
后端:
/*** 投票选型Controller控制器* @author java1234_小锋 (公众号:java1234)* @site www.java1234.vip* @company 南通小锋网络科技有限公司*/
@RestController
@RequestMapping("/voteItem")
public class VoteItemController {@Autowiredprivate IVoteItemService voteItemService;/*** 获取指定投票的投票项排名* @param voteId* @return*/@GetMapping("/rank/{voteId}")public R getRankByVoteId(@PathVariable(value = "voteId")Integer voteId){List<VoteItem> voteItemList = voteItemService.list(new QueryWrapper<VoteItem>().eq("vote_id", voteId).orderByDesc("number"));Map<String,Object> map=new HashMap<>();map.put("voteItemList",voteItemList);return R.ok(map);}}
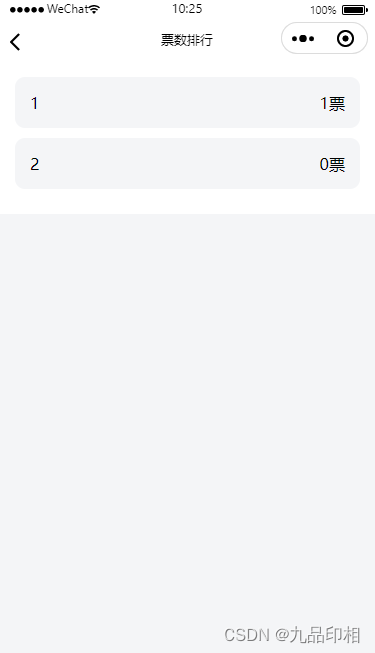
新建rank页面
{"path": "pages/rank/rank","style": {"navigationBarTitleText": "票数排行"}}
<template><view class="rank"><view class="voteItem" v-for="item in voteItemList"><view class="itemName">{{item.name}}</view><view class="number">{{item.number}}票</view></view></view>
</template><script>
import {getBaseUrl, requestUtil} from "../../utils/requestUtil.js"export default{data(){return{voteItemList:{}}},onLoad(e) {console.log(e.id)this.getRankByVoteId(e.id)},methods:{getRankByVoteId:async function(voteId){const result=await requestUtil({url:"/voteItem/rank/"+voteId,method:"get"});console.log(result)this.voteItemList=result.voteItemList}}}</script><style lang="scss">.rank{padding: 15px; background-color: white;.voteItem{display: flex;justify-content: space-between;border-radius: 10px;background-color: #f4f5f7;padding: 15px;margin-bottom: 10px;.itemName{}.number{}}}
</style>