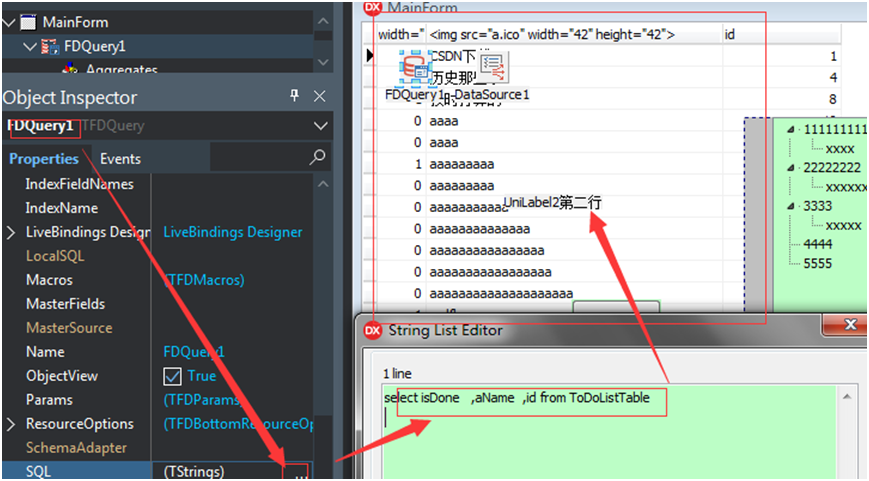
1]DataSource设置
2]显示MEMO类型里的文字
3]显示悬浮提示
4]显示当前记录及总记录数
5]读取所有记录,及分页
6]在前面加上序号列,并设置序号字体大小,所有单元格 字体大小,垂直居中
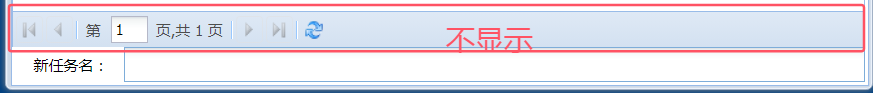
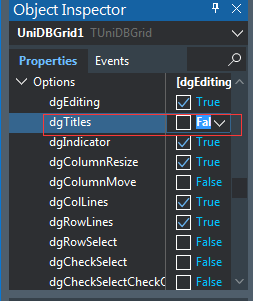
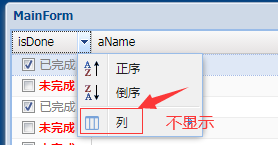
7]不显示标题栏
8]点击表头,单列排序UniDBGrid1ColumnSort
9]编辑 和 更新 数据
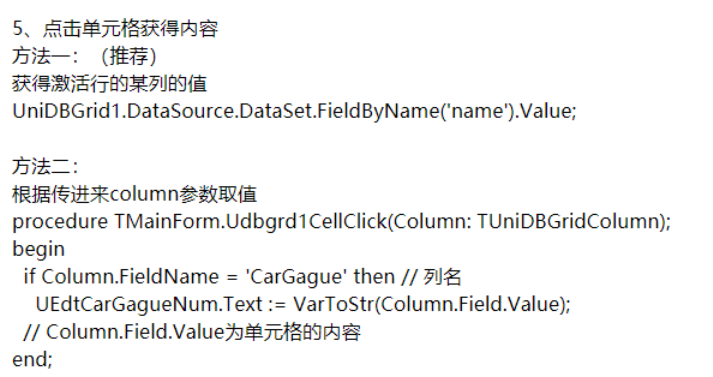
10]获得某单元格里的内容
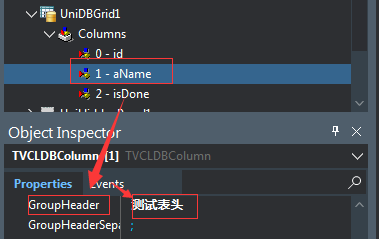
11]标题别名
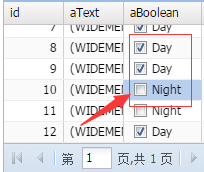
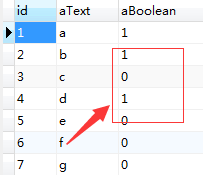
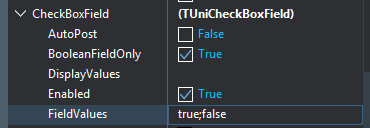
12]将某列设置为CheckBox格式
13]列标题下显示过滤编辑框,自动对列数据进行过滤
14.1]右键删除一条记录
14.2]右键删除多条记录
15]将UniDBGrid数据另存为网页/CSV格式,导出
15.2用uniGUI自带控件导出为Excel的xlsx格式,只适合1534版本以上
16]自画整行和单元格
17]UniDBGrid增加按钮列
18]Argument out of range.错误
19]一行所有列的编辑RowEditor
20]隔行背景色设置
20-1StripeRows
20-2自定义隔行颜色
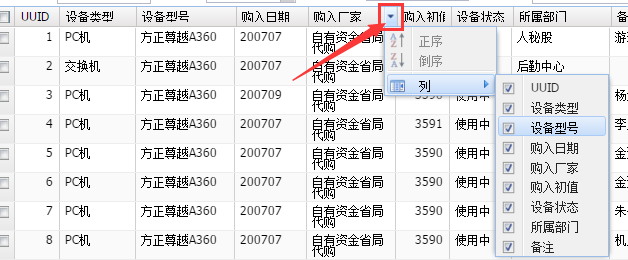
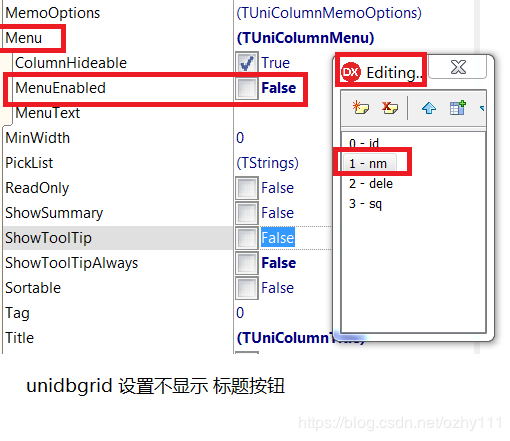
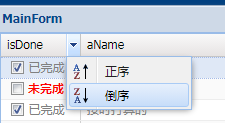
21]不显示Title按钮
21.1]不显示其他列按钮
22]UniDBGrid当前列名/当前行总数/数据遍历
23]设置标题行高,表头设置
24]设置某列的左右对齐(不含标题)
25]设置某列为进度条显示
26]UniDBGrid列显示图片的三种方式
27]遍历选中行
28]UniDBGrid 实现分页,下拉选择每页数据行数,pageSize
29unidbgrid 如何替换某个字段的显示值 比如字段值为0的时候 显示成功 1显示不成功
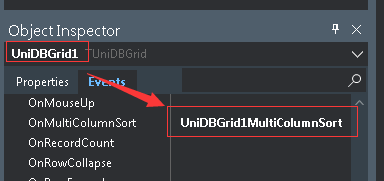
30点击表头,要1534版本以上,多列排序UniDBGrid1MultiColumnSort
31单击一单元格,即获得焦点,并处于编辑状态
32]设置某列为水平拖动修改
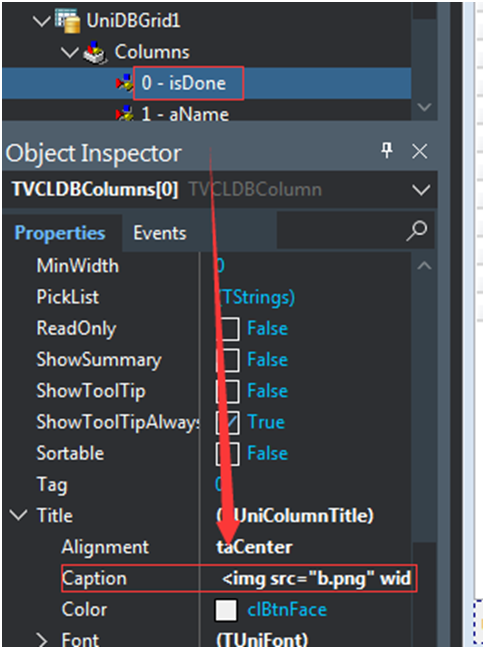
33标题栏显示图片
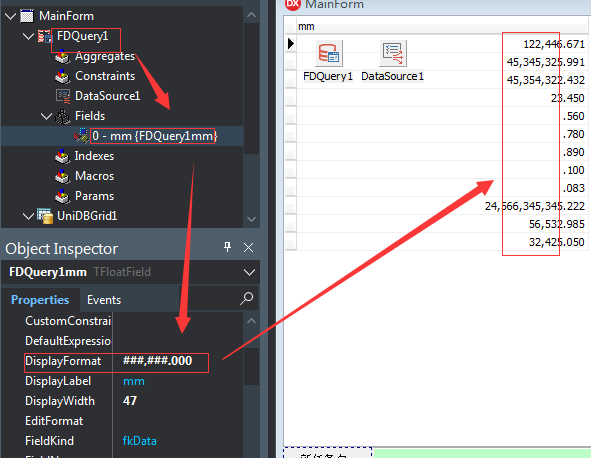
34数字显示格式,比如两位小数,千分位豆号
35unidbgrid 在锁定列同步锁定视图与数据视图单元格高度同步的问题
36属性ForceFit,让Grid按当前界面显示
37]合并表头显示
38]为uniDBGrid设置文字操作栏
39]UniDBGrid 设置数据汇总合计
40]UniDBgrid自动调整列宽
41]在UniDBGrid的DblClick事件里取得选中列的列名
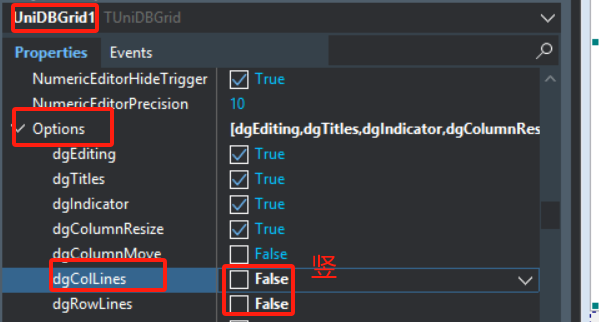
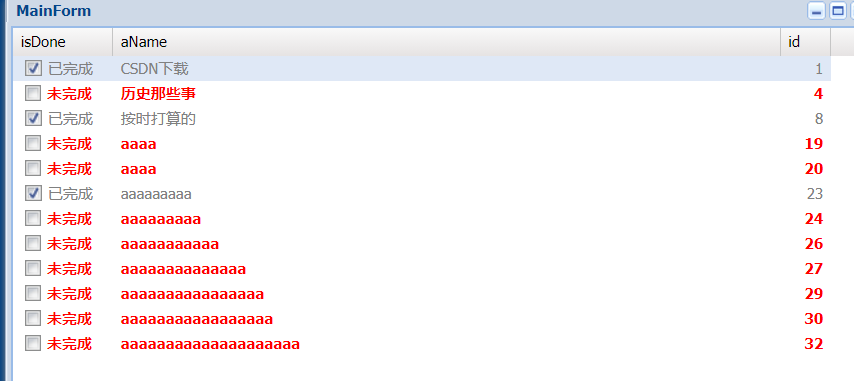
42]UniDBGrid1 去掉 网格线 横线,竖线
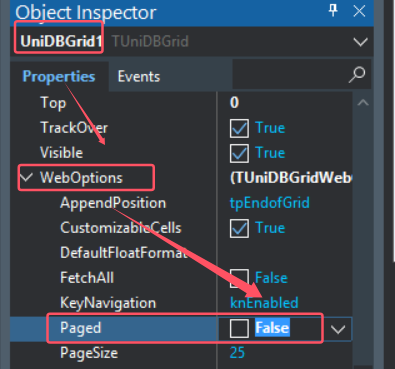
43]不显示下面分页栏Pages
1] 数据源DataSource设置为DataSource1
2] unidbgrid1.Columns[1].DisplayMemo:=true; //显示MEMO类型里的文字,不设置只会显示(WIDEMEMO),不显示文字内容。

