npm发布自定义vue组件库
创建项目
vue create test-ui
自定义组件
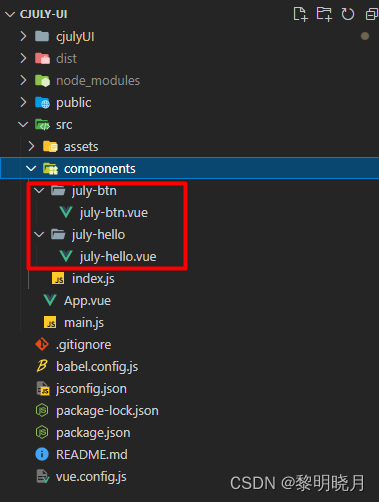
创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。
src/components

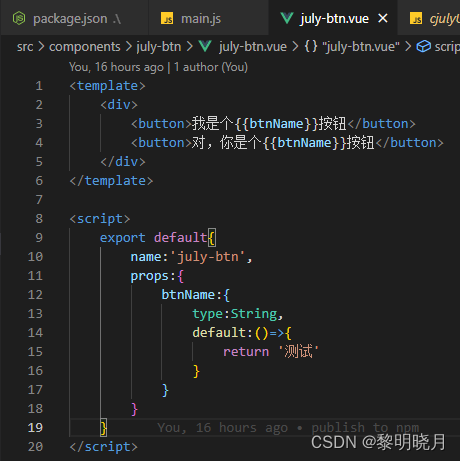
组件和你写页面一样,所谓组件就是方便实用,不用重复搬动页面到不同的项目,可以直接install到你本地的项目,下图是一个示例。

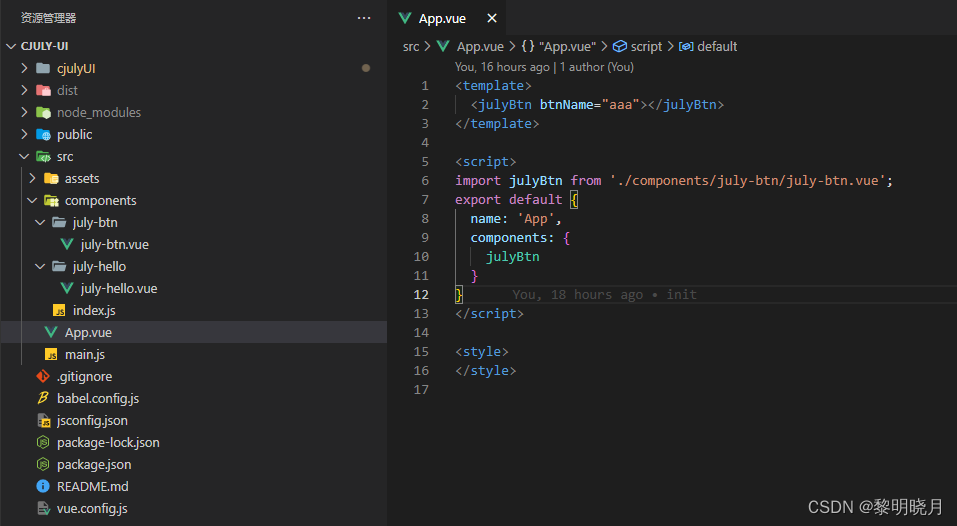
编写完组件后,你可以在App.vue里测试一下是否可以正常使用


准备发布
组件封装
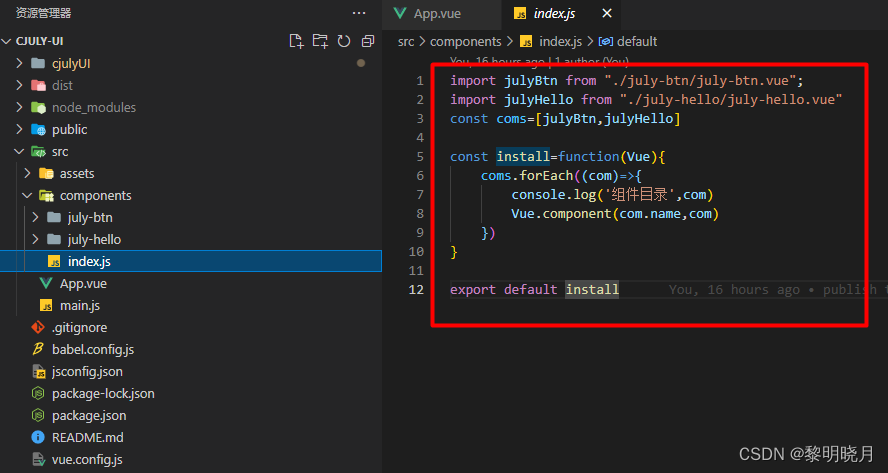
在components目录下新建index.js文件,把你想发布的组件写在里面

