

| 🚀 线程池管理工具-Hippo4j 🚀 |
🌲 AI工具、AI绘图、AI专栏 🍀
🌲 如果你想学到最前沿、最火爆的技术,赶快加入吧✨
🌲 作者简介:硕风和炜,CSDN-Java领域优质创作者🏆,保研|国家奖学金|JAVA开发技术栈|面试刷题|面经八股文|经验分享|好用的网站工具分享💎💎💎
🌲 恭喜你发现一枚宝藏博主,赶快收入囊中吧🌻
🌲 人生如棋,我愿为卒,行动虽慢,可谁曾见我后退一步?🎯🎯
| 🚀 线程池管理工具-Hippo4j 🚀 |
🍔 目录
- 👑 线程池管理工具-Hippo4j
- 🥦 Hippo4j监控Web容器Tomcat线程池
- 🌰 访问接口
- 🌰 启动项目 & 访问测试
- 💬 共勉
👑 线程池管理工具-Hippo4j
🥦 Hippo4j监控Web容器Tomcat线程池
Tomcat这种Web容器的线程池,Hippo4j也可以实现监控,不需要额外的导入任何的依赖,只需要编写一个访问的接口即可测试。
🌰 访问接口
为了更好的查看Hippo4j的动态修改效果,在Controller层添加一个访问的入口来进行测试。
@GetMapping("/tomcat_web_test")
public String tomcat_web_test(){System.out.println(Thread.currentThread().getName());return "success";
}
🌰 启动项目 & 访问测试
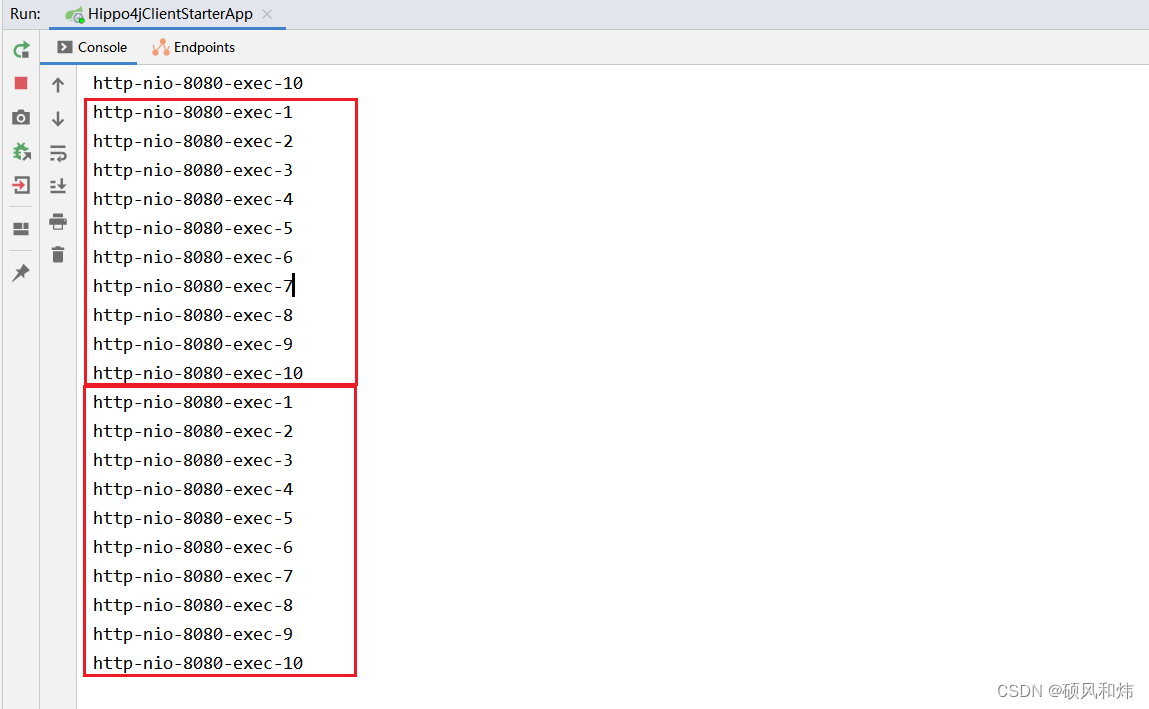
访问接口,可以看到处理Controller业务的线程是Tomcat的线程池中的线程信息。

