系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
第二章 使用Vue3、Element-plus菜单组件构建菜单
第三章 使用Vue3、Element-plus走马灯组件构建轮播图
第四章 使用Vue3、Element-plus tabs组件构建选项卡功能
[第五章 使用Vue3、Element-plus菜单组件构建组图文章]
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的tabs组件选项卡功能
- 1.1、tabs 组件
- 1.2、基础用法
- 1.3、卡片风格的标签
- 1.4、标签位置的设置
- 1.5、Tabs 属性
- 1.6、Tabs 事件
- 2、博物馆管理系统数据展示
- 2.1、产品原型图
- 2.2、准备mock数据
- 2.3、通过axios加载数据
- 总结
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的tabs组件选项卡功能
- 1.1、tabs 组件
- 1.2、基础用法
- 1.3、卡片风格的标签
- 1.4、标签位置的设置
- 1.5、Tabs 属性
- 1.6、Tabs 事件
- 2、博物馆管理系统数据展示
- 2.1、产品原型图
- 2.2、准备mock数据
- 2.3、通过axios加载数据
- 总结

前言
在第一章节,我们把博物馆管理系统打了个地基,基本的产品架构和框架已经都落实到位;
第二章节,使用Vue3、Element-plus菜单组件构建顶部区域的菜单,包括父子菜单;
第三章节,使用Vue3、Element-plus走马灯组件构建轮播图;
本章节,我们做1件事:使用Vue3、Element-plus tabs组件构建选项卡功能
1、学习Element-plus 的tabs组件选项卡功能
1.1、tabs 组件
分隔内容上有关联但属于不同类别的数据集合。
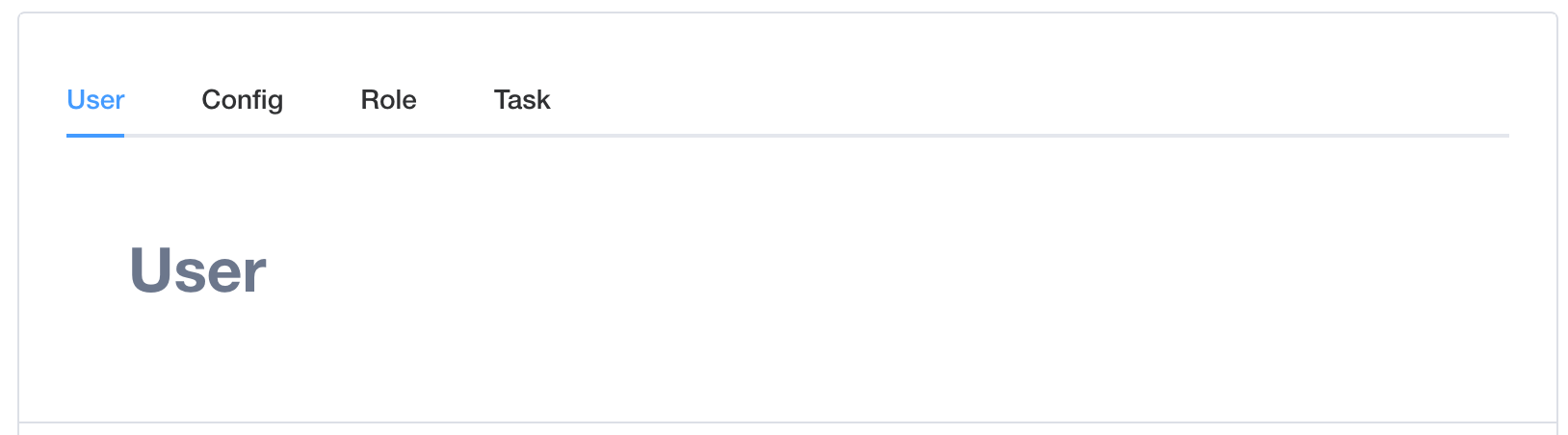
1.2、基础用法
基础的、简洁的标签页。
Tabs 组件提供了选项卡功能, 默认选中第一个标签页,你也可以通过 value 属性来指定当前选中的标签页。
<template><el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane label="User" name="first">User</el-tab-pane><el-tab-pane label="Config" name="second">Config</el-tab-pane><el-tab-pane label="Role" name="third">Role</el-tab-pane><el-tab-pane label="Task" name="fourth">Task</el-tab-pane></el-tabs>
</template>....................
