目录
一、网络json-server配置
(1)然后输入:
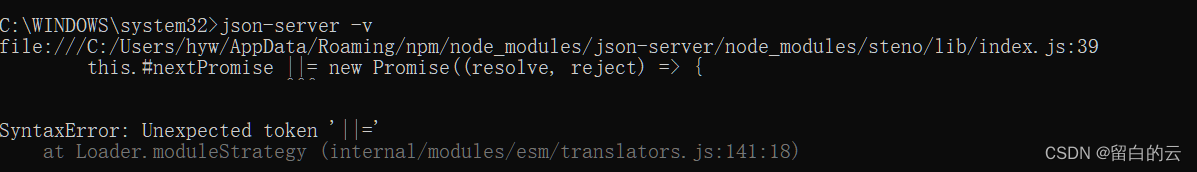
(2)显示下载成功。但是输入json-server -v的时候。报错。
(3)此时卸载默认的json-server
(4)安装和nodejs匹配版本的json-server
(5)再次输入 json-server -v的时候显示正常了。
编辑
(6)此时,随便新建一个文件夹。然后cmd输入以下指令:
(7)会在该文件夹下新建一个db.json的文件。
(8)同时在浏览器上访问的时候,可以通过以下路径打开这个json文件。
二、数据请求
(1)用本机的ip地址替换localhost
(2)http -代码示例:
(3)ohpm安装
(4)axios -代码示例
(5)db.json测试源文件
(6)db1.json 测试源文件
一、网络json-server配置
网络请求的时候,先安装json-server工具进行网络环境模拟。安装的时候。遇到了错误。一直报错。题主已经在微信小程序使用的时候安装了nodejs环境。可以直接进行npm操作。这里不再演示nodejs的安装方式。只进行json-server的安装步骤展示。

用管理员的模式打开cmd。
(1)然后输入:
npm install -g json-server(2)显示下载成功。但是输入json-server -v的时候。报错。

是因为我安装的nodejs版本和默认的json-server 的版本不兼容导致的。
我的nodejs版本是:
C:\WINDOWS\system32>node -v
v14.15.1(3)此时卸载默认的json-server
npm uninstall -g json-server(4)安装和nodejs匹配版本的json-server
npm install -g json-server@0.17.3(5)再次输入 json-server -v的时候显示正常了。
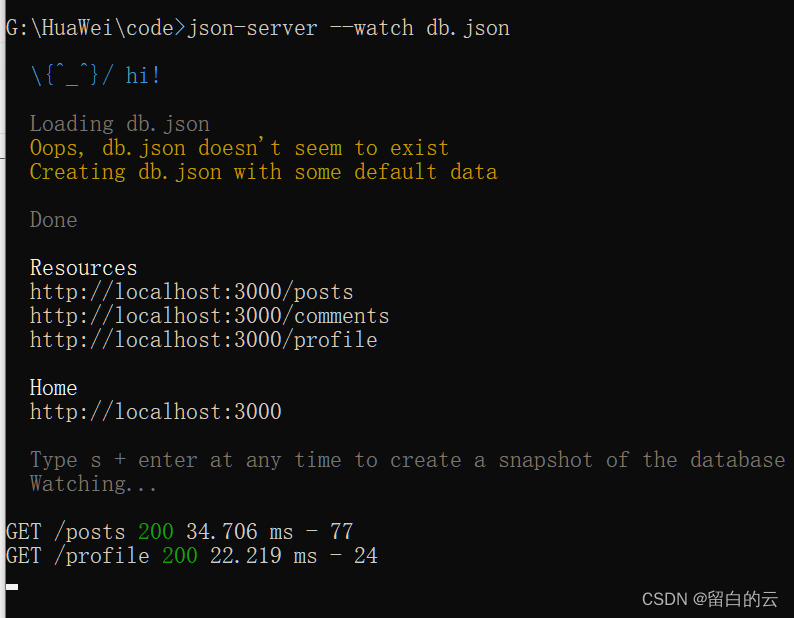
(6)此时,随便新建一个文件夹。然后cmd输入以下指令:
json-server --watch db.json(7)会在该文件夹下新建一个db.json的文件。

(8)同时在浏览器上访问的时候,可以通过以下路径打开这个json文件。

二、数据请求
(1)用本机的ip地址替换localhost
G:\HuaWei\code>json-server .\db.json --watch --host=192.168.3.188\{^_^}/ hi!Loading .\db.jsonDoneResourceshttp://192.168.3.188:3000/postshttp://192.168.3.188:3000/commentshttp://192.168.3.188:3000/profileHomehttp://192.168.3.188:3000Type s + enter at any time to create a snapshot of the databaseWatching...