3] unidbgrid1.Columns[1].ShowToolTip:=true;//当鼠标悬浮在某单元格上,在鼠标后面显示单元格内容;


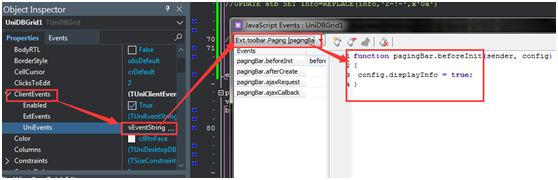
function pagingBar.beforeInit(sender, config)
{ config.displayInfo = true;}
然后 点右上角 的 Apply关闭。

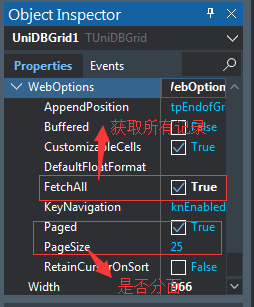
5]读取所有记录,及是否 分页。 WebOptions.FetchAll

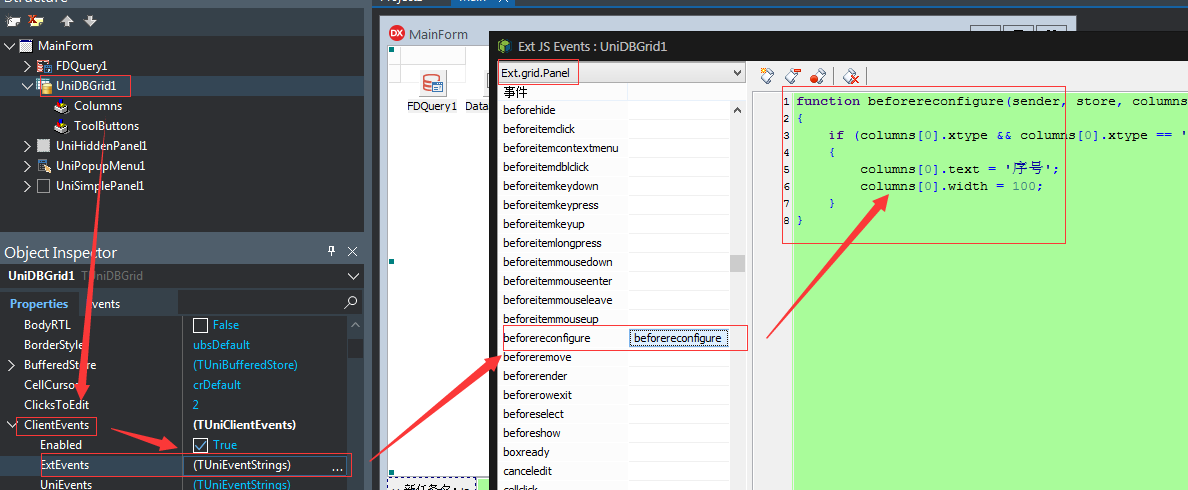
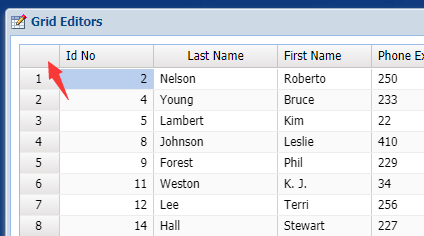
6]在前面加上序号列,推荐使用方法2,,并设置序号字体大小,所有单元格垂直居中
方法1:Options

function beforereconfigure(sender, store, columns, oldStore, oldColumns, eOpts) {if (columns[0].xtype && columns[0].xtype == 'rownumberer') {columns[0].text = '序号';columns[0].width = 20;} }



方法二:

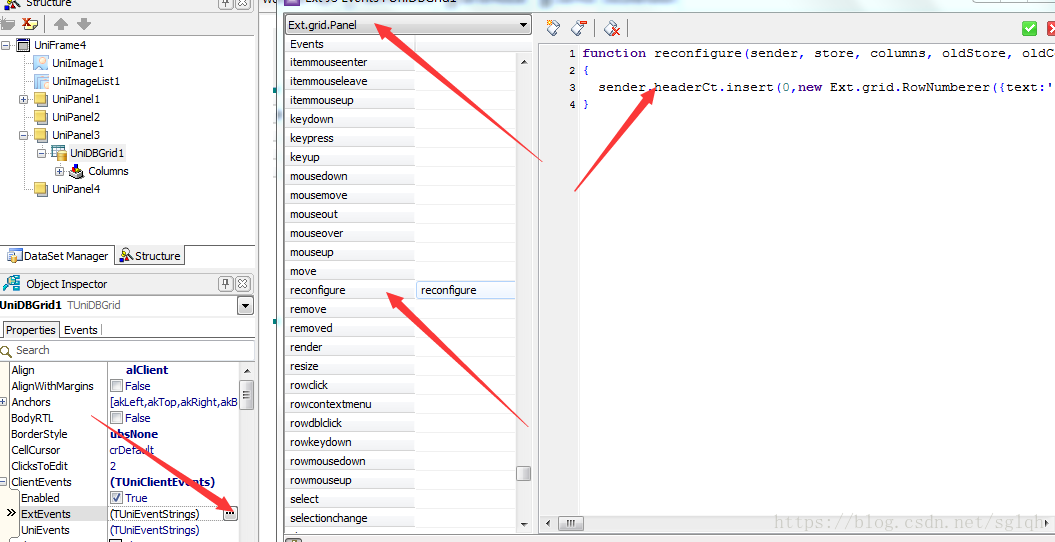
在UniDBGrid的ExtEvents事件下加如下代码:
sender.headerCt.insert(0,new Ext.grid.RowNumberer({text:'序号',width:'auto',align:'center',menuDisabled:false}));
.x-grid-cell-inner{font-size:18px!important; }
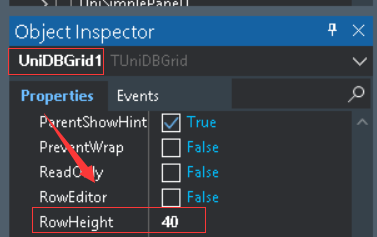
同时可设置uniDBGrid1的RowHeight


将下面的CSS代码添加到ServerModule窗口的CustomCSS中:/dgbrid垂直居中/
.x-grid-td { vertical-align: middle!important; }

.x-grid-item { color:#FF0000;/*字体颜色*/ font-size:40px;/*字体大小*/ line-height: 40px }