</el-menu>

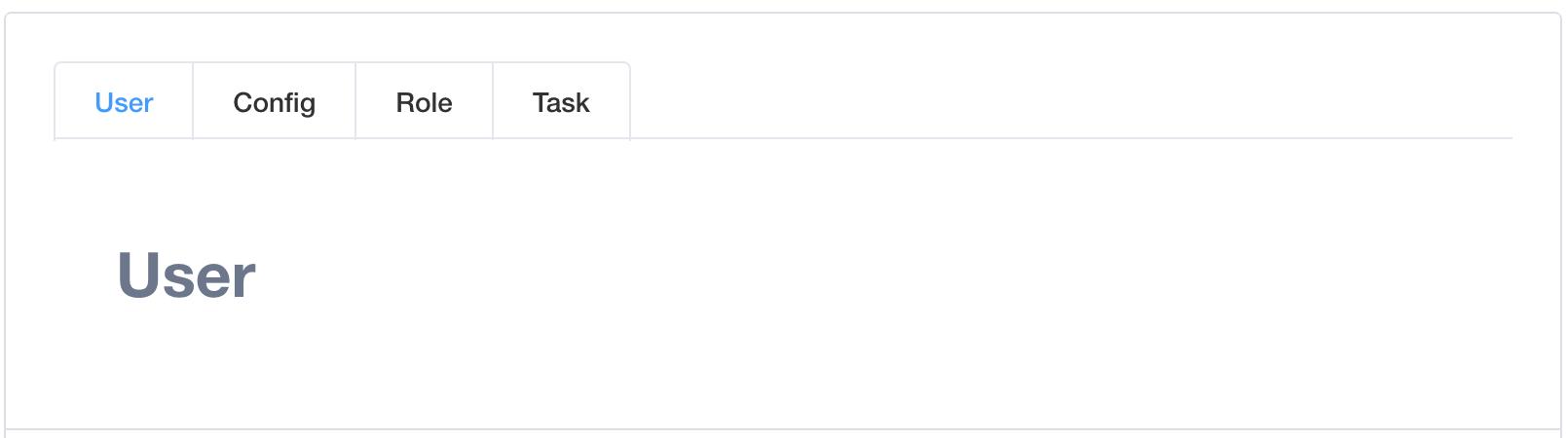
1.3、卡片风格的标签
可以设置具有卡片风格的标签。
只需要设置 type 属性为 card 就可以使选项卡改变为标签风格。
<template><el-tabs v-model="activeName" type="card" @tab-click="handleClick"><el-tab-pane label="User" name="first">User</el-tab-pane><el-tab-pane label="Config" name="second">Config</el-tab-pane><el-tab-pane label="Role" name="third">Role</el-tab-pane><el-tab-pane label="Task" name="fourth">Task</el-tab-pane></el-tabs>
</template>....................
</el-menu>

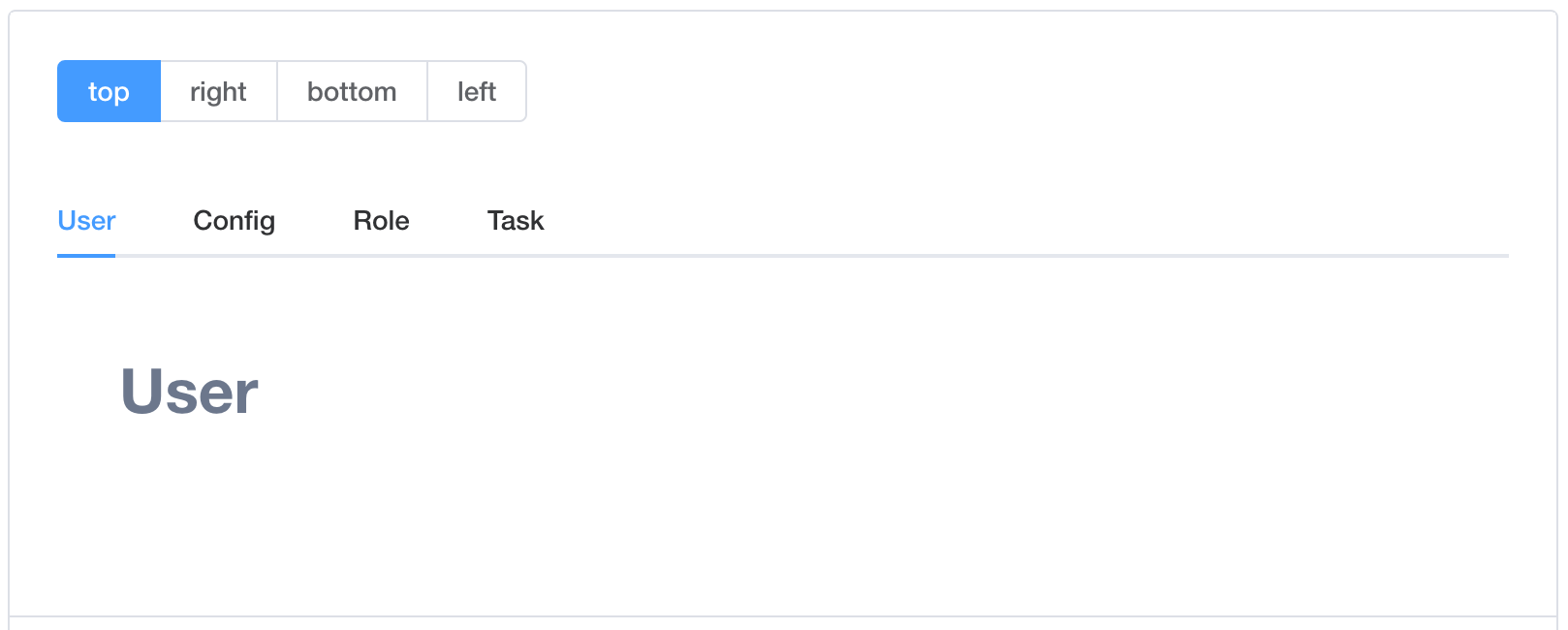
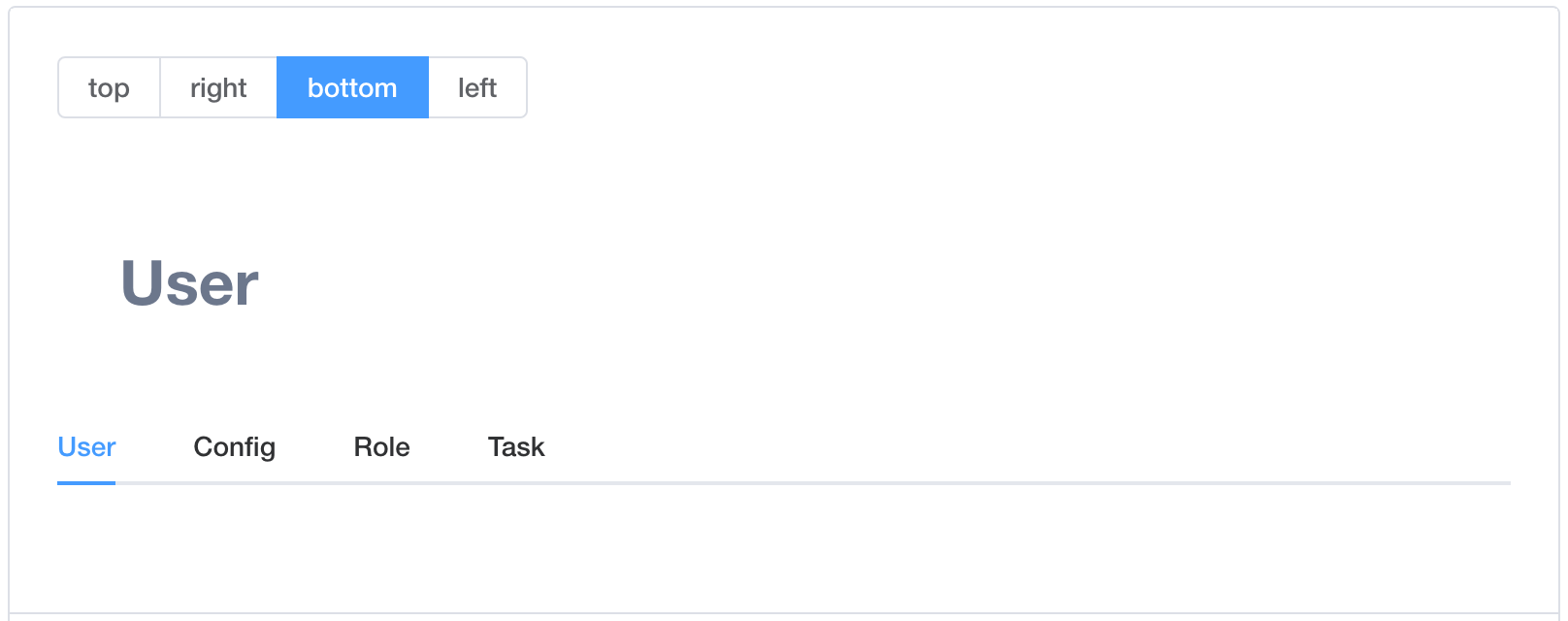
1.4、标签位置的设置
可以通过 tab-position 设置标签的位置
