- 前言
- @use 用法
- 1. 模块化与命名空间
- 2. @use 中 as 语法的使用
- 3.
as *语法的使用 - 4. 私有成员的访问
- 5. @use 中with默认值
- 6. @use 导入问题
- 总结
- 下一篇预告
前言
在上一篇中,我们深入探讨了 Sass 中 @import 语法的局限性,正是因为这些问题,Sass 在 1.80 版本 后逐步弃用 @import,推出了更现代化的 @use 语法作为替代。在本文中,我们将深入解析 @use 的核心用法。
@use 用法
为了改进 @import 语法的局限性,Sass 团队引入了 @use 语法。作为一种更为现代和高效的模块化引入方式,@use 不仅解决了 @import 带来的诸多问题,还提供了更强的功能和灵活性。
1. 模块化与命名空间
@use 语法的一个核心优势在于它对模块化的支持。当你通过 @use 引入一个 SCSS 文件时,其中的变量、函数和混合宏并不会直接暴露在全局作用域中,而是被封装在一个特定的命名空间内。这种方式要求你通过明确的命名空间来访问这些内容,从而有效避免了全局作用域的污染,同时显著减少了命名冲突的风险。
这种命名空间可以理解为我们常用的模块化开发. 命名空间名称也可称为模块名称.
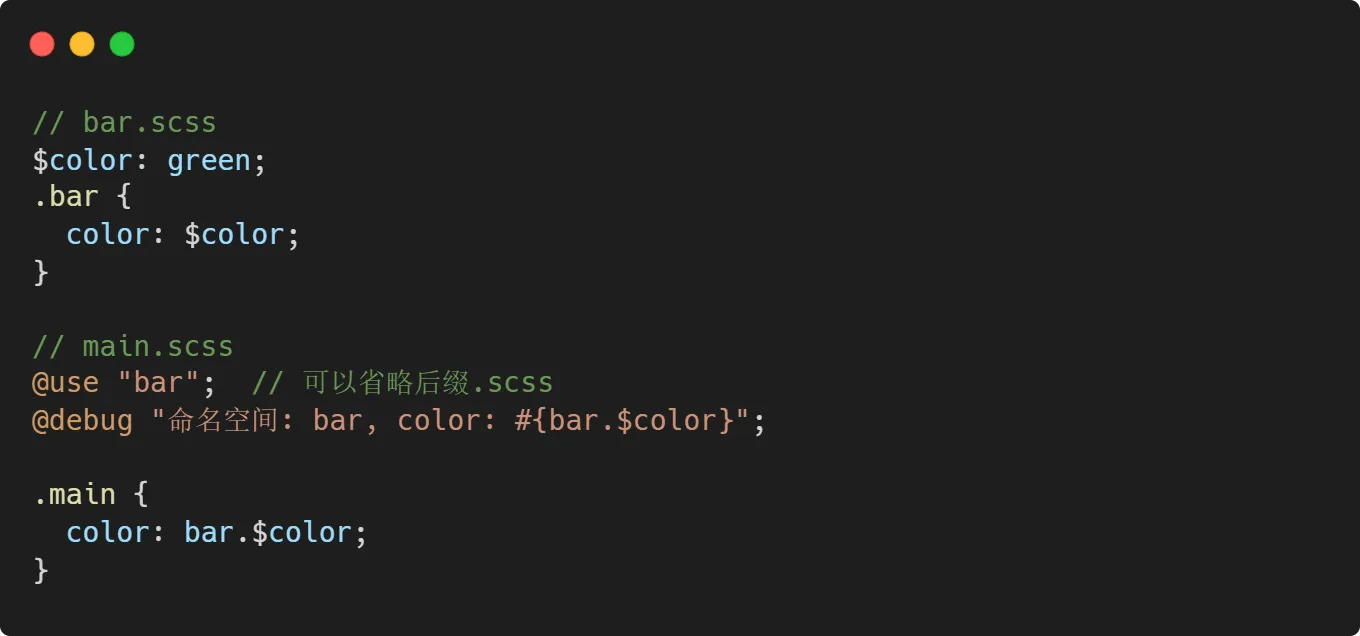
我们通过一个示例来理解模块化与命名空间:

示例中, 我通过@debug 在编译过程中观察模块中变量的值。使用Sass 编译时控制台会输入如下结果
Debug: 命名空间: bar, Primary Color: green
在 SCSS 中,使用 @use 语法引入模块时,若直接指定文件路径(如 @use 'path/to/file';),SCSS 会将被导入模块的内容整体封装到一个模块中,并以文件的名称(不含扩展名和路径)作为模块的标识符。
在上面的示例中, main.scss使用@use直接导入了bar.scss 文件, 就会将bar.scss中所有的内容被合并到main.scss中, 并且使用文件名称bar作为模块名称.
