一、何为Webpack
Webpack是 一个开源的JavaScript模块打包工具,其最核心的功能是解决模块之间的依赖,把各个模块按照特定的规则和顺序组织在一起,最终合并为一个JS文件或多个。
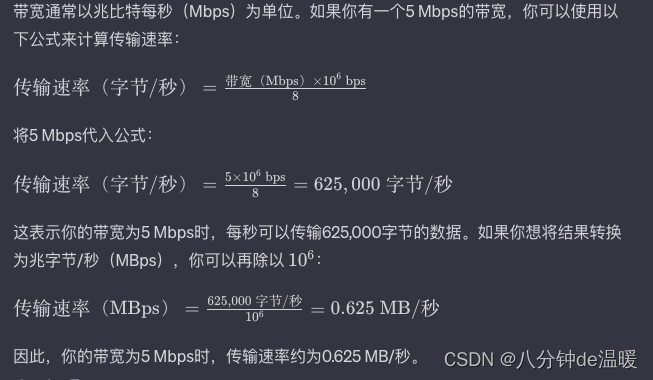
二、带宽的换算

目前我们的云服务器带宽为5M
三 、bundle 体积监控工具
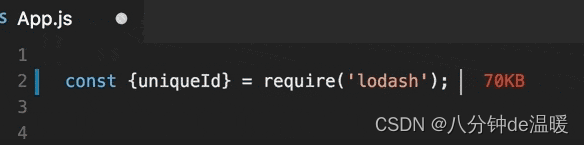
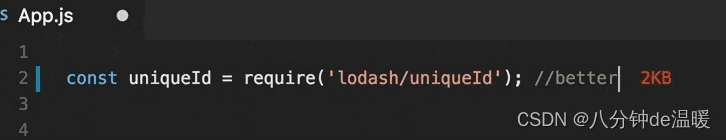
1、VS Code中的插件Import Cost
可以帮助我们对引入模块的大小进行实时检测,或者只考虑引用其中的某些子模块


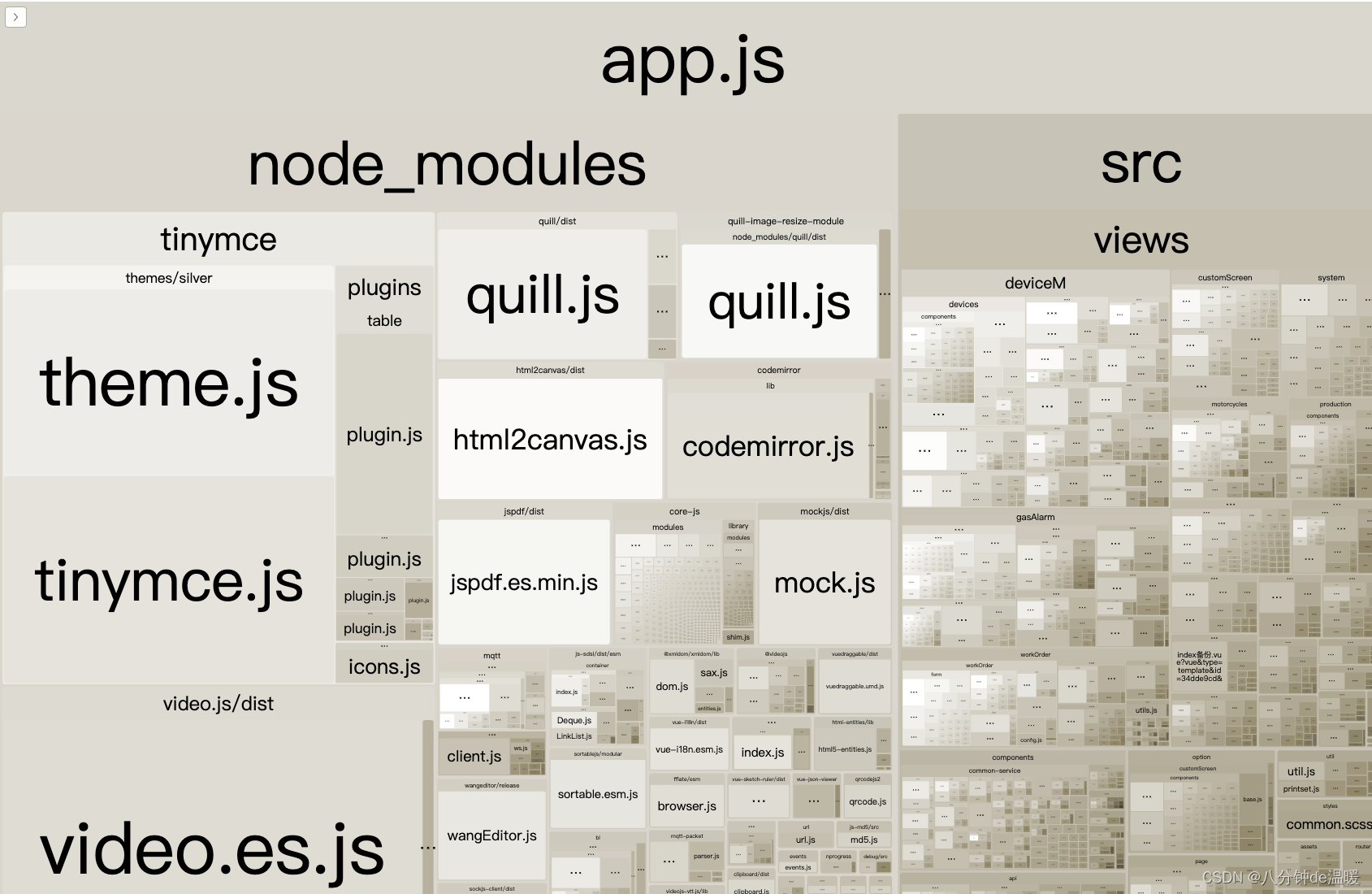
2、webpack-bundle-analyzer
它能够帮助我们分析一个bundle的构成
效果:
安装:
npm install --save-dev webpack-bundle-analyzer
实现代码:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;module.exports = {configureWebpack: config => {if (process.env.NODE_ENV === 'development') {config.plugins.push(new BundleAnalyzerPlugin());}}
};
当你运行 vue-cli-service serve 时,Vue CLI 会将 process.env.NODE_ENV 设置为 “development”,当你运行 vue-cli-service build 时,Vue CLI 会将 process.env.NODE_ENV 设置为 “production”。在这两种情况下,process.env.NODE_ENV 的值都是由 Vue CLI 设置的。Vue CLI 会根据用户执行的命令来决定是设置为开发模式还是生产模式。
你也可以在脚本中设置:
"scripts": {"build": "NODE_ENV=production vue-cli-service build"
}
四、优化
1、script 标签中添加属性defer=“defer”
如果 async=“async”:脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)
如果不使用 async 且 defer=“defer”:脚本将在页面完成解析时执行
如果既不使用 async 也不使用 defer:在浏览器继续解析页面之前,立即读取并执行脚本






![[区间动态规划] 棋盘分割](https://img-blog.csdnimg.cn/img_convert/d79e95d0b4f3ae40184004feb0bb88ce.jpeg)



![[每周一更]-(第46期):Linux下配置Java所需环境及Java架构选型](https://img-blog.csdnimg.cn/direct/6147f39dab1041618e8ccf5afef33aea.png#pic_center)
