今日学习了小程序的运行机制。
小程序的启动过程:
1.把小程序的代码包下载到本地
2.解析app.json全局配置文件
3.执行app.js小程序入口文件,调用app()创建小程序实例
4.渲染小程序首页
5.小程序启动完成
页面的渲染过程:
1.加载解析页面的.json配置文件
2.加载页面的.wxml模板和.wxss样式
3.执行页面的.js文件,调用page()创建页面实例
4.页面渲染完成
2.11学习日志
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/882312.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
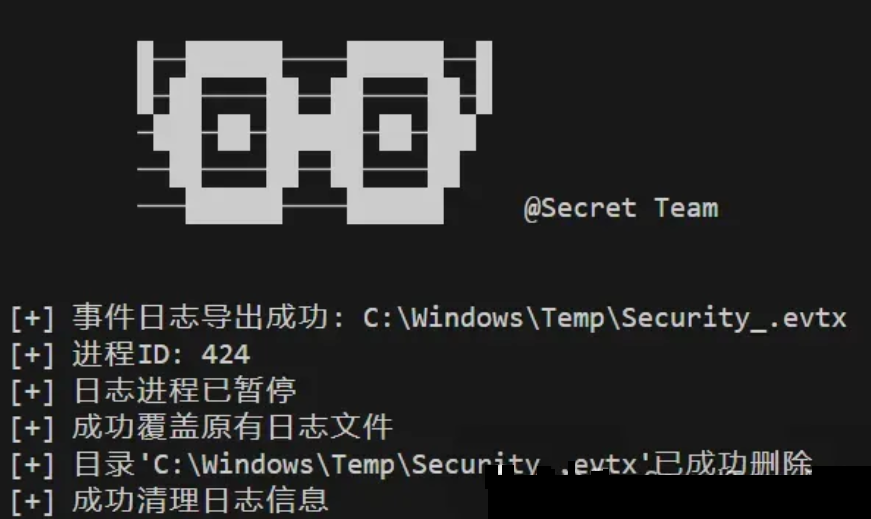
【Windows 日志】Windows 日志清理秘籍:基于登录日志精准清扫术
免责声明
如果使用本文档中的信息导致任何直接或间接的后果和损失,我们提醒您,这将由您个人承担。我们不承担由此产生的任何责任。前言
痕迹清理技术是渗透测试中的关键环节,它旨在消除操作痕迹以防止溯源、隐藏攻击手法,并为进一步的渗透活动争取时间。然而,并非每次渗透…
