Vue 路由 Vue router
path: name: component: redirect: children: meta:
在Web开发中,特别是在使用Vue.js这类现代前端框架时,经常会涉及到路由和组件的组织方式。你提到的路径(path)、名称(name)、组件(component)、重定向(redirect)、子路由(children)和元信息(meta)是Vue Router中路由配置的关键部分。下面我将分别解释这些属性:
1. path
path属性定义了路由的路径。这是用户在浏览器地址栏中输入的URL的一部分,用于匹配对应的路由。例如:
2. name
name属性为路由定义一个名称,这样可以在编程式导航时通过名称引用路由,而不是通过路径。例如:
3. component
component属性指定了当路由匹配成功时应该渲染的组件。例如:
这里About是一个Vue组件。
4. redirect
redirect属性用于定义一个重定向规则。当用户访问某个路由时,会自动重定向到另一个路由。例如:
或者更复杂的重定向:
5. children
children属性用于定义嵌套路由。这对于构建具有多级结构的应用程序非常有用。例如:
这里UserProfile和UserPosts组件将作为/user/profile和/user/posts的子路由被渲染。
6. meta
meta字段允许你定义一个对象,用于存储额外的信息,这些信息可以在路由守卫或全局导航守卫中访问,用于权限控制或其他自定义逻辑。例如:
在路由守卫中,你可以检查这些元信息来决定是否允许访问:
通过这些配置,Vue Router 提供了一种灵活而强大的方式来管理前端路由和组件的映射关系。
path: "/",name: 'Layout',component: () => import('@/components/MenuLayout'),redirect: "/welcome",children: [{path: 'welcome',component: () => import('@/pages/Welcome'),meta: { requireAuth: true, userType: REGULAR_USER }},{path: 'help',component: () => import('@/pages/Help'),meta: { requireAuth: true, userType: REGULAR_USER }}]
==================================================
Vue Router的使用
1.安装 npm install vue-router -s
2.在src目录下创建router目录,接着创建index.js文件
3.在index.js文件中引入Vue以及路由 import VueRouter from ‘vue-router’
4.挂载路由 Vue.use(VueRouter)
5.创建路由对象并配置路由规则 const router = new VueRouter({routes: [{ path: ‘/home’, component: Home }]})
6.将路由对象传递给路由实例,在main.js文件路由实例中添加router
7.在app.vue中预留路由出口
index.js文件
// 引入依赖 import Vue from "vue"; import VueRouter from "vue-router" import Home from "../components/Home.vue" // 挂载 Vue.use(VueRouter) // 创建实例并配置 const router = new VueRouter({routes: [{ path: '/', redirect: '/home' },{ path: '/home', component: Home }] });// 导出 export default router
main.js文件
new Vue({// 让 vue 知道我们的路由规则 router,render: h => h(App), }).$mount('#app')
app.vue文件
<div id="app"><router-view></router-view> </div>
注意:vue-router版本选择
链接:https://blog.csdn.net/xh888zw/article/details/124468921
=========================================
路由中有三个基本的概念 route, routes, router。
1, route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, about按钮 => about 内容, 这是另一条路由。
2, routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { about按钮 => about 内容}]
3, router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。
4,客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,about 中的内容全部隐藏,反之也是一样。
在vue-router中, 我们看到它定义了两个标签<router-link> 和<router-view>来对应点击和显示部分。
<router-link> 就是定义页面中点击的部分,
<router-view> 定义显示部分,就是点击后,区配的内容显示在什么地方。
所以 <router-link> 还有一个非常重要的属性 to,定义点击之后,要到哪里去, 如:<router-link to="/home">Home</router-link>
https://blog.csdn.net/qq_42268364/article/details/100021721
=========================================
视频介绍 router-view :
https://www.bilibili.com/video/BV1pE411L75D/
=========================================
this.$router.push()两种常见用法
1、路由传值 this.$router.push()
(1) 想要导航到不同的URL,使用router.push()方法,这个方法会向history栈添加一个新纪录,所以,当用户点击浏览器后退按钮时,会回到之前的URL
(2)当点击 <router-link> 时,这个方法会在内部调用,即点击 <router-link :to="..."> 等同于调用 router.push(...)
a) 声明式:<router-link :to="...">
b) 编程式:router.push(...)