封装模块后, 就可以使用模块的方式来访问bar.scss中的变量. 如bar.$color 。通过 bar.$color 访问其中的变量这种方式有效避免了全局作用域污染,同时强化了代码的模块化和可维护性。
2. @use 中 as 语法的使用
当使用文件名称作为默认模块标识时,可能会出现模块名冲突的问题,尤其是在项目中引入了不同路径下的同名文件时。为了解决这一问题,可以通过 as 关键字为模块指定一个自定义名称。
例如,@use 'path/to/button' as btn; 可以将 button 模块重命名为 btn,从而避免命名冲突,确保代码的清晰性和可维护性。
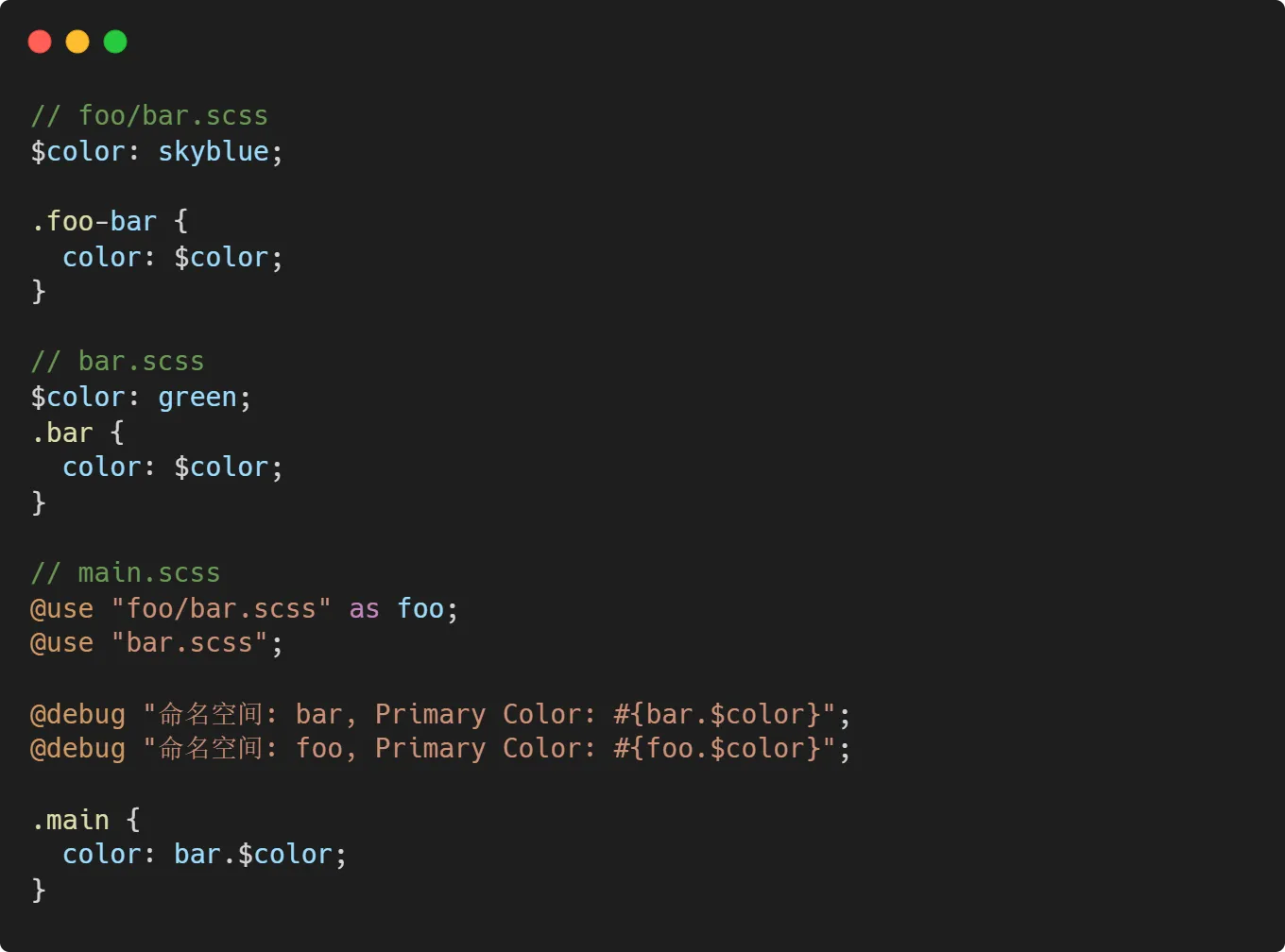
示例

在这个示例中,main.scss 使用 @use 导入了 foo/bar.scss 文件 和bar.scss文件,此时两个文件默认都以文件名bar作为模块名. 编译时就会报错. 报错信息如下:
Error: There's already a module with namespace "bar".