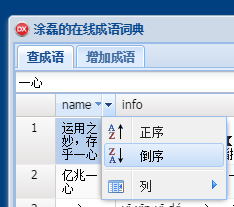
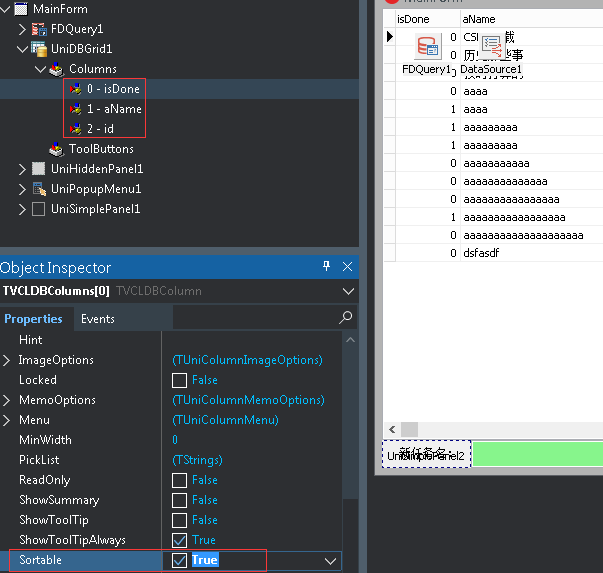
8]点击标题栏排序,可正序,返序 https://blog.csdn.net/weixin_45755495/article/details/134158487 只能单列 排序
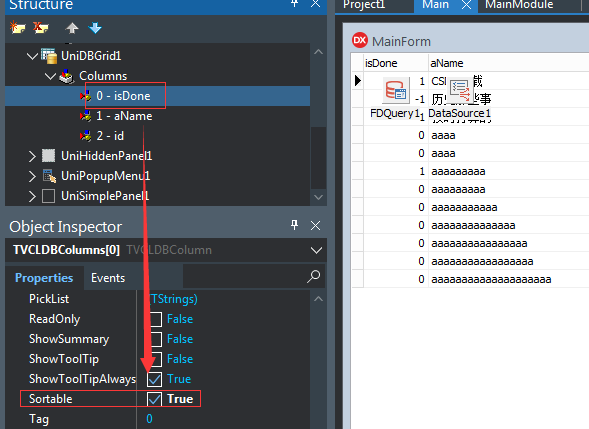
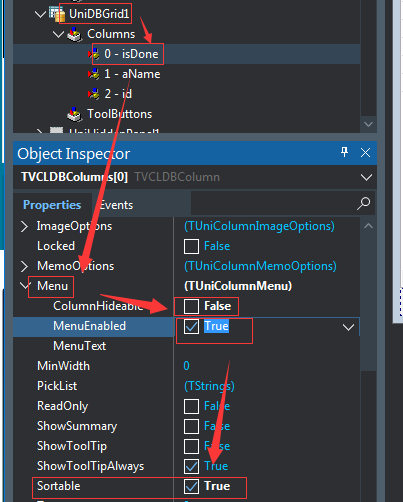
a]列要在设计时可见,先设置要排序的列的sotrtabl 为true
 unidbgrid1.Columns[1].Sortable:= True;
unidbgrid1.Columns[1].Sortable:= True;
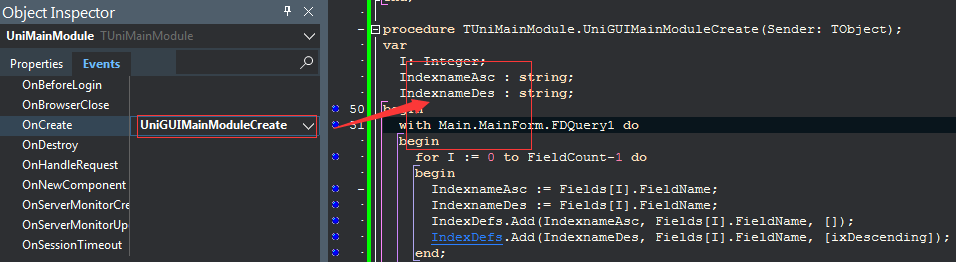
b]2、然后进入MainModule,在OnCreate事件里添加

usesMain;procedure TUniMainModule.UniGUIMainModuleCreate(Sender: TObject);
var
I: Integer;
IndexnameAsc : string;
IndexnameDes : string;
begin
with Main.MainForm.FDQuery1 do
begin
for I := 0 to FieldCount-1 do
begin
IndexnameAsc := Fields[I].FieldName;
IndexnameDes := Fields[I].FieldName;
IndexDefs.Add(IndexnameAsc, Fields[I].FieldName, []);
IndexDefs.Add(IndexnameDes, Fields[I].FieldName, [ixDescending]);
end;end;
end;
3、手动添加,创建数据表排序函数,系统没有
procedure TUniMainModule.SortColumn(const FieldName: string; Dir: Boolean); beginif Dir thenMain.MainForm.FDQuery1.IndexFieldNames := FieldName+':A 'elseMain.MainForm.FDQuery1.IndexFieldNames := FieldName+':D'; end;
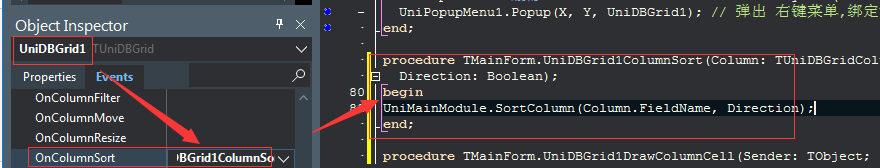
4、返回Main,在UniDBGrid1所在表单中引用排序函数

procedure TMainForm.UniDBGrid1ColumnSort(Column: TUniDBGridColumn;Direction: Boolean); beginUniMainModule.SortColumn(Column.FieldName, Direction); end;
标题栏会有变色显示排序效果


7中的标题栏要可见
0]
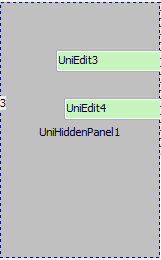
放一个UniHiddenPanel,在里面加入编辑控件UniEdit3之类的
a)先将 wideMemo类型的要匹配 UniEdit,
unidbgrid1.Columns[0].Editor:= UniEdit3;

b)添加 过程

/双击修改数据 procedure TMainForm.UniDBGrid1SetCellValue(Sender: TObject; ACol, ARow: Integer;AField: TField; var Value: Variant); beginself.UniDBGrid1.DataSource.DataSet.Edit;self.UniDBGrid1.DataSource.DataSet.FieldByName(self.UniDBGrid1.Columns.Items[Acol].FieldName).Value:=Value;self.UniDBGrid1.DataSource.DataSet.Post; end;
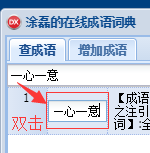
双击,修改后,回车,即可。

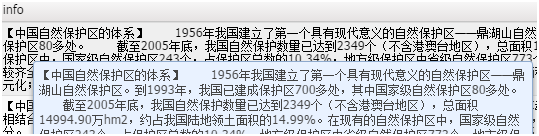
在UniDBGrid1的OnCellClick事件里
procedure TMainForm.UniDBGrid1CellClick(Column: TUniDBGridColumn); beginif Column.FieldName = 'info' then //列名unimemo1.Text:= VarToStr(Column.Field.Value) ;//Column.Field.Valueo为单元格的内容 end;
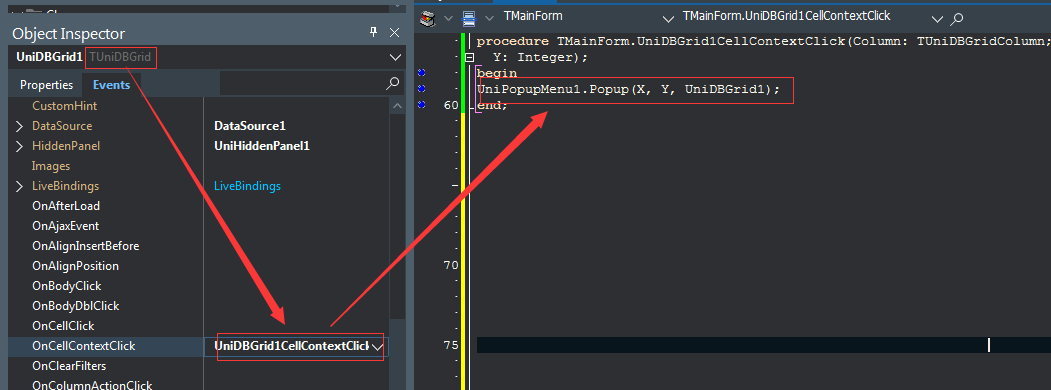
在UniDBGrid1的OnCellContextClick事件里
procedure TMainForm.UniDBGrid1CellContextClick(Column: TUniDBGridColumn;X, Y: Integer); beginn1.Caption:= '删除 '+Column.Field.DataSet.FieldByName('aName').AsString;//单元格的内容
UniPopupMenu1.Popup(X, Y, UniDBGrid1); // 弹出 右键菜单,绑定UniDBGrid1
end;
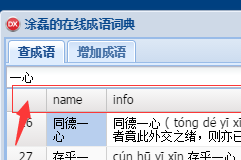
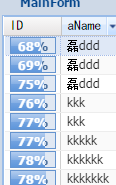
UniDBGrid1.Columns[1].Title.Caption := '成语';