c) 该方法的参数可以是一个字符串路径,或者一个描述地址的对象。
// 字符串
router.push('home')// 对象
this.$router.push({path: '/login?url=' + this.$route.path});// 命名的路由
router.push({ name: 'user', params: { userId: 123 }})// 带查询参数,变成/backend/order?selected=2
this.$router.push({path: '/backend/order', query: {selected: "2"}});// 设置查询参数
this.$http.post('v1/user/select-stage', {stage: stage}).then(({data: {code, content}}) => {if (code === 0) {// 对象this.$router.push({path: '/home'});}else if(code === 10){// 带查询参数,变成/login?stage=stagethis.$router.push({path: '/login', query:{stage: stage}});}
});// 设计查询参数对象
let queryData = {};
if (this.$route.query.stage) {queryData.stage = this.$route.query.stage;
}
if (this.$route.query.url) {queryData.url = this.$route.query.url;
}
this.$router.push({path: '/my/profile', query: queryData});

2、获取参数的两种常用方法:params和query
(1)由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
及通过路由配置的name属性访问

this.$router.push({name:"menuLink",params:{alert:"页面跳转成功"}})
(2)在目标页面通过this.$route.params获取参数:
<p>提示:{{this.$route.params.alert}}</p>
(3)在目标页面通过this.$route.query 获取参数