shell自动化编程简介0
自动化运维是未来的运维的必然趋势会写代码
会用工具Shell编程的特点简单、高效
功能强大
可移植性好作为运维开发人员,编写Shell脚本是第一步
误区:Shell编程就是Linux命令堆积?简单理解:Linux命令+编程语法(if/else、for、while、判断)经验之谈运维的核心就是执行正确的…
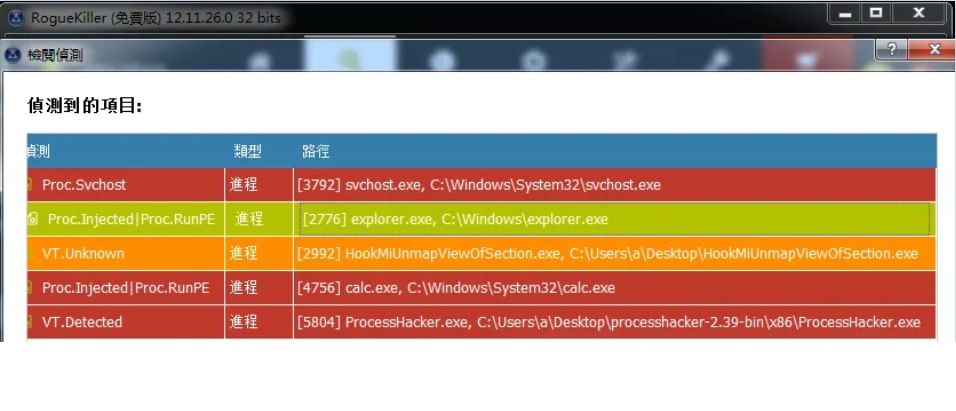
【免杀系列】 进程镂空
# 恶意软件 # 进程镂空免责声明
请注意,任何未经授权的使用或由此产生的直接或间接后果和损失,均由使用者自行承担。我们提供的资源和工具仅供学习和研究之用,我们不鼓励也不支持任何非法活动。前言
进程镂空(Process Hollowing),又称为“傀儡进程”,是一种恶意软件(…
昆明理工大学25考研计算机调剂名额
--昆工昆明理工大学计算机技术人工智能软件工程网络空间安全计算机系统结构计算机软件与理论计算机应用技术网络与信息安全408考研综合程序设计891计算机专业核心综合数据库系统原理
【DeepSeek】打造智能微信机器人:wxauto 与 DeepSeek 的完美结合
免责声明:
本文仅用于交流学习,请大家务必保护好自己的账号安全,谨慎使用相关技术。# 自动化工具
在当今的数字化时代,自动化工具和人工智能技术的结合为我们的生活和工作带来了极大的便利。微信作为中国最流行的即时通讯工具之一,拥有庞大的用户群体。本文将介绍如何使用…
【Deepseek】教你将Deepseek接入WPS和Word/Excel日常办公使用
以下文章来源于像梦又似花 ,作者小编
以下是将DeepSeek功能集成到WPS中的详细步骤,无需本地部署模型,直接通过官网连接使用:
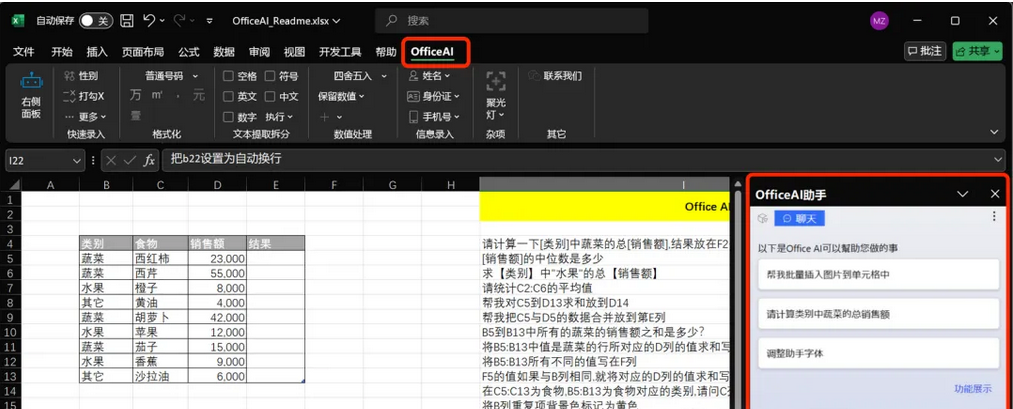
1、下载并安装OfficeAI插件
(1)访问OfficeAI插件下载地址:https://www.office-ai.cn/,下载插件(目前只支持windows系统)。
OfficeAI 助手 是…
4.2 内存的逻辑模型是楼房
编程语言中的数据类型表示存储的是何种类型的数据
根据程序中所指定的变量的数据类型的不同,读写的物理内存大小也会随之发生变化
在不同的编程语言中,变量可以指定的数据类型的最大长度也不相同
C语言中,8字节(=64位)的double类型是最大的
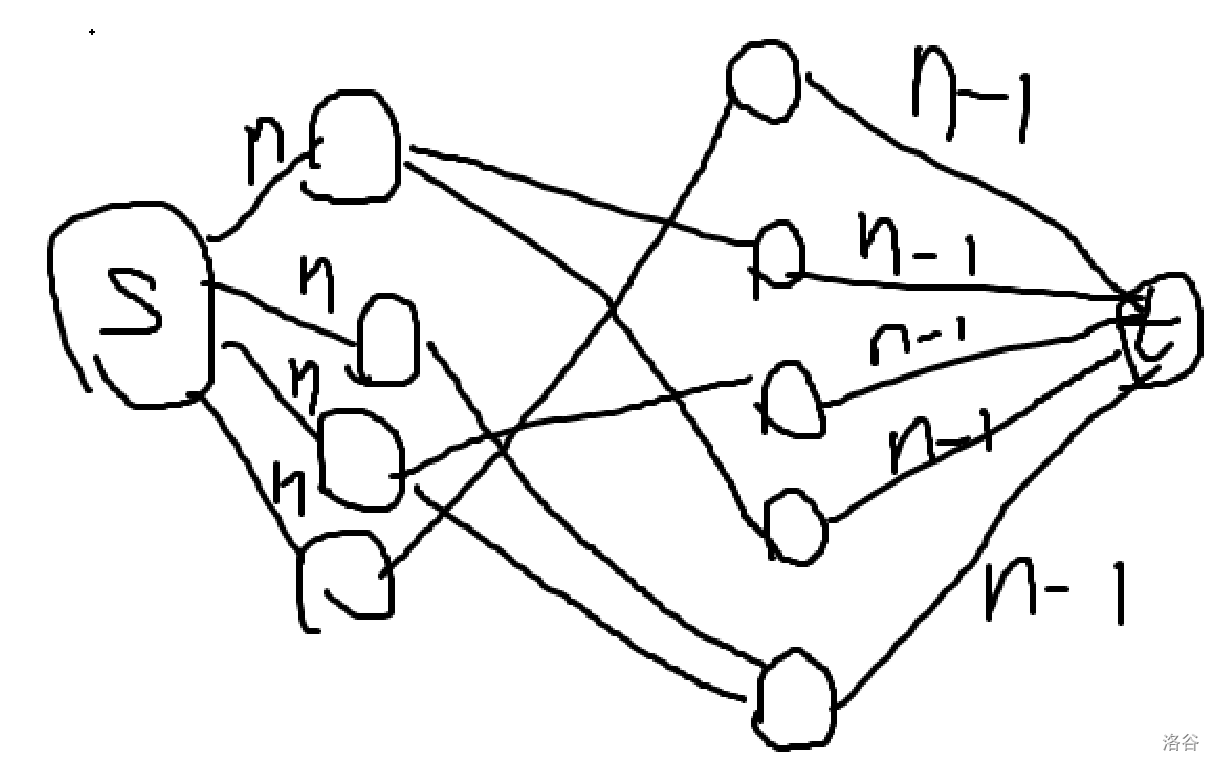
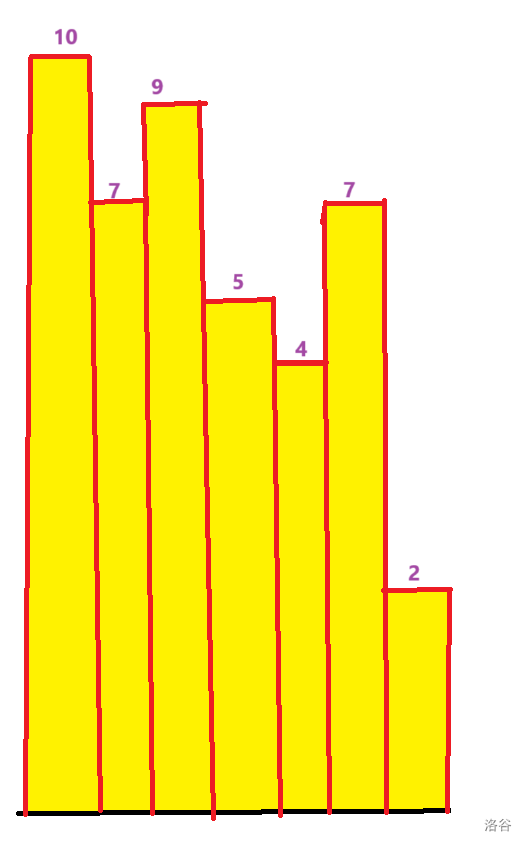
题解:SP6517 JOCHEF - Farmer Sepp
怎么题解全是 dp?可以用笛卡尔树啊!笛卡尔树的介绍
笛卡尔树,是一种二叉搜索树,它满足如下条件:每个节点的编号满足二叉搜索树的性质。
每个节点的权值满足小根堆或大根堆的性质。大概是这个样子:笛卡尔树的建树
请看这里。
笛卡尔树的用途
它可以用来解决区间最值问题,…
4.1 内存的物理机制很简单
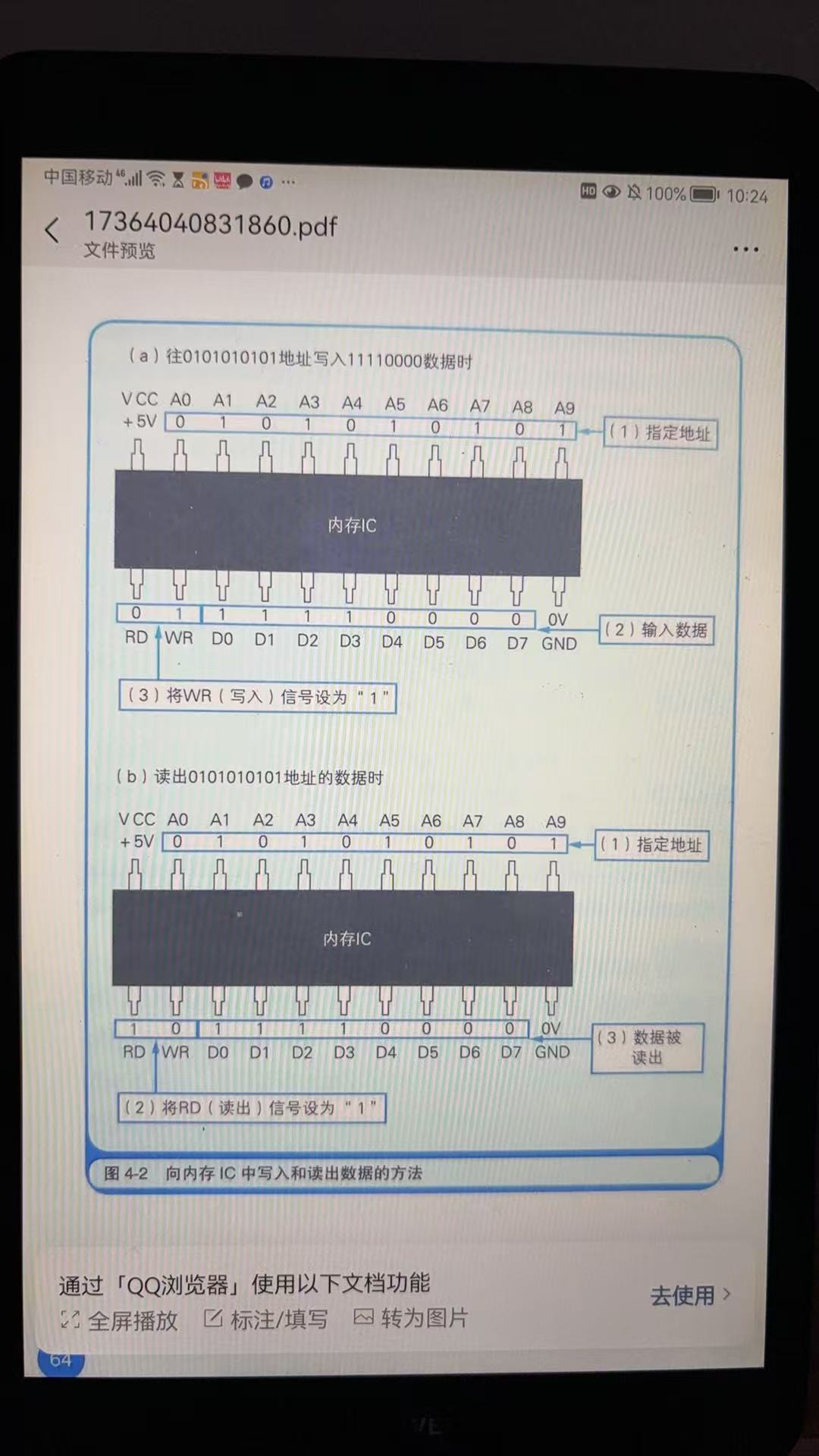
内存实际上是一种名为内存IC的电子元件。
内存IC中有电源、地址信号、数据信号、控制信号等用于输入输出的大量引脚(IC的引脚),通过为其指定地址,来进行数据的书写。
虽然这是一个虚拟的内存IC,但他的引脚和实际的内存IC是一样的。1024=1K
8位=1字节
计算机使用的内存IC中…