1. uniapp 高德地图显示
使用前需到**高德开放平台(https://lbs.amap.com/)**创建应用并申请Key
登录 高德开放平台,进入“控制台”,如果没有注册账号请先根据页面提示注册账号
打开 “应用管理” -> “我的应用”页面,点击“创建新应用”,根据页面提示填写内容创建应用
在应用下点击“添加”为应用添加Key,根据需要分别为Android平台、iOS平台申请Key
配置使用高德地图
准备:https://lbs.amap.com/api/javascript-api-v2/prerequisites
uni-app(map)https://uniapp.dcloud.net.cn/component/map.html
1.1. 登录控制台
(1)登录 高德开放平台控制台,如果没有开发者账号,请 注册开发者
(2)创建 key,进入应用管理,创建新应用,新应用中添加 key,服务平台选择 Web端(JS API)。

(3)获取 key 和密钥。创建成功后,可获取 key 和安全密钥。

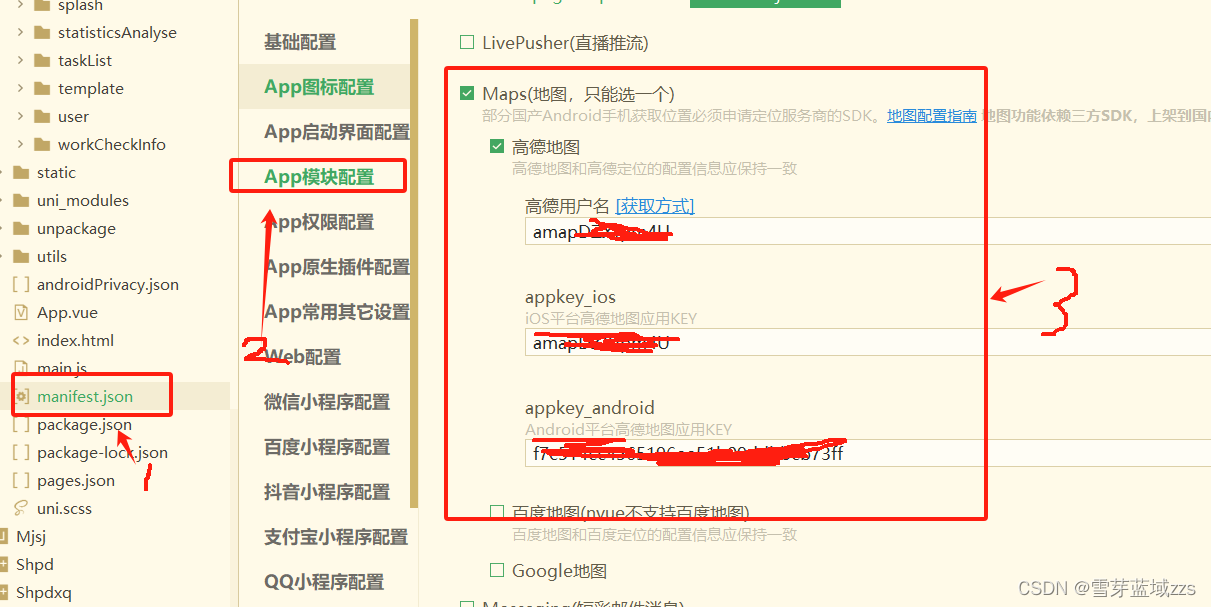
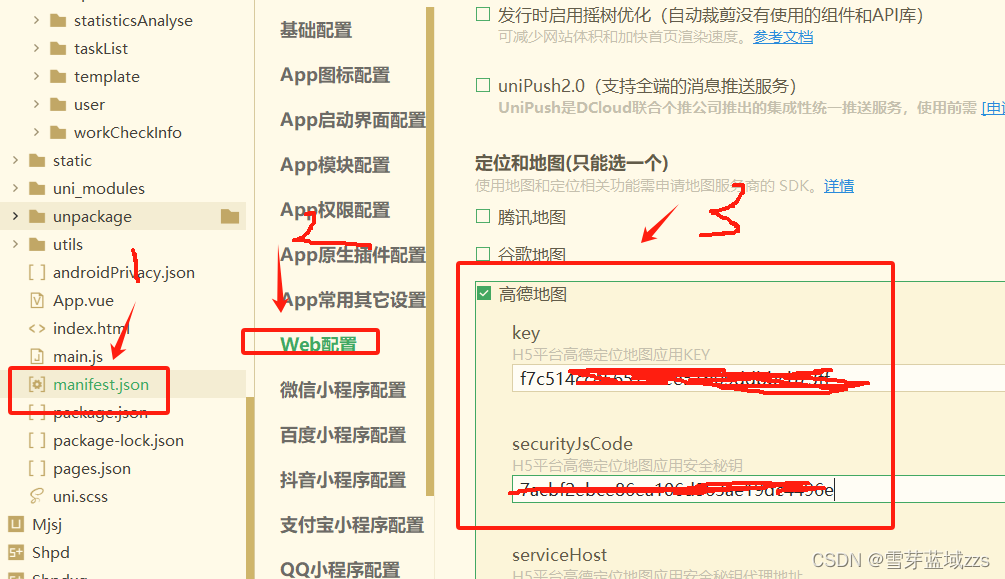
(4)配置manifest.json


