1. grafana介绍
Grafana 是一个开源的数据可视化工具,它可以帮助用户将数据源中的数据进行图形化展示和实时监控,以便于用户能够更加直观地理解数据。Grafana 支持多种数据源,包括 Graphite、Elasticsearch、InfluxDB、Prometheus 等,也支持多种展示方式,如图表、仪表盘、地图、日历等。
Grafana 的主要作用包括:
- 据可视化:通过 Grafana,用户可以将复杂的数据转化成易于理解的图表和仪表盘,并在一个界面中集中展示多个数据源的数据。
- 实时监控:Grafana 支持实时监控,可以帮助用户实时了解系统状态、性能等指标的变化情况。
- 告警与通知:Grafana 可以设置告警规则,当某些指标达到预设的阈值时,会自动发送通知,提醒用户关注和处理。
- 可扩展性:Grafana 支持插件式的开发模式,用户可以通过插件扩展功能,满足自己的特定需求。
Grafana 是一款功能强大的数据可视化工具,可以帮助用户更好地理解数据,提高数据分析效率,提升工作效率。
2. 部署grafana
2.1 部署环境
| 服务器ip | 服务 | 版本 |
|---|---|---|
| 192.168.5.137 | grafana | 10.2.2 |
2.2 创建grafana目录
mkdir grafana
2.3 编写grafana.yaml文件
cd grafanavim grafana.yaml
version: '3.9'
services:grafana:image: grafana/grafanacontainer_name: grafanaports:- "3000:3000"environment:- TZ=Asia/Shanghainetworks:- grafanavolumes:- ./grafana:/var/lib/grafana
networks:grafana:
driver: bridge
2.4 启动grafana容器
docker-compose -f grafana.yaml up –d

2.5 安装zabbix插件
grafana-cli plugins install alexanderzobnin-zabbix-app
2.6 访问grafana的web页面
url:http://192.168.5.137:3000
默认username:admin
默认password:admin

3. 配置grafana
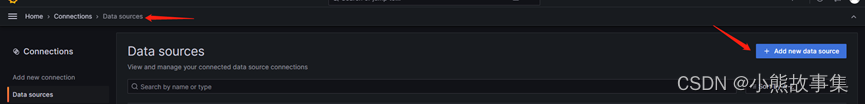
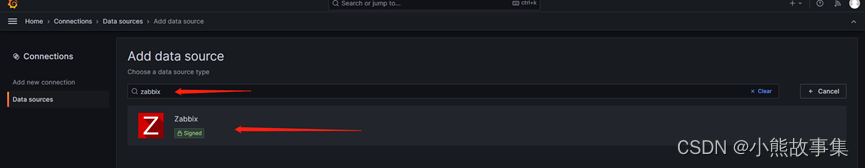
3.1 搜索添加zabbix数据源
点击Home目录下的Connections,接着点击Data sources,
然后点击右侧添加数据源。

搜索zabbix数据源,点击添加。

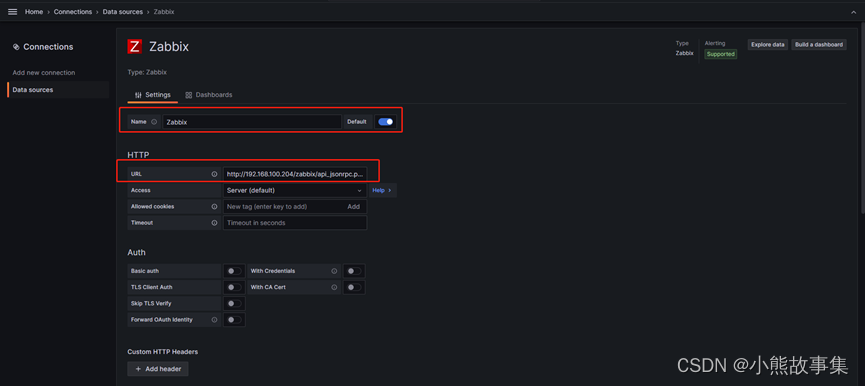
3.2 添加zabbix服务端信息
Name:默认为zabbix
URL:http://192.168.100.204/zabbix/api_jsonrpc.php(zabbix的访问链接)

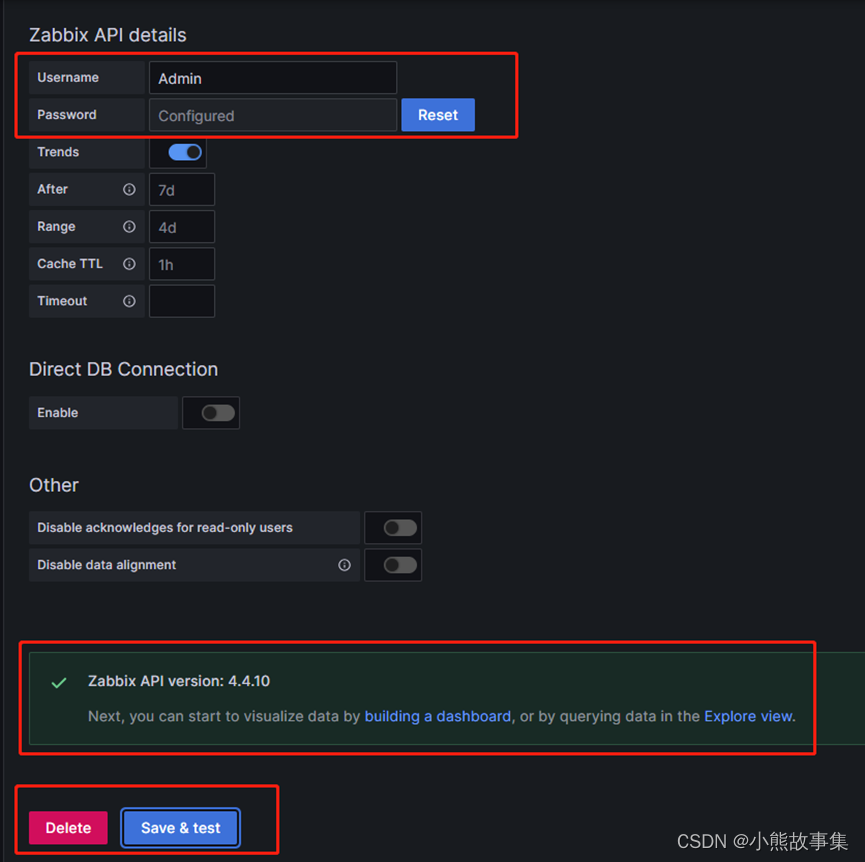
添加zabbix账号密码,需添加能访问到zabbix监控项的账号。
Username:Admin(zabbix的用户名)
Password:zabbix(zabbix的密码)
确定zabbix版本是否正确,点击save&test确认添加。