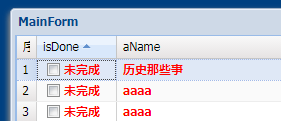
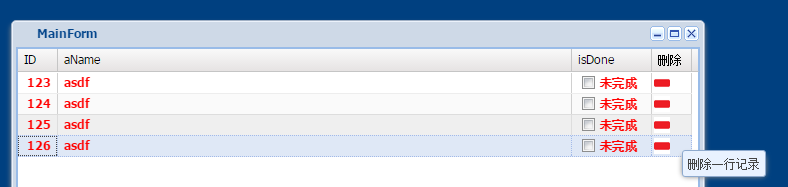
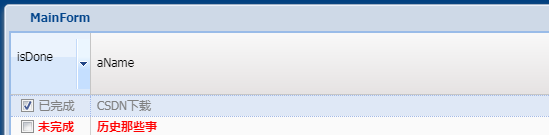
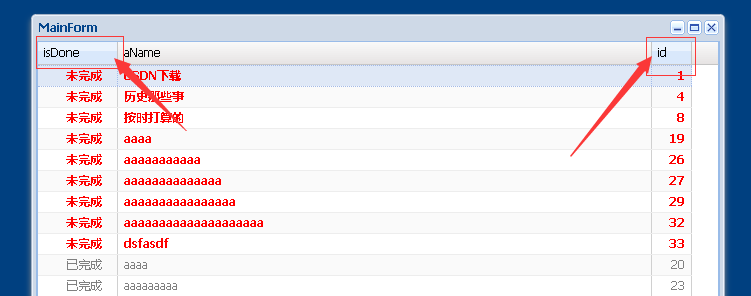
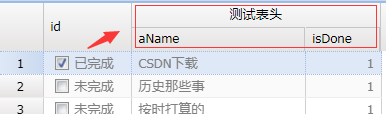
左边是最终结果,右边是数据库里 的数据。

unidbgrid1.Columns[2].CheckBoxField.AutoPost:=True; //当用户点选CheckBox后,改变前端显示并根据该属性决定://True—立即自动提交到数据集中并刷新前端显示//False—只改变前端显示,当记录滚动时再提交数据集unidbgrid1.Columns[2].CheckBoxField.BooleanFieldOnly:=False; //是否只针对Boolean字段,//True—只能识别Boolean字段,非Boolean字段将不能显示CheckBox//False—DisplayValues和FieldValues可以针对非Boolean字段进行处理unidbgrid1.Columns[2].CheckBoxField.DisplayValues := 'Day;Night' ; //DisplayValues存储显示文字 ,不设置 则 显示 True/False;uniDBgrid1.Columns[2].CheckBoxField.Enabled:= True; // 一定为True;False则 不显示CheckBOxunidbgrid1.Columns[2].CheckBoxField.FieldValues:='0;1'; //FieldValues存储字段值,unidbgrid1.Columns[</span><span style="color: rgba(128, 0, 128, 1)">2</span>].Alignment := taLeftJustify; <span style="color: rgba(0, 128, 0, 1)">//</span><span style="color: rgba(0, 128, 0, 1)">靠左 排列</span></pre>

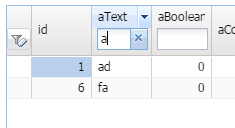
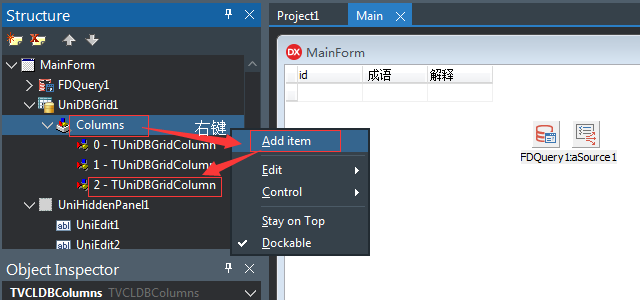
a].放一个TUniHiddenPanel控件在窗体上,然后将TUniEdit等编辑控件放置在这个隐藏的Panel内;
b]一定要手动右键手动添加列 ;

c]设置要过滤的列的Filtering,将其Editor属性设置对应的编辑控件
FDQuery1.Open('select id,name,info from atb');UniDBGrid1.Columns[0].FieldName:='id';
UniDBGrid1.Columns[1].FieldName:='name';
UniDBGrid1.Columns[1].DisplayMemo := true;
UniDBGrid1.Columns[1].Filtering.ChangeDelay := 900; //当用户键入字符后,延时进行过滤处理的毫秒数
UniDBGrid1.Columns[1].Filtering.Editor := UniEdit1; //编辑控件 放在hidenPanel
UniDBGrid1.Columns[1].Filtering.Enabled := true; //Boolean是否允许进行过滤,一定为True;
UniDBGrid1.Columns[1].Title.Caption:='成语';
UniEdit1.CharEOL:=#13; //表示回车 确定 开始 这很重要
UniDBGrid1.Columns[2].FieldName:='info';
UniDBGrid1.Columns[2].DisplayMemo := true;
UniDBGrid1.Columns[2].Filtering.ChangeDelay := 900;
UniDBGrid1.Columns[2].Filtering.Editor := UniEdit2;
UniDBGrid1.Columns[2].Filtering.Enabled := true;
UniDBGrid1.Columns[2].Title.Caption:='解释';
UniEdit2.CharEOL:=#13;
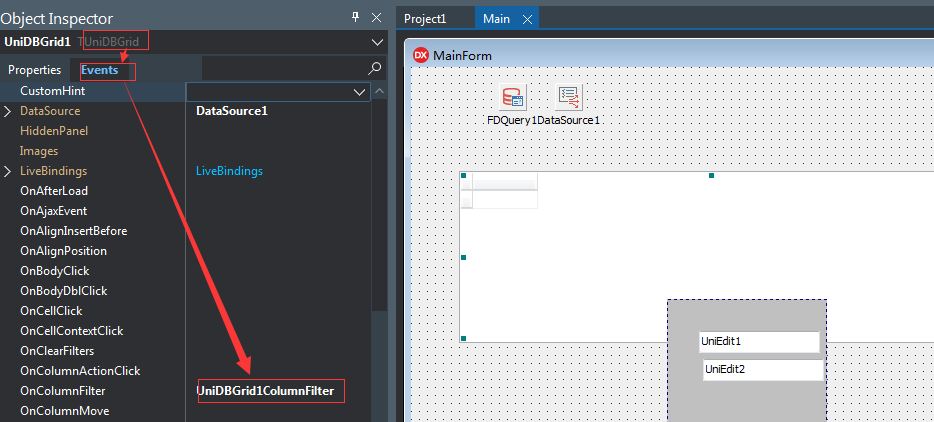
d]回车后的事件还得自己写。

procedure TMainForm.UniDBGrid1ColumnFilter(Sender: TUniDBGrid; const Column: TUniDBGridColumn; const Value: Variant); var aFileterSQL: string; beginaFileterSQL := 'select * from atb where 1=1 ';aFileterSQL:= aFileterSQL+' and ' + UniDBGrid1.Columns[1].FieldName+ ' like ''%' + UniDBGrid1.Columns[1].Filtering.VarValue + '%''';aFileterSQL:= aFileterSQL+' and ' + UniDBGrid1.Columns[2].FieldName+ ' like ''%' + UniDBGrid1.Columns[2].Filtering.VarValue + '%''';FDQuery1.Open(aFileterSQL);end;
a]在MainModule的BrowserOptions.boDisableMouseRightClick设为True;// 不显示网页自带的右键菜单,显示自定义右键菜单
b]添加右键菜单,放一个UniPopupMenu1在窗口上,并添加菜单aPopupMenu,并添加事件

c]两个设置

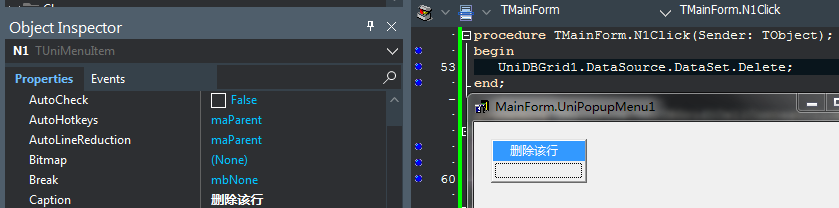
//菜单执行 procedure TMainForm.aaClick(Sender: TObject); begin //删除该行MessageDlg('是否删除该行?', mtConfirmation, mbYesNo,procedure(Sender: TComponent; Res: Integer)beginCase Res ofmrYes: // 点Yes后执行的语句beginunidbgrid1.DataSource.DataSet.Delete;end;mrNo: // 点No后执行的语句begincaption := 'mrNo'end;end;end); end;//c]将uniDBGrid的右键事件绑定右键菜单事件。
procedure TMainForm.UniDBGrid1CellContextClick(Column: TUniDBGridColumn; X, Y: Integer);
begin
n1.Caption:= '删除 '+Column.Field.DataSet.FieldByName('aName').AsString;
UniPopupMenu1.Popup(X, Y, UniDBGrid1);
end;