标签一共有四个方向的设置 tabPosition=“left|right|top|bottom”


1.5、Tabs 属性
| 属性名 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| model-value / v-model | 绑定值,选中选项卡的 name | string / number | — | 第一个选项卡的 name |
| type | 风格类型 | string | card/border-card | — |
| closable | 标签是否可关闭 | boolean | — | false |
| addable | 标签是否可增加 | boolean | — | false |
| editable | 标签是否同时可增加和关闭 | boolean | — | false |
| tab-position | 选项卡所在位置 | string | top/right/bottom/left | top |
| stretch | 标签的宽度是否自撑开 | boolean | — | false |
| before-leave | 切换标签之前的钩子函数, 若返回 false 或者返回被 reject 的 Promise,则阻止切换。 | Function(activeName, oldActiveName) | — | — |
1.6、Tabs 事件
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| tab-click | tab 被选中时触发 | (pane: TabsPaneContext, ev: Event) |
| tab-change | activeName 改变时触发 | (name: TabPaneName) |
| tab-remove | 点击 tab 移除按钮时触发 | (name: TabPaneName) |
| tab-add | 点击 tab 新增按钮时触发 | — |
| edit | 点击 tab 的新增或移除按钮后触发 | (paneName: TabPaneName |
2、博物馆管理系统数据展示
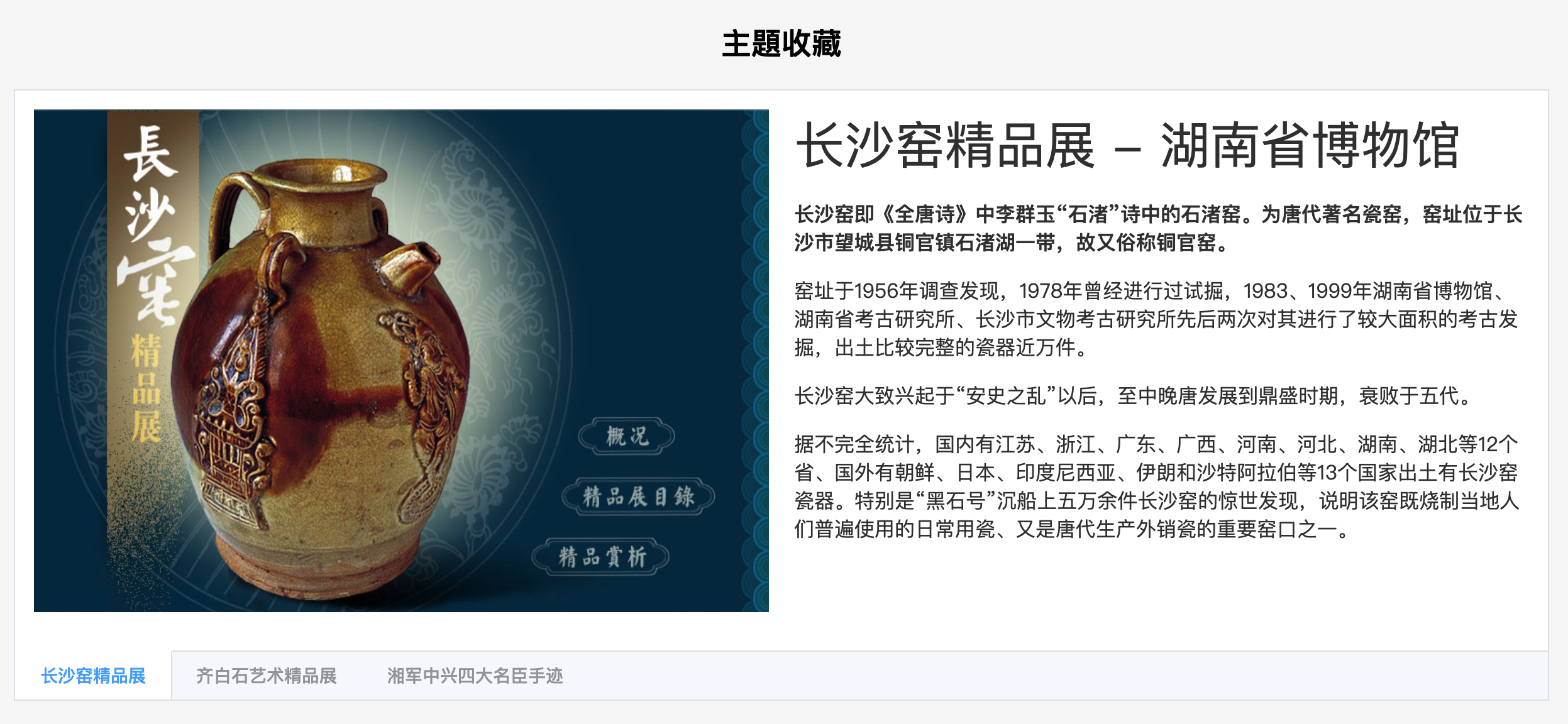
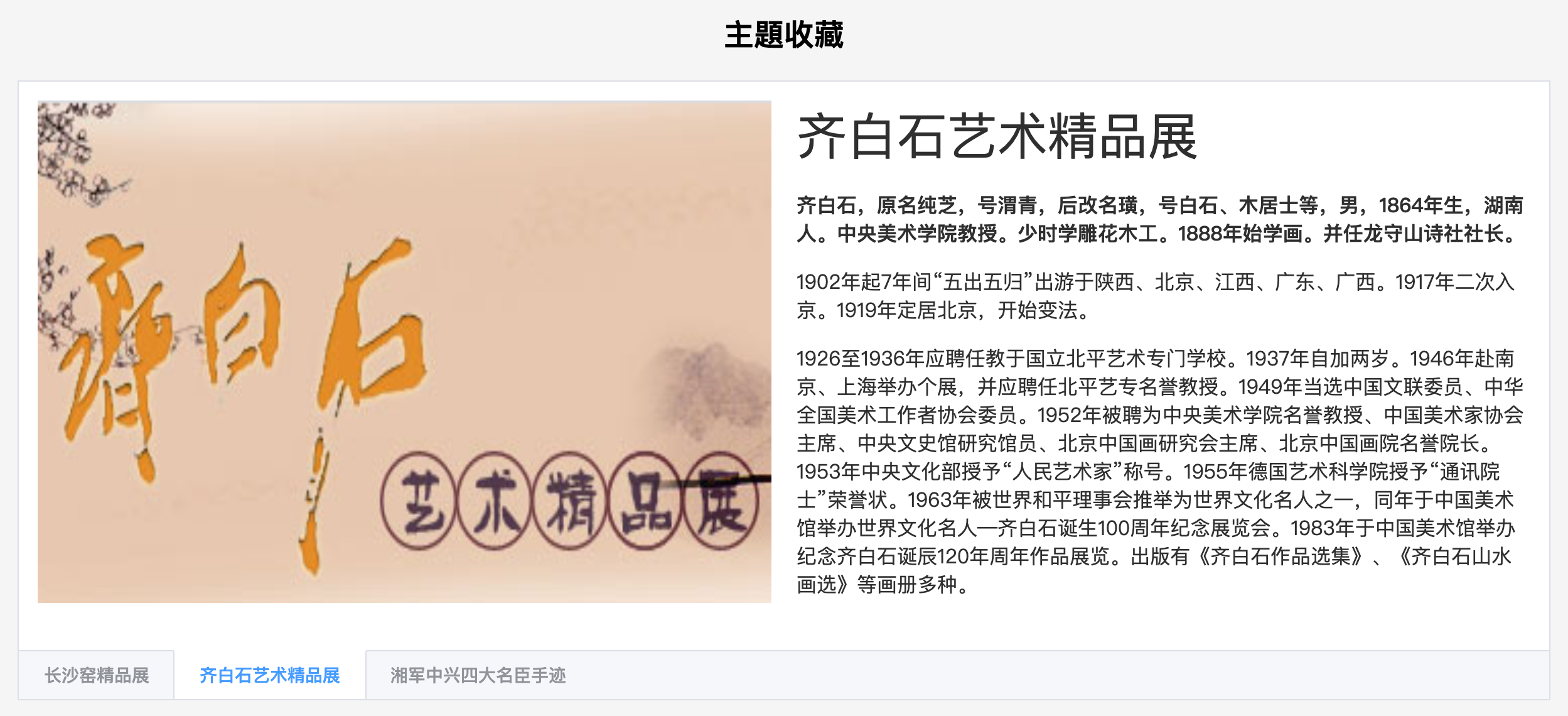
2.1、产品原型图



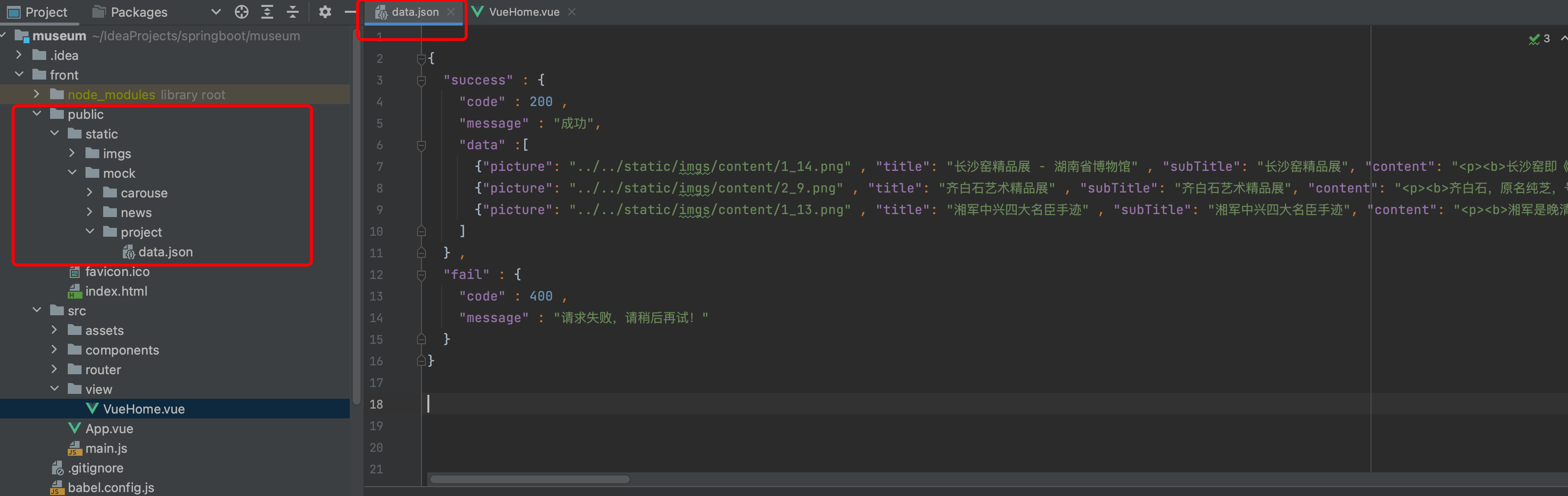
2.2、准备mock数据
mock数据是JSON格式的数据,会使用axios去加载,解析后放置到tabs组件里去显示

2.3、通过axios加载数据
