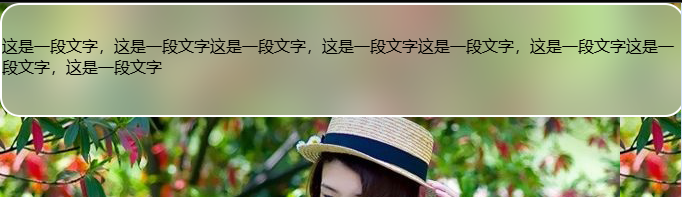
下面是效果

下面是实现代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>HTML + CSS</title><style>body{background: url('http://e.hiphotos.baidu.com/image/pic/item/a1ec08fa513d2697e542494057fbb2fb4316d81e.jpg');}.blurDiv {position: absolute;top: 0;left: 0;width: 100%;height: 50px;color: #000;border-radius: 20px;padding-top: 30px;padding-bottom: 30px;font-weight: 500;backdrop-filter: blur(20px);background-color: rgba(255, 255, 255, 0.4);border: 2px solid #ffffff;box-shadow: 10px 12px 56px 0px rgba(0, 0, 0, 0.2);}</style> </head><body><div class="blurDiv ai"><span >这是一段文字,这是一段文字这是一段文字,这是一段文字这是一段文字,这是一段文字这是一段文字,这是一段文字</span></div> </body></html>