消息订阅与发布(pub/sub)
消息订阅与发布和全局事件总线一样,也是一种组件间通信的方式
pub/sub全称为publisher(订阅)/subscriber(发布),一般需要数据的人订阅消息,提供数据的人发布消息
这个技术非常简单容易上手,主要有以下两步
1 订阅消息:消息名
2 发布消息:消息内容
想要实现这个功能,原生js不太行,需要借助第三方库,这里推荐pubsub-js,使用了这个库之后就可以在任意框架里面实现消息的订阅发布
想要使用pubsub-js,首先需要安装,所以第一步先安装
1 安装pubsub-js
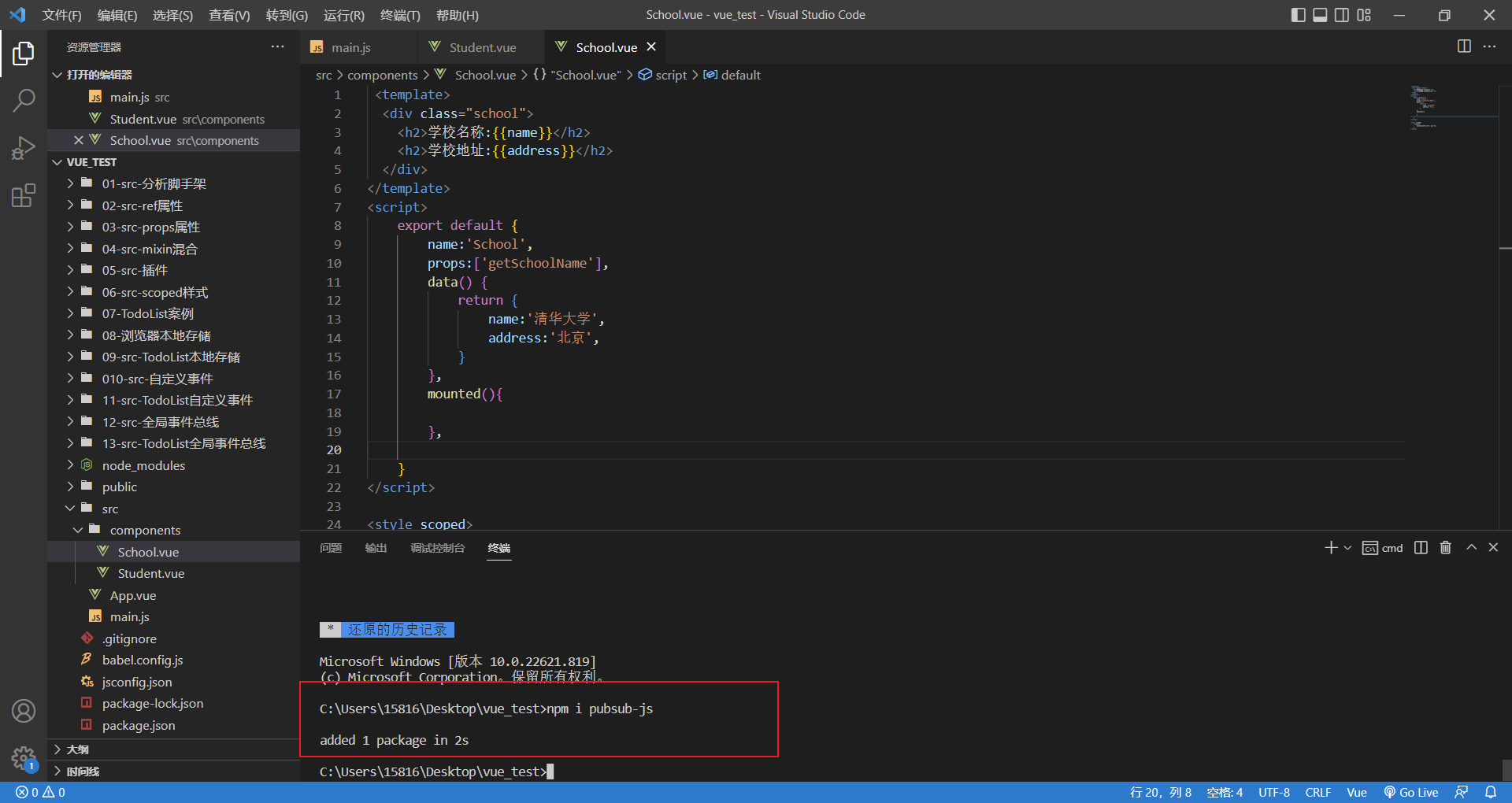
首先打开终端,输入以下命令,这个库非常的小,安装很快
注意:千万不要少了后面的-js,不然就安装错了,是另外的一个库
npm i pubsub-js

2 引入pubsub-js
安装完了之后,就可以引入使用了,这里的pubsub是一个对象,里面有很多api
//引入pubsub-js库import pubsub from 'pubsub-js'

