下载及安装Tomcat
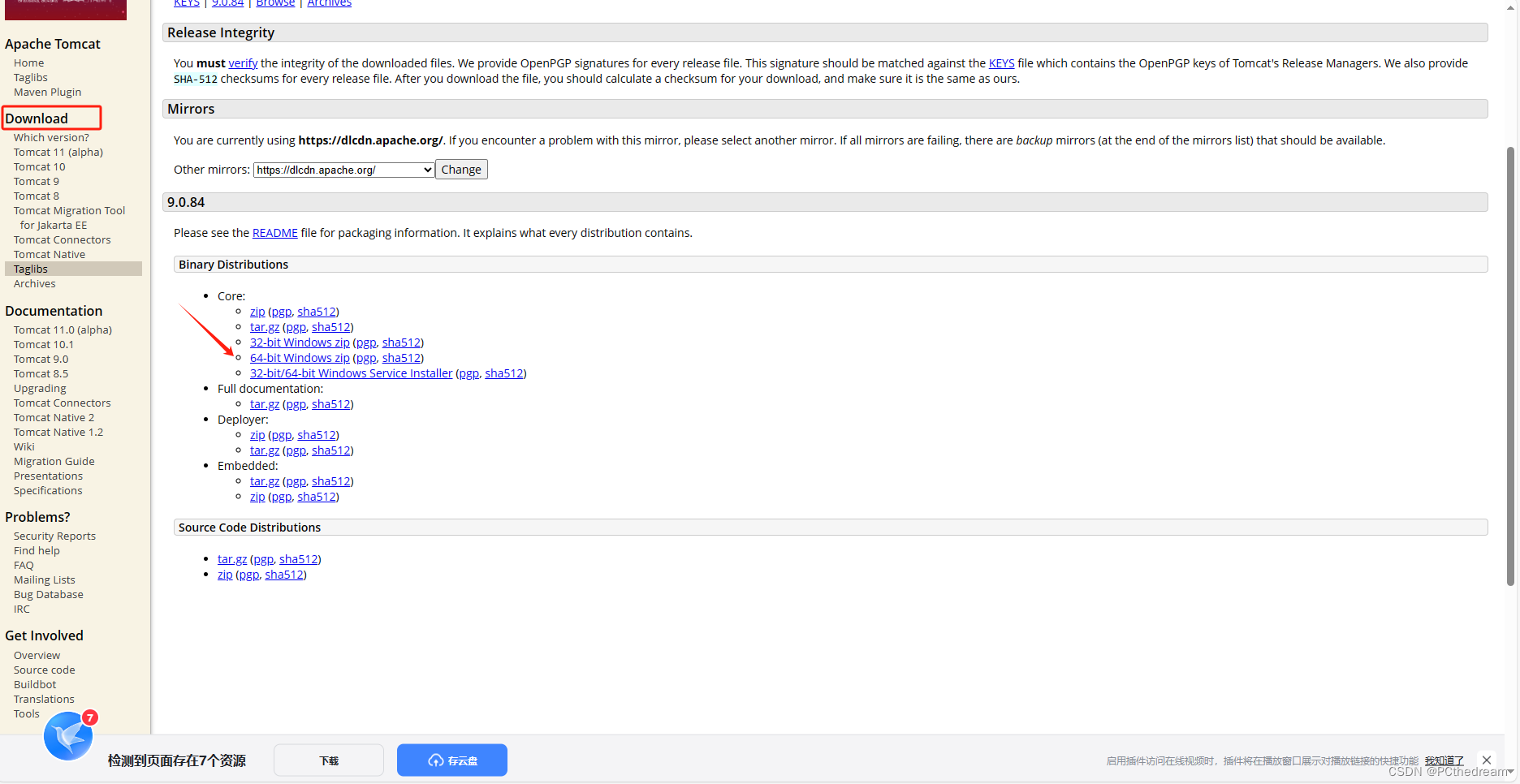
进入tomcat官网,Tomcat官网
选择需要下载的版本,点击下载
下载路径一定要记住,并且路径中尽量不要有中文
 下载后是压缩包 .zip,解压后
下载后是压缩包 .zip,解压后

tomcat系统各个文件夹目录是什么意义:
bin:放置的是Tomcat一些相关的命令,启动的命令(startup)和关闭的命令(shutdown)等等
conf:(configure)配置文件
lib:(library)库,依赖的 jar包
logs:Tomcat 的日志文件
temp:Tomcat的临时文件夹
webapps:可执行的项目。默认作为存放开发项目的目录
work:存放由 jsp翻译成的 .java源文件以及编译的 .class字节码文件(jsp -->java -->class)
启动Tomcat
在安装 tomcat 之前必须安装 java环境,否则不好使
测试Tomcat
双击打开后找到 bin目录下的 【startup.bat】 ,双击启动Tomcat
如果是Linux系统点【startup.sh】

之后打开浏览器,在地址栏输入:【http://localhost:8080】或者【http://127.0.0.1:8080】
如果看到Tomcat自带的一个JSP页面,则表示安装成功
8080是默认端口号,如果和其他软件冲突,去配置文件中server.xml中修改端口号即可
前端项目vue打包:
执行命令:npm run bulid
后端项目springboot打包:
入口类继承SpringBootServletInitializer重写configure方法:
package cn.ljy;import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;@SpringBootApplication
@MapperScan("cn.ljy.*.mapper")
public class App extends SpringBootServletInitializer {@Overrideprotected SpringApplicationBuilder configure(SpringApplicationBuilder application) {return application.sources(App.class);}public static void main(String[] args) {SpringApplication.run(App.class, args);}
}
配置pom.xml文件:
1.先让IDEA知道你这次要配war包:
<packaging>war</packaging>2.需要排除一下内置tomcat的jar包,防止打包之后与外面Tomcat jar 包冲突,导致项目启动失败,配置如下
<!--排除内置tomcat jar包--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-tomcat</artifactId><scope>provided</scope></dependency>3.修改生成文件的文件名称,可以设置build下的finalName属性,代码如下
<build><finalName>hncj-data-visualization</finalName>
</build> 1.构建下面的构建工件

2.选择war和构建

文件中出现下面文件说明打包成功:

把打包完成的项目文件放置tomcat文件的webapps文件下,然后启动tomcat
前端打包好的项目文件是dist文件放置webapps文件下的ROOT文件下,前后端文件都放置好了以后tomcat重新启动,重新启动先关闭tomcat在启动tomcat。

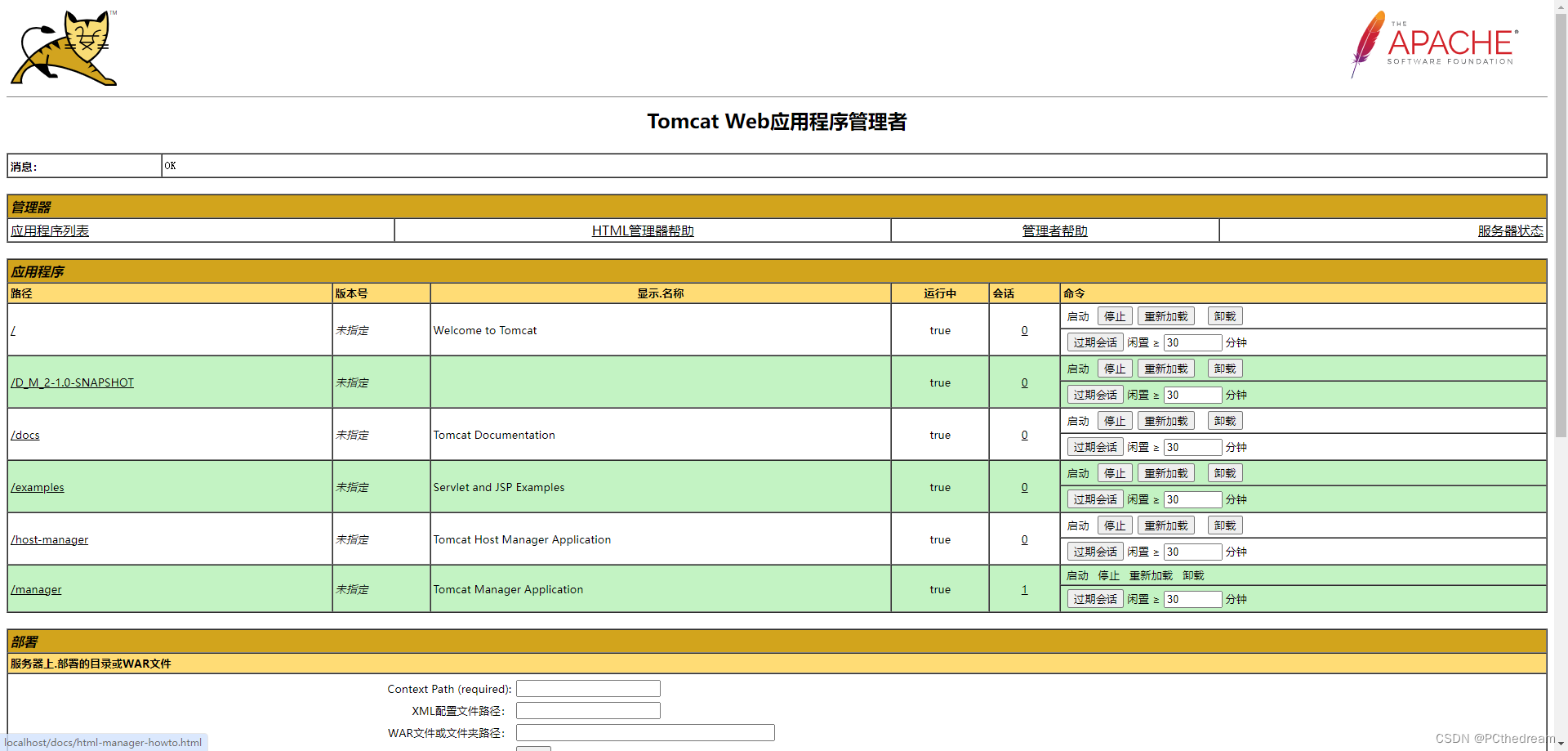
登入tomcat的前端管理界面,点击以后要输入账号密码,这边去配置文件tomcat-users.xml文件进行配置。在tomcat-users.xml文件最后面添加
<role rolename="manager-gui"/>
<user username="admin" password= "123456" roles="manager-gui"/>
这两行代码添加用户
然后把账号密码输入上去进行登入,登入成功是下面的界面