1. 整数在内存中的存储
整数的2进制表示方法有三种:即原码、反码和补码
三种表示方法均有符号位和数值位两部分,符号位都是用0表示“正”,用1表示“负”,而数值位最
高位的一位是被当做符号位,剩余的都是数值位。
正整数的原、反、补码都相同。
负整数的三种表示方法各不相同。
原码:直接将数值按照正负数的形式翻译成而进制得到的就是原码。
反码:将原码的符号位不变,其他位依次按位取反就可以得到反码。
补码:反码+1就得到补码。
那这是为什么呢?
其实在计算机系统中,数值⼀律用补码来表示和存储。
原因在于,使用补码,可以将符号位和数值域统一处理;同时,加法和减法也可以统一处理(CPU只有加法器)此外,补码与原码相互转换,其运算过程是相同的,不需要额外的硬件电路。
2.什么是大小端?
我们先来观察一串代码:
#include <stdio.h>
int main()
{
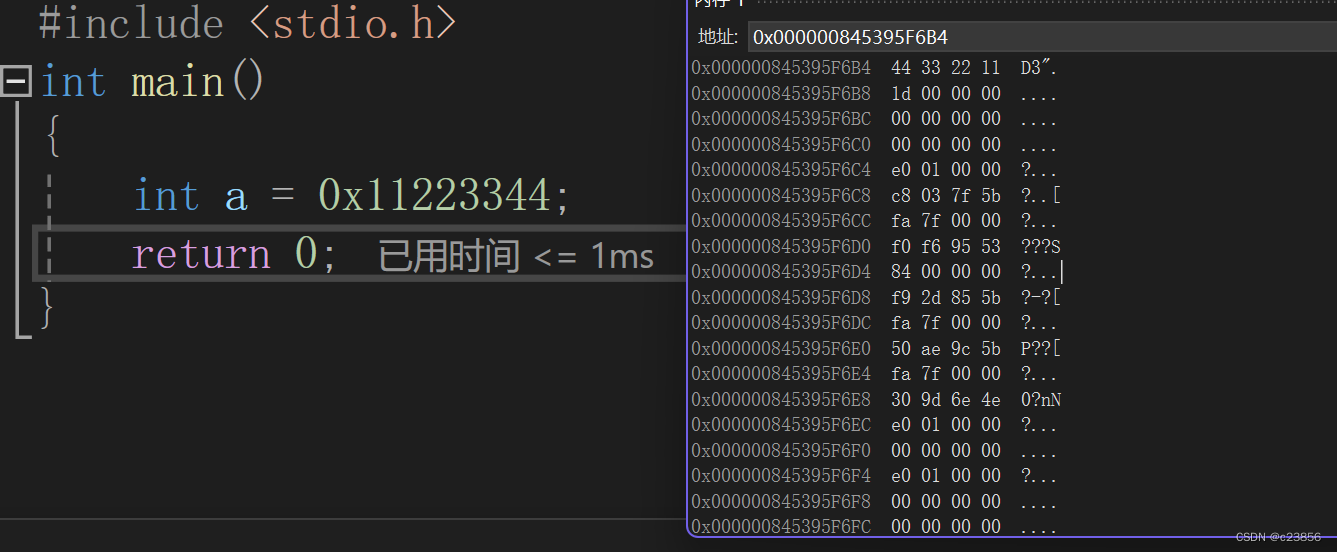
int a = 0x11223344;
return 0;
}我们观察它在内存中的存储:

我们可以看到在a中的 0x11223344 这个数字是按照字节为单位,倒着存储的。这是为
什么呢?
其实超过一个字节的数据在内存中存储的时候,就有存储顺序的问题,按照不同的存储顺序,我们分为大端字节序存储和小端字节序存储,下面是具体的概念:
大端(存储)模式:是指数据的低位字节内容保存在内存的高地址处,而数据的高位字节内容,保存在内存的低地址处。
小端(存储)模式:是指数据的低位字节内容保存在内存的低地址处,而数据的高位字节内容,保存在内存的高地址处。
上述概念需要记住,方便分辨大小端。
存在大小端的原因又是什么呢?
这是因为在计算机系统中,我们是以字节为单位的,每个地址单元都对应着一个字节,一个字节为8bit位,但是在C语言中除了8bit的 char 之外,还有16bit的 short 型,32bit的 long 型(要看具体的编译器),另外,对于位数大于8位的处理器,例如16位或者32位的处理器,由于寄存器宽度大于一个字节,那么必然存在着一个如何将多个字节安排的问题。因此就导致了大端存储模式和小端存储模式。
例如:一个 16bit 的 short 型 x ,在内存中的地址为 0x0010 , x 的值为 0x1122 ,那么0x11 为高字节, 0x22 为低字节。对于大端模式,就将 0x11 放在低地址中,即 0x0010 中,0x22 放在高地址中,即 0x0011 中。小端模式,刚好相反。我们常用的 X86 结构是小端模式,而KEIL C51 则为大端模式。很多的ARM,DSP都为小端模式。有些ARM处理器还可以由硬件来选择是大端模式还是小端模式。
3.设计代码判断当前机器的字节序
方法1:
演示如下:
#include <stdio.h>
int check(int *pa)
{return *(char*)pa;
}
int main()
{int a = 1;int ret=check(&a);if (ret = 1){printf("小端\n");}elseprintf("大端\n");return 0;
}我们存入一个整型a它的字节值应该为00 00 00 01 所以我们只需要将其地址取出来用char*的指针解引用就可以得到它在内存中存续的第一个字节大小。我们运行一下:

方法2:
其实还有一种更妙的方法,大可以先看看:
int check()
{union {int a;char u;}U;U.a = 1;return U.u;
}
int main()
{int a = 1;int ret = check();if (ret = 1){printf("小端\n");}elseprintf("大端\n");return 0;
}在这里我门运用了联合体的知识,所有成员共用一个空间。