//传值
this.$router.push({path:"/menLink",query:{alert:"页面跳转成功"}})//用query获取值
<p>提示:{{this.$route.query.alert}}</p>
两种方式的区别是query传参的参数会带在url后边展示在地址栏,params传参的参数不会展示到地址栏。需要注意的是接收参数的时候是route而不是router。两种方式一一对应,名字不能混用
https://blog.csdn.net/qq_42552857/article/details/118678031
=========================================
https://blog.csdn.net/xh888zw/article/details/124468921
https://blog.csdn.net/weixin_47124112/article/details/126730114
https://zhuanlan.zhihu.com/p/204946145
======================================
Vue Router的嵌套路由
说明
本文介绍Vue Router的嵌套路由的用法。
嵌套路由就是父路由里面嵌套他的子路由,父路由有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套。(router-view必须要有,否则点击了router-link后,路径会变化,但页面不改变)。
使用场景
嵌套路由用于实现页中页效果。例如:
用户页面中,有登录页面和注册页面,这两个页面通过标签切换。
此时:用户页面是父路由,登录和注册页面是子路由
后台管理页面中,布局都是同一套,只是中间的内容部分改变。(例如:vue-element-admin)
此时:整个布局是父路由,中间的内容页面是子路由。
官网网址
https://router.vuejs.org/zh/guide/essentials/nested-routes.html
示例
需求:写一个用户页面,里边有登录页面和注册页面,这两个页面通过标签切换。
路由配置
router/index.js
