第3章 简单控件
本章介绍App开发常见的几类简单控件的用法,主要包括:显示文字的文本视图,容纳视图的常用布局,响应点击的按钮控件,显示图片的图像视图等。然后结合本章所学的知识,演示一个实战项目“简单计算器”的设计与实现。
3.1 文本显示
本节介绍如何在文本视图TextView上显示规定的文本,包括:怎样在XML文件和Java代码中设置文本内容,尺寸的大小有哪些单位,又该怎么设置文本的大小,颜色的色值是如何表达的,又该怎样设置文本的颜色。
3.1.1 设置文本的内容
在前一章的“2.3.3 使用Java代码书写程序逻辑” 节,给出了设置文本内容的两种方式,一种是在XML文件中通过属性android:text设置文本,比如下面这样:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="你好,世界"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>另一种是在Java代码中调用文本视图对象的setText方法设置文本,比如下面这样:
/*MainActivity.java */
package com.example.helllowold;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.TextView;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//获取名为tv_dog的文本视图TextView tv_dog = findViewById(R.id.tv_dog);//设置tv_dog的文字内容tv_dog.setText("你好,小黑");}
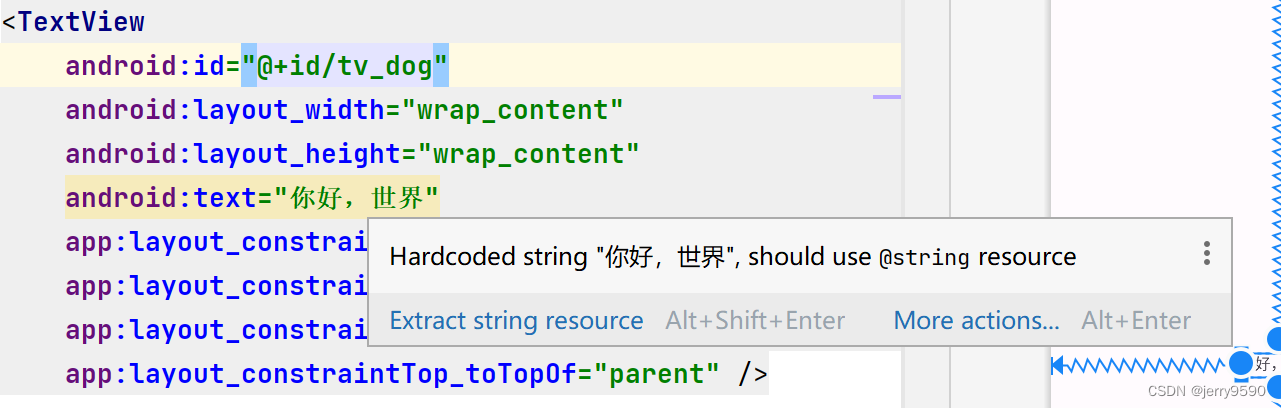
}在XML文件中设置文本的话,把鼠标移到“你好,世界”上方时,Android Studio会弹出如图所示的提示框。

提示内容为“Hardcoded string "你好,世界",should use @string resource”,意思是说这几个字是硬编码的字符串,建议使用来自@string的资源。Android Studio不推荐在XML布局文件里直接写字符串,因为可能有好几个页面都显示“你好,世界”,若想把这句话换成“你吃饭了吗?”,就得一个一个XML文件改过去,无疑费时费力。故而Android Studio推荐把字符串放到专门的地方进行管理,这个名为@string的地方位于res/values目录下的strings.xml,打开该文件发现它的初始内容如下:
<resources><string name="app_name">Helllo Wold</string>
</resources>strings.xml定义了一个名为“app_name”的字符串常量,其值为“Hello Wold”。在此添加新的字符串定义,字符串名为“hello”,字符串值为“你好,小白”,添加之后的strings.xml内容如下:
<resources><string name="app_name">Helllo Wold</string><string name="hello">你好,小白</string>
</resources>添加完新的字符串定义,回到XML布局文件,将android:text属性值改为“@string/字符串名”这般,也就是“@string/hello”,修改之后的TextView标签示例如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/tv_dog"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>然后把鼠标移到“你好,小白”上方,此时Android Studio不再弹出任何提示了。
若要在Java代码中引用字符串资源,则需要在调用setText方法时填写形如“R.string.字符串名”的参数,就本例而言填入“R.string.hello”,修改之后的Java代码示例如下:











![[SWPUCTF 2021 新生赛]easyrce](https://img-blog.csdnimg.cn/direct/5d2217fae293475584b667610897cf89.png)