<template><div class="main-box"><div class="main"><!-- 经典产品 --><div style="text-align: center;margin: 60px 2px 20px 2px"><h1>主題收藏</h1>
<!-- <div style="margin: 20px 0 ; color: #6a737d"><h3>我们的产品后端主要基于Java+Mysql+Redis+SpringCloud alibaba技术实现,前端使用了Vue3、Router、Axios、Echarts等技术</h3></div>--><!-- 项目介绍 Tab --><div style="margin: 20px 0; text-align: left; "><el-tabs tab-position="bottom" type="border-card" class="demo-tabs" ><el-tab-pane v-for="item in carouseProjectData" :label="item.subTitle" ><el-row :gutter="20"><el-col :span="12"> <img :src="item.picture" style="width: 100%;height: 400px;" alt=""/></el-col><el-col :span="12"><div class="title">{{item.title}}</div><div class="subTitle"><p v-html="item.content"> </p></div></el-col></el-row></el-tab-pane></el-tabs></div></div><!-- 经典产品END --></div></div>
</template><script>import axios from "axios";export default {name: 'VueHome',data() {return { carouseProjectData: [], }},created() { //获取项目数据this.getData("carouseProjectData" , "../../static/mock/project/data.json" );},methods: {getData(val , url){axios.get( url ).then((response) => {this[val] = response.data.success.data;});},}
}
</script>总结
效果可见地址中间的【主題收藏】模块:http://139.159.230.49/
以上就是今天要讲的内容,本文介绍了在Vue3里,如何使用Element-plus tabs组件构建选项卡功能,如何使用axios去加载Vue项目里的JSON格式文件数据填充到 tabs组件。