import Vue from 'vue'import VueRouter from 'vue-router'import User from '../views/user/User'import Login from '../views/user/Login'import Register from '../views/user/Register'Vue.use(VueRouter)const routes = [{path: '/',name: 'Home',redirect: User},{path: '/user',name: 'User',component: User,children: [{path: 'login',name: 'Login',component: Login},{path: 'register',name: 'Register',component: Register}]}]const router = new VueRouter({routes})export default router
用户页面(父页面)
User.vue
<template><div class="outer"><h2>这是用户页面</h2><router-link :to="{name: 'Login'}">登录</router-link> |<router-link :to="{name: 'Register'}">注册</router-link><router-view></router-view></div></template><script>export default {name: 'User'}</script><style scoped>.outer {margin: 20px;border: 2px solid red;padding: 20px;}</style>
登录页面(子页面)
Login.vue
<template><div class="outer"><h3>这是登录页面</h3></div></template><script>export default {name: 'Login'}</script><style scoped>.outer {margin: 20px;border: 2px solid blue;padding: 20px;}</style>
注册页面(子页面)
Register.vue
<template><div class="outer"><h3>这是注册页面</h3></div></template><script>export default {name: 'Register'}</script><style scoped>.outer {margin: 20px;border: 2px solid blue;padding: 20px;}</style>