3 使用pubsub-js(订阅方)
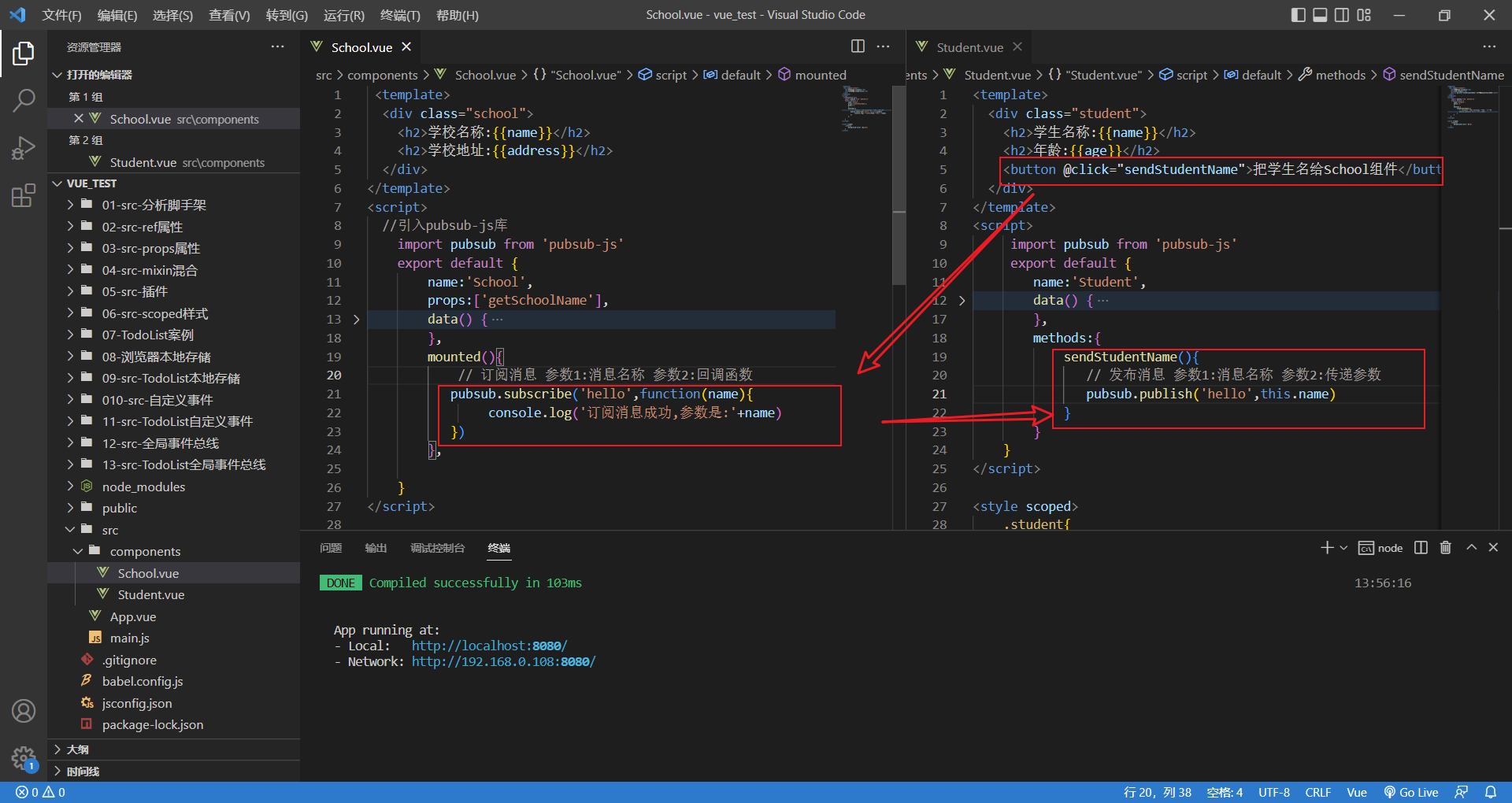
引入完毕后,就可以简单使用了,下面是我编写的案例,这里是订阅方
主要内容就是消息名要对应发布方的消息名,以及接收参数,这里接收参数有个小坑,请看下面

4 使用pubsub-js(发布方)
这里是发布方的代码
主要内容就是消息名要对应订阅方的消息名,以及传递参数

5 一个坑(回调函数两个参数)
编写好订阅方和发布方之后,我们可以测试代码了

这里发现参数不对,我传的是学生的name,参数却是消息名称

这里是因为订阅的回调函数,实际上有两个参数,1:消息名称 2:参数

这样就对了

如果不想使用第一个参数,可以使用下划线_占位,保证收到的是正常的参数

到这里基本代码就写完了,想要代码写的更完美,可以做一件收尾的事情,也就是组件销毁取消订阅
6 组件销毁取消订阅
组件要被销毁的时候,应该取消订阅

7 关于this的指向
当我们使用vue配合这个库的时候,this不是vc实例对象,而是undefined


写法1 箭头函数
如果我们想要让this指向vc实例,可以使用箭头函数,这时候再查看this,发现正常了,只要不归vue管理的函数,如果想让this指向vue,都要写成箭头函数,如果归vue管理,那么写成普通函数即可


写法2 普通函数
这种写法还是写成普通函数,但是位置不同,我们可以把逻辑提出来,在methods里面定义实现


8 总结
-
一种组件间通信的方式,适用于任意组件间通信。
-
使用步骤:
- 安装pubsub:
npm i pubsub-js - 引入:
import pubsub from 'pubsub-js' - 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
-
methods(){demo(data){......} } ...... mounted() {this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息 } - 提供数据:
pubsub.publish('xxx',数据) - 最好在beforeDestroy钩子中,用
PubSub.unsubscribe(pid)去取消订阅。
- 安装pubsub: