<u-form-item label="数量" required prop="num"><u-input v-model="form.num"></u-input> </u-form-item>
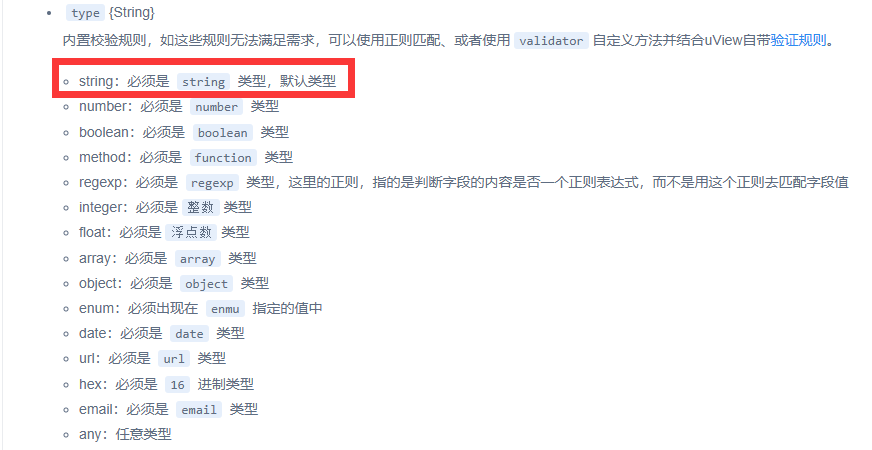
检查校验不通过的字段值类型是什么,如果是非string类型,要在rules上指定值类型。
原因:u-form的校验规则是值和值类型都会校验,值类型默认为string类型

解决办法:指定值类型 或者 把待校验的值转成string类型
// 法一:指定值类型
rules: {num: [{type: 'number',required: true,message: '请输入数量',trigger: ['blur'],}]
}// 法二:把数值转成string类型
rules: {num: [{transform(value) {return String(value);},required: true,message: '请输入数量',trigger: ['blur'],}]
}