人生苦短,我用 Python。
今天给大家分享一个完整的实战案例:Python实现实验室药品管理和预警系统,文末附完整代码!

在线演示环境
项目演示地址:http://101.34.18.118:8002/
(图片未压缩,所以加载有点慢)

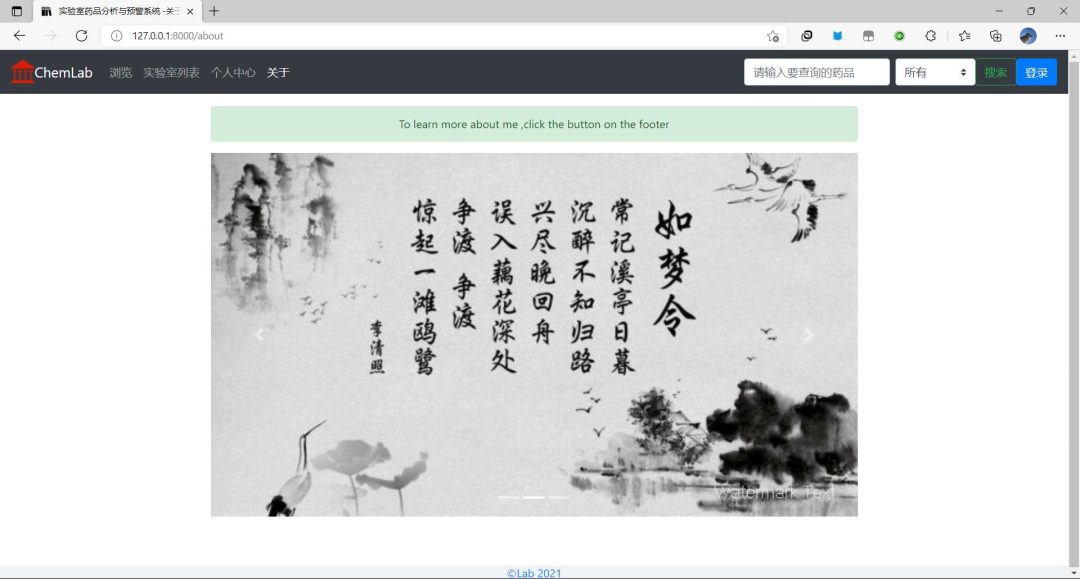
1. 学生端
学生账号:19001234
学生密码:xm123456
2. 管理员端/教师端
管理员账号:admin
管理员密码:admin123教师账号:x100x
教师密码:x100x123
运行环境
在Python3.7,Django2.2,MySQL8.0 版本下测试运行成功,windows,linux平台。
运行步骤
首先安装好运行环境,配置好python虚拟环境。
1.安装requirements.txt依赖包(环境)
pip install -r requirements.txt2.修改settings.py下的数据库配置
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql',# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),'NAME': 'lms','HOST': '127.0.0.1','PORT': '3306','USER': 'root','PASSWORD': 'root'}
}3.导入数据库文件lms.sqlpython manage.py makemigrations
python manage.py migrate
#上面两步进行迁移,完成数据库表的建立4.命令行输入
python manage.py runserver
#默认端口开在127.0.0.1:8000PS:#创建超级管理员用户
python manage.py createsuperuser5.然后浏览器打开localhost:8080/127.0.0.1:8000/进入管理系统
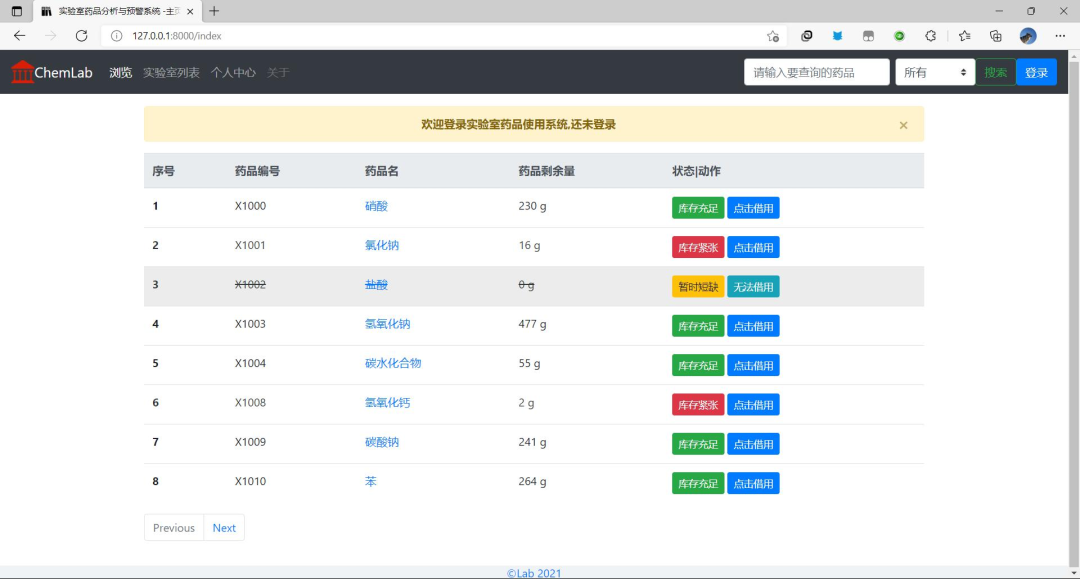
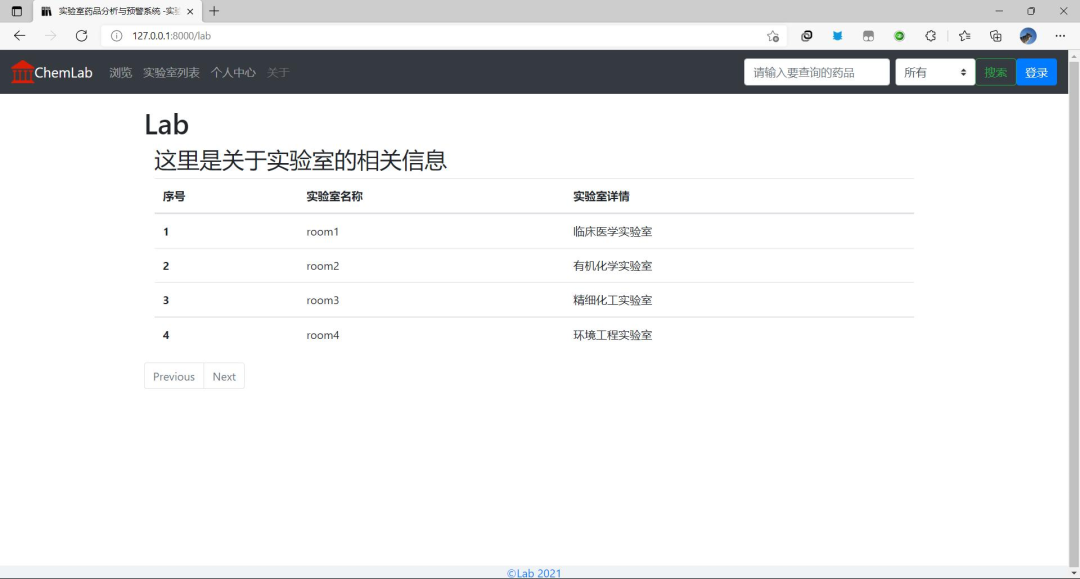
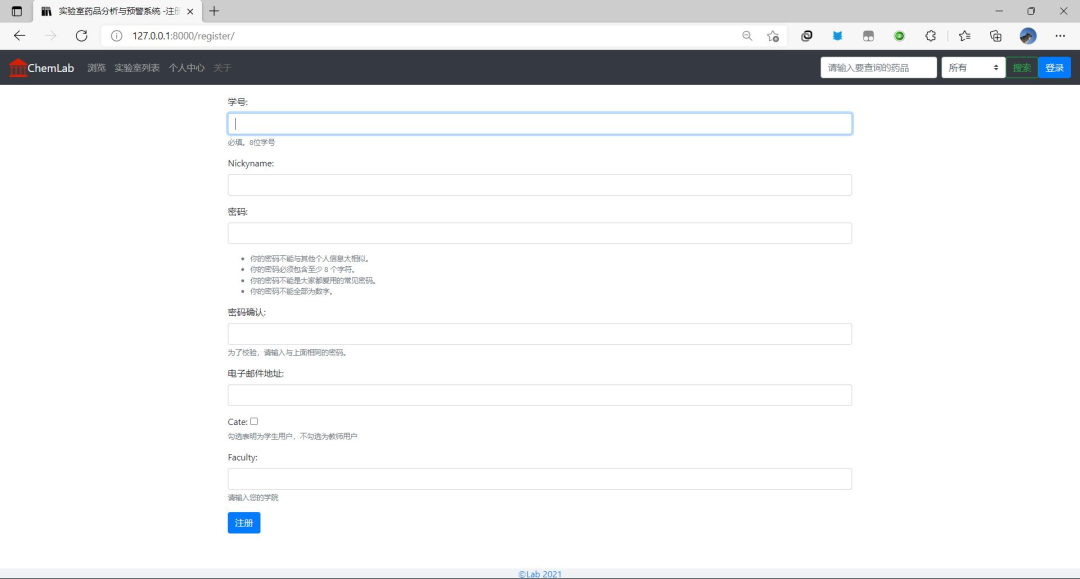
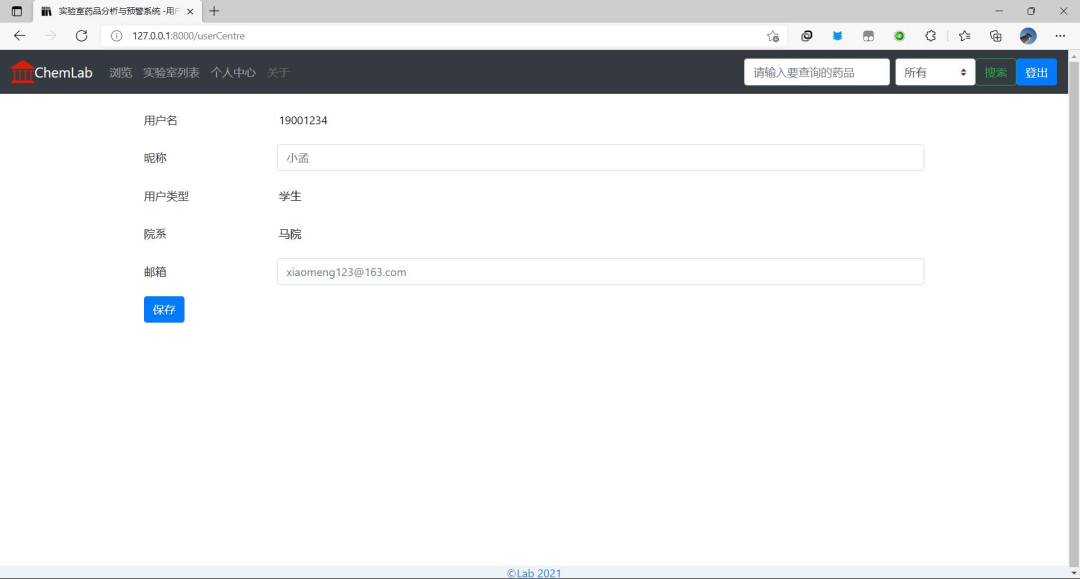
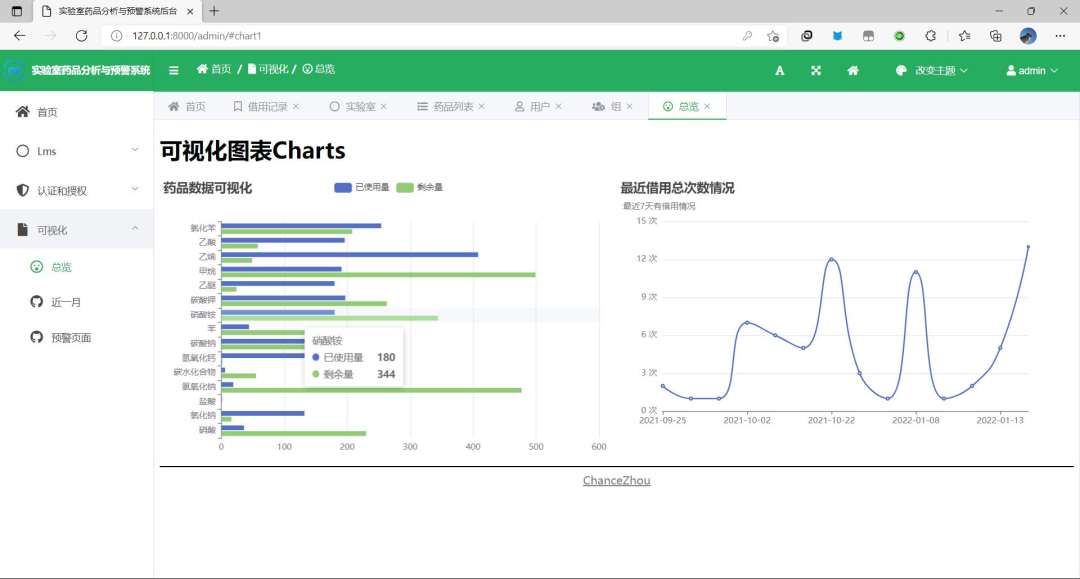
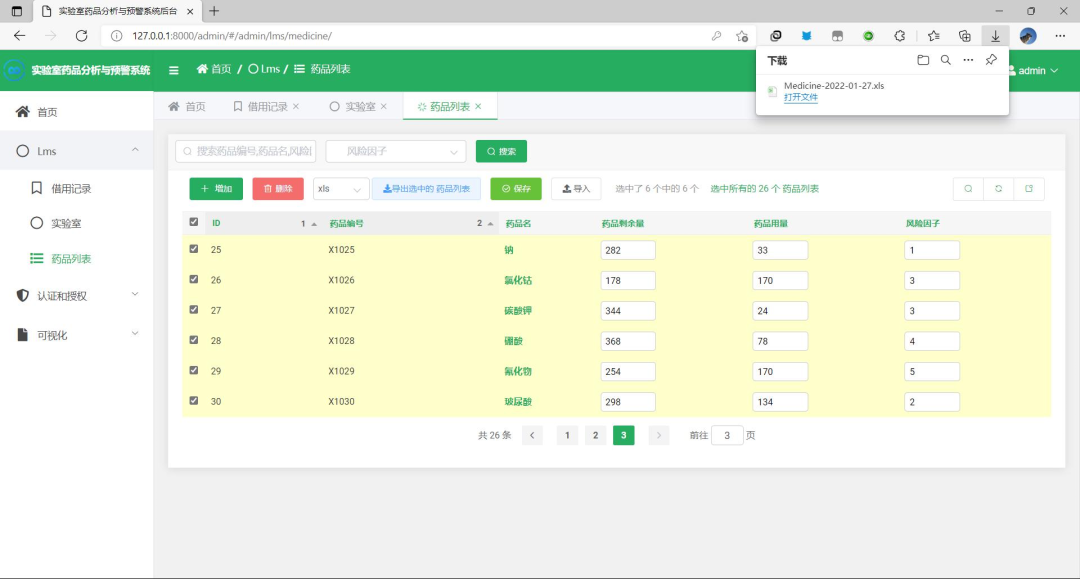
页面展示















源码获取
获取前记得,收藏、点赞支持。
方式①、微信搜索公众号:Python学习与数据挖掘,后台回复: 药品管理系统
方式②、添加微信号:dkl88194,备注:来自CSDN + 药品管理系统


![[嵌入式AI从0开始到入土]9_yolov5在昇腾上推理](https://img-blog.csdnimg.cn/direct/993ed03ce22442aba322d22a0550a23d.png)