前后端分离的项目,SpringMVC+Tomcat(SpringBoot),前端Vue+axios。
不建议后端去写入Cookie,一般都是在前端写入Cookie,如果后端使用:@CrossOrigin(origins = "http://localhost", allowCredentials = "true"),解决写入Cookie跨域问题的话,只对http://localhost这个地址生效。
下面是示例,把你不需要的删掉就可以。
前端请求代码:
withCredentials: true:进行跨域请求时使用的一个配置选项。它用于指示浏览器在发送跨域请求时是否应该携带源网站的身份凭证(例如 Cookies、HTTP 认证信息等。
axios({method: 'POST',url: requestPrefixUrl.value + "teacher/login",data: Teacher,// 进行跨域请求时使用的一个配置选项。它用于指示浏览器在发送跨域请求时是否应该携带源网站的身份凭证(例如 Cookies、HTTP 认证信息等withCredentials: true
}).then(res => console.log(res)).catch(error => {console.error(error);
});后端代码
controller
@CrossOrigin(origins = "http://localhost", allowCredentials = "true"):一定要写,否则前端会报跨域的错误,http://localhost为前端web服务器的ip地址,写成http://localhost:80是不行的!
@CrossOrigin(origins = "http://localhost", allowCredentials = "true")
@RestController
@ResponseBody
@RequestMapping("/teacher")
public class TeacherLoginController {final TeacherLoginService tLoginService;public TeacherLoginController(TeacherLoginService teacherLoginService) {this.tLoginService = teacherLoginService;}@PostMapping("/login")public String LoginVerification(@RequestBody Teacher teacher, HttpServletRequest request, HttpServletResponse response) {....//添加登录的密钥tLoginService.addLoginSecretKeyCookieToSession(teacher, request, response);return "OK";}
}Service
@Service
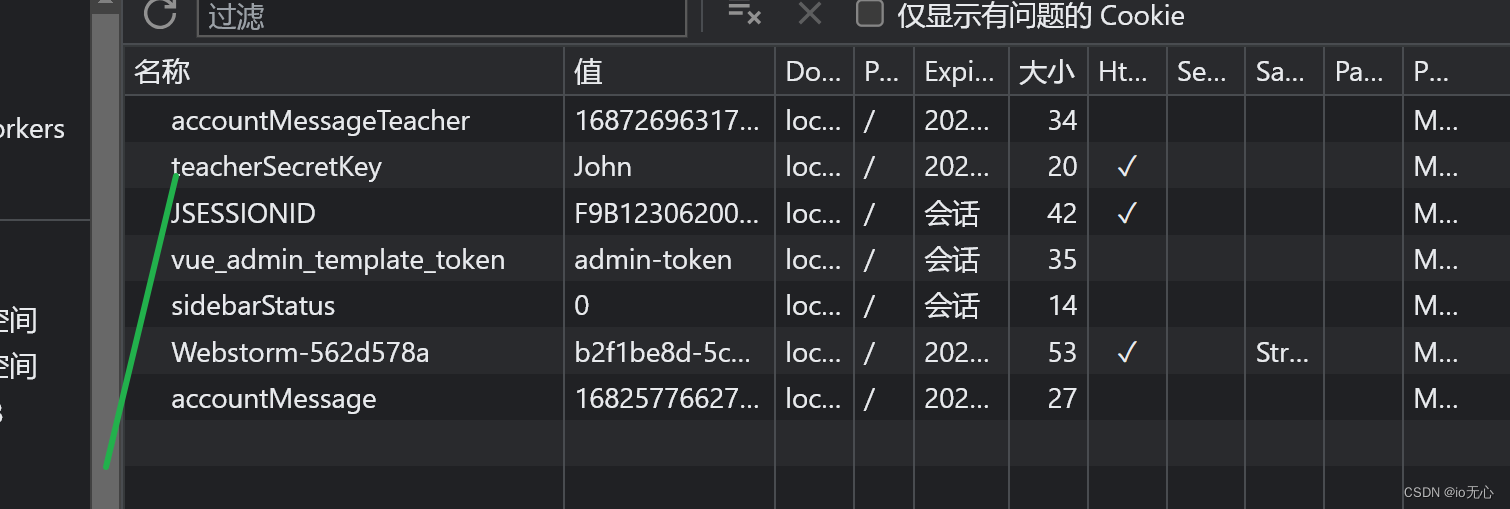
public class TeacherLoginService {final TeacherMapper tMapper;@Autowiredpublic TeacherLoginService(TeacherMapper tMapper) {this.tMapper = tMapper;}/*** 用于给教师验证身份添加密钥** @param teacher 教师账号信息*/public void addLoginSecretKeyCookieToSession(Teacher teacher, HttpServletRequest request, HttpServletResponse response) {// 创建一个名为"teacherSecretKey",值为教师账号加密后的secretKeyCookie cookie = new Cookie("teacherSecretKey", "John");cookie.setMaxAge(3 * 24 * 60 * 60); // 设置cookie的最大生存时间为3天(单位为秒)cookie.setSecure(false); // 设置cookie的Secure标志为false,因为没有使用HTTPS// 设置cookie的HttpOnly标志为true,cookie不能通过客户端脚本(如JavaScript)访问,只能通过HTTP请求访问cookie.setHttpOnly(true);cookie.setPath("/");// 将cookie添加到HTTP响应中response.addCookie(cookie);// 注意:网站没有通过HTTPS提供,你可能需要将SameSite设置为Lax或者Strict,或者完全不设置SameSite属性。// 网站通过HTTPS提供,你可以将SameSite设置为None,并将Secure设置为true。String headerValue = cookie.toString() + "; SameSite=Lax";// 将新的Set-Cookie头添加到HTTP响应中response.addHeader("Set-Cookie", headerValue);}
}测试后写入成功。