4. 添加zabbix模板
grafana官网zabbix模板网址
https://grafana.com/grafana/dashboards/?category=zabbix
4.1. 添加grafana选定模板
添加模板7877
模板url:https://grafana.com/grafana/dashboards/7877-zabbix-linux-server/
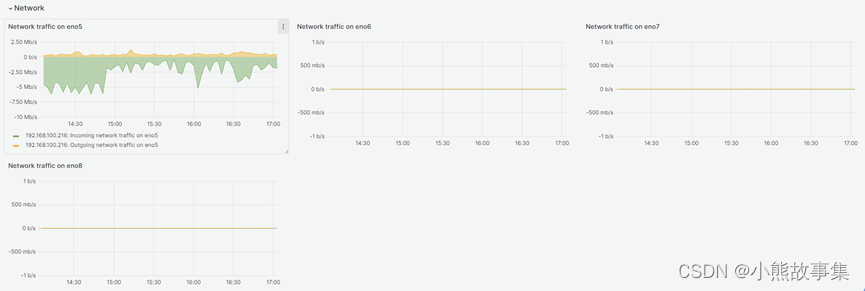
模板自带监控项:CPU,根的使用硬盘百分比,服务器开启时长,进程数,能否ping通,网卡的进出口流量。
添加对应模板
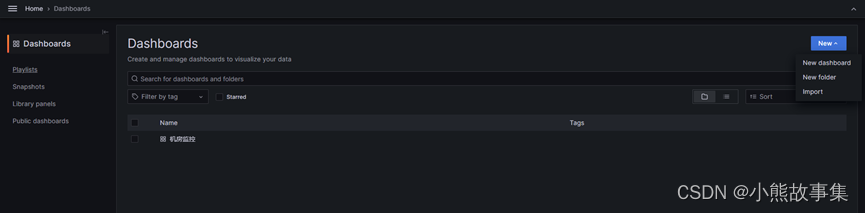
点击Home下的Dashboards。
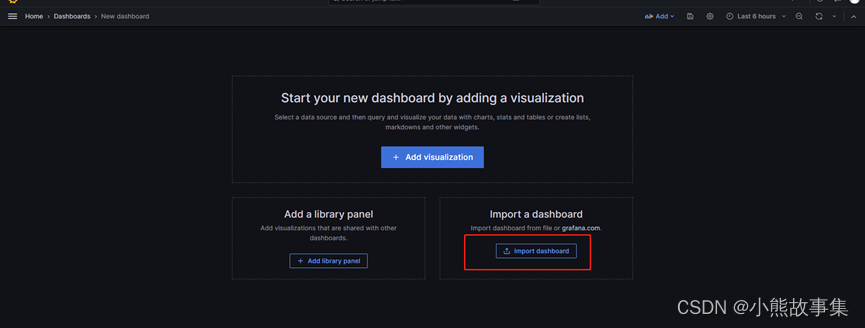
点击右侧New,然后点击New dashboard添加模板

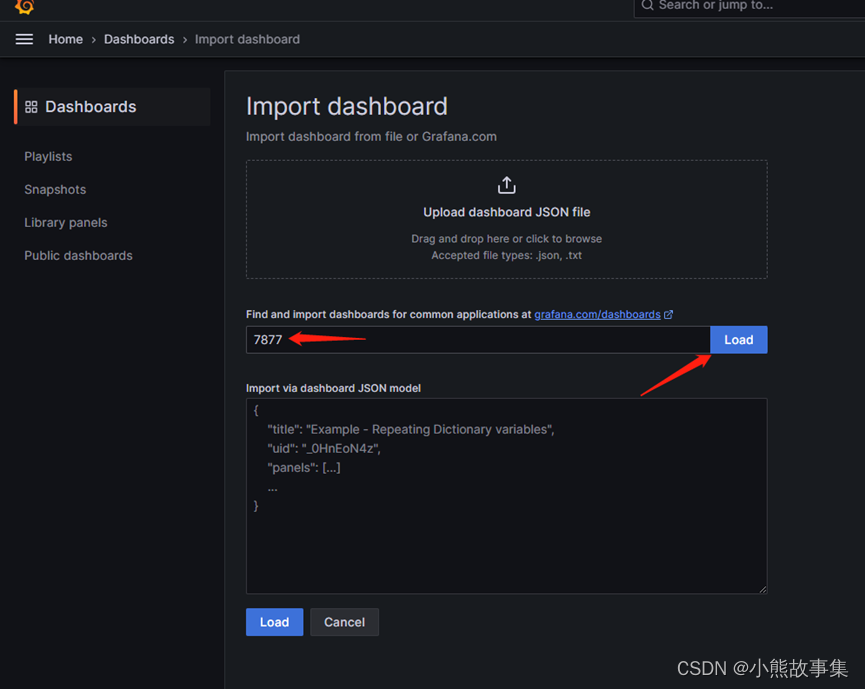
点击import dashborard

输入模板编号7877,点击load添加

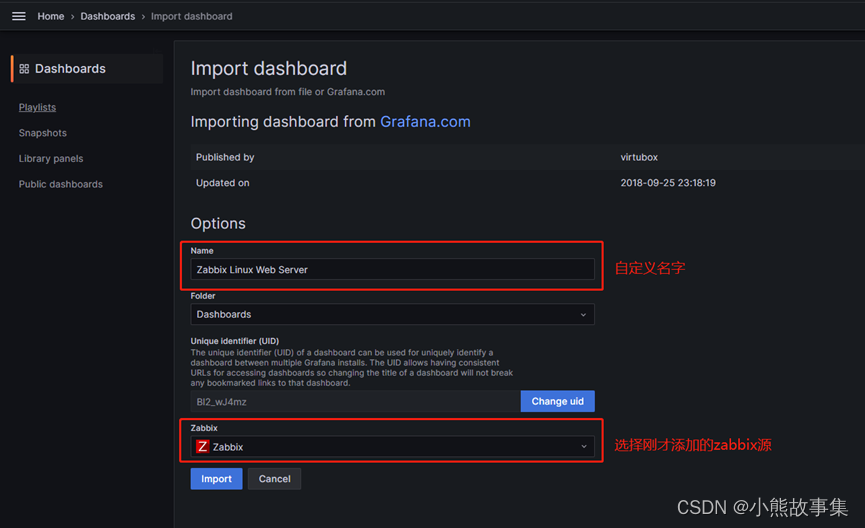
Name为自定义名字
zabbix选择先前添加的zabbix源

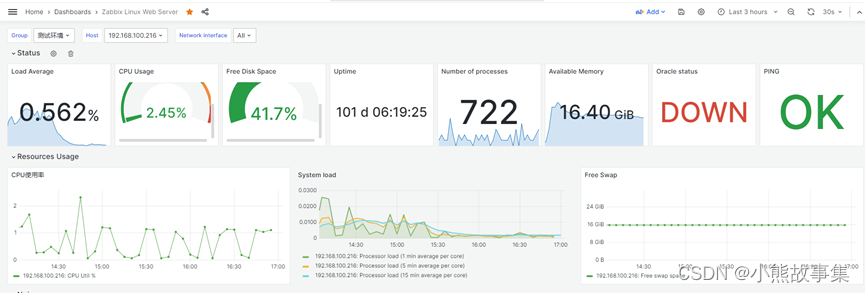
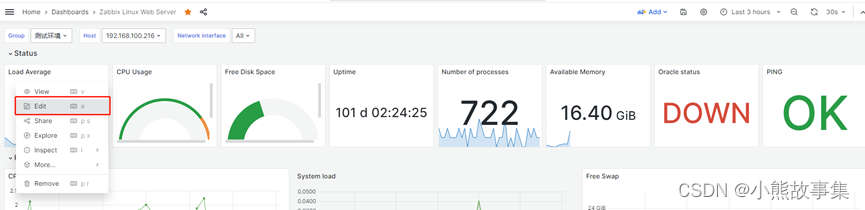
添加完成后会显示如下模板,模板会自动添加zabbix对应的服务器。
Load Average:服务器CPU15分钟平均负载
CPU Usage: 服务器CPU负载
Free Disk Space:根硬盘剩余空间百分比
Uptime:服务器运行时间
Number of processes:服务器线程数
Available Memory:剩余可以立即被新进程使用的内存
Oracle status:oracle服务
PING:服务器是否能ping通


