文章目录
- 前言
- 一、下载插件
- 二、在项目内创建配置文件
- 1.在根目录创建,src同级
- 2.写入配置
- 3.每个字段含义
- 总结
前言
vscode格式刷,有太多插件了,但是每个的使用,换行都不一样。
这里我推荐一个很多人都推荐了的Prettier

一、下载插件
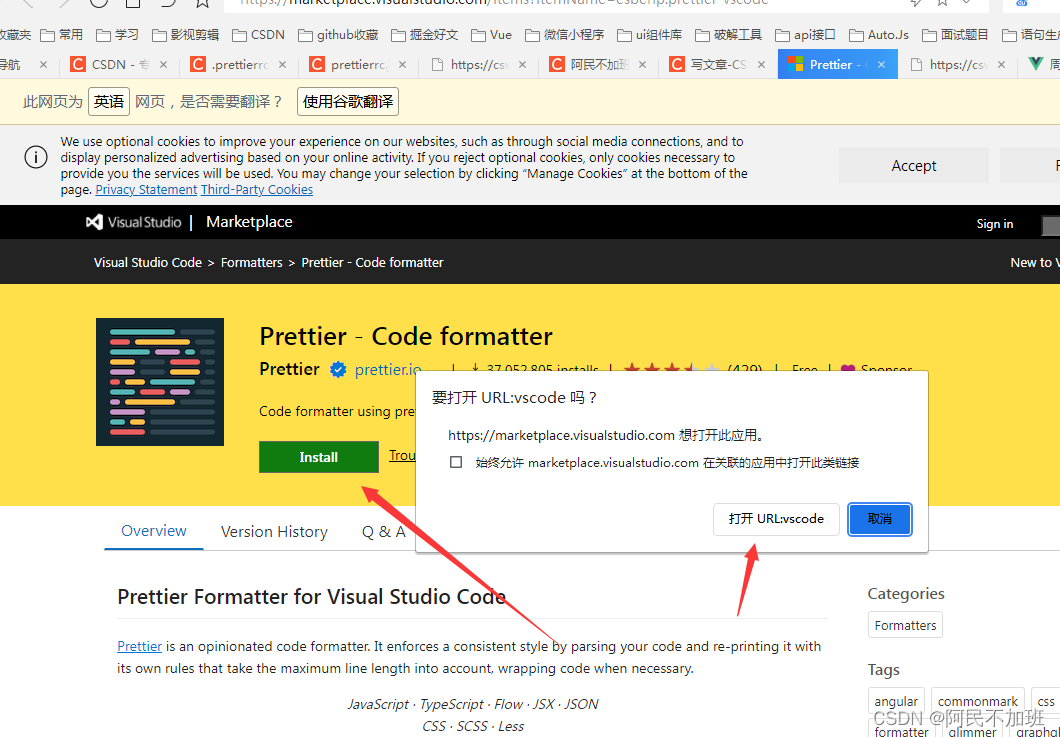
传送门
进官网一键安装

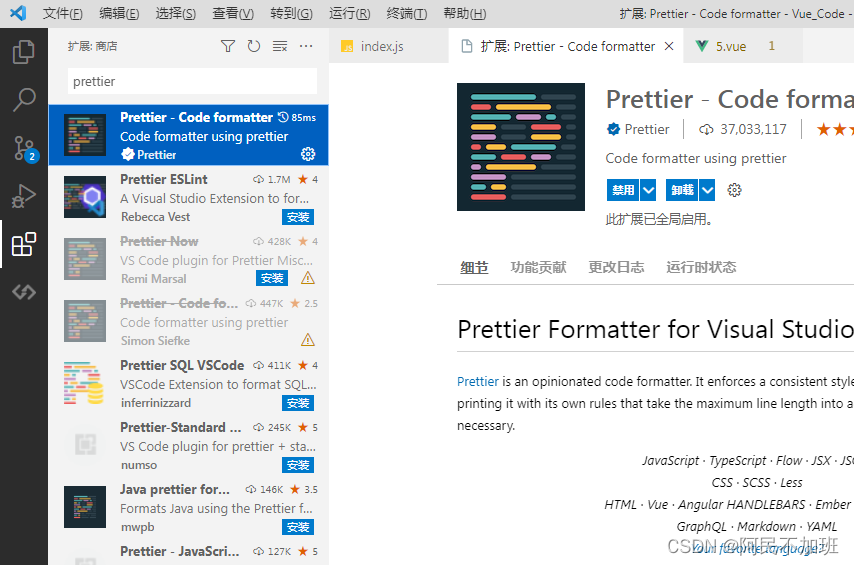
或者在vscode搜索

二、在项目内创建配置文件
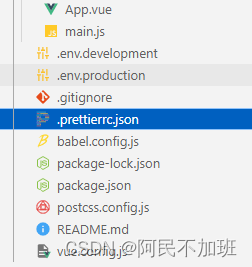
1.在根目录创建,src同级
文件名
.prettierrc.json

2.写入配置
代码如下(示例):
{"printWidth": 120,"tabWidth": 2,"useTabs": false,"semi": true,"singleQuote": true,"quoteProps": "as-needed","jsxSingleQuote": false,"trailingComma": "es5","bracketSpacing": true,"jsxBracketSameLine": false,"arrowParens": "always","requirePragma": false,"insertPragma": false,"vueIndentScriptAndStyle": false,"proseWrap": "preserve"
}3.每个字段含义
printWidth:指定每行代码的最大宽度。默认为 80。tabWidth:指定一个制表符等于多少个空格。默认为 2。useTabs:指定是否使用制表符代替空格缩进。默认为 false。semi:指定是否在语句末尾添加分号。默认为 true。singleQuote:指定是否使用单引号而不是双引号。默认为 false。quoteProps:指定对象属性名称是否使用引号。可以是 “as-needed”、true 或 false。默认为 “as-needed”。jsxSingleQuote:指定 JSX 属性是否使用单引号而不是双引号。默认为 false。trailingComma:指定是否在数组和对象字面量的末尾添加逗号。可能的值是 “none”、“es5”(在 ES5 中有效)和 “all”。默认为 “es5”。bracketSpacing:指定是否在对象字面量中的括号之间添加空格。默认为 true。jsxBracketSameLine:指定是否将多行 JSX 元素的末尾括号放在同一行上。默认为 false。arrowParens:指定箭头函数参数是否永远使用圆括号。可以是 “always”、“avoid”、或 “as-needed”。默认为 “always”。requirePragma:指定是否需要在文件顶部添加 // @format 注释才会格式化。默认为 false。insertPragma:指定是否在文件顶部插入 // @format 注释。默认为 false。vueIndentScriptAndStyle:指定是否单独缩进 Vue 组件中的
总结
我这里只修改了2个地方
把默认字符串双引号,改成了单引号。 ~~~ singleQuote
还有宽度 printWidth 改成了120
为什么字符串变量要用单引号,请看规范传送门