从Postman到Apipost:我的动态参数测试实战踩坑记

作为全栈开发工程师,我最近在开发用户中心模块时遇到了一个棘手问题:如何高效测试包含复杂参数的API接口?我和团队小伙伴都习惯用Postman,直到这次让我们差点加班的"动态参数事件"...
第1次翻车:Postman的陷阱
记得那天要测试用户资料更新接口:
{"email":"","mobile":"","fullName":"","birthday":"","city":""
}
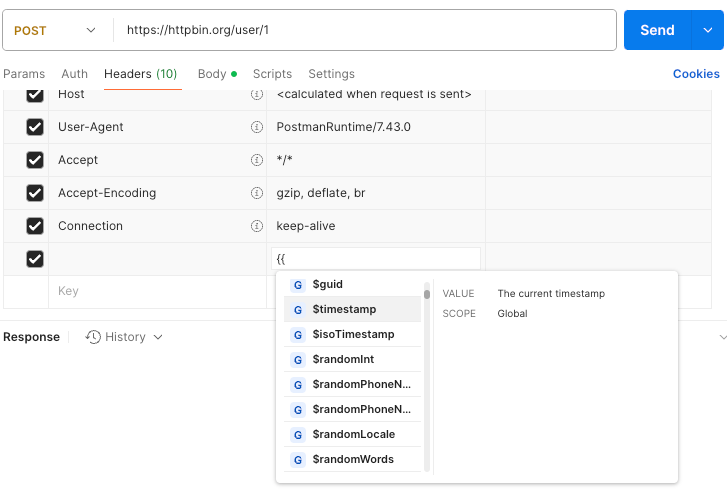
当我尝试用Postman内置变量生成测试数据时,发现这些随机邮箱经常出现user@example.com这种无效格式,手机号更是完全不符合国内规范。

更崩溃的是生成生日参数时,我需要:
- 在pre-request里写JavaScript计算日期
- 处理时区转换
- 格式化输出
// 凌晨2点写的垃圾代码
const randomYear = Math.floor(Math.random() * 30) + 1970;
const randomMonth = Math.floor(Math.random() * 12) + 1;
const randomDay = Math.floor(Math.random() * 28) + 1;
postman.setEnvironmentVariable("birthday", `${randomYear}-${randomMonth}-${randomDay}`);
结果测试时发现生成的日期经常出现"2023-2-30"这种非法日期,导致接口返回500错误。那天晚上团队被迫加班排查,才发现是日期生成逻辑的锅。
采纳Apipost
第二天CTO推荐了Apipost,抱着试试看的心态,我重新配置了那个让我做噩梦的接口:
魔法时刻1:智能邮箱生成
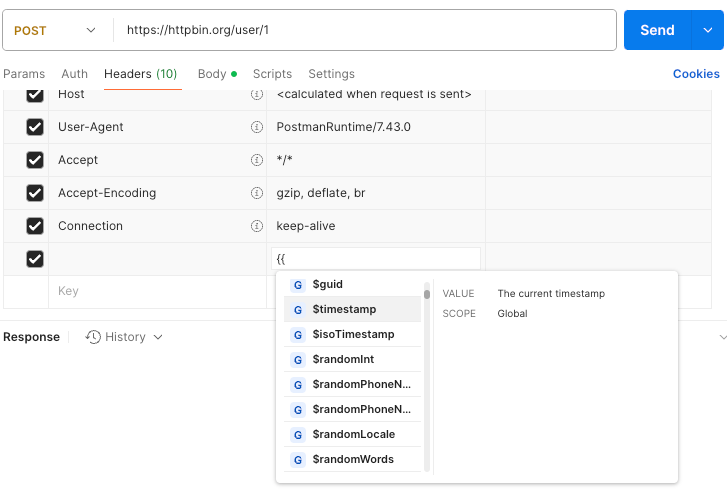
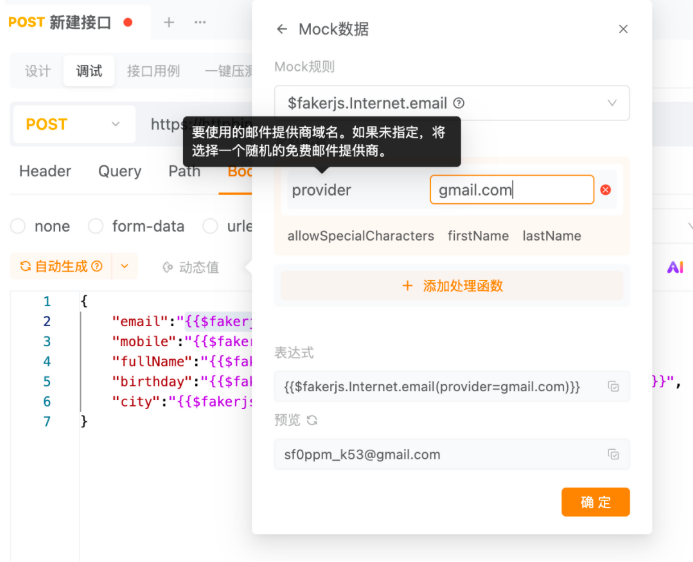
在Apipost的参数配置面板,我发现了这个宝藏功能:
{{$fakerjs.Internet.email(provider=gmail.com)}}

现在每次请求都会生成像john.doe123@gmail.com这样真实的测试邮箱,再也不用担心邮件服务商的格式校验了。
魔法时刻2:地域敏感的手机号
对国内开发者最友好的功能:
{{$fakerjs.Phone.number(region=CN)}}
自动生成符合三大运营商号段的手机号,比如138-1234-5678这种真实格式,测试短信接口时终于不用手动编号码了。
魔法时刻3:智能日期范围
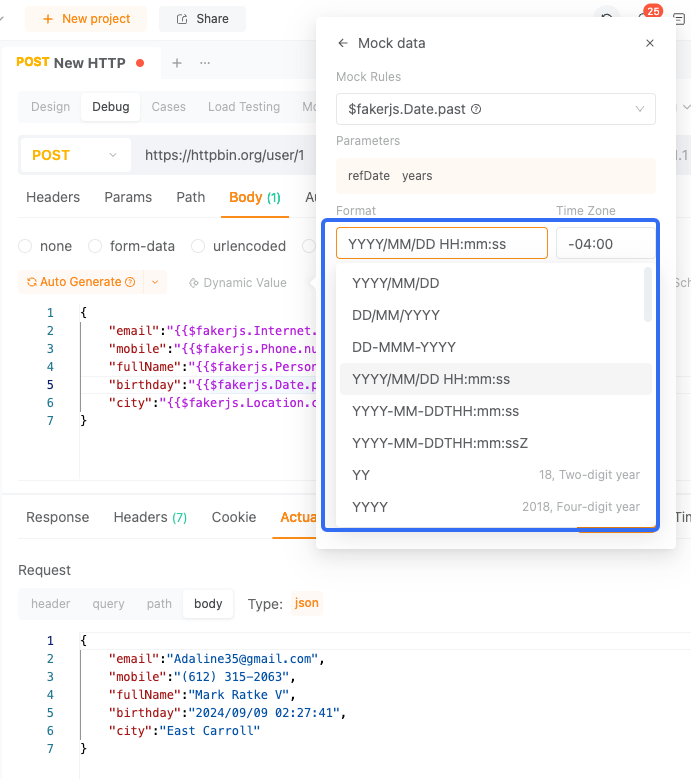
最让我惊艳的是生日参数的配置:
{{$fakerjs.Date.between(start=1990-01-01, end=2010-12-31)|format(YYYY-MM-dd)}}

支持时区自动转换,还能避免2月30日这种非法日期,测试用例通过率直接飙升到100%。
对比
通过这次项目实战,我整理了这个对比表:
| 功能对比 | Postman | Apipost |
|---|---|---|
| 邮箱生成 | 常出现无效示例邮箱 | 真实域名+随机前缀 |
| 手机号 | 需要自己写正则 | 一键选择国家/运营商 |
| 日期处理 | 手动计算容易出错 | 可视化选择日期范围 |
| 维护成本 | 每次改需求都要改脚本 | 配置参数5分钟搞定 |
| 团队协作 | 需要导collection+环境变量 | 直接分享链接实时同步 |
给技术同行的建议
- 简单接口调试:Postman完全够用
- 需要复杂参数:直接上Apipost
- 混合使用技巧:
- 在Apipost配置好动态参数模板
- 导出为OpenAPI规范
- 导入Postman做备用方案
现在我的团队已经全面切到Apipost,最近刚用它的「参数组合测试」功能发现了3个边界条件bug。如果你也在为动态参数测试掉头发,希望我的以上的经验能帮助到你。