一、安装依赖
npm install sass-embedded
二、配置全局变量
1、新建文件
src/styles/variables.scss
2、配置Vite
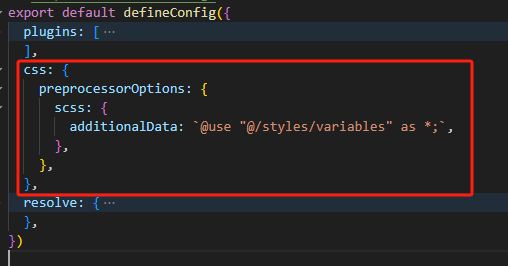
修改 vite.config.js
css: {preprocessorOptions: {scss: {additionalData: `@use "@/styles/variables" as *;`,},},},

3、测试使用
a、在variables.scss文件中创建全局变量
// 全局变量 // 颜色变量 $primary-color: #42b983; $base-color: red;
注意:sass定义和使用全局变量使用 $
b、使用
<style lang="scss" scoped> .test{h2{color: $primary-color;} }</style>