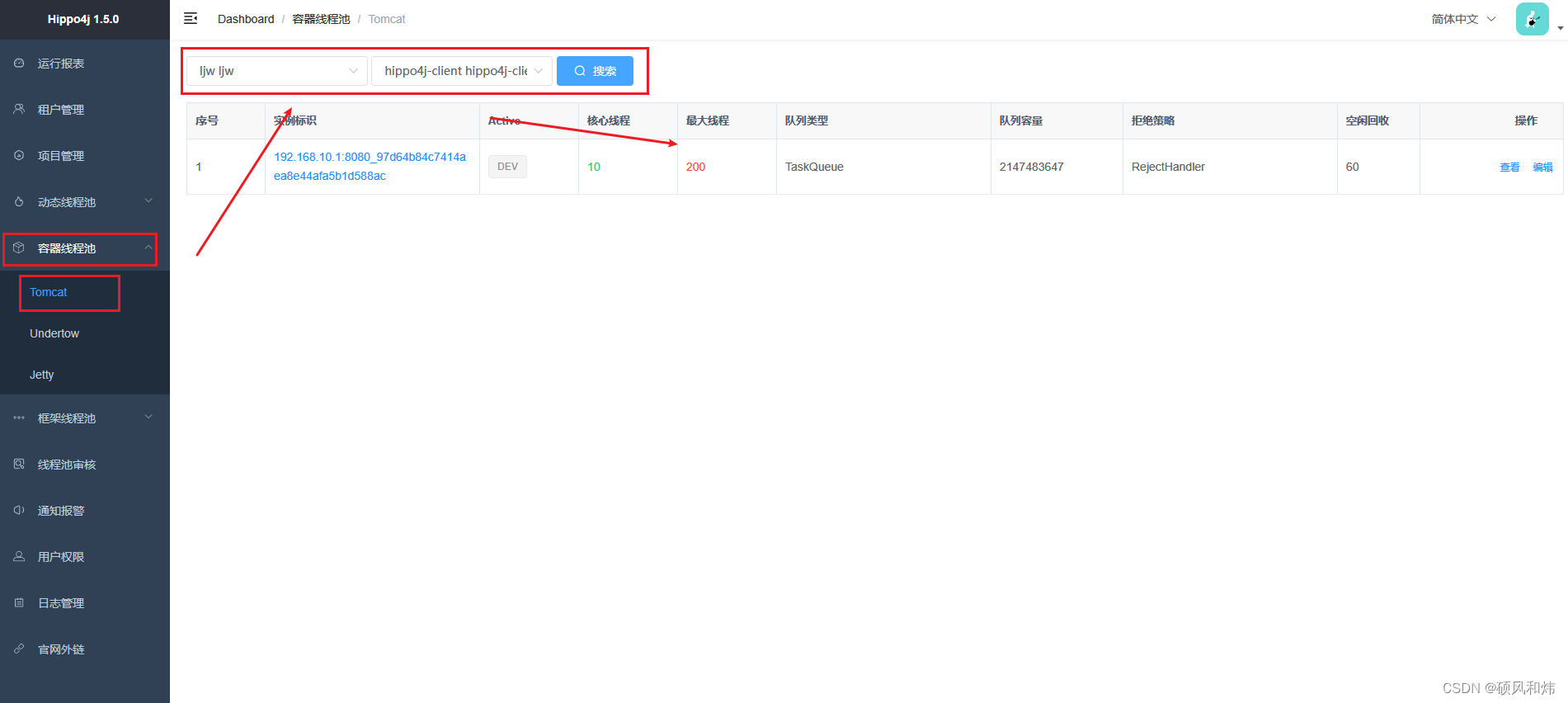
不需要额外的配置,在项目启动后,可以直接在Hippo4j的Server界面查看到监控的容器信息。