(2)http -代码示例:
import http from '@ohos.net.http'@Entry
@Component
struct PageHttp {@State message: string = '网络请求-get'build() {Row() {Column() {Text("网络请求-get")//查询数据.fontSize(30).fontWeight(FontWeight.Bold).onClick(async () => {let httpRequest = http.createHttp()const res = await httpRequest.request("http://192.168.3.188:3000/posts", {method: http.RequestMethod.GET,header: {},extraData: { //get的条件author: "刘白云"}})console.log(JSON.stringify(res.result))})Text("网络请求-post")//新增数据.fontSize(30).fontWeight(FontWeight.Bold).onClick(async () => {let httpRequest = http.createHttp()const res = await httpRequest.request("http://192.168.3.188:3000/posts", {method: http.RequestMethod.POST,header: {},extraData: { //post为新增数据author: "留白的云"}})console.log(JSON.stringify(res.result))})Text("网络请求-put")//更新数据.fontSize(30).fontWeight(FontWeight.Bold).onClick(async () => {let httpRequest = http.createHttp()const res = await httpRequest.request("http://192.168.3.188:3000/posts/2", {method: http.RequestMethod.PUT,header: {},extraData: { //put为更新数据title: "day",author:"刘白云"}})console.log(JSON.stringify(res.result))})Text("网络请求-delete")//删除数据.fontSize(30).fontWeight(FontWeight.Bold).onClick(async () => {let httpRequest = http.createHttp()const res = await httpRequest.request("http://192.168.3.188:3000/posts/3", {method: http.RequestMethod.DELETE,header: {},extraData: { }})console.log(JSON.stringify(res.result))})}.width('100%')}.height('100%')}
}(3)ohpm安装
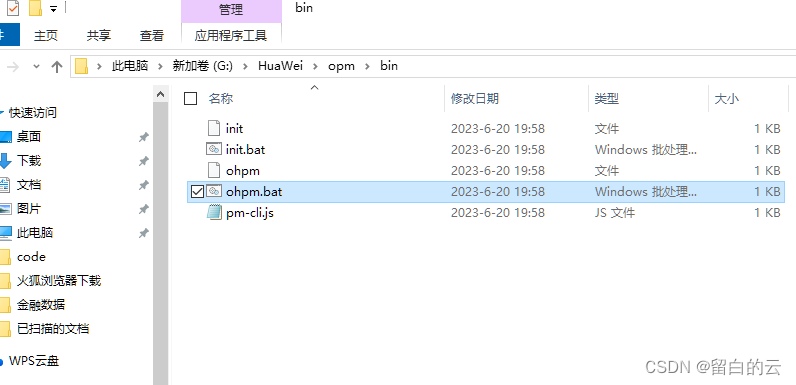
首先安装ohpm,找到openharmony安装的opm的bin目录下。
cmd 执行 init.bat。

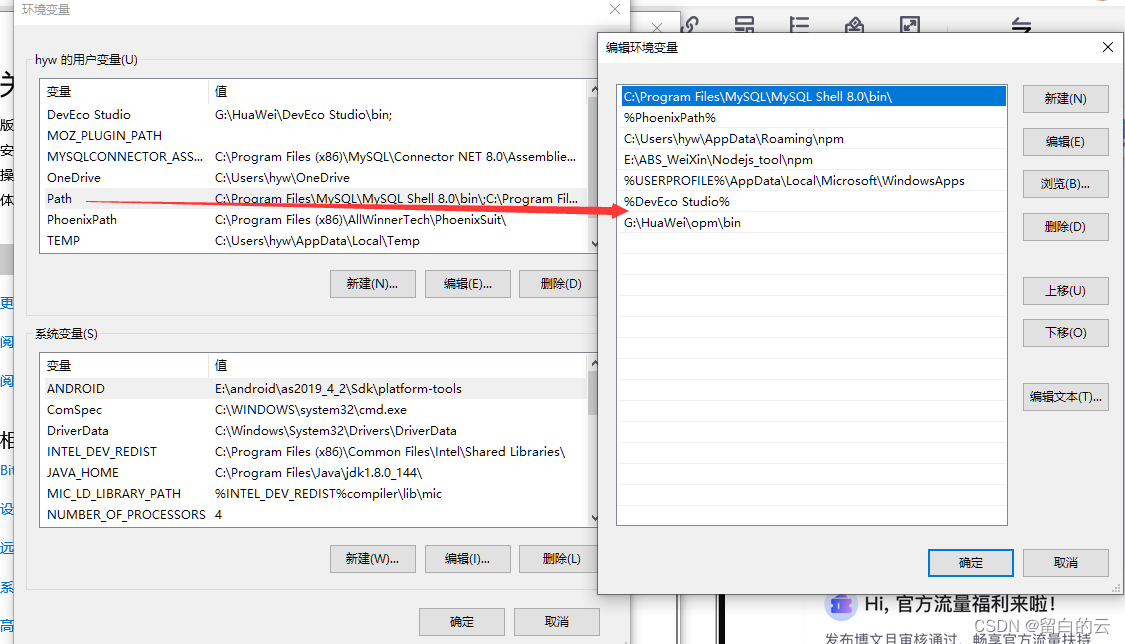
安装完成后。将ohpm配置到环境变量里。path里新增ohpm的bin目录路径。


cmd运行。打印 ohpm就会有ohpm的版本号。
但是devstuido终端里打开失败。需要配置权限:powershell用管理员身份打开。
PS C:\WINDOWS\system32> set-executionpolicy remotesigned执行策略更改
执行策略可帮助你防止执行不信任的脚本。更改执行策略可能会产生安全风险,如 https:/go.microsoft.com/fwlink/?LinkID=135170
中的 about_Execution_Policies 帮助主题所述。是否要更改执行策略?
[Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?] 帮助 (默认值为“N”): A
PS C:\WINDOWS\system32>使用json-server 开启多个服务
json-server .\db.json --wath --host=192.168.3.188 --port 8000(4)axios -代码示例
import http from '@ohos.net.http'
import axios from '@ohos/axios'
@Entry
@Component