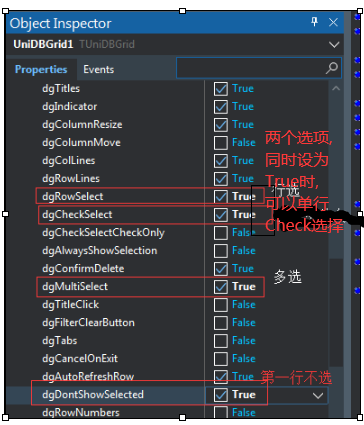
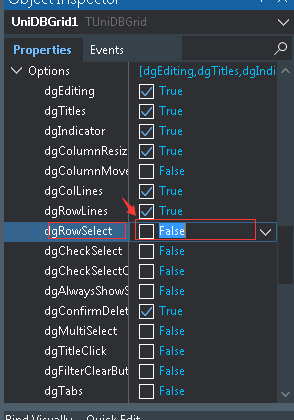
a]将这四项 勾选 dgRowSelect dgCheckSelect dgMultiSelect dgDontShowSelected
b]UniDBGrid1的OnCellContextClick事件
procedure TMainForm.UniDBGrid1CellContextClick(Column: TUniDBGridColumn;X, Y: Integer); beginn1.Caption:= '删除 '+ inttostr(UniDBGrid1.SelectedRows.Count) +' 项?';UniPopupMenu1.Popup(X, Y, UniDBGrid1); // 弹出 右键菜单,绑定UniDBGrid1
end;
c] 执行 删除 多行
var aStr:string; begin aStr:= uniDBGrid6.DataSource.DataSet.FieldByname('Organize').AsString;// 如果该项已使用,不能删除FDQuery3.Open('SELECT distinct 所属部门 FROM MainTable where 所属部门 = '''+aStr + '''');if (FDQuery3.RecordCount > 0) thenbeginShowMessage(aStr+' 已被使用中,不能删除!');Exit;end;UniDBGrid1.SelectedRows.Delete; // 删除多行 end;
15]将UniDBGrid数据另存为网页/CSV格式,方便导出
生成网页HTML格式,方便导出数据
procedure DBGridToCSV(aFDquery: TFDQuery; aCSVFileName: string); // CSV格式
var
aCSVtext: TstringList;
i, j: integer;
tempStr: string;
begin
aCSVtext := TstringList.Create;
tempStr := ''; //第一行所有 的列名
for j := aFDquery.FieldCount downto 1 do
tempStr := aFDquery.Fields.FieldByNumber(j).FieldName + ',' + tempStr;
tempStr := Copy(tempStr, 0, Length(tempStr) - 1); // 去掉最后一个 ,
aCSVtext.Add(tempStr);
aFDquery.First; //所有 数据 导出
while not(aFDquery.Eof) do begin
tempStr := '';
for j := aFDquery.FieldCount downto 1 do begin
if ansiPos(',',aFDquery.Fields.FieldByNumber(j).AsString)>0 then
tempStr:='"'+ aFDquery.Fields.FieldByNumber(j).AsString +'"' + ',' + tempStr //如果单元格内点逗,整个单元外加双引号
else tempStr := aFDquery.Fields.FieldByNumber(j).AsString + ',' + tempStr;
end;
tempStr := Copy(tempStr, 0, Length(tempStr) - 1); // 去掉最后一个 ,
aCSVtext.Add(tempStr);
aFDquery.Next;
end;
aCSVtext.SaveToFile(aCSVFileName);
aCSVtext.Free;
end;
procedure TMainForm.UniButton1Click(Sender: TObject); beginUniDBGridToHTML(FDquery1,'aa.html'); UniSession.SendFile('aa.html' //服务器端 文件名,'anew.html' //客户端 新下载 的文件名 ); ///////////////////////////////////////////////// UniDBGridToCSV(FDquery1,'ae.csv'); UniSession.SendFile('ae.csv' //服务器端 文件名 ,'MySearch.csv' //客户端 新下载 的文件名 );end;
15.2用uniGUI自带控件导出为Excel的xlsx格式,只适合1534版本以上
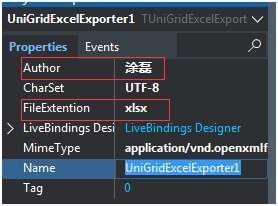
1】添加一个UniGridExcelExporter1控件到界面 上,可以设置它的一些属性

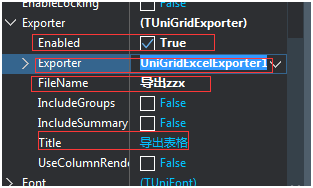
2】绑定UniDBGrid1的Exporter属性为1】中UniGridExcelExporter1,并在此设置Excel文件的一些属性

3】导出事件,UniButton1的导出代码:
UniDBGrid1.Exporter.ExportGrid;
procedure TMainForm.UniDBGrid1DrawColumnCell(Sender: TObject; ACol,ARow: Integer; Column: TUniDBGridColumn; Attribs: TUniCellAttribs); beginif ACol=0 then // 某列beginAttribs.Color:=$E0E0E0;Attribs.Font.Style:=[fsBold];end;if ARow=1 then //某行beginAttribs.Color:=$ffffff;Attribs.Font.Style:=[fsItalic];end;if Column.FieldName='UnitPrice' then
begin
if Column.Field.AsFloat>100 then
begin
Attribs.Font.Color:=clMaroon;
Attribs.Font.Style:=[fsBold, fsItalic];
end;
end
else if Column.FieldName='Quantity' then
begin
if Column.Field.AsInteger<200 then
begin
Attribs.Font.Color:=clRed;
Attribs.Font.Style:=[fsBold];
Attribs.Color:=clLtGray;
end;
end;
end;
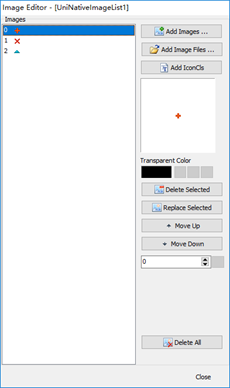
a]将UniDBGrid1的Images属性设为UniNativeImageList1,双击UniNativeImageList1,添加几个image子目录下的小图片,用做按钮图片,如下侧左图所示。

b] 点中UniQuery1将其SQL属性如上侧右图所示配置查询语句
select * from custom;//获取UniDBGrid1关联表的各个字段
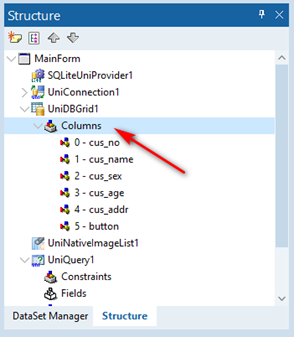
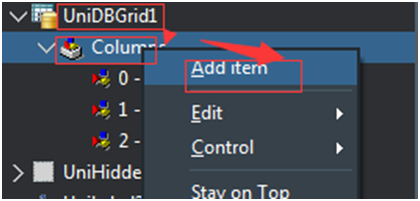
c]点击UniDBGrid1控件,在开发环境左上侧Structure区域选择UniDBGrid1的Columns,右键添加所有数据列,分别设置前五列的FieldName属性(关联字段名称)、Title->Caption属性(列标题名称)和Width属性(列宽),如下图所示:再新增一按钮列

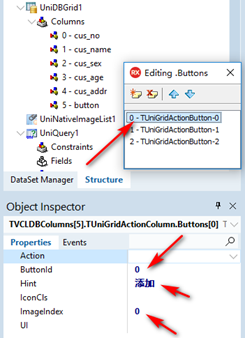
d]点中最后一列,将其FieldName设为“button”(名字随意,输入时会提示数据库链接错误,多次忽略即可),将其Title->Caption设为“操作”,将其ActionColumn->Enabled属性设置为True,将其ActionColumn->Buttons属性打开,增加三个按钮,分别点击每个TUniGridActionButton-x按钮,设置其ButtonId(按钮编号)、Hint(提示信息)、ImageIndex(关联到UniNativeImageList1的图片编号)属性,如下图所示:


e]点击UniDBGrid1,在开发环境左下侧Object Inspector区域选择Events,添加OnColumnActionClick事件,简单示意点击不同按钮调用不同事件:
procedure TMainForm.UniDBGrid1ColumnActionClick(Column: TUniDBGridColumn;ButtonId: Integer); beginif ButtonId=0 then begin // 左键点击 删除图标 删除一列 UniDBGrid1.DataSource.DataSet.Delete;end; end;