此时就需要我们通过as语法创建自定义模块名称。如示例中@use "foo/bar.scss" as foo的导入方式. 会将foo/bar.scss模块重命名为foo。此时就需要通过foo.$color来访问模块中的变量.
3. as * 语法的使用
如果你使用@use语法, 但并不想使用模块化. 就可以使用as *。它表示将导入的模块的所有内容直接合并到当前文件中,并且不会创建一个命名空间。这样可以让导入的模块的所有变量、mixin、函数等直接在当前文件中使用,而不需要使用命名空间来访问它们。
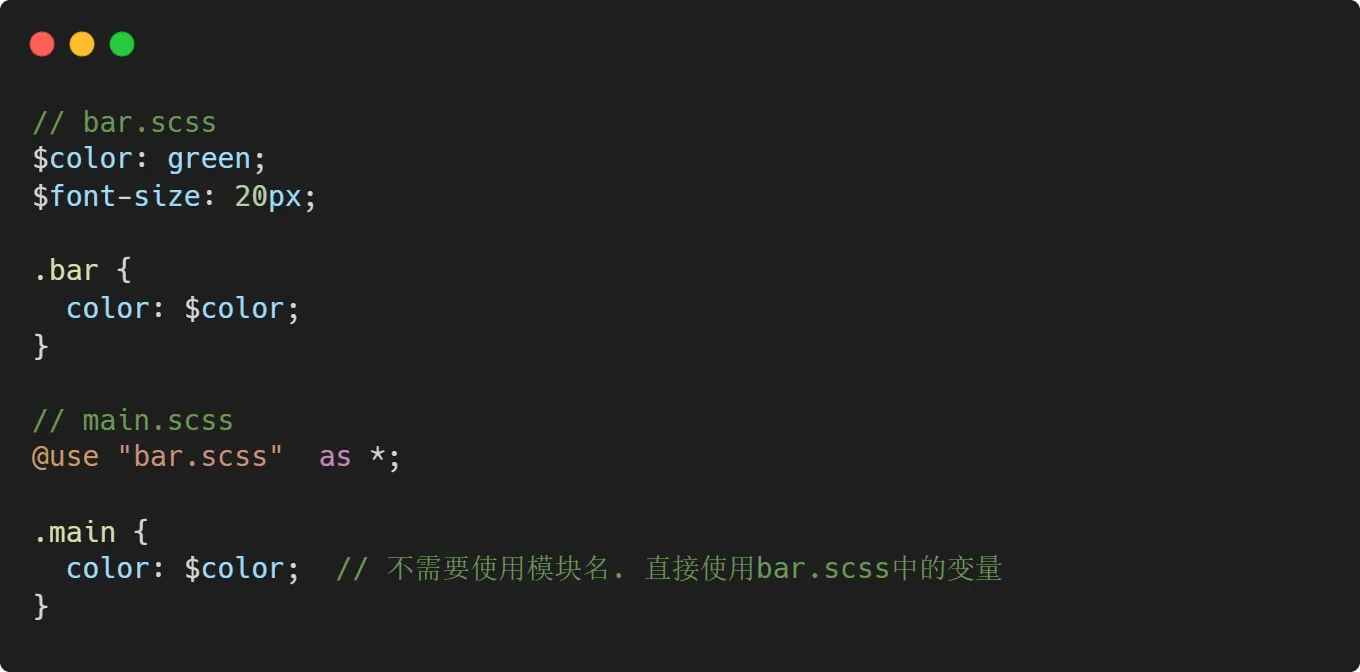
示例:

在这个示例中,main.scss 使用 @use 导入了 bar.scss 文件,并通过 as * 将模块中的所有成员直接引入当前作用域,而无需创建命名空间。因此,bar.scss 中定义的变量、混合宏或函数可以直接在 main.scss 中使用,无需通过命名空间引用。这种写法能够简化代码,但可能会增加命名冲突的风险,因此需要谨慎使用。
4. 私有成员的访问