struct Pagehttp1 {@State message: string = 'Hello World'@State list:Object[]=[]// 自带的网络请求// async aboutToAppear() {// // http网络请求// let httpRe = http.createHttp();// let res = await httpRe.request("http://192.168.3.188:3000/data",// {// method: http.RequestMethod.GET,// header: {// },// expectDataType:http.HttpDataType.OBJECT//期望返回的数据类型为对象// })// console.log(JSON.stringify(res.result))// this.list=res.result["films"]// }//axios 网络请求async aboutToAppear() {// axios网络请求const res=await axios({url:"http://192.168.3.188:3000/data"})console.log(JSON.stringify(res.data))this.list=res.data["films"]}build() {Row() {Column() {List(){ForEach(this.list,item=>{ListItem(){Row(){Image((item.poster as string).replace("pic.maizuo.com","static.maizuo.com/pc/v5") ).size({width:100})Text(item.name)}.width('100%').alignItems(VerticalAlign.Top)}.margin({bottom:10}).padding(10)},item=>item['filmId'])}}.width('100%')}.height('100%')}
}import http from '@ohos.net.http'
import axios, { AxiosHeaders } from '@ohos/axios'
@Entry
@Component
struct PageHttp {@State message: string = '网络请求-get'build() {Row() {Column() {
// --------------------------------------axios--------------------------------------Text("axios网络请求-get")//查询数据.fontSize(30).fontWeight(FontWeight.Bold).onClick(async () => {const res = await axios({url:"http://192.168.3.188:8000/posts",method:'get',params:{//参数查询author:"刘白云"},data:{ }//data方式 后端接受body-json形式})console.log(JSON.stringify(res.data))})Text("axios网络请求-post")//新增数据.fontSize(30).fontWeight(FontWeight.Bold).onClick(async () => {const res=await axios({url:"http://192.168.3.188:8000/posts",method:"post",data:{//新增要用dataauthor: "留白的云axios"}})console.log(JSON.stringify(res.data))})Text("axios网络请求-put")//更新数据.fontSize(30).fontWeight(FontWeight.Bold).onClick(async () => {const res = await axios({url:"http://192.168.3.188:8000/posts/6",method:"put",data:{author: "留白的云666"}})console.log(JSON.stringify(res.data))})Text("axios网络请求-delete")//删除数据.fontSize(30).fontWeight(FontWeight.Bold).onClick(async () => {const res = await axios({url:"http://192.168.3.188:8000/posts/5",method:"delete"})console.log(JSON.stringify(res.data))})}.width('100%')}.height('100%')}
}(5)db.json测试源文件
{"posts": [{"id": 1,"title": "json-server","author": "typicode"},{"title": "day","author": "刘白云","id": 2},{"author": "留白的云","id": 4},{"author": "留白的云666","id": 6},{"author": "留白的云axios","id": 7}],"comments": [{"id": 1,"body": "some comment","postId": 1}],"profile": {"name": "typicode"}
}(6)db1.json 测试源文件
{"data": {"films": [{"filmId": 6821,"name": "你想活出怎样的人生","poster": "https://pic.maizuo.com/usr/movie/57116f984c95f7e0abe768550bd78ef9.jpg","actors": [{"name": "宫崎骏","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/589bd0777f174e554b866cbc61145422.jpg"},{"name": "山时聪真","role": "真人","avatarAddress": "https://pic.maizuo.com/usr/movie/ed862a087874582813cf62ff331be69d.jpg"},{"name": "刘昊然","role": "真人(中文配音)","avatarAddress": "https://pic.maizuo.com/usr/movie/a7b242f9b8167e42c460d3b96d28a721.jpg"},{"name": "菅田将晖","role": "苍鹭","avatarAddress": "https://pic.maizuo.com/usr/movie/06eae5dd0a6a705ae6eb1f2c625fc1e0.jpg"},{"name": "大鹏","role": "苍鹭\u0026苍鹭男(中文配音)","avatarAddress": "https://pic.maizuo.com/usr/movie/3125ea2b699584e68cb3c3b9ae586217.png"}],"director": "宫崎骏","category": "动画|奇幻|冒险","synopsis": "电影讲述了少年牧真人的母亲葬身火海后,他随父亲与继母组成新家庭。深陷悲伤的真人阴郁孤僻,难以融入新环境。一次意外,他跟随一只会说话的苍鹭闯入废弃的神秘塔楼,却不料进入了奇幻的“亡灵世界”,开始了一场不可思议的冒险……","filmType": {"name": "2D","value": 1},"nation": "日本","language": "","videoId": "","premiereAt": 1712102400,"timeType": 3,"runtime": 124,"grade": "7.4","item": {"name": "2D","type": 1},"isPresale": true,"isSale": false},{"filmId": 6753,"name": "哥斯拉大战金刚2:帝国崛起","poster": "https://pic.maizuo.com/usr/movie/be17f0784f8a83fbe6be79df1ce1914b.jpg","actors": [{"name": "亚当·温加德","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/de782ff4f69db74eb031ff33a035f8c8.jpg"},{"name": "金刚","role": "演员","avatarAddress": "https://pic.maizuo.com/usr/movie/cab8709e5703861909485b45abae59c0.jpg"},{"name": "哥斯拉","role": "演员","avatarAddress": "https://pic.maizuo.com/usr/movie/f7b2715cecfc4365ff749a5a9e6b025c.jpg"},{"name": "丽贝卡·豪尔","role": " 艾琳 Ilene Andrews","avatarAddress": "https://pic.maizuo.com/usr/movie/467d85cafb939c0285ab69ae887fce84.jpg"},{"name": "布莱恩·泰里·亨利","role": " 伯尼 Bernie Hayes","avatarAddress": "https://pic.maizuo.com/usr/movie/c10d99a613d070ce83c60e25d169cb64.jpg"}],"director": "亚当·温加德","category": "动作|冒险|科幻","synopsis": "继上一次的怪兽高燃对战之后,金刚和哥斯拉将再度联手对抗一个潜伏在世界中的巨大威胁,并逐步探索这些巨兽们的起源以及骷髅岛等地的奥秘。