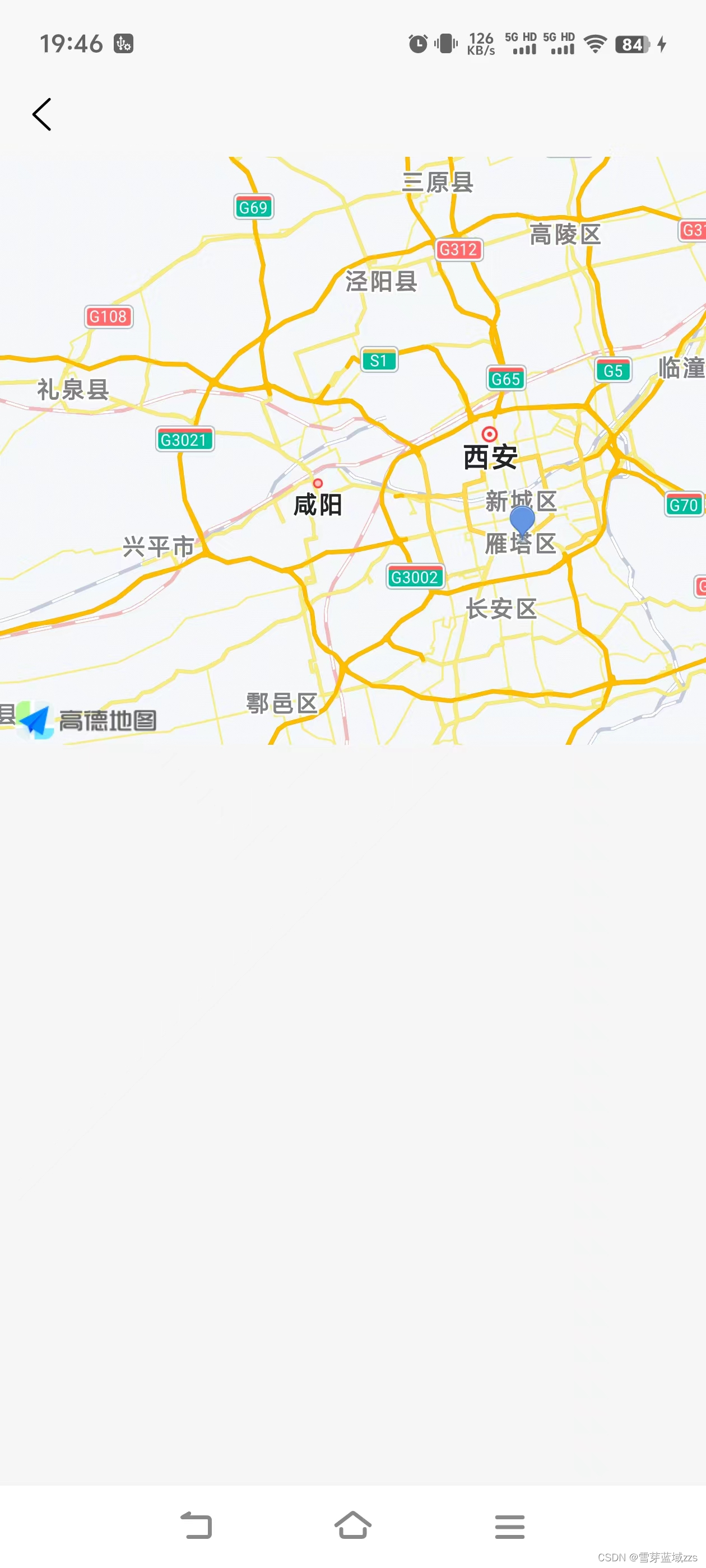
<template><view><!-- 地图 --><map style="width: 100%; height: 300px;" :latitude="latitude" :longitude="longitude" :markers="markers" :scale="scale"></map></view>
</template>
<script>export default {data() {return {longitude: 108.952,latitude: 34.223,scale:5,markers: [{longitude: 108.952,latitude: 34.223,iconPath: '../../static/image/home-active.png',width:30,height:30}],}}
}
</script>
<style>
</style>