UI化的Browser-use
拉项目下来:
git clone https://github.com/browser-use/web-ui.git # 拉取项目
依次安装依赖:
# pip install browser-use# playwright install# pip install -r requirements.txt
重新搞个配置文件.env:
OPENAI_ENDPOINT=https://api.openai.com/v1
OPENAI_API_KEY=ANTHROPIC_API_KEY=
ANTHROPIC_ENDPOINT=https://api.anthropic.com
GOOGLE_API_KEY=AZURE_OPENAI_ENDPOINT=
AZURE_OPENAI_API_KEY=
AZURE_OPENAI_API_VERSION=2025-01-01-previewDEEPSEEK_ENDPOINT=https://api.deepseek.com
DEEPSEEK_API_KEY=xxxxMISTRAL_API_KEY=
MISTRAL_ENDPOINT=https://api.mistral.ai/v1
OLLAMA_ENDPOINT=http://localhost:11434
ALIBABA_ENDPOINT=https://dashscope.aliyuncs.com/compatible-mode/v1
ALIBABA_API_KEY=MOONSHOT_ENDPOINT=https://api.moonshot.cn/v1
MOONSHOT_API_KEY=# Set to false to disable anonymized telemetry
ANONYMIZED_TELEMETRY=false# LogLevel: Set to debug to enable verbose logging, set to result to get results only. Available: result | debug | info
BROWSER_USE_LOGGING_LEVEL=info# Chrome settings
CHROME_PATH="C:\Users\xxx\AppData\Local\Google\Chrome\Application\chrome.exe" #换一下自己的路径
CHROME_USER_DATA=
CHROME_DEBUGGING_PORT=9222
CHROME_DEBUGGING_HOST=localhost
# Set to true to keep browser open between AI tasks
CHROME_PERSISTENT_SESSION=false
CHROME_CDP=
# Display settings
# Format: WIDTHxHEIGHTxDEPTH
RESOLUTION=1920x1080x24
# Width in pixels
RESOLUTION_WIDTH=1920
# Height in pixels
RESOLUTION_HEIGHT=1080# VNC settings
VNC_PASSWORD=youvncpassword
① 选择大模型,配置中支持了Gemini、OpenAI、Azure 等
② 配置自己的Chrome_path
启动:
python webui.py --ip 127.0.0.1 --port 7788
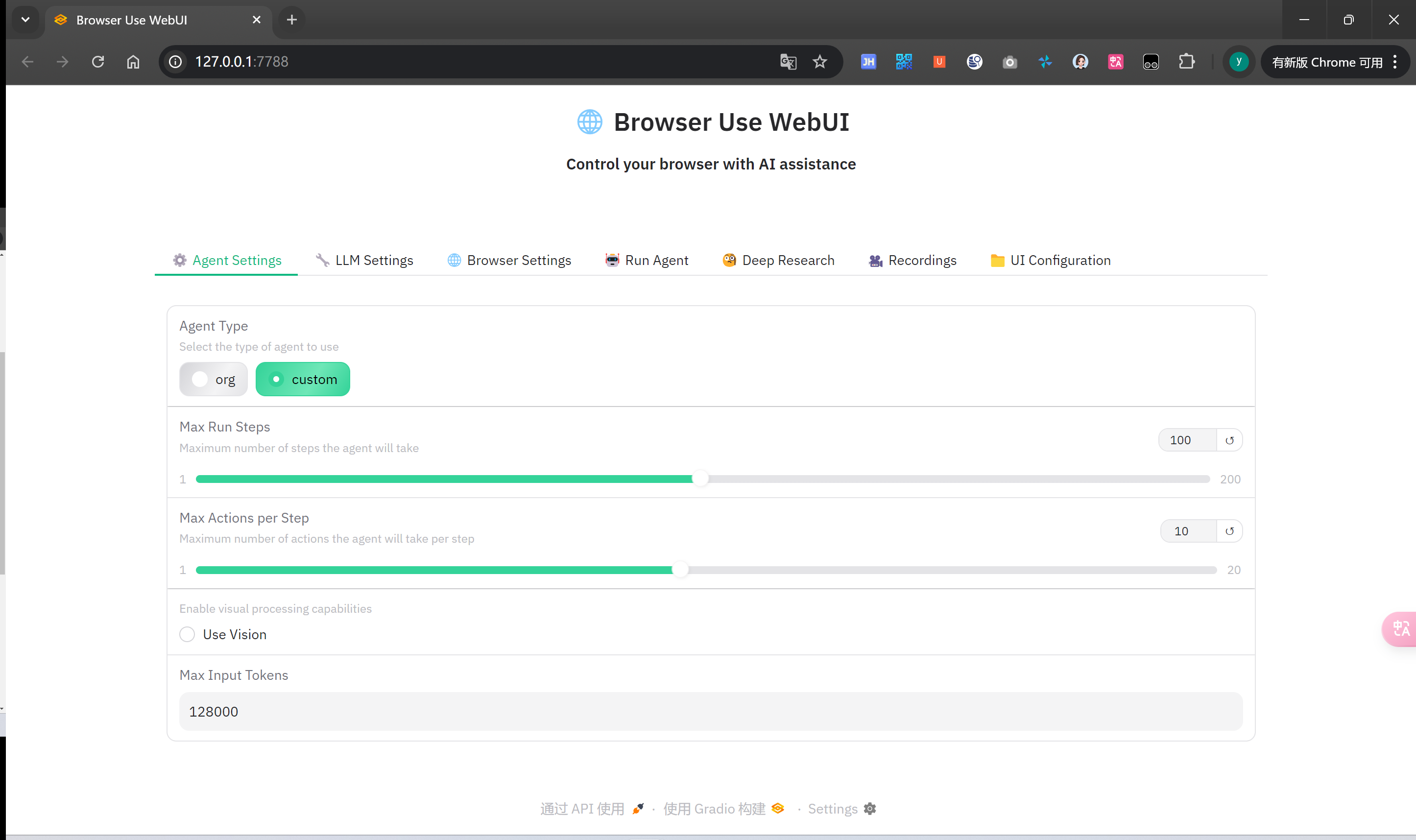
启动后界面如下:

如果自己选择的大模型支持视觉输入,那么就勾选Enable visual processing capabilities 选项中的 use vision
那么比如ds,是不支持的,因此去掉勾选即可
在LLM Settings中选择大模型:

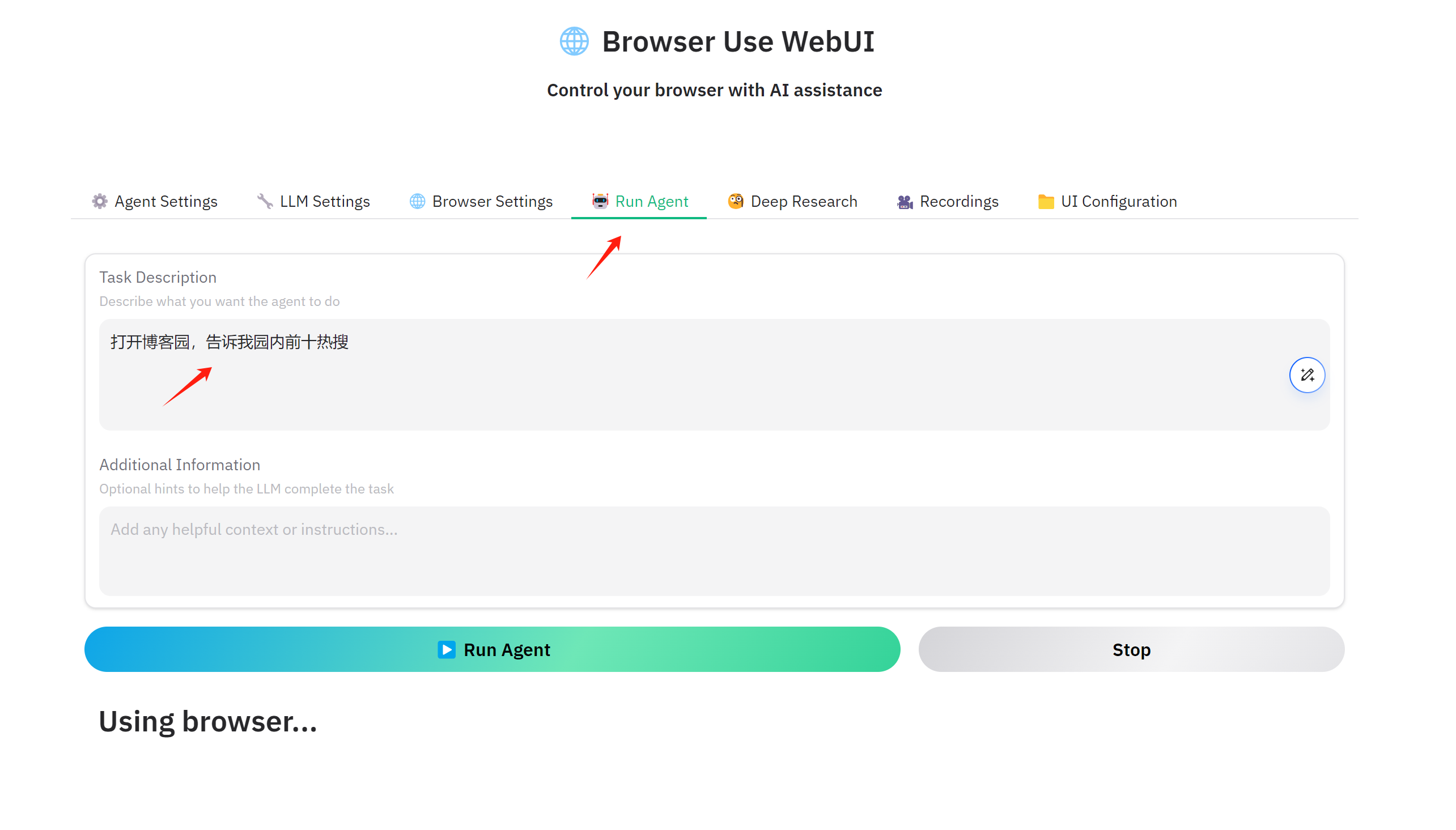
ok,完成配置后,就可以切到Run Agent中输入提示词,调用浏览器工作了

它会自动拉起浏览器进行工作,如图:

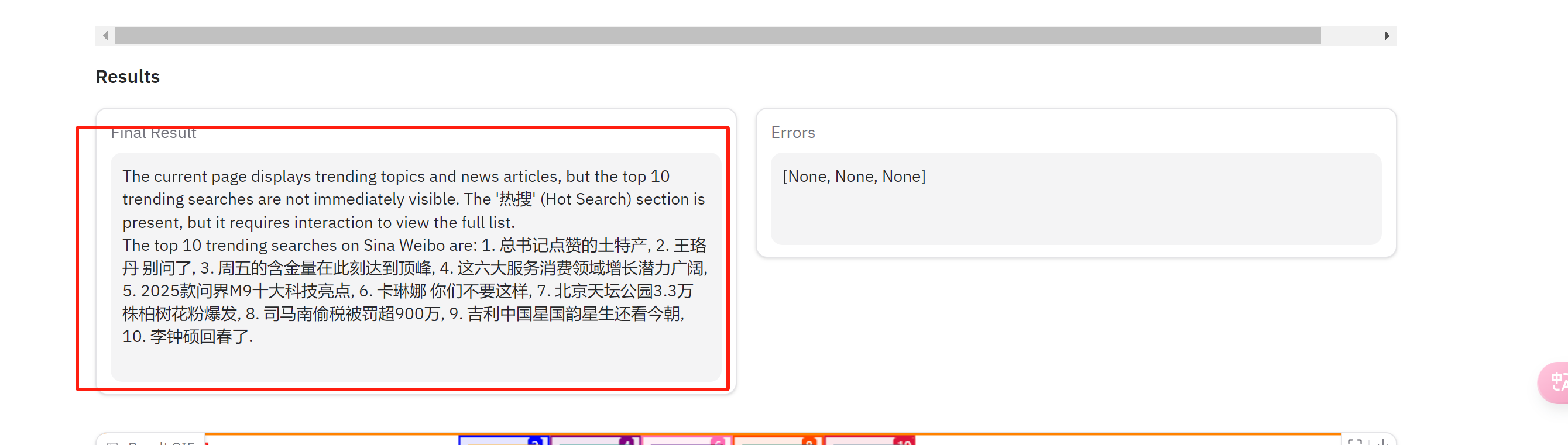
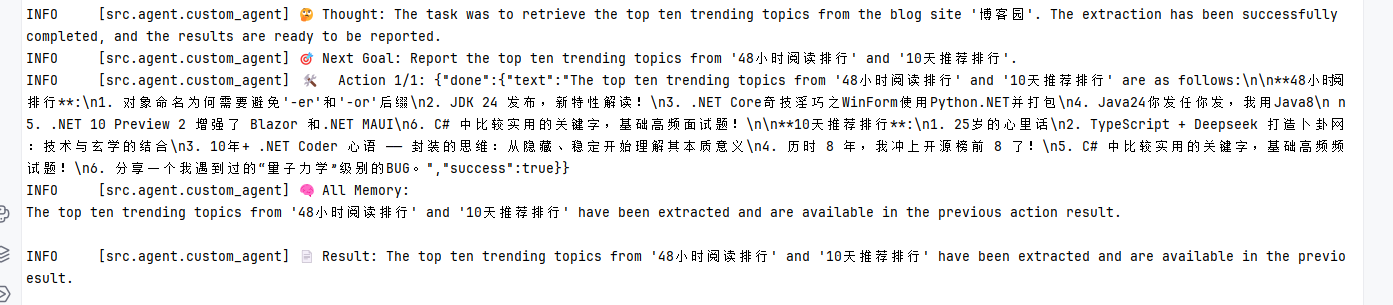
执行完成之后,下滑 会有results,以及执行的results gif;犹豫博客园没有热搜定义,只有48小时阅读排行和10天推荐排行,因此看起来results不是很准确;因此需要更换提示词,比如“告诉我博客园48小时阅读排行的内容”之类

再搜一下weibo试试,看看results中会不会给出精确的结果;基本上是个比较精确的结果