同时,上古之战的面纱也将会被揭晓,而正是那场战斗创造出了这些超凡的生物,并深刻影响了人类世界的命运。","filmType": {"name": "3D","value": 2},"nation": "美国","language": "","videoId": "","premiereAt": 1711670400,"timeType": 3,"runtime": 115,"grade": "7.2","item": {"name": "3D","type": 2},"isPresale": true,"isSale": false},{"filmId": 6812,"name": "草木人间","poster": "https://pic.maizuo.com/usr/movie/7a4e3daddbe3a35aa4247cb4ae6273cd.jpg","actors": [{"name": "陈建斌","role": "老钱","avatarAddress": "https://pic.maizuo.com/usr/movie/7fc8f50b79675adaeb37a83833696652.jpg"},{"name": "王佳佳","role": "万晴","avatarAddress": "https://pic.maizuo.com/usr/movie/655d3d188544bec01ebab82c5adaee3e.jpg"},{"name": "顾晓刚","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/83acc483e3d165bf99083da374aaec20.jpg"},{"name": "吴磊","role": "何目莲","avatarAddress": "https://pic.maizuo.com/usr/movie/42ab0462b8b3bc7c2203713320ab9c8e.jpg"},{"name": "蒋勤勤","role": "吴苔花","avatarAddress": "https://pic.maizuo.com/usr/movie/529786e75f23f5d5b45ddf3f2d32c652.jpg"}],"director": "顾晓刚","category": "剧情|犯罪","synopsis": "丈夫何山凭空消失了十年后,苔花(蒋勤勤饰)正要迈进新生,但命运却把她推向了另一重绝境——她前脚被情人(陈建斌饰)母亲从采茶园赶走,后脚就被最亲近的好姐妹金兰骗进了传销组织“蝴蝶国际”。母亲沉迷其中,让一边寻父一边救母的儿子目莲(吴磊饰)身心疲惫,而蝴蝶国际却如藤蔓疯长一般,将恶魔的种子根植在无数百姓心中。苔花也摇身一变,从衣着打扮到言行举止都宛如“新生”,疯癫的举动让目莲感到诧异。母亲如蝴蝶一般翩翩于梦中之际,儿子想尽一切办法奋力解救……这座人间炼狱究竟该怎样逃脱?现代版“目连救母”能否成功?","filmType": {"name": "2D","value": 1},"nation": "中国大陆","language": "","videoId": "","premiereAt": 1712102400,"timeType": 3,"runtime": 118,"grade": "7.7","item": {"name": "2D","type": 1},"isPresale": true,"isSale": false},{"filmId": 6816,"name": "黄雀在后!","poster": "https://pic.maizuo.com/usr/movie/adc91ba9d7505d7352260f9d4a6fcff2.jpg","actors": [{"name": "徐伟","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/b8566f83d0af556ec66e67fde7e91f89.jpg"},{"name": "何文超","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/cafb44fa22a10eb809ace85b89291d3b.jpg"},{"name": "冯绍峰","role": "演员","avatarAddress": "https://pic.maizuo.com/usr/movie/63cd6726f250c6788cc8d8f4caab1509.jpg"},{"name": "陶虹","role": "演员","avatarAddress": "https://pic.maizuo.com/usr/movie/87e31cded6c44462755aa44eed9b0be2.jpg"},{"name": "黄觉","role": "演员","avatarAddress": "https://pic.maizuo.com/usr/movie/793afc2b277346f51375d06f84d732ff.jpg"}],"director": "徐伟|何文超","category": "犯罪|悬疑|剧情","synopsis": "10年前的一个夏夜,警官袁文山(冯绍峰 饰)接到一起抢劫杀人案,在逐渐深入的调查过程中,当晚在场的嫌疑人们逐一浮出水面,然而案情的真相远非表面那般简单,三案并行,一场利益和正义的较量愈演愈烈,卷入其中的人们都是所图为何?究竟是情法之争,还是欲望驱使?