组件打包配置
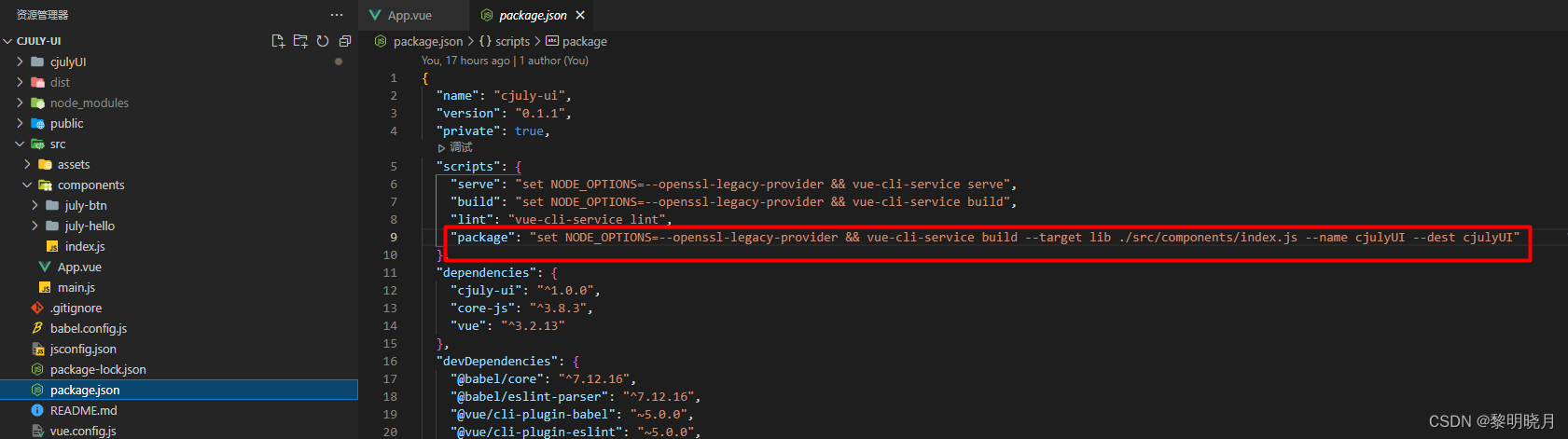
修改package.json文件,配置打包命令
–target lib 关键字 指定打包的目录
–name 打包后的文件名字
–dest 打包后的文件夹的名称

开始打包
执行打包命令
npm run package
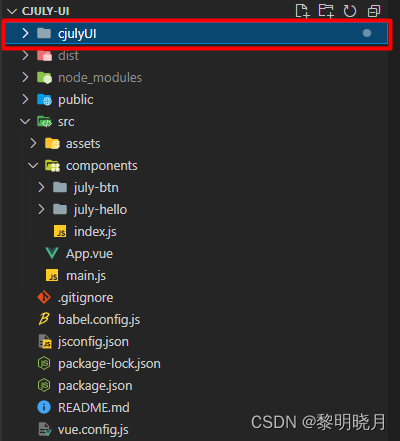
打包完之后项目目录下就会多出一个cjulyUI文件夹,存放的是打包后的文件

初始化打的包的package.json
进入打的包目录下然后执行初始化命令,执行完之后会在包下生成一个package.json文件。
cd .\cjulyUI\
npm init -y

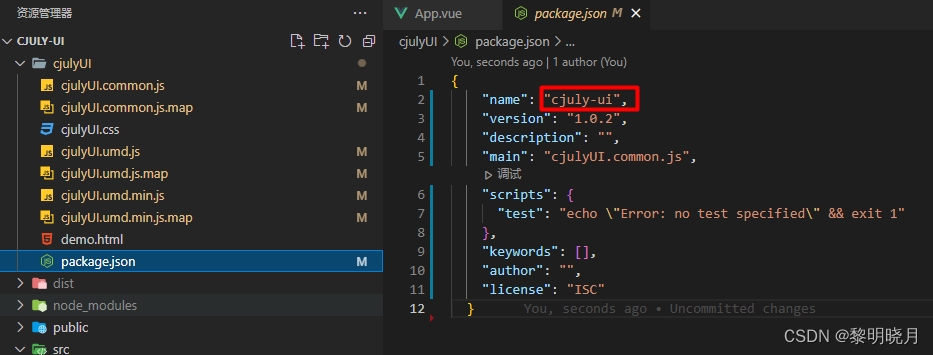
定义要发布的组件库的名称
在打的包下修改刚生成的package.json文件中的name值,此值就是要发布的组件库的名称,切记组件库的名称在npm是没有人发布过的,否则无法发布。

https://www.npmjs.com/

注册npm账户
https://www.npmjs.com/signup

注册完之后在本地登录
# 切换到npm地址
npm config set registry=https://registry.npmjs.org
# 登录,然后输入你的账号,密码,邮箱及验证码
npm login
发布及使用
发布
在已打包的目录下执行发布命令
npm publish
使用
在你想使用此组件库的项目中安装并引入即可使用
安装组件库
npm install cjuly-ui
main.js中全局引入
# vue2引入
import cjuly-ui from 'cjuly-ui'
Vue.use(cjuly-ui);# vue3引入
import cjuly-ui from 'cjuly-ui'
createApp(App).use(cjuly-ui).mount('#app')
像element一样直接使用即可

更新组件库
在组件库项目中的打包的目录下,执行以下命令:
npm version patch
npm publish