官方例子D:\Program Files\FMSoft\Framework\uniGUI\Demos\Desktop\Grid - ActionColumn
Argument out of range.错误往往 是uniDBGrid有右键手动添加的固定列,删除该固定列。
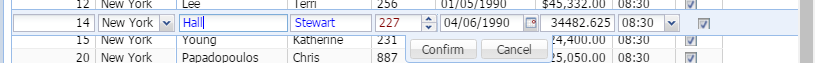
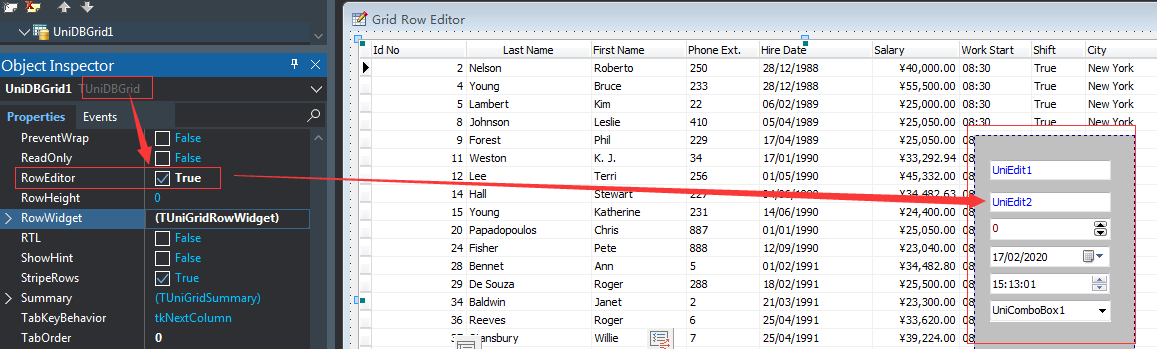
uniDBGrid1.RowEditor:=Ture;
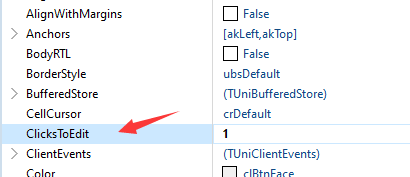
设置后,双击(可以在ClicksToEdit属性里设置)某一行,所有列的都可以编辑,最后点Confirm提交,点Cancel取消。


uniDBGrid1.StripeRows:=True;
有时需要让表格的奇数行和偶数行分别显示不同的背景颜色,有时又需要根据某个字段的特征值设定其记录背景色,双击UniDBGrid的OnDrawColumnCell添加事件:
procedure TUniFrame1.UniDBGrid1DrawColumnCell(Sender: TObject; ACol,ARow: Integer; Column: TUniDBGridColumn; Attribs: TUniCellAttribs); begin if Column.Field.DataSet.RecNo mod 2=0 thenbeginAttribs.Color:=clBlue;end elsebeginAttribs.Color:=clRed;end; if Column.Field.DataSet.FieldByName('护照编号').AsString='HZ002' thenbeginAttribs.Color:=clYellow;end; end;

UniDBGrid1.Columns[0].Menu.MenuEnabled:=False;



所有列的

22UniDBGrid当前列名/当前行总数/数据遍历/动态创建Filtering.Editor
UniDBGrid1.Columns[UniDBGrid1.CurrCol].FieldName;//当前列名
UniDBGrid1.DataSource.DataSet.Refresh;//更新数据
unidbgrid1.DataSource.DataSet.RecordCount//当前行总数。
procedure TMainForm.UniFormCreate(Sender: TObject);//动态创建Filtering.Editor
Var
THidenPanel: TUniHiddenPanel;
TEdit: TUniEdit;
begin
THidenPanel:= TUniHiddenPanel.Create(self);
THidenPanel.Parent := Self; //<--------------------
THidenPanel.Name:= 'THiddenPanel';
TEdit:= TUniEdit.Create(self);
TEdit.Parent:= THidenPanel;
TEdit.Name:= 'TEdit';
TEdit.EmptyText:= 'teste';
if Assigned(TEdit) then
begin
UniDBGrid1.Columns[3].Filtering.Editor:= TEdit;
UniDBGrid1.Columns[3].Filtering.Enabled:= True;
end;
end;
procedure TMainForm.UniFormCreate(Sender: TObject); beginUniDBGrid1.Columns[0].Title.Caption := '<br/>' + UniDBGrid1.Columns[0].Title.Caption + '<br/><br/>'; //如果要更宽,多加几个<br/>UniDBGrid1.Columns[0].Title.Caption := '<br/>' + UniDBGrid1.Columns[0].Title.Caption + '<br/><br/><br/>';
UniTabSheet1.Caption:='<br/>' + 'asdfas' + '<br/><br/><br/>';//类似地uniPagecontol的表头也可以这样加宽 end;
 之前
之前
 之后
之后
.x-column-header{/*表头设置*/ color:black;/*字体颜色*/ font-size:13px;/*字体大小*/ height: 50px;/*表头高度*/ border: none;/*表头框线*/ background:#C1C1C1;/*表头背景*/
text-align: center;/*表头 文本 水平居中*/ } .GridLotacao .x-grid-column {/*带元素id的属性(设置栏),在unidbgrid中的layoutconfig属性中的cls子属性中加入GridLotacao名称*/height: 50px; }.GridLotacao .x-grid-cell {/带元素id的属性(设置单元格),在unidbgrid中的layoutconfig属性中的cls子属性中加入GridLotacao名称/
height: 50px !important;
line-height: 50px !important;
}
UniDBGrid1.Columns[0].Alignment := taLeftJustify; // 靠左 排列TAlignment = (taLeftJustify, taRightJustify, taCenter);
注意:UniDBGrid1DrawColumnCell事件里不用调用类似
// UniDBGrid1.Columns[3].Width := 90; // UniDBGrid1.Columns[0].Alignment := taLeftJustify; // 靠左 排列 UniDBGrid1.Columns[3]类似属性,要写在FormCreate
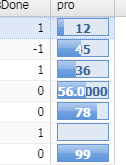
a]假设FDQuery1的相关数据库设置都已连好。
b]右击UniDBGrid1的Columns,新增与FDQuery1相对应的字段,进度条字段为整数类型pro
]
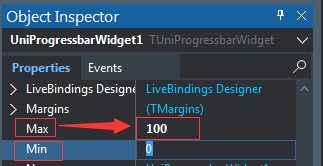
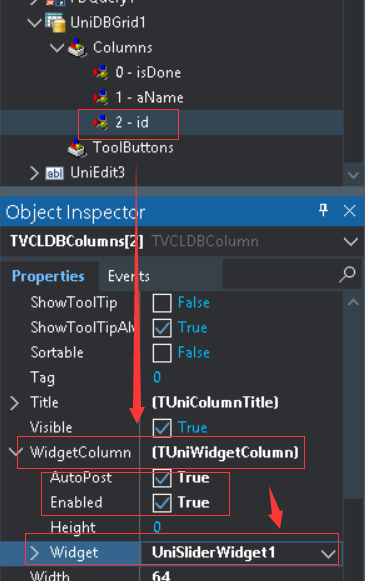
c]放一个UniProgressbarWidget1,并设置Min,Max属性0,100

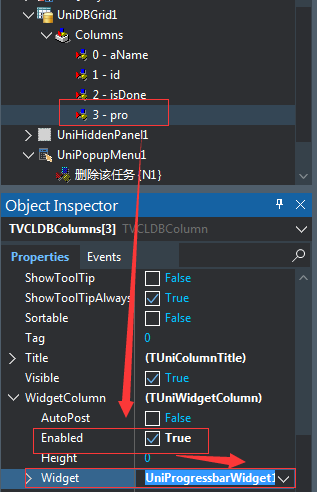
d]关联字段

e]书写数据库代码
procedure TMainForm.UniFormCreate(Sender: TObject); beginUniDBGrid1.Columns[0].Width := 90;FDQuery1.Connection := UniMainModule.FDConnection1;UniMainModule.FDConnection1.LoginPrompt := False; // 取消登录提示框
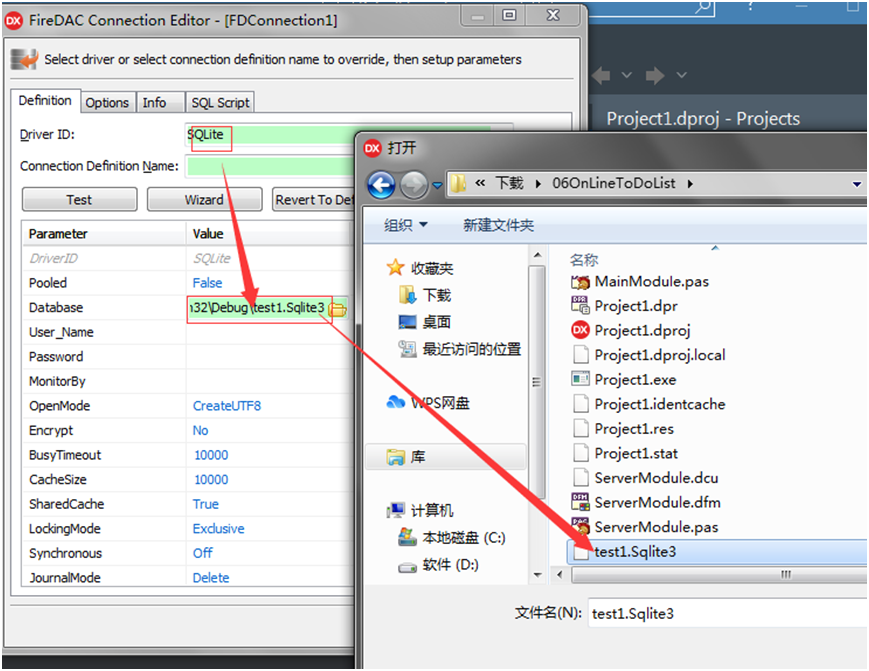
UniMainModule.FDConnection1.Open('DriverID=SQLite;Database=test1.Sqlite3');FDQuery1.Open('select isDone ,aName ,id,pro from ToDoListTable');//这里写UniDBGrid1中对应的列名
end;
还有两个参数可显示