在案件稍有眉目之时,袁文山却发现了一个被自己忽略的重要线索... ...","filmType": {"name": "2D","value": 1},"nation": "中国大陆","language": "","videoId": "","premiereAt": 1712102400,"timeType": 3,"runtime": 99,"grade": "7.6","item": {"name": "2D","type": 1},"isPresale": true,"isSale": false},{"filmId": 6795,"name": "功夫熊猫4","poster": "https://pic.maizuo.com/usr/movie/89d7a3bbd98d0ffab74da50cd03641e2.jpg","actors": [{"name": "迈克·米歇尔","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/9f40bb3aaf9ef967b67b4bc3123a03e8.jpg"},{"name": "杰克·布莱克","role": "阿宝 Po","avatarAddress": "https://pic.maizuo.com/usr/movie/0e4b06db0fb7f08fd309cf872b994cce.jpg"},{"name": "黄渤","role": "阿宝 Po(中文配音)","avatarAddress": "https://pic.maizuo.com/usr/movie/f2a4a18bf8cf420b09c0a19d20a4a0fc.jpg"},{"name": "奥卡菲娜","role": "小真 Zhen","avatarAddress": "https://pic.maizuo.com/usr/movie/1b7f719c81114df25dc2688ea39f6e18.jpeg"},{"name": "关继威","role": "Han","avatarAddress": "https://pic.maizuo.com/usr/movie/b008f921bda277caae91823cffb4a4e6.jpg"}],"director": "迈克·米歇尔","category": "动画|动作|冒险","synopsis": "爷青回!《功夫熊猫》新作来袭!阿宝“升职”同时,新仇旧敌集结现身,大龙竟起死回生?狐狸小真身份神秘,到底有何心机?阿宝被师傅要求选出下一任神龙大侠,正苦恼如何应对时,阿宝昔日的手下败将们却纷纷重出江湖!身世神秘的狐狸小真告诉阿宝,这一切的幕后黑手正是邪恶女巫魅影妖后!阿宝能否打败魅影妖后,昔日敌人又为何再次现身?这次又会发生怎样的搞笑趣事?赶快带上亲朋好友,一起到影院寻找真相吧~","filmType": {"name": "3D","value": 2},"nation": "美国","language": "","videoId": "","premiereAt": 1711065600,"timeType": 3,"runtime": 94,"grade": "7.3","item": {"name": "3D","type": 2},"isPresale": true,"isSale": false},{"filmId": 6767,"name": "我们一起摇太阳","poster": "https://pic.maizuo.com/usr/movie/a8ecf5fcbeeddb7488876f042bf7baa4.jpg","actors": [{"name": "彭昱畅","role": "吕途","avatarAddress": "https://pic.maizuo.com/usr/movie/91590c0fb4e9e895503796203ed14489.jpg"},{"name": "李庚希","role": "凌敏","avatarAddress": "https://pic.maizuo.com/usr/movie/e0d8d70d6a267dc4563806bc4b522b7b.jpg"},{"name": "韩延","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/cfa40371868495071b1c97b72c55ab8f.jpg"},{"name": "徐帆","role": "陶怡","avatarAddress": "https://pic.maizuo.com/usr/movie/4bc8d78d21b4e6c6eeeeedc143ca5b83.jpg"},{"name": "高亚麟","role": "凌父","avatarAddress": "https://pic.maizuo.com/usr/movie/28c233165445e3079756d3c52f8cbb83.jpg"}],"director": "韩延","category": "爱情|剧情|家庭","synopsis": "春节档温暖现实主义题材电影,挥别旧年的阴霾,迎接新年的爱与阳光!韩延导演“生命三部曲”终章,当“没头脑”吕途遇上“不高兴”凌敏,两个身患重症却性格迥异的年轻人,因为“生命接力”的约定,阴差阳错地踏上了一段充满爱与力量的治愈之旅。","filmType": {"name": "2D","value": 1},"nation": "中国大陆","language": "","videoId": "","premiereAt": 1707523200,"timeType": 3,"runtime": 129,"grade": "7.9","item": {"name": "2D","type": 1},"isPresale": true,"isSale": false},{"filmId": 6818,"name": "大“反”派","poster": "https://pic.maizuo.com/usr/movie/b0e862902539c163234f729b6d217fc5.jpg","actors": [{"name": "李嘉琦","role": "吴雯","avatarAddress": "https://pic.maizuo.com/usr/movie/b2df379bfff0428e317cd646f312c379.jpg"},{"name": "周大勇","role": "老大","avatarAddress": "https://pic.maizuo.com/usr/movie/73c2450f6bb2f252eece3c029a05e880.jpg"},{"name": "马旭东","role": "老二","avatarAddress": "https://pic.maizuo.com/usr/movie/c106ea4b72f81c5e873ac12b3c9dde36.png"},{"name": "包贝尔","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/79d7358e23af59921e4d301a63262c51.jpg"},{"name": "包贝尔","role": "毕超","avatarAddress": "https://pic.maizuo.com/usr/movie/79d7358e23af59921e4d301a63262c51.jpg"}],"director": "包贝尔","category": "喜剧|剧情","synopsis": "爽翻又笑翻!一言不合暴打大反派!包贝尔化身倒霉蛋惨遭碾压!大家好,我是毕超(包贝尔 饰),一个小演员。有一天我锦鲤附体,拿下了饰演大反派的机会。然而一场意外,我失忆了!我是谁?难道我真是“穷凶极恶”的超级大反派?之前的我竟然在策划一场绑架大富豪的计划!这一次,身为反派的我,一定要过上叱咤风云、泼天富贵的生活,就此走上人生巅峰。奈何我却像“小卡拉米”,不仅手无缚鸡之力,一路挨饿挨揍,还得罪了三位“要钱不要命”的歹徒,他们竟然想绑架我?怎么办,在线求,很急!","filmType": {"name": "2D","value": 1},"nation": "中国大陆","language": "","videoId": "","premiereAt": 1712188800,"timeType": 3,"runtime": 99,"item": {"name": "2D","type": 1},"isPresale": true,"isSale": false},{"filmId": 6785,"name": "冰雪女王5:融冰之战","poster": "https://pic.maizuo.com/usr/movie/e9c5c46b152f7bca5f61c6e40dfbf08c.jpg","actors": [{"name": "阿列克谢·特斯蒂斯林","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/3e51ccce9e985dc3fbefdf34afef0014.jpg"},{"name": "安德烈·科林考夫","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/d693744de35094b11f9f4112a92af193.jpg"},{"name": "Svetlana Kuznetsova","role": "演员","avatarAddress": "https://pic.maizuo.com/usr/movie/694c7607c88fc0fb3a866344a717865c.jpg"}],"director": "阿列克谢·特斯蒂斯林|安德烈·科林考夫","category": "动画|家庭|冒险","synopsis": "凯和格尔达生活在一个安静舒适的小镇里,突然间冰霜之灵降临此地,冻结了所有的居民。小女巫艾拉前来帮助英雄们,他们一起前往神奇的魔镜世界,寻找并夺回那些冰霜之灵!","filmType": {"name": "2D","value": 1},"nation": "俄罗斯","language": "","videoId": "","premiereAt": 1712188800,"timeType": 3,"runtime": 80,"item": {"name": "2D","type": 1},"isPresale": true,"isSale": false},{"filmId": 6758,"name": "周处除三害","poster": "https://pic.maizuo.com/usr/movie/43b5bac62cae08924a0a7bcca88beed3.jpg","actors": [{"name": "黄精甫","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/875a2b99b486eb17a2e326946b4d7a45.jpg"},{"name": "阮经天","role": " 