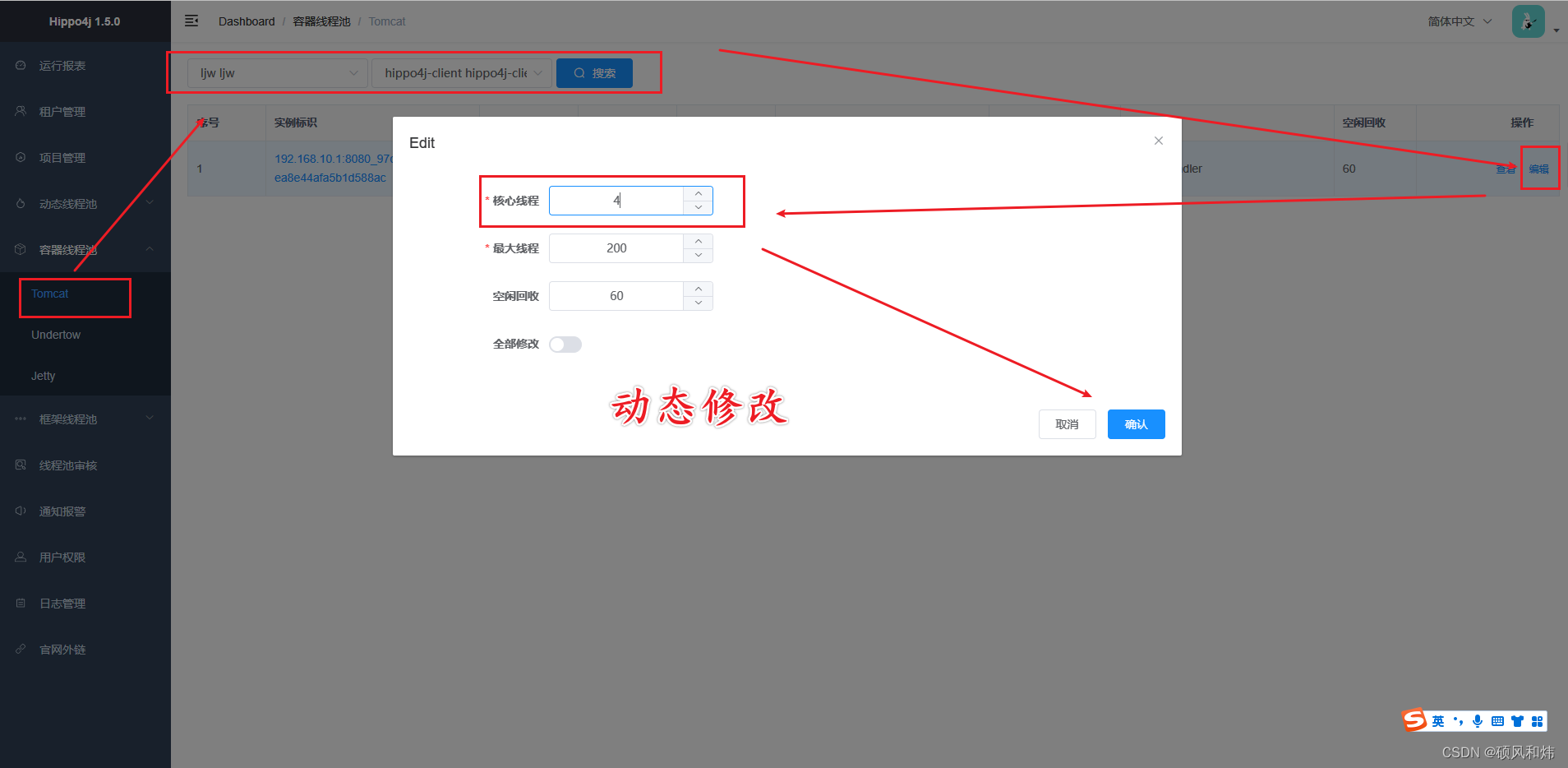
同时Hippo4j也支持针对web容器的线程池的设置的动态修改。

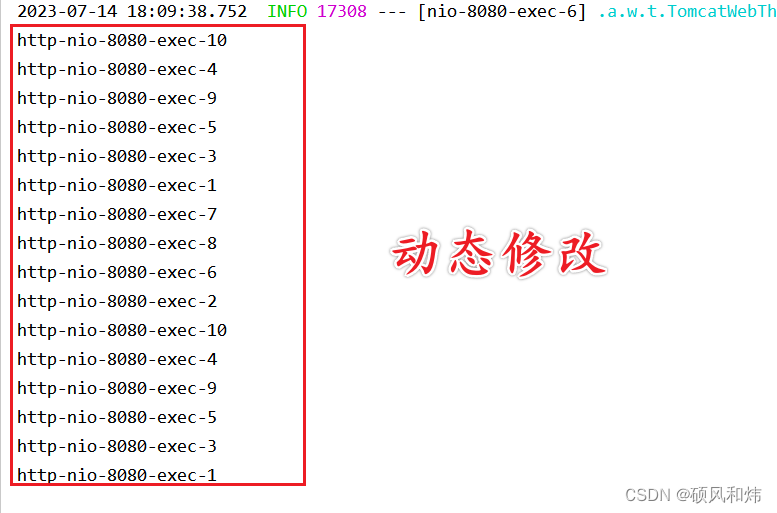
再次访问测试,看线程处理是否发生了改变。

💬 共勉
| 最后,我想和大家分享一句一直激励我的座右铭,希望可以与大家共勉! |












![使用亚马逊(AWS)云服务在S3上实现图片缩放功能(CloudFront/S3[AccessPoint/LambdaAccessPoint])](https://img-blog.csdnimg.cn/04a5e453d8db44eda6d526c9a452be2a.png)
