquery-awesomodals插件。
$ bower install jquery-awesomodals
使用方法
使用jquery-awesomodals插件需要在页面中引入jquery和jquery-awesomodals.min.js文件。
<script src="js/jquery.min.js"></script> <script src="dist/jquery-awesomodals.min.js"></script>
HTML结构
该对话框的HTML结构如下:
<div class="dialogs"><div class="dialog" id="modal-demo"><div class="dialog__content"><header class="dialog__header"><h1 class="dialog__title">Welcome</h1></header><div class="dialog__body">......</div><footer class="dialog__footer"><button class="btn" data-modal-close>Close</button></footer></div></div><div class="dialog-overlay"></div> </div>
然后可以通过一个按钮来触发对话框。
<button class="btn" data-modal="#modal-demo" data-modal-init>打开对话框</button>
CSS样式
对话框的基本CSS样式如下:
.dialog {max-width: 480px;position: fixed;left: 50%;top: 2em;transform: translateX(-50%);z-index: 2000;visibility: hidden;backface-visibility: hidden;perspective: 1300px;
}.dialog--active { visibility: visible; }.dialog--active .dialog__content {opacity: 1;transform: rotateY(0)
}.dialog--active ~ .dialog-overlay {opacity: 1;visibility: visible
}.dialog__content {border-radius: 3px;background: #fff;overflow: hidden;box-shadow: 0 10px 20px rgba(0,0,0,0.1);transition: .5s ease-in-out;opacity: 0;transform-style: preserve-3d;transform: rotateY(-70deg)
}.dialog__header {background: #cb4a70;color: #fff
}.dialog__title {margin: 0;text-align: center;font-weight: 200;line-height: 2em
}.dialog__body { padding: 2em }.dialog__footer {margin: 0 2em;padding: 2em 0;text-align: right;border-top: 1px solid rgba(0,0,0,0.1);
}.dialog__footer .btn { font-size: 1.5em }.dialog-overlay {content: "";position: fixed;visibility: hidden;top: 0;left: 0;right: 0;bottom: 0;z-index: 1000;opacity: 0;background: rgba(0,0,0,0.5);transition: all .6s
}
初始化插件
在页面DOM元素加载完毕之后,可以通过awesomodals()方法来初始化该对话框插件。
$('.container').awesomodals();
配置参数
| 参数 | 默认值 | 可选值 | 描述 |
| debug | false | 布尔值 | 是否允许显示调试信息 |
| selectorOpen | '[data-modal-init]' | data-*属性 , class类或任何元素选择器 |
|
| selectorClose | '[data-modal-cose]' | data-*属性 , class类或任何元素选择器 |
|
| selectorModal | '[data-modal-item]' | data-*属性 , class类或任何元素选择器 |
|
| itemOverlay | '.dialog-overlay' | 任何元素选择器 | |
| classActive | 'dialog--active' | 字符串 | 激活对话框的class类 |
| optionOverlayActive | true | 布尔值 | 是否允许点击遮罩层关闭对话框 |
| onModalOpened | null | 回调函数 | 对话框被打开时触发 |
| onModalClosed | null | 回调函数 | 对话框被关闭时触发 |