4.2 自定义添加监控项
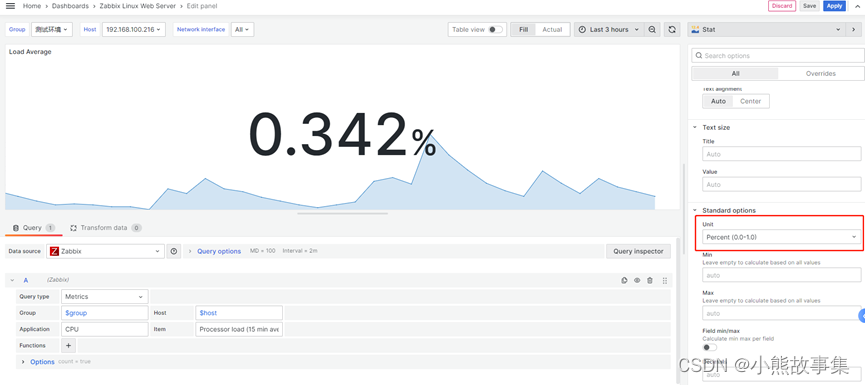
点击Edit,修改模板监控项配置。

修改默认单位为Percent(0.0-1.0)

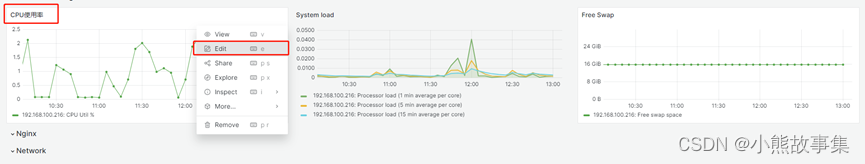
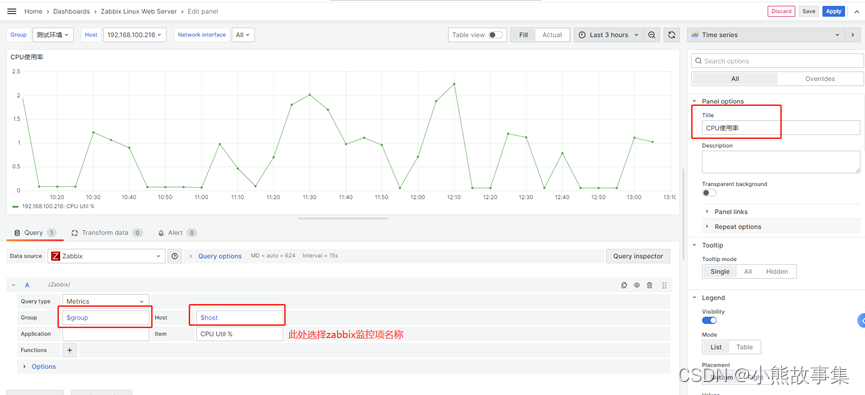
点击Edit,修改CPU的使用率监控配置

Title自定义监控项名称,,group选择默认的组,host选择默认的主机群,item选择zabbix监控项名称。

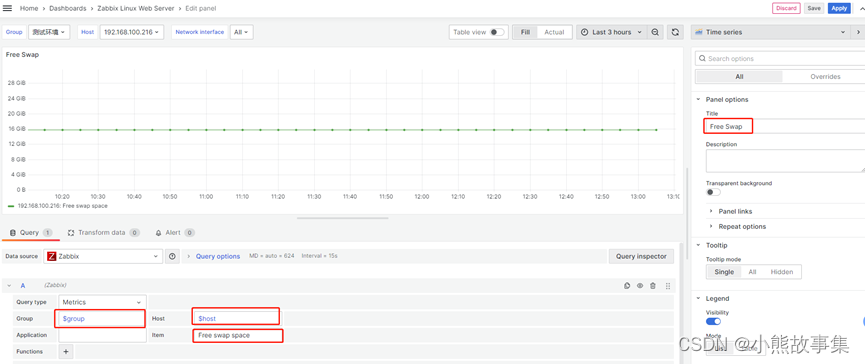
点击Edit,修改swap分区监控配置

Title自定义监控项名称,,group选择默认的组,host选择默认的主机群,item选择zabbix监控项名称。

至此zabbix+grafana自定义图形化监控部署完成。