LinkedIn是跨境外贸必备的拓客工具,世界各地的许多专业人士都使用领英来作为发布和共享内容的主要工具,这使得它成为跨境出海必备的渠道工具。
但是不少做外贸的朋友都知道,领英账号很容易遭遇限制封禁,但如果善用工具,使用代理IP则可以很好的解决这个问题,下面就给大家分享如何通过代理IP安全高效使用Linkedln。

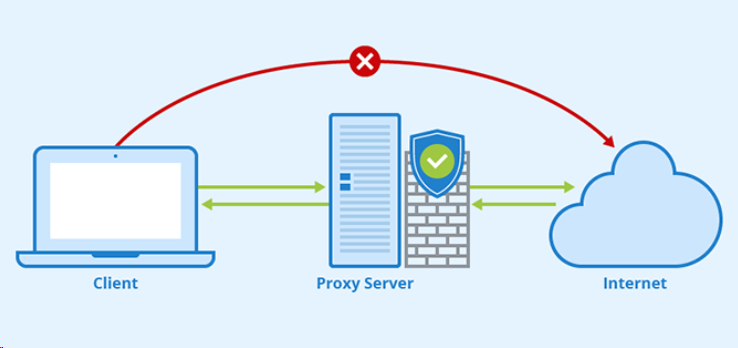
一、什么是代理IP?
代理IP可以被描述为常规代理服务器,这些服务器充当所有连接的看门人或中介。通常,您将直接连接到所需的站点,而无需隐藏您的 IP 或与之相关的数据。代理允许您通过不同的计算机路由连接。这样,网站将只能查看代理服务器的IP地址,而无法查看您原始设备的任何个人数据,对于保护真实IP地址与信息起到一个“保护罩”作用。

二、什么时候应该使用LinkedIn代理?
为规范社区环境,LinkedIn很早开始了根据内部信息确定封禁某些账户和IP地址的做法。通过这种方式,限制公司和用户同时创建多个帐户和页面。因此,在某些情况下,某些IP和连接可能会被标记为可疑甚至类似机器人的活动,因此在使用领英时我们需要格外注意IP安全与多账号防关联。
如果您通过代理IP使用 LinkedIn,则可以规避任何这些规定。基本上,您只需为每个帐户设置唯一的代理IP即可让每个账号都拥有对应的安全环境。
这就带来了另一个问题:如何使用代理IP?基本上,您可以像任何其他类型的代理一样以常规方式设置代理。指纹浏览器与代理IP的搭配是多账号运营Linkedln的万能公式。下面使用Maskfog指纹浏览器可以完成这个操作:
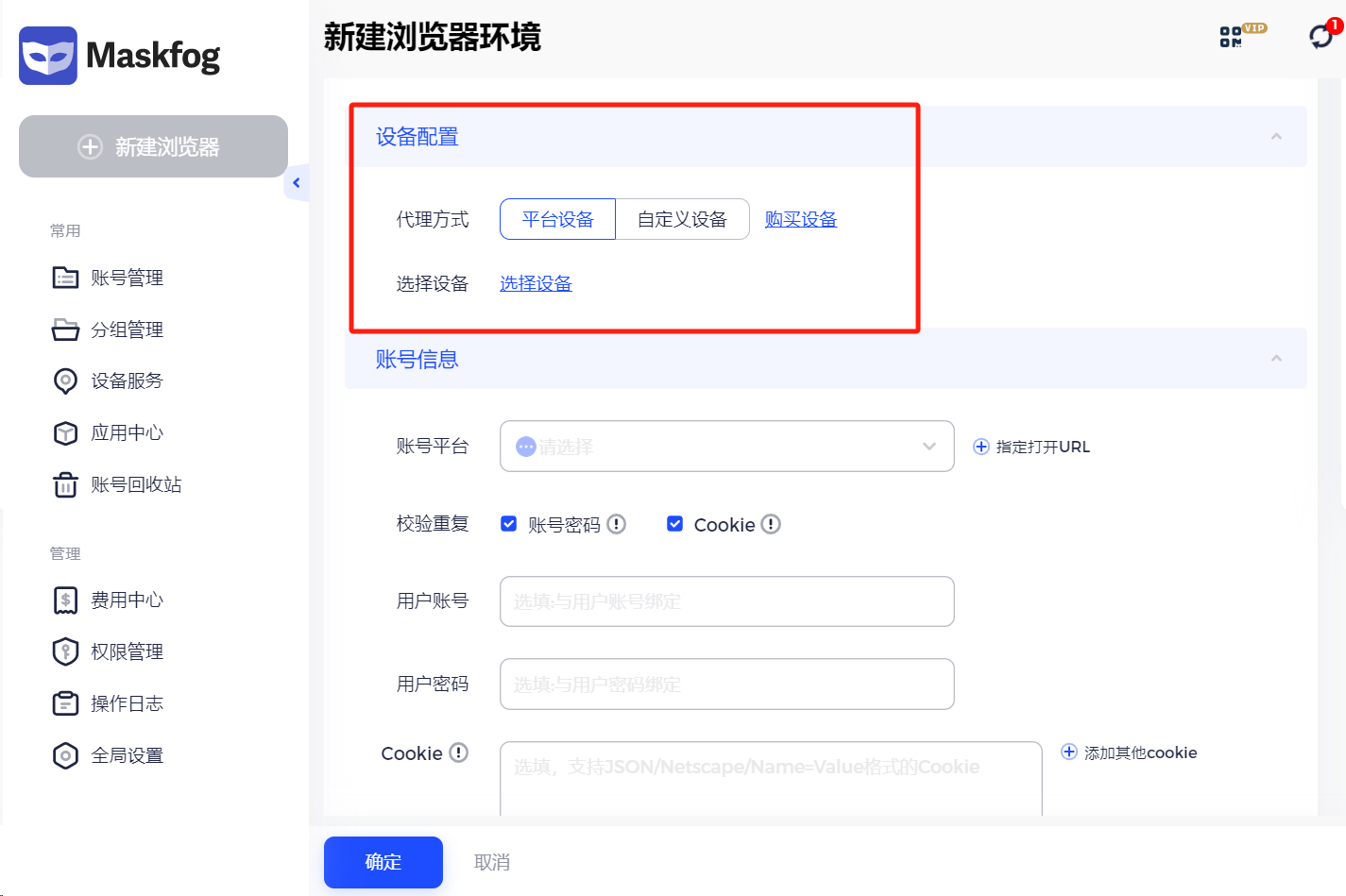
1、打开Maskfog,点击新建浏览器-设备配置;

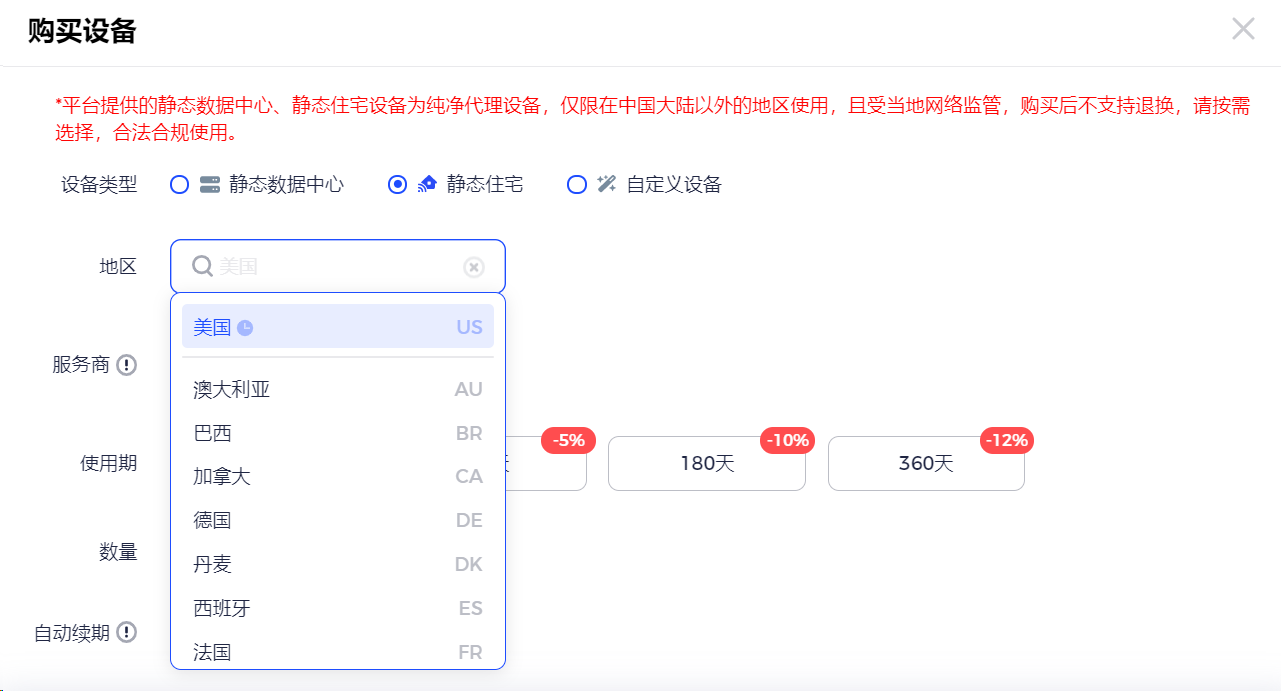
2、选择你所需的设备服务,社媒运营营销一般选择静态住宅设备。

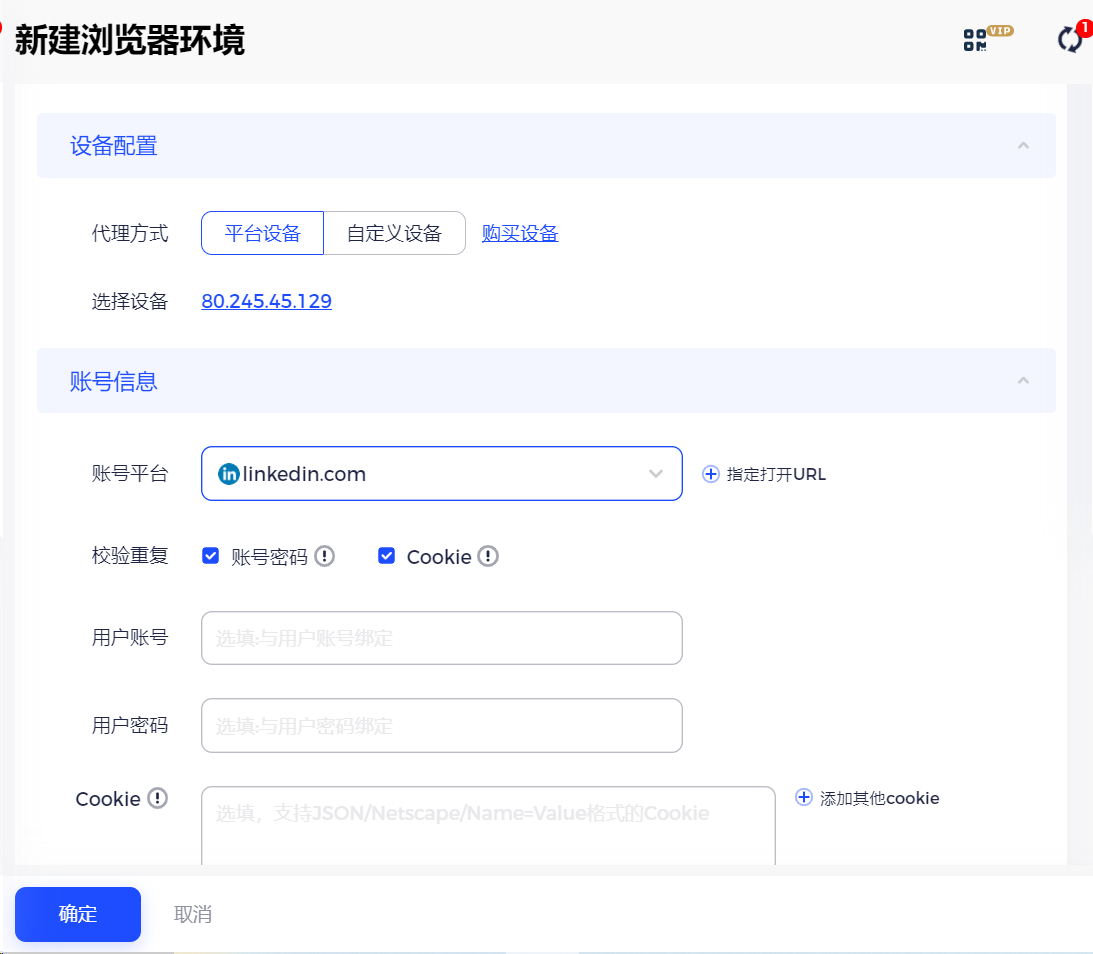
3、获取设备信息后,回到浏览器配置文件页面,即可选择代理IP,完成账号环境配置。

三、使用LinkedIn代理的好处
1、加强隐私保护
通过代理,您可以保护IP地址和其他敏感信息的安全,以防被追踪。LinkedIn的隐私政策允许收集您的大量数据,而代理可以帮助消除这种跟踪。
2、定向推送客户
代理IP总体上可以成为您日常浏览的一个很好的功能补充。例如,LinkedIn 可能仅根据您的IP地址识别您所在的地区和联系人组,并给你推送当地的内容与用户推荐,这对于想要进入某个地区市场,拓展人脉非常有用。
3、多账号IP隔离
多账号运营需要做好防关联,否则如果被平台检测为同一用户所有,轻则账号限制重则IP拉入黑名单。使用代理IP+指纹浏览器则可以实现一个机器多账号运营,同时保证每个账号配置单独的IP,关联问题迎刃而解。对于远程工作人员或在不同时区工作的团队来说,这也是一个不错的选择和工具。
4、LinkedIn自动化
社媒自动化是高效的推广方法,如自动发帖、自动评论等,而想要实现自动化,代理IP可能是必备工具。您还可以利用静态住宅代理为您的帐户选择不同的国家/地区并联系特定地区的用户,这种方法对于计划进入新市场的企业特别有利。

四、如何避免被限制?
除了以上所说的IP安全问题,您应该避免在不同的帐户上发送垃圾邮件或推销相同的产品或服务。LinkedIn可以检测到此类活动,因此垃圾邮件很可能会导致所有帐户被禁止。在这种情况下,代理IP无法帮助您或保护您的个人资料不被禁止。
希望本次分享对你有所帮助,希望大家可以在业务上找到突破口!