要显示百分率,ShowPercent和ShowValue 必同时设为True

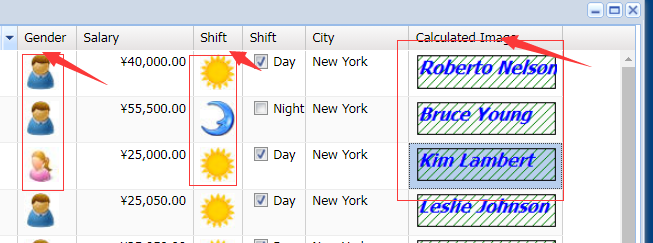
参考自带Demo----C:\Program Files (x86)\FMSoft\Framework\uniGUI\Demos\Desktop\GridImages

procedure TMainForm.UniDBGrid1FieldImage(const Column: TUniDBGridColumn;const AField: TField; var OutImage: TGraphic; var DoNotDispose: Boolean;var ATransparent: TUniTransparentOption); beginif SameText(AField.FieldName, 'Name2') thenbeginOutImage := TBitmap.Create;with (OutImage as TBitmap) dobeginSetSize(128, 32);Canvas.Font.Size := 12;Canvas.Font.Color := clBlue;Canvas.Font.Style := [fsBold, fsItalic];Canvas.Brush.Style := bsBDiagonal;Canvas.Brush.Color := clGreen;Canvas.Rectangle(1, 1, 127, 31);Canvas.TextOut(2, 2, AField.DisplayText);end;endelse if SameText(AField.FieldName, 'Gender') thenbeginDoNotDispose := True; // we provide an static image so do not free it.if AField.AsString = 'male' thenOutImage := UniImage1.Picture.Graphicelse if AField.AsString = 'female' thenOutImage := UniImage2.Picture.Graphic;end; end;procedure TMainForm.UniDBGrid1FieldImageURL(const Column: TUniDBGridColumn;
const AField: TField; var OutImageURL: string);
begin
if SameText(AField.FieldName, 'Shift') then
begin
if AField.AsBoolean then
OutImageURL := 'files/sun.jpeg'
else
OutImageURL := 'files/moon.jpeg';
end;end;
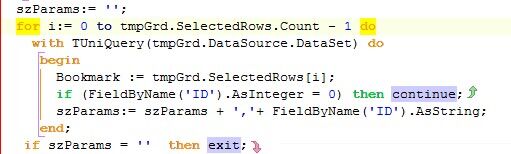
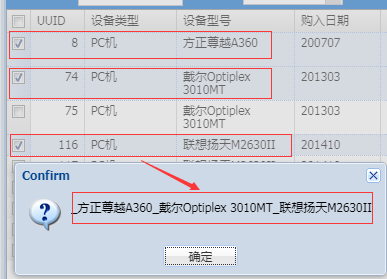
1 2 3 4 5 6 7 8 9 10 | vari:integer;aStr:string;begin for i := 0 to (UniDBGrid1.SelectedRows.Count - 1) do begin UniDBGrid1.DataSource.DataSet.Bookmark := UniDBGrid1.SelectedRows[i]; aStr:=aStr+'_'+ UniDBGrid1.DataSource.DataSet.FieldByName('设备型号').AsString; end; MessageDlg(aStr, mtConfirmation, [mbOK],nil);end; |

vari: Integer;sSelected: string; // 用于存储选中记录的ID或其他唯一标识符 beginif UniDBGrid1.SelectedRows.Count > 0 thenbeginfor i := 0 to (UniDBGrid1.SelectedRows.Count - 1) dobeginUniDBGrid1.DataSource.DataSet.Bookmark := UniDBGrid1.SelectedRows[i];sSelected:=sSelected + '''' +UniDBGrid1.DataSource.DataSet.FieldByName('id').AsString + '''';if i < UniDBGrid1.SelectedRows.Count - 1 thensSelected:=sSelected+',';end;

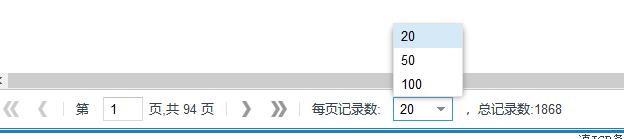
28_UniDBGrid 实现分页,下拉选择每页数据行数,pageSize
https://blog.csdn.net/u012449478/article/details/99678435?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param
29unidbgrid 如何替换某个字段的显示值 比如字段值为0的时候 显示成功 1显示不成功
procedure flagGetText(Sender: TField; var Text: string; DisplayText: Boolean); procedure dbg_cmdlogDrawColumnCell(Sender: TObject; ACol, ARow: Integer; Column: TUniDBGridColumn; Attribs: TUniCellAttribs);
procedure TUniFm_logCmd.flagGetText(Sender: TField; var Text: string;DisplayText: Boolean); beginif Sender.Asinteger = 1 thenText := '成功 'elseText := '失败 '; end;procedure TUniFm_logCmd.dbg_cmdlogDrawColumnCell(Sender: TObject; ACol,
ARow: Integer; Column: TUniDBGridColumn; Attribs: TUniCellAttribs);
begin
if Column.FieldName = 'Flag' then
begin
Column.Field.OnGetText := flagGetText;
end ;
end;
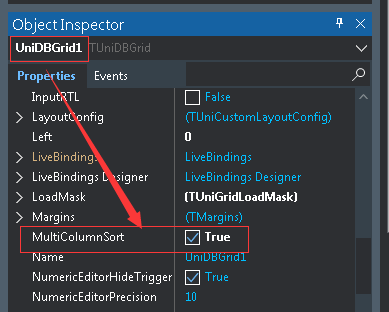
30点击表头,要1534版本以上,多列排序UniDBGrid1MultiColumnSort
UniDBGrid1的排序列要在设计时就要可见,且Sortable设为True

UniDBGrid1的MultiColumnSort设为True


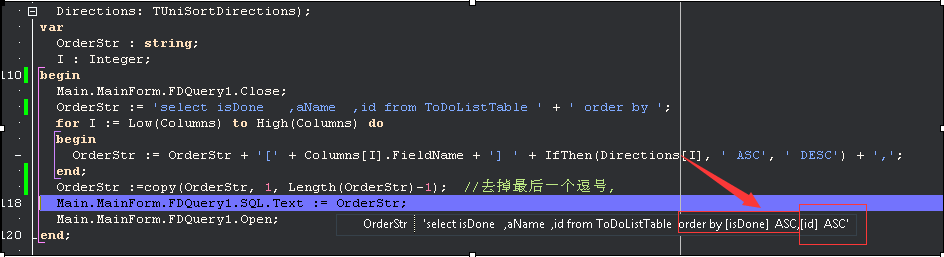
uses System.StrUtils; procedure TMainForm.UniDBGrid1MultiColumnSort(Columns: TUniDBGridColumnArr;Directions: TUniSortDirections); varOrderStr : string;I : Integer; beginMain.MainForm.FDQuery1.Close;OrderStr := 'select isDone ,aName ,id from ToDoListTable ' + ' order by ';for I := Low(Columns) to High(Columns) do beginOrderStr := OrderStr + '[' + Columns[I].FieldName + '] ' + IfThen(Directions[I], ' ASC', ' DESC') + ',';end;OrderStr :=copy(OrderStr, 1, Length(OrderStr)-1); //去掉最后一个逗号,Main.MainForm.FDQuery1.SQL.Text := OrderStr;Main.MainForm.FDQuery1.Open; end;
参与排序的列,标题栏会变色

其实就在是后面添加 Orderby 语句


这一项设成1就是单击,设成2就是双击

同时,Options的dgRowSelect要设为False
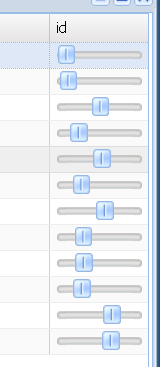
参考自带例子:C:\Program Files (x86)\FMSoft\Framework\uniGUI\Demos\Desktop\Grid - WidgetColumn2

其它设置跟 25]设置某列为进度条显示 只是最后一步

要在设计的界面UniDbgrid就显示所有数据
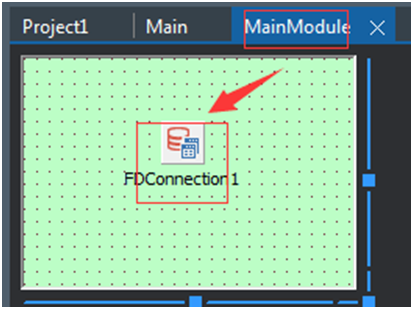
1] 数据库连接


2] 要在设计的界面UniDbgrid就显示所有数据

3]UniDbgrid新增列

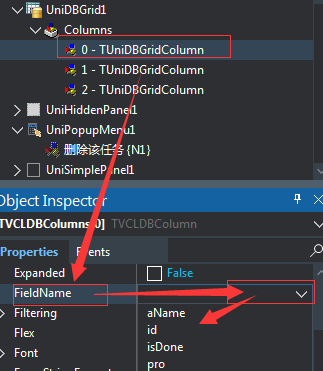
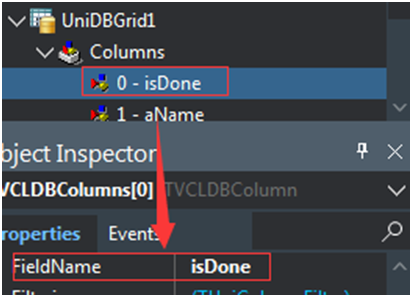
设置FieldName