在 Sass 的 @use 语法中,私有化特性是核心机制之一。通过 @use 导入模块时,模块内部的私有变量、函数或混合宏默认是不可访问的,只有明确导出的内容才能被外部使用。这种方式极大地增强了代码的封装性和安全性,防止模块内部实现细节被外部访问或篡改,从而降低了潜在的错误风险。
在模块中,开发者可以通过为变量或函数命名时添加 $-* 或 $_* 前缀(例如 $-private-var 或 $_internal-function)来显式标记其为私有成员。这些私有成员仅在模块内部可见,无法通过 @use 在外部访问。
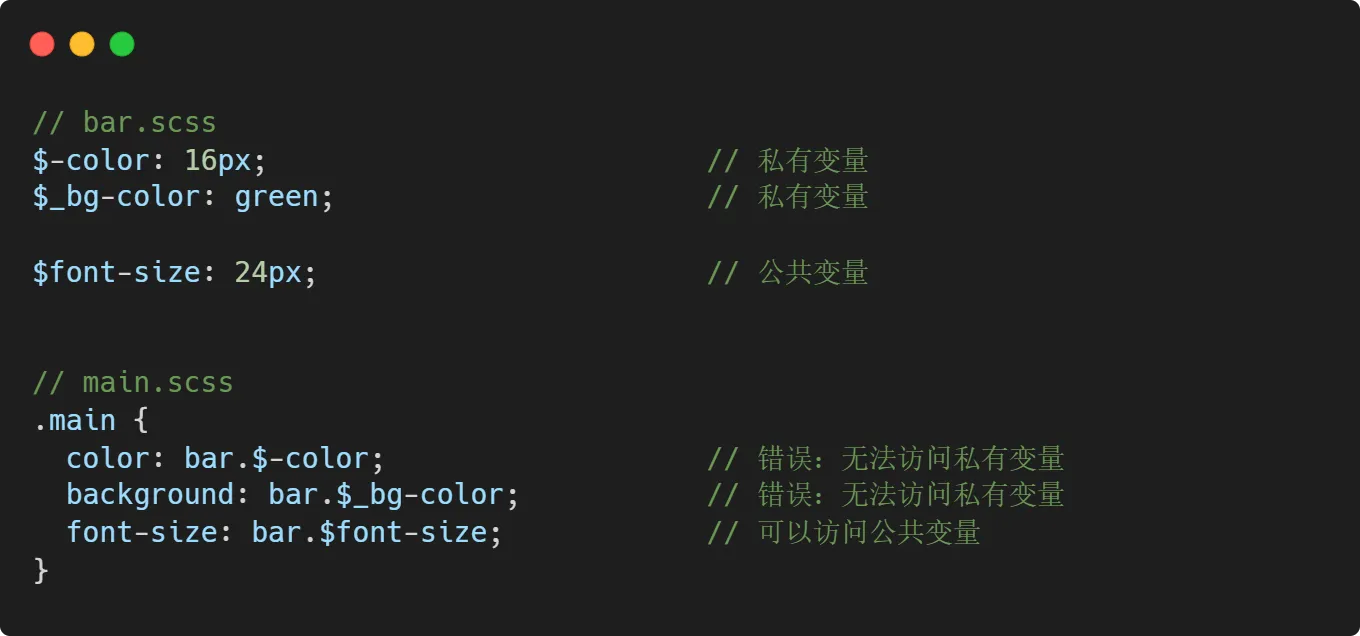
示例:

@use不会直接将文件中的私有变量暴露给外部,这意味着你可以更加清晰地控制哪些内容是公共的,哪些内容是私有的。这种严格的作用域控制机制,提升了代码的可维护性和安全性。
5. @use 中with默认值
在 Sass 的 @use 规则中,with 语句用于为模块中的变量提供默认值。通过 with,可以在引入模块时覆盖模块中定义的默认变量值,从而实现高度的灵活性和可配置性。
