Vue.js 是一个用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。核心库只关注视图层,既容易上手,又适合与第三方库或已有项目整合 。
HTML: 超文本标记语言,网页结构的基础。
CSS: 层叠样式表,用于描述HTML文档的表现。
JavaScript: 前端编程的核心语言,Vue.js的主要构建工具。
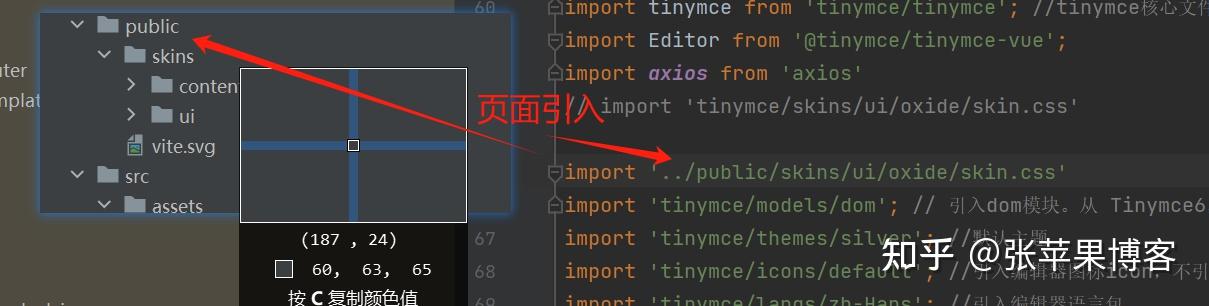
通过导入外部库
Vue的核心概念
-
组件化开发
组件是Vue应用的基本构建块。每个组件都有自己的模板、逻辑和样式,使得代码更加模块化和易于维护。 -
数据绑定
Vue通过双向数据绑定机制,使数据模型和视图保持同步。这意味着当你更新数据时,视图会自动更新,反之亦然。 -
指令
指令是带有“v-”前缀的特殊属性,用于在DOM上执行特定功能。例如,v-if用于条件渲染,v-for用于列表渲染。 -
事件处理
Vue提供了简单而强大的事件处理系统,允许轻松地监听和响应用户交互。
<div id="app"><p>{{ count }}</p><button v-on:click="increment">增加</button>
</div><script>
new Vue({el: '#app',data: {count: 0},methods: {increment() {this.count++;}}
});
</script>