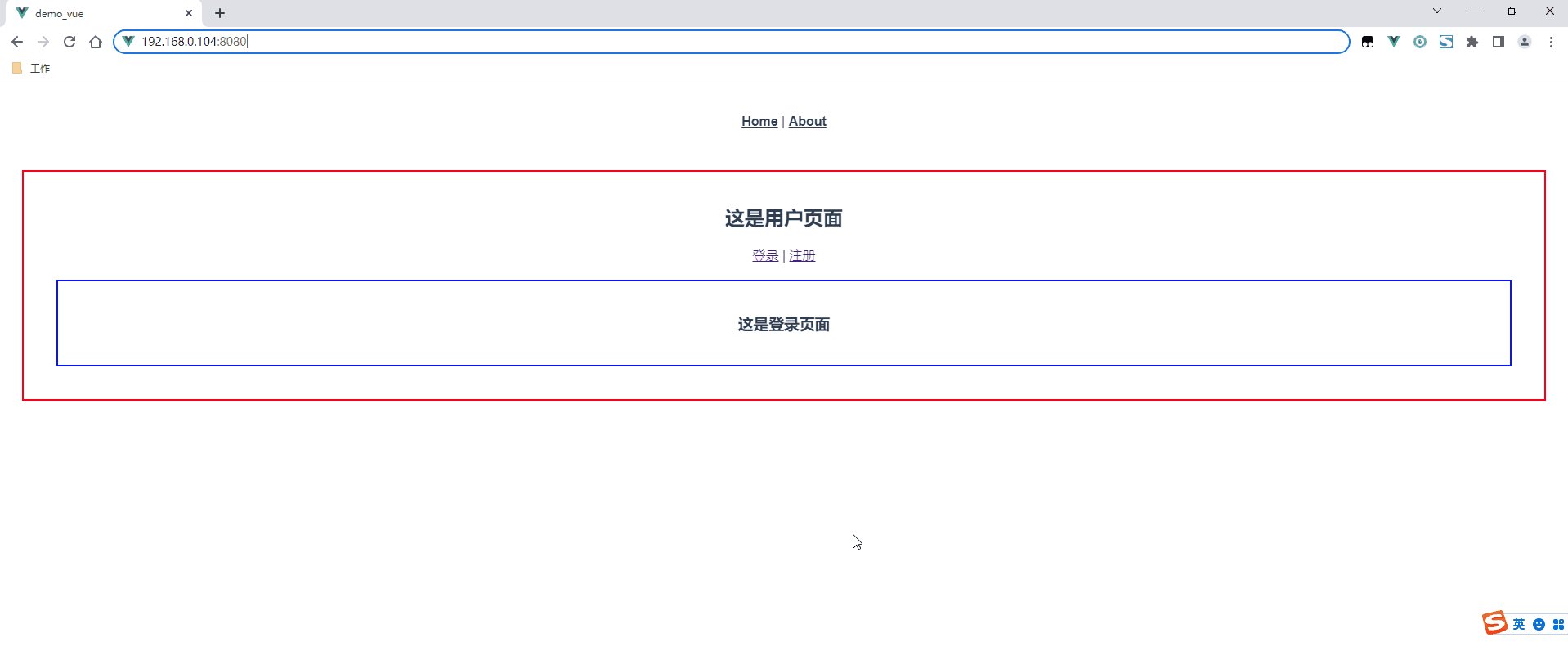
测试
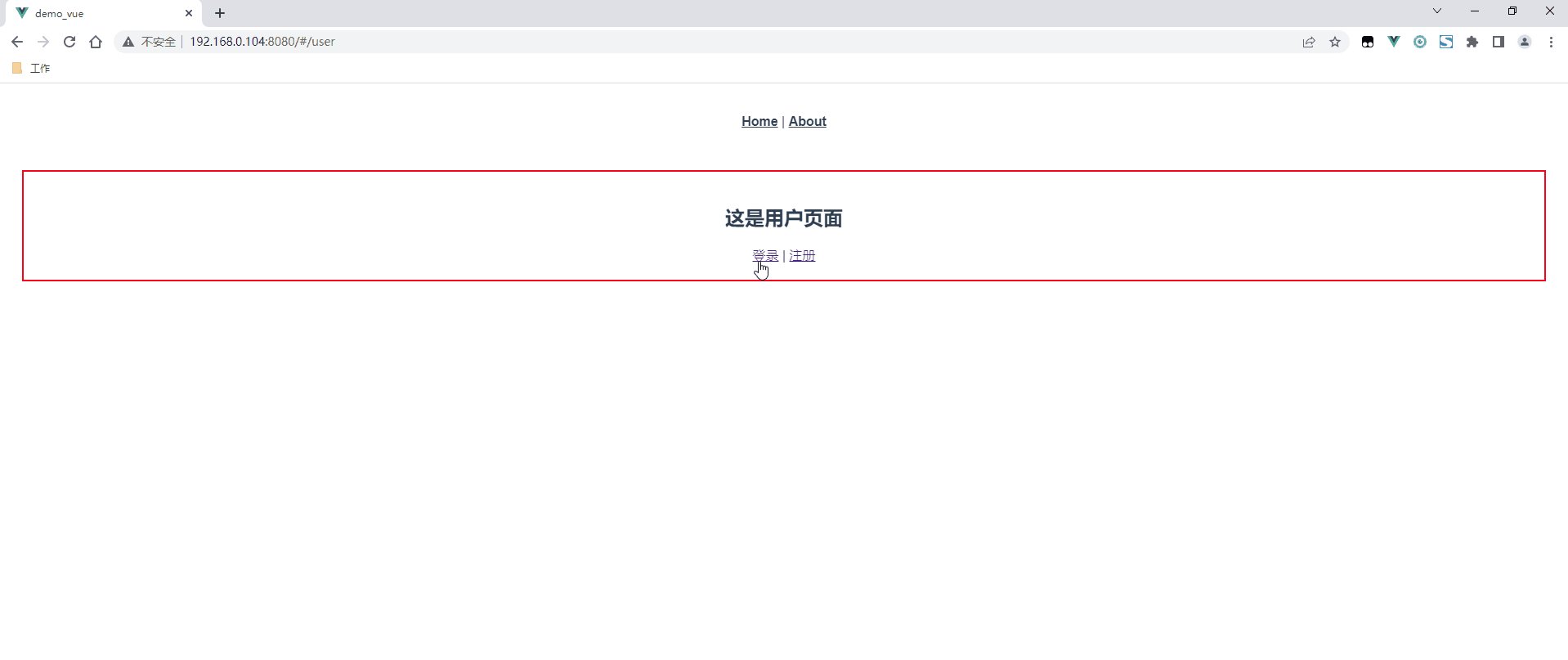
访问:http://192.168.0.104:8080/
结果:

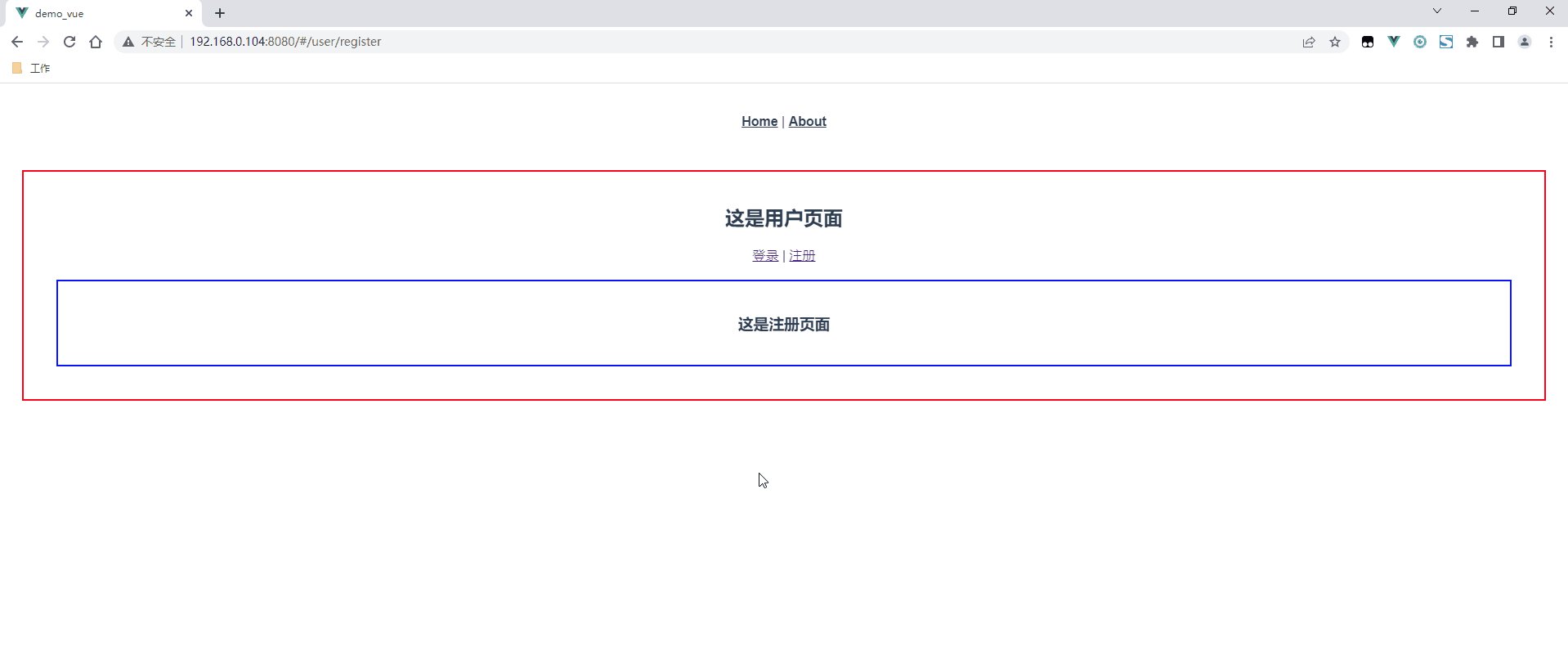
点击“登录”/“注册”:
子路由的path前加“/”
如果子路由的path的最前边有“/”,则不需要加父路由的路径即可访问此子组件。
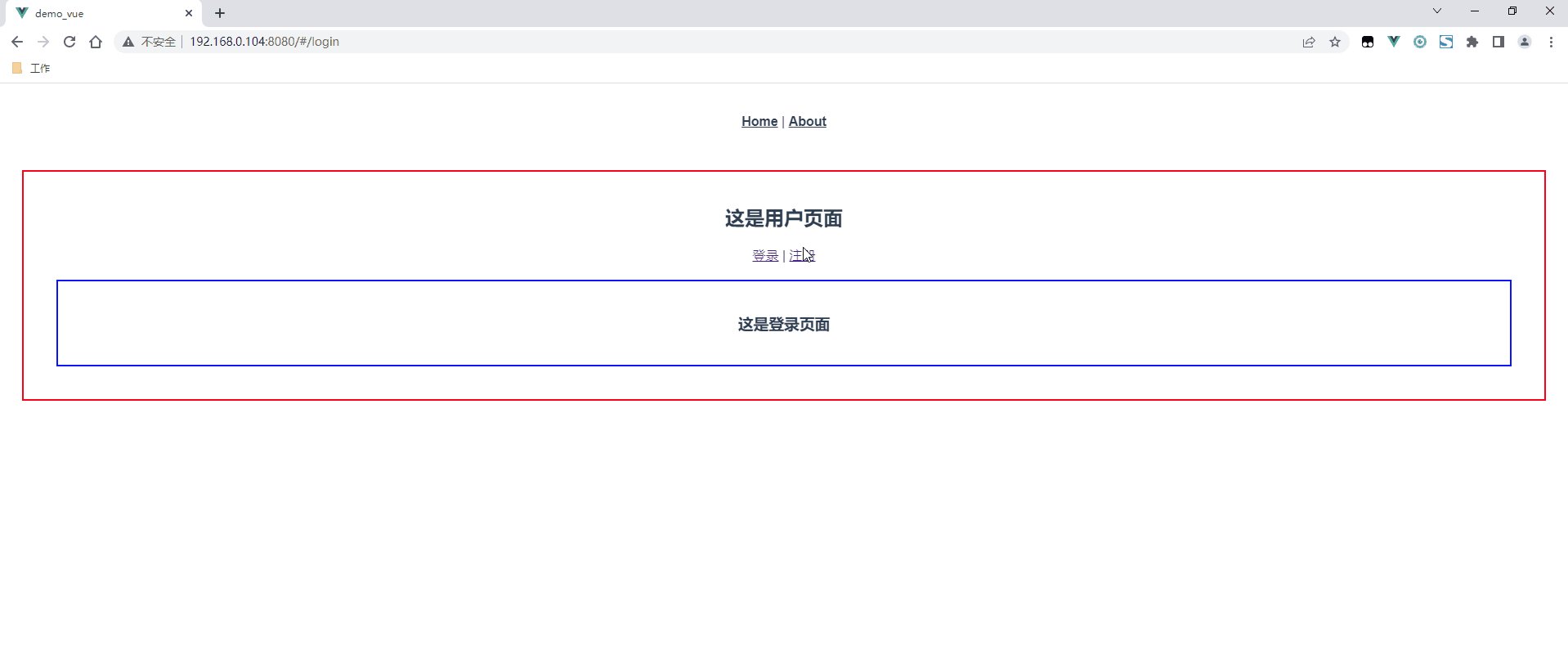
例如,修改上边的“路由配置”,将path: 'login',改为path: '/login',则登录页面可以这样访问:
http://192.168.0.104:8080/#/login
示例
router/index.js:
import Vue from 'vue'import VueRouter from 'vue-router'import User from '../views/user/User'import Login from '../views/user/Login'import Register from '../views/user/Register'Vue.use(VueRouter)const routes = [{path: '/',name: 'Home',redirect: User},{path: '/user',name: 'User',component: User,children: [{path: '/login',name: 'Login',component: Login},{path: 'register',name: 'Register',component: Register}]}]const router = new VueRouter({routes})export default router
测试

链接:https://blog.csdn.net/feiying0canglang/article/details/126196561
======================================