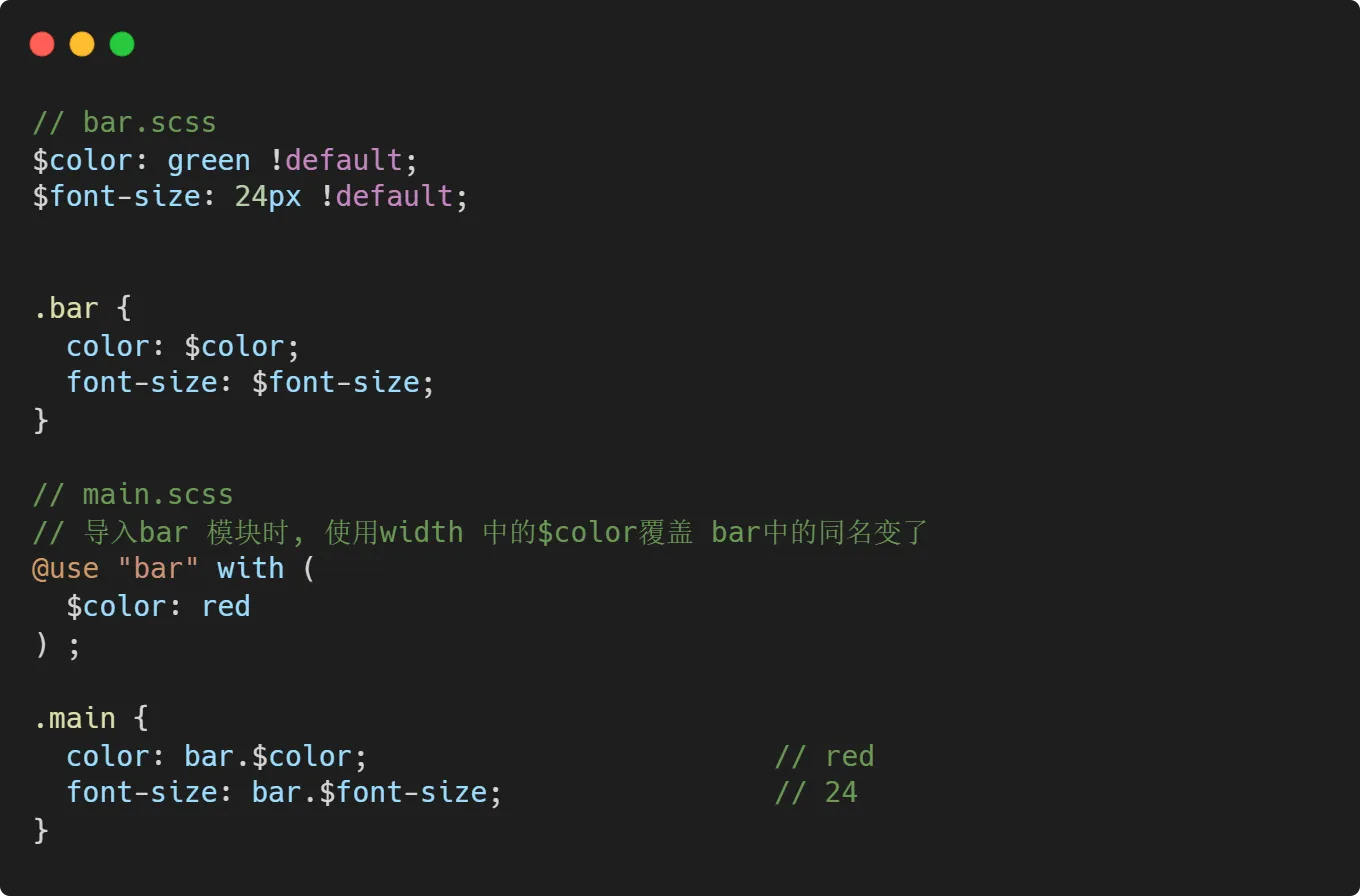
示例:

在 Sass 的 @use 语法中,默认值覆盖机制是一项非常实用的特性。它允许你在引入模块时为文件中的变量设置新的默认值,而无需修改原始文件。通过这种机制,你可以灵活地调整模块的行为或样式,特别适合开发可配置的 UI 组件或主题系统。
6. @use 导入问题
在 Sass 的 @use 语法中,模块的作用域是封闭的,这意味着每个模块只能访问自身显式导出的成员,而无法直接访问嵌套导入模块中的变量。例如,在以下导入链中:
main.scss -> bar.scss -> foo.scss
如果 main.scss 引入了bar.scss,而 bar.scss 又引入了 foo.scss,main.scss 并不会自动获得访问 foo.scss 中变量的权限。这是为了确保模块的封装性,避免命名冲突和意外的依赖耦合。
示例:

此时编译就会报错, 在main.scss无论使用bar.$color, 还是foo.$color都会报错
● 使用bar.$color报错提示: bar中没有定义$color变量
● 使用foo.$color报错提示: 在main中没有foo这个命名空间
为了解决这个问题,就需要用到 @forward 指令。
总结
本文深入探讨了 Sass 中 @use 语法的核心优势和应用场景。作为 @import 的现代替代方案,@use 通过命名空间、私有成员和变量默认值覆盖等特性,显著提升了 Sass 的模块化能力和代码维护性。
在文中我们通过详细讲解了如何使用 @use 实现模块化开发、避免命名冲突,以及如何通过 with 为模块变量设置默认值,从而打造更灵活、更健壮的样式系统。
下一篇预告
在下一篇中,我们将继续深入探讨 @forward 规则的使用。@forward 是 @use 的重要补充,它允许你将多个模块的内容转发到单一入口,从而解决模块嵌套导入时的访问限制问题。我们将通过实际示例,展示如何利用 @forward 构建更加高效的模块化架构。敬请期待!🚀
如果觉得这篇文章对你有帮助,别忘了点赞加关注,也可以关注wx公众号:程序员付杰 ,获取更多实用干货!🥰