陈桂林","avatarAddress": "https://pic.maizuo.com/usr/movie/ed976762b67b126097c9356bca130b7a.jpg"},{"name": "袁富华","role": "香港仔","avatarAddress": "https://pic.maizuo.com/usr/movie/da120fbcd5a3a3409ae512986b534f78.jpg"},{"name": "陈以文","role": "尊者","avatarAddress": "https://pic.maizuo.com/usr/movie/64a63f0f3e4dfa50cad0367dc4543c38.jpg"},{"name": "王净","role": "小美","avatarAddress": "https://pic.maizuo.com/usr/movie/f15996f36426a4fb61dbe5f7bcc5290a.jpg"}],"director": "黄精甫","category": "动作|犯罪","synopsis": "通缉犯陈桂林生命将尽,却发现自己在通缉榜上只排名第三,他决心查出前两名通缉犯的下落,并将他们一一除掉。陈桂林以为自己已成为当代的周处除三害,却没想到永远参不透的贪嗔痴,才是人生终要面对的罪与罚。电影引用的“周处除三害”典故,见于《晋书·周处传》和《世说新语》。据记载,少年周处身形魁梧,武力高强,却横行乡里,为邻人所厌。后周处只身斩杀猛虎孽蛟,他自己也浪子回头、改邪归正,至此三害皆除。","filmType": {"name": "2D","value": 1},"nation": "中国台湾","language": "","videoId": "","premiereAt": 1709251200,"timeType": 3,"runtime": 134,"grade": "7.4","item": {"name": "2D","type": 1},"isPresale": true,"isSale": false},{"filmId": 6786,"name": "坠落的审判","poster": "https://pic.maizuo.com/usr/movie/a1cfca3e8ac6d12ac07cdbd9fc7a0697.jpg","actors": [{"name": "茹斯汀·特里耶","role": "导演","avatarAddress": "https://pic.maizuo.com/usr/movie/69178dbbc98aee3ab2fa12a4f21952c1.jpg"},{"name": "桑德拉·惠勒","role": " Sandra Voyter","avatarAddress": "https://pic.maizuo.com/usr/movie/38c134c4bdac10d2d8dcf10c059cfd1f.jpg"},{"name": "斯万·阿劳德","role": " Maître Vincent Renzi","avatarAddress": "https://pic.maizuo.com/usr/movie/dbfdb35a687980af2e6591931e363f16.jpg"},{"name": "安托万·赖纳茨","role": " L'avocat général","avatarAddress": "https://pic.maizuo.com/usr/movie/08405bf7416d13af4aeea42e01b94e4b.jpg"},{"name": "萨穆埃尔·泰斯","role": " Samuel Maleski","avatarAddress": "https://pic.maizuo.com/usr/movie/644bd98b7a230279f393f2e3a8ed09cf.jpg"}],"director": "茹斯汀·特里耶","category": "剧情|家庭","synopsis": "2023戛纳金棕榈最佳影片!2024奥斯卡最佳原创剧本大奖!狂揽全球280+项大奖及提名!继是枝裕和的《小偷家族》后,时隔六年,再度登陆内地大银幕的金棕榈最佳影片!国内外各大平台口碑爆棚,影片以女性视角细腻地呈现了夫妻关系中的隐痛,丈夫的死亡真相唤起观众对亲密关系的深入思考和共鸣,没有谁的生活经得起这样的审判!但人性中不肯投降的、微弱的美好和希望,最终将指引着每个人继续前行!3月29日,大银幕探寻家庭与婚姻的真相!","filmType": {"name": "2D","value": 1},"nation": "法国","language": "","videoId": "","premiereAt": 1711670400,"timeType": 3,"runtime": 152,"grade": "7.5","item": {"name": "2D","type": 1},"isPresale": true,"isSale": false}],"total": 33}
}