大家好,我是一名,跨境行业 saas 软件开发的前端程序员,阿毛
这个我的个人网站
最近想用 Electron 做一个爬虫,想到用 Puppeter 来控制 Electron 创建的窗口执行爬取任务。
网上找了很多方法都不好用, 最后发现一个库可以链接 Electron 和 Puppeter , 这里分享一下

puppeteer-in-electron
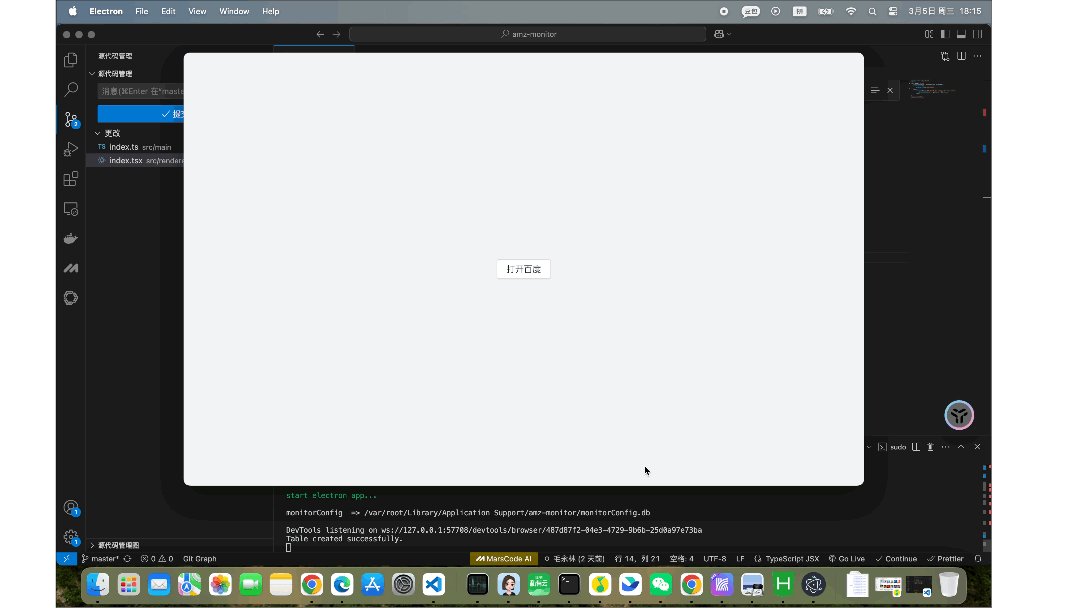
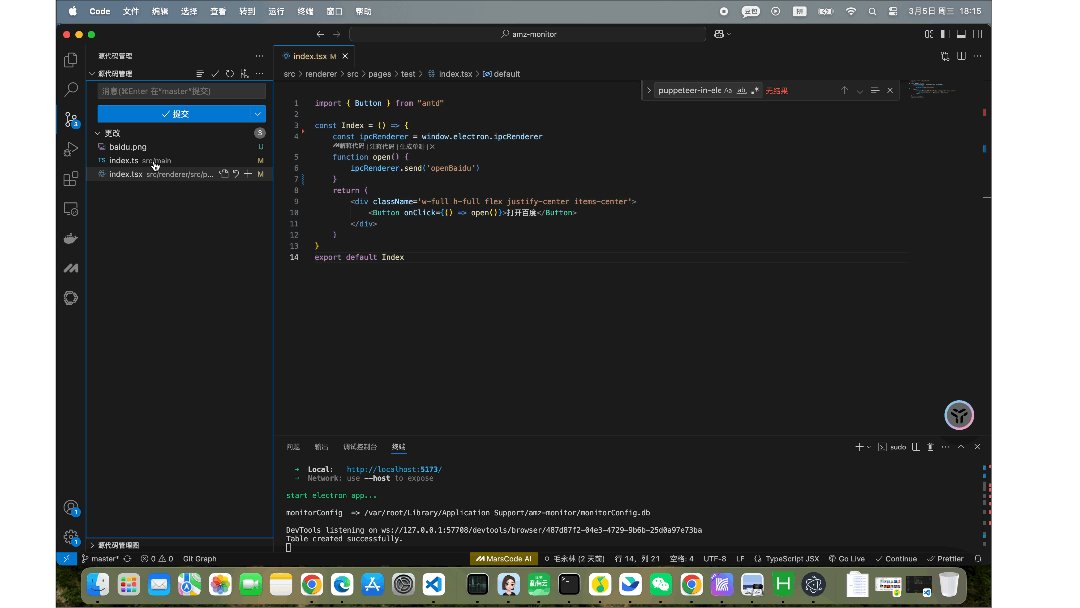
这是我的页面 就一个按钮
const Index = () => {const ipcRenderer = window.electron.ipcRenderer;function open() {ipcRenderer.send("openBaidu");}return (<div className="w-full h-full flex justify-center items-center"><Button onClick={() => open()}>打开百度</Button></div>);
};
这是主进程的方法
这是主进程的方法 createPupPage 我做了一个简单的处理,
传入一个 url ,通过 Electron 创建一个窗口 ,通过 puppeteer 接管后 返回 page,
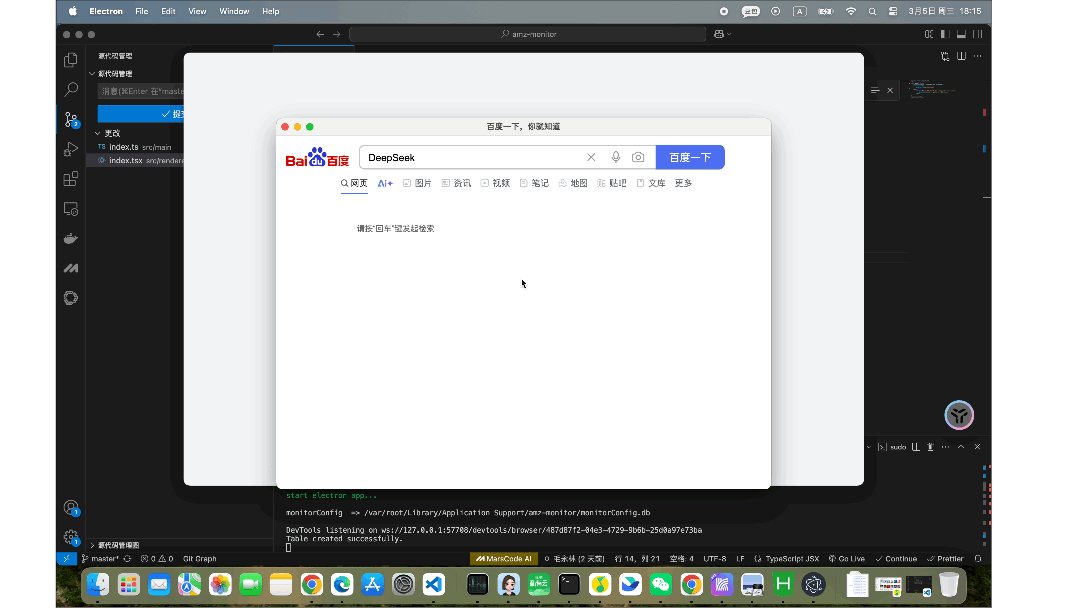
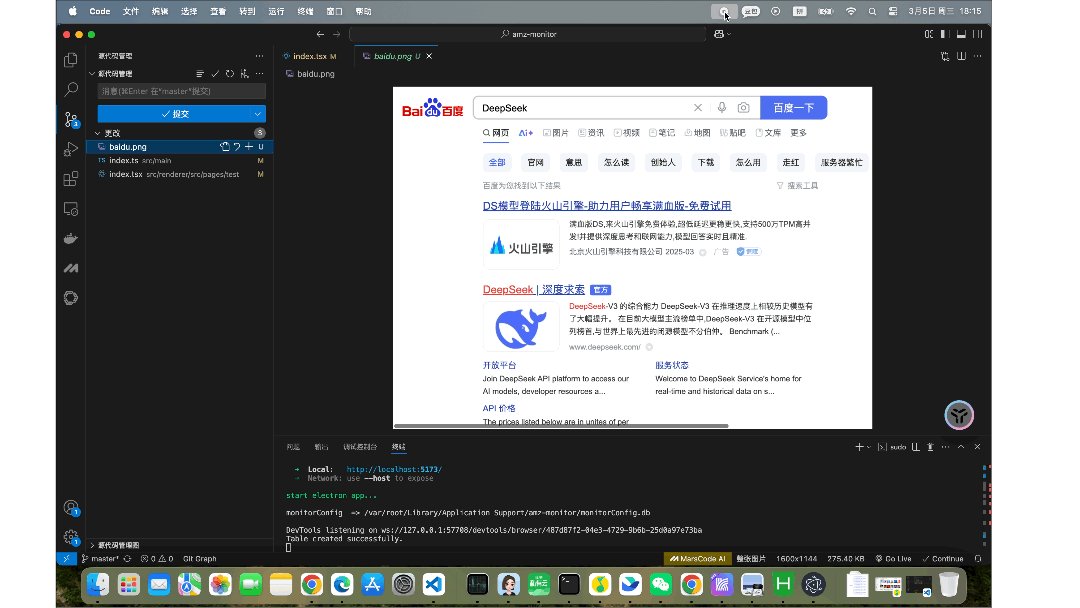
然后输入 DeepSeek 点击确定 然后等待 1 秒, 最后截图
ipcMain.on("openBaidu", async () => {console.log("pong");const page = await createPupPage({ loadURL: "https://www.baidu.com/" });await page.type("#kw", "DeepSeek");await page.click("#su");await wait(1000);await page.screenshot({ path: "baidu.png" });
});
createPupPage 相关代码
import { app, BrowserWindow } from "electron";
import puppeteer, { Page } from "puppeteer-core";
const pie = require("puppeteer-in-electron");let browser = null;export function getBrowser(): unknown {return browser;
}
export async function init(): Promise<void> {await pie.initialize(app);browser = await pie.connect(app, puppeteer);
}
export async function createPupPage(data: {loadURL: string;options?: Electron.BrowserWindowConstructorOptions;
}): Promise<Page> {const window = new BrowserWindow(data.options);const url = data.loadURL;await window.loadURL(url);const page: Page = await pie.getPage(browser, window);return page;
}