设置Title的Caption属性

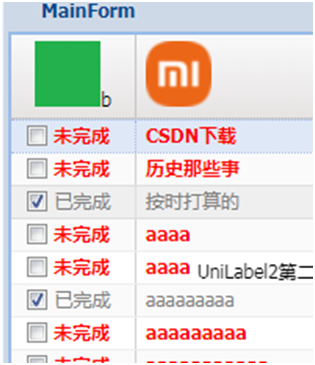
<img src="p.ico" width="42" height="42">b

效果:


35unidbgrid 在锁定列同步锁定视图与数据视图单元格高度同步的问题
因需要在一个表格中需要几个列进行锁定 Column[0].Locked = true ,但当锁定后发现锁定的列行高不会跟随数据视图变化,因数据视图单元格要自动换行,而行数不明确
procedure UniDBGrid1AfterLoad(Sender: TUniCustomDBGrid); begin unisession.AddJS('setTimeout("'+UniDBGrid1.JSName+'.syncLockedWidth();", 100 )'); //锁定列宽高同步 end;
uniDBGrid还有一个属性ForceFit,默认为False,如果设置为True,则按Grid的宽度来调整每列的宽度,正好显示所有列,保证Grid下面不出现左右滑动条。有时候,这种方法更好,正好让Grid按当前界面显示。

只需将 同组的GroupHeader设为相同即可

https://blog.csdn.net/dlboy2018/article/details/108357194
需要在设计的时候连接好数据库,并生成相应的列:
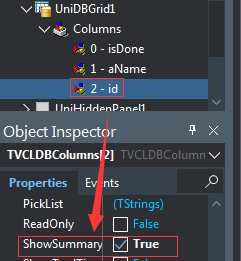
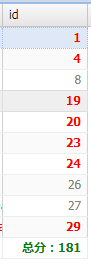
a]只需要先将id列的ShowSummary设置为True,

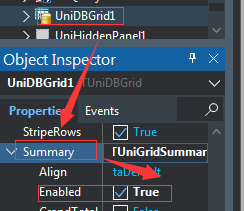
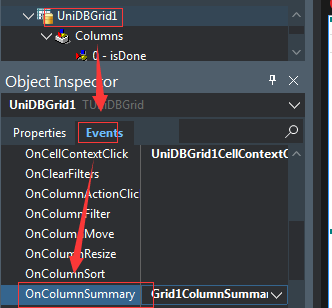
b]再将UniDBGrid1的Summary属性的Enabled设置为True,这里的Align可以设置为taTop


c]再为UniDBGrid1的OnColumnSummary事件添加代码

procedure TMainForm.UniDBGrid1ColumnSummary(Column: TUniDBGridColumn;GroupFieldValue: Variant); beginif Column.FieldName = 'id' thenbegin // if (VarIsNull(Column.AuxValue)) then Column.AuxValue := 0; // Column.AuxValue := VarAsType(Column.AuxValue, varInteger) + Column.Field.AsInteger; // 累加列值 if (Column.AuxValue=NULL) then Column.AuxValue := 0;Column.AuxValue := Column.AuxValue + Column.Field.AsInteger; // 累加列值end; end;
d]OnClumnSummaryResult事件添加代码即可:
procedure TMainForm.UniDBGrid1ColumnSummaryResult(Column: TUniDBGridColumn;GroupFieldValue: Variant; Attribs: TUniCellAttribs; var Result: string); varfontStyle: TFontStyles; beginfontStyle := [fsBold];if (Column.FieldName = 'id') then beginif not(VarIsNull(Column.AuxValue)) then Result := '总分:' + VarAsType(Column.AuxValue, varString); // 显示汇总结果Attribs.Font.Style := fontStyle; //粗体Attribs.Font.Color := clGreen; // 设置颜色end; end;

UniDBGrid1 -> ClientEvents -> ExtEvents [Ext.data.Store[store] ] 加 store.load 函数:
function store.load(sender, records, successful, eOpts) {sender.grid.columnManager.columns.forEach(function(col){col.autoSize()}) }
参考https://www.cnblogs.com/XDSoft/p/18780395
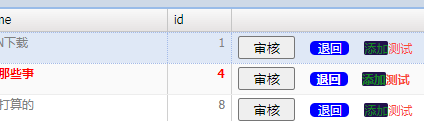
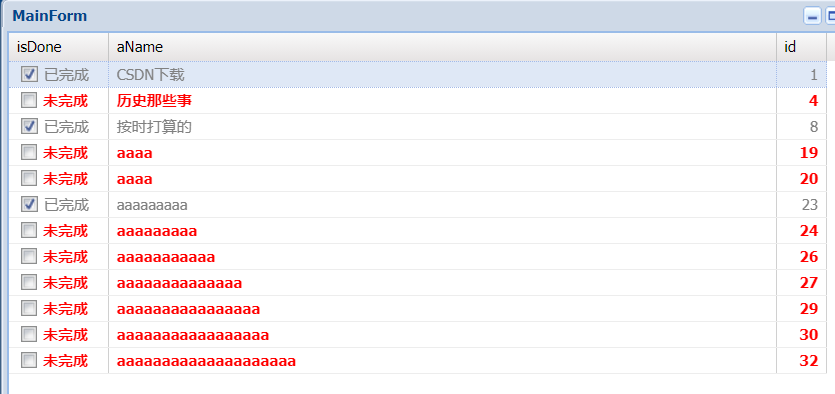
为uniDBGrid设置文字操作栏,如下图的效果,用户点击审核,执行审核代码,点退回,执行退回代码:

对于Web应用界面,这是最常见的方式,那对于我等Delphi开发者来说,基于uniGUI该怎么实现呢?
1]首先,为uniDBGrid准备“操作”这一栏的显示内容,具体说,在数据集中准备好显示的数据。
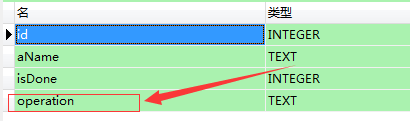
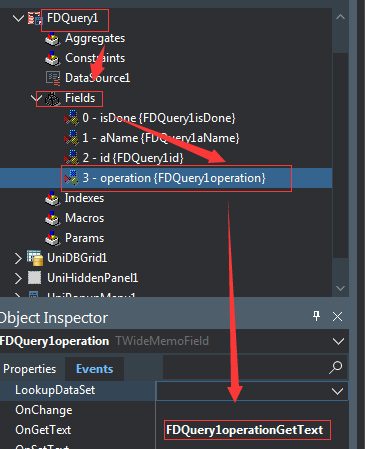
我是为数据集加了一列,叫operation。

2]然后在operation的TField.OnGetText中返回显示的数据:

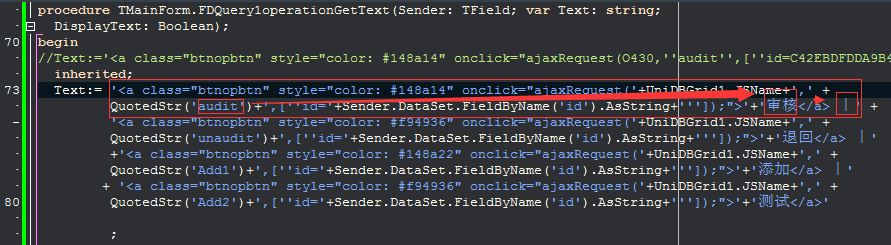
对应的Delphi代码:
procedure TMainForm.FDQuery1operationGetText(Sender: TField; var Text: string;DisplayText: Boolean);
begin
Text:= '<button onclick="ajaxRequest('+UniDBGrid1.JSName+',' +QuotedStr('audit')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+'  审核  </button> |' +
'<a style="color: #000000;border-radius:2px;border: none;background:#cfa14c;" onclick="ajaxRequest('
+UniDBGrid1.JSName+','
+ QuotedStr('Add1')
+',[''aName='+Sender.DataSet.FieldByName('aName').AsString+''']);">'
+'  退回  </a>'
end;

明白上面的原理,可以直接看下面的实际代码了:

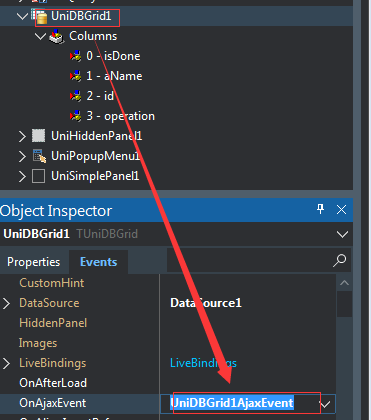
把记录的id传过来了 ,也可以把该行的其他 值 也可以传过来
procedure TMainForm.UniDBGrid1AjaxEvent(Sender: TComponent; EventName: string;Params: TUniStrings); beginif EventName = 'audit' thenbegin//执行audit操作的代码,这里省了...showmessageN(Params['aName'].AsString);end elseif EventName = 'Add1' then
begin
//执行Add1操作的代码,这里省了...
showmessageN(Params['id'].AsString);
end;
end;
procedure TMainForm.UniDBGrid1DblClick(Sender: TObject); begincaption:=UniDBGrid1.Columns[UniDBGrid1.CurrCol].FieldName; end;



43]不显示下面分页栏Pages,WebOptions里的Paged设为False